目录
基本布局方式
前言
准备工作
管理系统界面
APP界面
区域内的滚动条
结束语
基本布局方式
前言
通过上一次学习如何让页面适应任意屏幕的学习,我们就可以开始学习如何用代码“画”出基本的框架了。本期主要分享如何绘制基本的PC端管理系统和移动端APP的界面。
准备工作
软件:【参考版本】Visual Studio Code
插件(扩展包):Open in browser, Live Preview, Live Server
浏览器版本:Chrome
系统版本: Win10/11/其他非Windows版本
*我的电脑是Win10的版本,仅供参考*
管理系统界面
打开任意的管理系统,它通常由头部、导航、侧边栏、主体和底部组成。
由于我们需要顾及搜索引擎优化(SEO),所以我们通常使用H5的标签来完成对每个界面的划分。
一种常见的首页划分的方式如下(HTML代码)——
<header>这里是头部</header><nav>这里是导航</nav><main><aside>这里是侧边栏</aside><article><section>这里是主要的内容</section></article></main><footer>这里是底部</footer>来到CSS部分,先给出通用设置、头部和主体的高度吧(仅供参考)——
* {margin: 0;padding: 0;list-style: none;text-decoration: none;box-sizing: border-box;
}body {text-align: center;font-size: 24px;
}header {height: 50px;background: #f39999;
}nav {height: 50px;background: #edbe72;
}为了便于观看效果,我为每个部分加上了一些颜色。
然后,我们来到底部,底部应当是贴着窗口最下方的,所以要使用固定定位——
footer {height: 50px;position: fixed;bottom: 0;left: 0;right: 0;background: #f3f399;
}最后就是我们的主体部分了,由于我们的屏幕高度并不相同,而主体的内容又需要一次性完全显示,所以我们需要使用calc函数动态计算主体的高度,即窗口高度减去其余部分的高度。
而主体部分中间的内容是左右分布的,左边为侧边栏,右边为主要内容,所以主体部分需要使用flex布局。
如此一来,主体部分的CSS样式也就很清晰了——
main {height: calc(100vh - 150px);display: flex;background: #aef399;
}
接下来,进入到主体当中,首先是侧边栏的样式,我们给侧边栏设置宽度和背景色来看看效果——
aside {width: 200px;background: #99edf3;
}最后剩下的就是我们的主要内容部分了。
主要内容按理来说应该要占满右侧的整个部分,我们可以使用calc()和屏幕宽来动态计算右侧区域的宽度。
但是,其实有一种更加简便的方式——flex:1。这是一种在左右布局中快速铺满另一侧的空白内容的最快捷的方法。
因此,内容部分的CSS基本CSS样式也就完成了——
article {flex: 1;background: #e999f3;
}让我们整体看看运行的效果吧——

APP界面
APP的布局也就是咱们移动端布局的范畴了,需要使用到相对单位rem来避免一些缩放和屏幕尺寸自适应的问题。
其实APP的布局和管理系统的布局几乎是完全一致的,只需要将单位换成相对单位即可。
在上一期中,我们知道相对单位的CSS设置方式如下——
html {font-size: calc(100vw / 75);
}有时,虽设计稿的宽度为750px,我们也会将该数字写为75,即以1:10的比例制作网页。
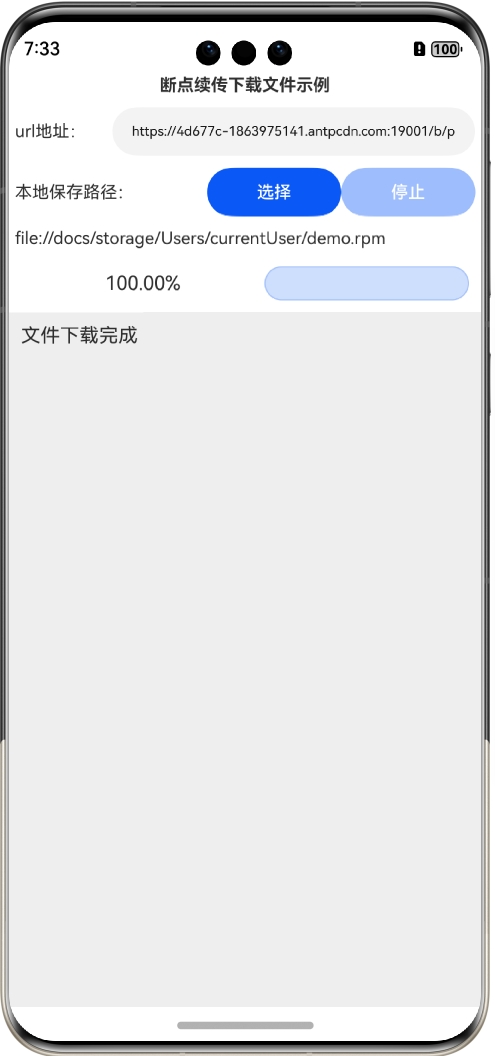
调整上述代码后,移动端APP的界面效果如下——

