
文章目录
- 前言
- 1. HTML、CSS、JavaScript 的关系
- 2. HTML
- 2.1 什么是 HTML
- 2.2 认识标签
- 2.3 HTML 常见标签
- 1)标题标签:h1 - h6
- 2)段落标签:p
- 3)换行标签:br
- 4)图片标签:img
- 5)超链接:a
- 6)表格标签
- 7)列表标签
- 8)表单标签
- 9)无语义标签
- 案例练习
- 3. CSS
- 3.1 什么是 CSS
- 3.2 基本语法
- 3.3 引入方式
- 3.4 CSS 选择器
- 3.5 CSS 常见样式
- 1)color
- 2)font-size
- 3)border
- 4)width / height
- 5)padding / margin
- 4. JavaScript
- 4.1 什么是 JavaScript
- 4.2 JavaScript 快速上手
- 4.3 引入方式
- 4.4 基础语法
- 1)变量
- 2)数据类型
- 3)运算符
- 4.5 JavaScript 对象
- 1)数组
- 2)函数
- 3)对象
- 4.6 jQuery
- 结语
前言
在学习开发后端项目的过程中,难免会涉及到前后端的交互设计。因此,本篇博客是对前端基础知识的简单入门,会对 HTML、CSS、JavaScript 进行简单地介绍,需要深入学习的建议查阅以下参考资料文档
使用工具:VS code
参考资料: MDN web docs 、W3school
1. HTML、CSS、JavaScript 的关系
打开 CSND 网址,我们能看到很多信息:各种头条资讯、博客、顶部的导航栏、账号、搜索栏等等,使用鼠标去点击它们,能打开新网页、能搜索资料、能发布博客……
这一切的一切,都是它们的功劳;HTML,CSS,和 JavaScript 是构建现代网页和 Web 应用的三大核心技术,被称为 “前端三件套”
