这节课我们讲两点:
(一)下载、安装、汉化及美化 VSCODE;
(二)理解VSCODE中基于配置(Profiles)的设置(Settings),让 VSCODE 保持清爽。
(文末有视频)
1. 下载、安装、运行
可以在官网 code.visualstudio.com 下载安装包,也可以在 Windows 应用商店一键安装。后者会直接将程序安装在 Windows 用户个人目录下(类似 :C:\Users\用户名\AppData\Local\Programs\Microsoft VS Code),且卸载时会保留所有插件、配置等。
考虑到有些同学可能因为C盘空间不够用等原因,需要手工更换安装目录,所以我们使用下载安装包的方式。下载得到的安装程序名为:“VSCodeUserSetup-x64-XXX.exe”(其中 XXX 为可变化的版本号)。双击它开始安装。过程中,可将选中“将’通过Code打开’操作添加到Windows资源管理器目录上下文菜单”一项选中。
 安装后,首次运行Visual Studio Code。我为了写课程,全卸载了,也不知是不是留下什么残余?反正上来就是暗黑主题,再加上纯英文,看上去有一种久违的崇洋媚外的高级感……
安装后,首次运行Visual Studio Code。我为了写课程,全卸载了,也不知是不是留下什么残余?反正上来就是暗黑主题,再加上纯英文,看上去有一种久违的崇洋媚外的高级感……

2. 汉化+美化
2.1 汉化
祖国的实力不允许我沉迷于虚无飘渺的“高级感”,汉化吧。点击左侧的扩展管理按钮,或者按下 Ctrl + Shift + X 组合键,如图:

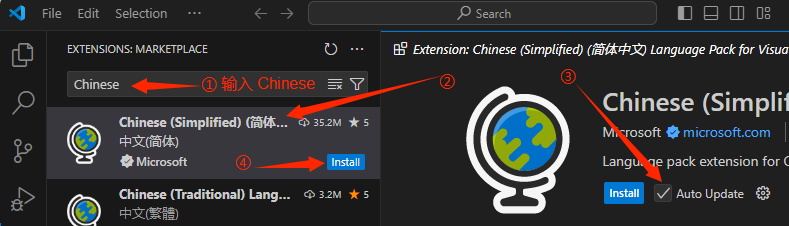
接着:① 在过滤栏输入 Chinese,② 在搜索结果中选中 Chinese语言简体包,③ 确保选中 “Auto Update”,④ 点 该扩展的 Install 按钮。

VSCODE 将开始下载并安装该语言包,完成后会问是否应用该语言并重启,点 “Change Language and Restart” 的按钮即可……重启VSCODE后,它变成这样子:

2.2 切换主题
点左侧栏底部的齿轮图标按钮,弹出菜单项:主题→颜色主题(或者直接热键 Ctrl+K, Ctrl+T ,即:按下 Ctrl 不放,然后按下K,松开K,再按下T,再松T)。可按后续提示,修改VSCODE界面的颜色主题。和 “颜色主题” 菜单项同一级,还有 “文件图标” 和 “产品图标” 两项主题可修改,大家可自己行操作试试效果。
2.3 安装更多题
默认集成的主题没满足你?确保在VSCODE身上,按下前述组合键 Ctrl+K,Ctrl+T,然后选第一项 “浏览其它主题”,稍等一会儿,会列出一大堆题,你可以通过向下键或向上键,浏览它并直接预览主题效果。有喜欢的就点击即可开始安装(但注意上面的重要提醒)。
我挑的一个,它将被用于我的VSCODE的默认主题。(注:只是默认,一到我开始写代码,比如写C++,VSCODE就会自动更换主题,以彰显写C++时内心的澎湃……)