其中,不要忘记我们的比例是1:10,所以数值不要填太大了哈。
参考CSS代码如下——
* {margin: 0;padding: 0;list-style: none;text-decoration: none;box-sizing: border-box;
}html {font-size: calc(100vw / 75);
}body {text-align: center;font-size: 3rem;
}header {height: 10rem;background: #f39999;
}nav {height: 10rem;background: #edbe72;
}main {height: calc(100vh - 15rem);display: flex;background: #aef399;
}aside {width: 24rem;background: #99edf3;
}article {flex: 1;background: #e999f3;
}footer {height: 10rem;position: fixed;bottom: 0;left: 0;right: 0;background: #f3f399;
}区域内的滚动条
到这里,咱们的基础界面的确是看着像一回事了,但是还有一个常见的需求,即区域内容溢出问题。
我们以导航为例,来看下面的这个生鲜APP——

显然,我们售卖的商品条目不应当只有时令水果、新鲜蔬菜、肉鱼禽蛋、粮油调味和鲜活海鲜5种,更多的内容应当被隐藏到右侧的区域中去了,需要我们手指滑动才能看到其他的溢出内容。
在学习CSS基础阶段的知识时,我们知道应该用 ul 来放置这些词条。
然后,我们可以利用 overflow:auto 来把溢出的内容隐藏,并且自动生成滚动条。
接下来,在手机上我们通常是看不见这些滚动条的,所以还需要把这些滚动条的宽高置为0,让它们不再占据窗口的空间。
来到nav中简单的实现一下吧,其中,html代码设置如下——
<nav><section class="left"><ul class="tags"><li>标签1</li><li>标签2</li><li>标签3</li><li>标签4</li><li>标签5</li><li>标签6</li><li>标签7</li><li>标签8</li><li>标签9</li><li>标签10</li></ul></section></nav>隐藏滚动条的CSS代码如下——
::-webkit-scrollbar {width: 0;height: 0;
}列表超出隐藏和自动使用滚动条的CSS代码如下——
nav section.left {width: 60rem;height: 100%;display: flex;overflow: auto;
}nav section.left ul.tags {width: 100rem;height: 100%;display: flex;align-items: center;background: #c479f0;
}nav section.left ul.tags li {width: 10rem;height: 6rem;background: #f3ed99;
}在网页中,模拟手机APP打开的效果如下——

其中,导航里的标签是可以用手滑动的(必须模拟移动端手机滑动,直接PC端鼠标滑动会因为找不到滚动条而无法实现横向滑动)。
侧边栏和内容部分的列表项过长时,也是使用相同的方式设置的,这里不再赘述。
结束语
本期的内容到这里就结束了,主要是基本的界面布局和区域内滚动条两方面的内容,这些在之后的面试中都是非常重要的。
在全栈领域,博主也只不过是一个普通的萌新而已。本系列的博客主要是记录一下自己学习的一些经历,然后把自己领悟到的一些东西总结一下,分享给大家。
文章全篇的操作过程都是笔者亲自操作完成的,一些定义性的文字加入了笔者自己的很多理解在里面,所以仅供参考。如果有说的不对的地方,还请谅解。
==期待与你在下一期博客中再次相遇==
——浓度骤降的【H2O2】