- HTML(Hyper Text Markup Language)是网页内容的标准标记语言,用于定义网页的结构和内容
- CSS(Cascading Style Sheets)用于设置HTML元素的样式,包括布局、颜色、字体和动画等
- JavaScript 是一种脚本编程语言,用于实现网页的交互性,控制网页的行为
简单概括一下:我们可以认为 HTML 是网页的结构,CSS 是网页的表现,JavaScript 是网页的行为
业界也对它们有一个形象的比喻:HTML 是骨,CSS 是皮,JavaScript 是魂

接下来,让我们对它们逐个进行介绍吧~
2. HTML
2.1 什么是 HTML
HTML:全称 Hyper Text Markup Language,超文本标记语言。它并不是一种语言,而是一种用于定义网页内容结构的标记语言
超文本:指连接单个网站内或多个网站间的网页的链接
标记语言:由一个个标记构成的语言。标记可以用来注明文本、图片和其他内容,比如 <h1> 就是一个标签,它表示一级标题
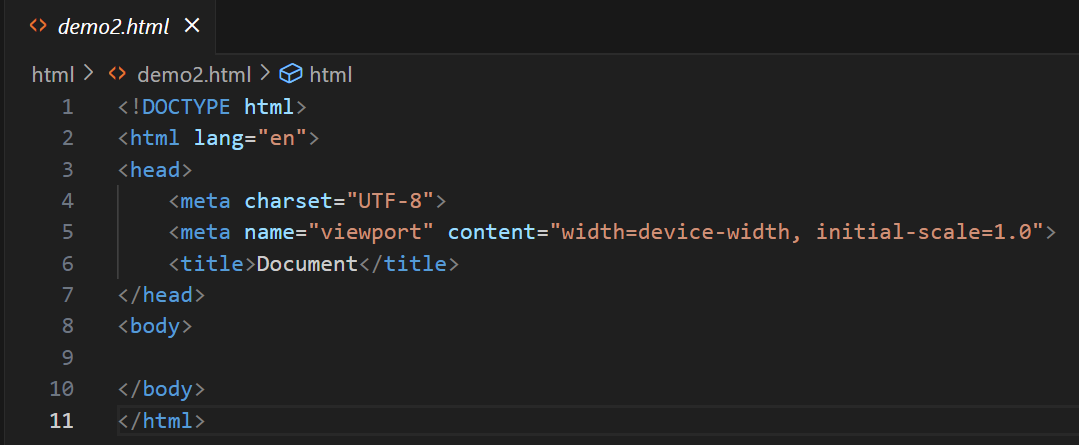
演示:打开 VS code,创建一个 .html 文件,输入 “!” 并回车,就可以快速创建一个代码模板

此处模板的内容先不细讲,只是先简单演示一下效果。我们先把代码写在 <body> </body> 中
<h1>一级标题</h1><h2>二级标题</h2><h3>三级标题</h3><h4>四级标题</h4><h5>五级标题</h5><h6>六级标题</h6>
然后按 Ctrl + S 保存代码(每次修改代码后都要记得保存),接着找到文件路径,点击打开 .html

最后我们就能得到这样的效果

而上面的 <h1> <h2> <h3>……就是我们要学习的标签
嫌麻烦的话也可以在 W3school 上使用在线编辑器
2.2 认识标签
HTML 的代码是由 “标签” 构成的
<h1>一级标题</h1>