3 理解基于“配置”的“设置”
3.1 莫着急安装各种扩展包……
先提醒一句:不要急于安装更多的包( 哪怕是微软官方推荐的 )!
现在,先不要着急想写代码,更不要哗啦一下,就把一个包含了很多扩展包的扩展包给安装上,除了请神容易送神难之外,更主要的是,多个扩展交叉作用之后,往往会让我们搞不清楚某个功能来自哪个扩展,不利于更好的,更有效地使用扩展。
所以,这个课程将带你一个一个地安装扩展包,在你清楚新安装的扩展包会带入什么功能后,再讲下一个。
最为重要的是,无论如何,你总得在创建合适的“配置(Profiles)”之后,再来来安装编程语言支持的扩展包啊!否则(假装长叹一声),VSCODE 又多了一个粗鲁的用户……
3.2 基本概念 & 正确做法
在未使用的语言包的VSCODE中,“配置”指Profiles,“设置”指 Settings。
必要的话,将 VSCODE 窗口拉宽一些,然后通过主菜单:文件→首选项,可以看到:

我们需要先理解这里头的“配置文件(profiles)”和“设置(settings)”的区别。倒也简单,配置文件包含了它下面的几个菜单项的操作结果,即:配置包含了用户对设置、扩展、键盘快捷方式、配置代码片段、任务、活动主题等修改结果。
大家知道,VSCODE 最大的特点或优势就是:一个软件,可以支持多种工作目的,比如带格式的纯文本文档编写(典型如:JSON、XML、MARKDOWN),比如支持各种计算机语言编程等。于是乎很多人就开始拼命地往上装扩展,结果把VSCODE搞得臃肿不堪,还容易互相干架;有些人还发布网文埋怨 VSCODE “插件机制好是好,但是同装几个就开始臃肿了……”。
看到这些文章,我惊呆了。要知道 VSCODE 之父 Erich Gamma 也是《设计模式:可复用面向对象软件的基础》的主力作者,以他的品味的设计能力,他怎么可能在做出“插件式”的架构设计,没有想好如何应对插件“爬满身”,最终拖垮宿主程序的问题呢?
答案就在“配置(Profiles)”上,并且人家 VSCODE 给出示例,偏有人从不用这个功能,我甚至听一个人说过,就喜欢看 VSCODE 颤悠悠地启动,全身上下都挂载武器,“武装到牙器”,在它里面写代码,有种正在驾驭机甲战车的感觉……
机甲个鬼,在我看来,他的VSCODE真是毫无品味,宛如:

相对IDE,VSCODE有个头衔是“轻量级编辑器”,但很多人不敢用VSCODE做日常普通文字的默认编辑器,原因无它,就是VSCODE被他们搞得太笨重,每次启动都娇喘吁吁,我见犹怜……
正确做法就是把“配置(Profiles)”用起来。它的运行机制是:
- 在不认识的文件夹里,使用默认的配置;
- 在已认识的文件夹里,使用你指定的配置。
因此,我们首先要保障默认配置的轻量。强列建议:默认配置只安装中文语言扩展包,连主题包都不要安装——除非它自带的那几个主题确确实实你一个都看不上。然后,这个默认配置用来处理普通的文字编辑,也就是差不多把它视为一个功能强很多,但仍然保留轻量的Windows 记事本。
选择前面截图中“配置文件”菜单项,进入配置文件页,即可看到看到默认配置。

你显然应该没有图中圈红的 “C/CPP-msys2”配置项,那是我们下一节课要配置的。它必须是独立的一个配置,因为和上一节把 msys2 挂接到 Windows自带的新版终端程序一样,我们会把 msys2 终端(严格讲是一个shell)挂接(内嵌)到 VSCODE 的程序中去,这是一个很重的操作,当我们要基于msys2写C/C++代码时,它有用;但如果想写封情书,这个集成的msys2终端,就只会拖垮VSCODE的启动速度。
3.3 视频:认识“配置/Profiles”
在配置文件这个页面里,还有很多内容没出现在上面的截图上,我们用一段视频,来详细说说,从而让大家更加理解VSCODE中“配置文件”的作用。
ls02-vscode-理解基于配置的设置-h
附录 :主题扩展和配置的关系
一方面,颜色主题扩展的应用,确实是跟配置走的,在上面的视频中,你应该看到很多次效果了:每当我们切换配置,VSCODE 的界面就会随之变化。另一方面,主题的安装不跟配置走,不管在哪个配置下安装的颜色主题扩展,都可以被所有其它配置使用。
















![颠覆Transformer的Mamba模型[精简版本]------S4](https://i-blog.csdnimg.cn/direct/3579289c91914891b59d2af8e81b2a7c.png)