- 标签名(body)放到 < > 中
- 大部分标签成对出现,<h1> 是开始标签,</h1> 是结束标签
- 少部分标签但单独出现,比如 <br>
- 开始标签和结束标签之间写的就是标签的内容
- 开始标签中可能带有属性,如
style,id等等,它们可以给标签加上一些特性(后面会讲到)
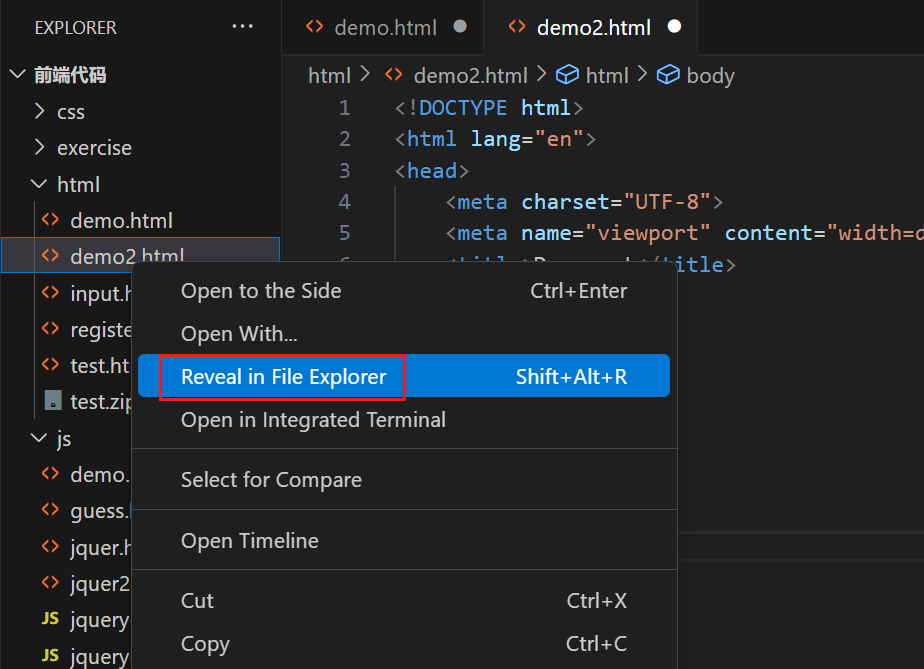
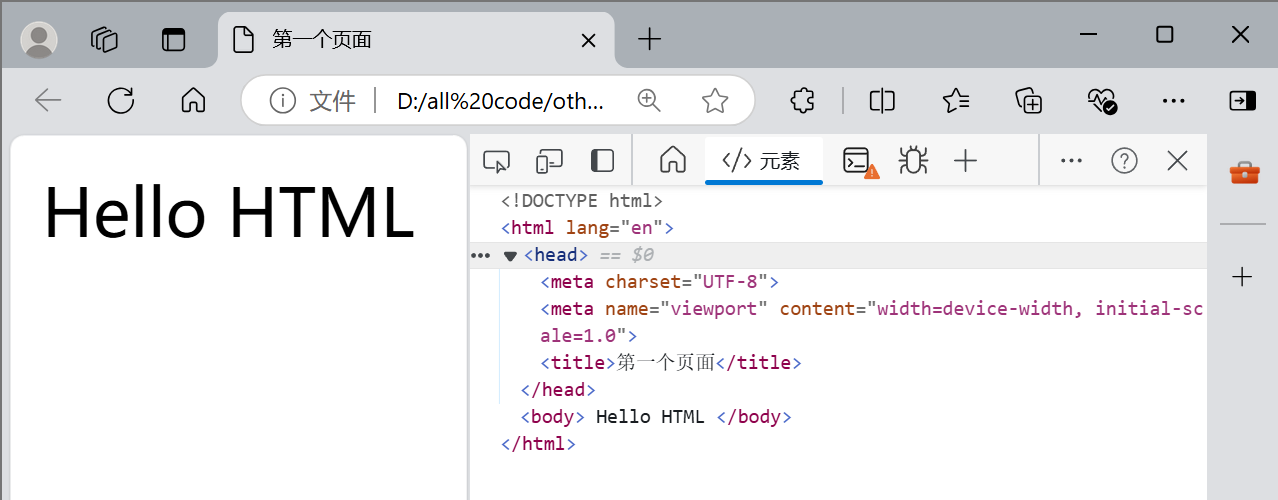
现在我们再回头来看看刚才创建的 HTML 文件,它的基本结构如下:
<html><head><title>第一个页面</title></head><body>Hello HTML</body>
</html>
- html 标签是整个文件的根标签
- head 标签中一般写页面的整体属性,如字符集,页面图标,页面名称
- body 标签中写的是页面展示的具体属性,如文字,图片,按钮
- title 标签就是页面的名称
(关于 <!DOCTYPE>,<meta> 标签在这里就不详细介绍了)
标签的层次结构:
分为两种:①父子关系 ②兄弟关系
<html lang="en"><head><title>第一个页面</title>
</head><body>Hello HTML
</body></html>
在上面的代码中,我们通过各标签的内容就可以看出:
- html 是 head 和 body 的父标签
- head 是 title 的父标签
- head 和 body 是兄弟标签
(VS code 中可以按 Alt + Shift + F 就可以自动格式化代码)
在浏览器中,我们可以按 F12 或者右键选“检查”开启开发者工具,点击上面”元素“,就可以看到页面的结构细节
2.3 HTML 常见标签
1)标题标签:h1 - h6
从 h1-h6,数字越大,则字体越小
<h1>一级标题</h1><h2>二级标题</h2><h3>三级标题</h3><h4>四级标题</h4><h5>五级标题</h5><h6>六级标题</h6>
- 开始标签和结束标签都不能省略
- 尽量不要跳过一个或多个标题级别,按 h1 到 h6 的顺序使用
2)段落标签:p
在 HTML 中,段落、换行符、空格都会失效,当我们需要将文字分段落时,就得使用 p 标签
<p>第一段</p>
<p>第二段</p>
<p>第三段</p>
- p 标签的段落前面没有缩进(得依靠 CSS 实现)
- 它会自动根据浏览器来进行排版
- p 标签的内容是块级元素
- 在 p 标签中使用换行是无效的,换行或者输入多个空格只想当于一个空格
3)换行标签:br
br 标签可以实现换行:
<p>我是一个段落我是一个段落我是一个段落<br>我还是一个段落</p>

- br 是一个单标签
- br 标签跟在文本后面,表示以这文本结尾再起一行
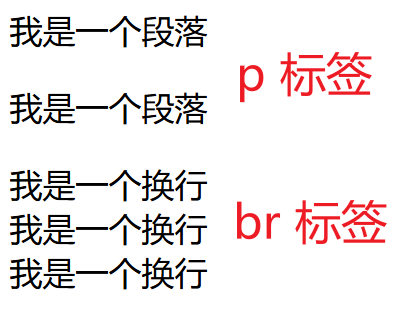
要区分好 p 标签和 br 标签,它们的行间空隙是不一样的
4)图片标签:img
img 标签中 src 属性是必须的,它包含了你想嵌入的图片的路径;alt 属性不是强制性的,它包含一条对图像的文本描述,如果出现因为网络问题导致图片加载不出来,浏览器就会显示 alt 的备用文本,来提示用户
<img src="" alt="">
我们可以在 src 中放同级目录下图片的文件名,也可以放网络图片的 url

如果我们想要修改图片显示的样式,如宽度,高度或者边框,就可以在 img 标签里面继续添加:
- width/height:设置宽度和高度(一般只修改一个就行,它会自动等比例缩放的)
- border:边框,一般是 CSS 来设置的
<img src="14&v2t.jpg" alt="" width="500px" border="5px">

既然讲到属性,那我们也简单介绍一下属性的规则:
- 属性使用键值对的格式来表示,一个标签可以有多个属性,属性之间用空格分隔,不分顺序
对于 src,我们可以使用相对路径,绝对路径,以及网络路径(url)
5)超链接:a
可以通过 href 属性创建通向其他网页、文件、电子邮件地址、同一页面内的位置或任何其他 URL 的超链接
<a href="https://www.baidu.com" target="_blank">百度</a></body>
- href 必须具备,里面可以是各种超链接
- target 表示打开方式,默认是 _self,本窗口打开,_blank 表示新窗口打开
- 中间的内容则是显示的文字
链接的几种形式:
-
外部链接:引用其他网站的地址
-
内部链接:网站内部页面之间的链接,可以使用相对路径
<!-- test.html 和 test.zip 都是同一目录下的文件 --><a href="test.html" target="_blank">跳转到test1</a><a href="test.zip">下载test.zip</a> -
空链接:在 href 中使用 # 占位,等待后续填充
<a href="#">空链接</a>
6)表格标签
table,tr,td 是配套使用的
| 标签 | 说明 |
|---|---|
| table | 表示整个表格 |
| tr | 表示表格的一行 |
| td | 表示普通单元格 |
| th | 表示表头单元格 |
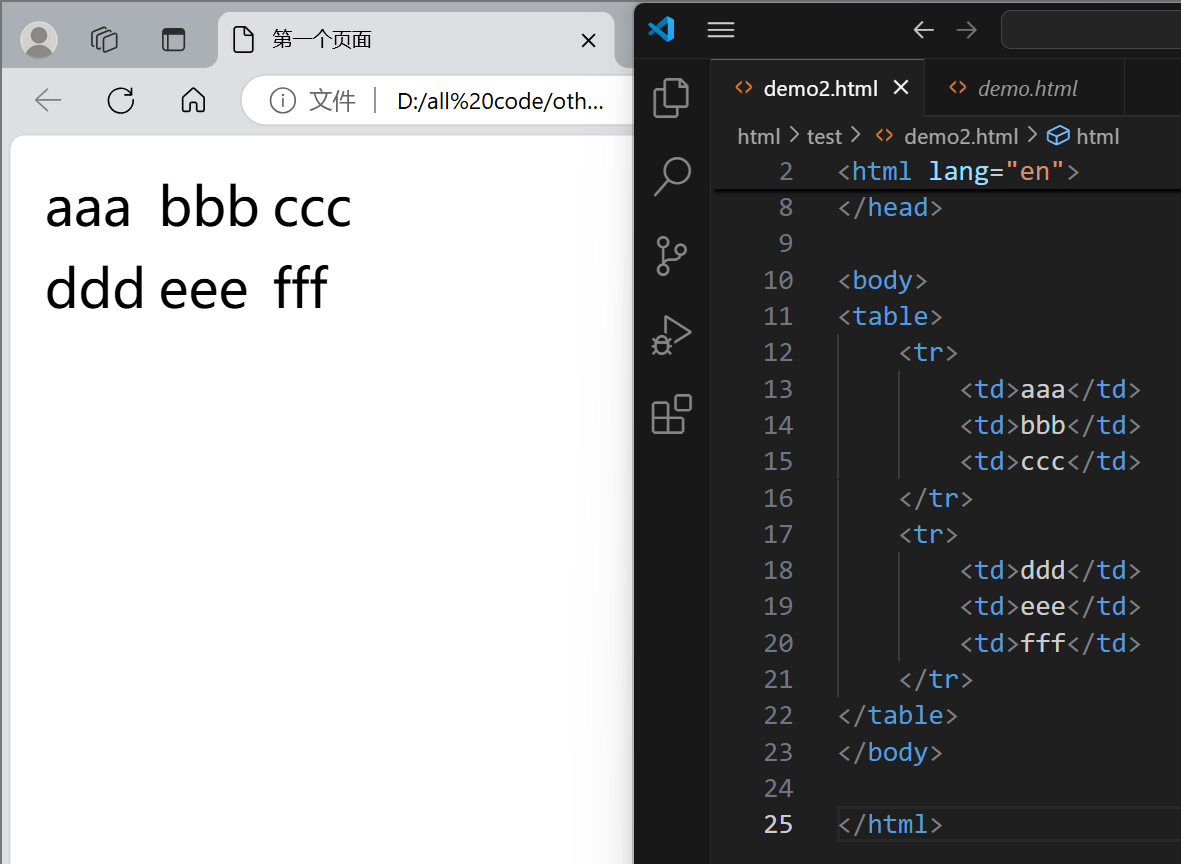
如果我们想构建一个两行三列的表格,得使用上面这三个标签
<!-- 可以写 table>tr*2>td*3 快速生成--><table><tr><td>aaa</td><td>bbb</td><td>ccc</td></tr><tr><td>ddd</td><td>eee</td><td>fff</td></tr></table>
保存一下代码,刷新网页看一下

奇了怪了,为什么它没有显示表格的边框?哎,这就需要使用 CSS 来设置了
以下属性需要放到 table 标签中
- border:表示边框,”“表示没边框,我们这里没写,它就默认没边框
- align:指定了包含在文档中的表格必须如何对齐。align=“center” 可以让表格在文档中居中
- cellpadding:内容到边框的距离,默认 1px
- cellspacing:单元格之间的距离,默认 2px(可以置为 0 来防止边框出现空隙)
想要使表格内文字上下左右居中的可以自行查阅 text-align 和 vertical-align
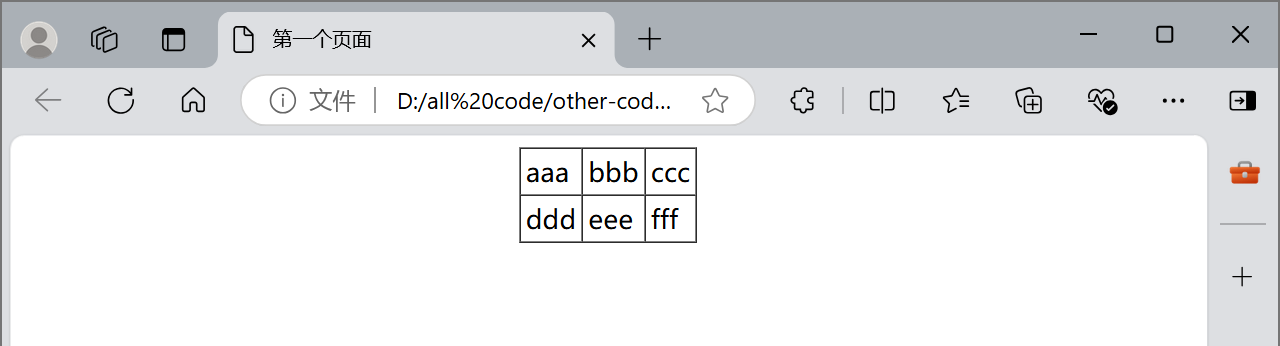
<table border="1px" align="center" cellpadding="3px" cellspacing="0px"><tr><td>aaa</td><td>bbb</td><td>ccc</td></tr><tr><td>ddd</td><td>eee</td><td>fff</td></tr></table>
效果如下:

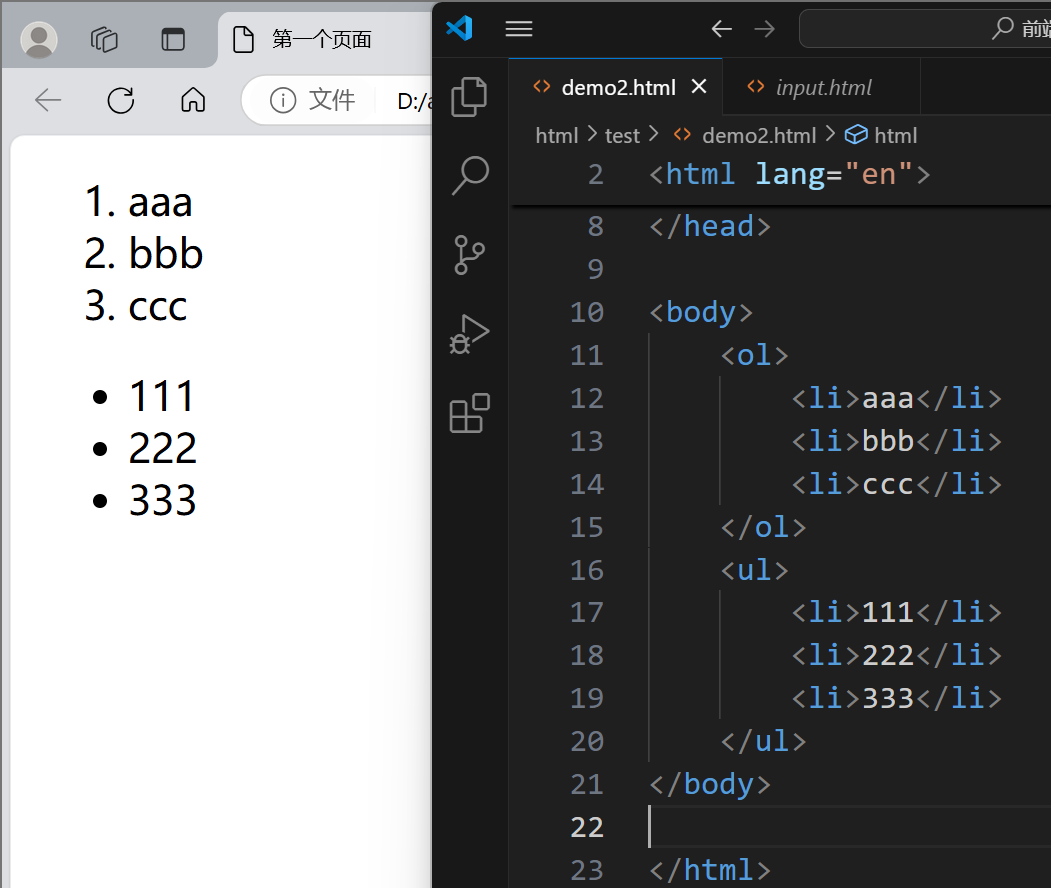
7)列表标签
| 标签 | 说明 |
|---|---|
| ol | 有序列表(order list) |
| ul | 无序列表(unorder list) |
| li | 定义列表项 |
-
有序列表:ol 和 li 搭配使用
-
无序列表:ul 和 li 搭配使用

8)表单标签
表单是一种允许用户输入数据并将其发送到服务器的元素,我们在页面的输入很多都是由表单标签来控制的,比如文本框,复选框,按钮,下拉菜单等等
表单标签分为两个部分:
- 表单控件:input 标签,用于创建不同类型的输入控件,如文本框、密码框、单选按钮、复选框等
- 表单域:form标签,定义表单的开始,包含表单元素的区域
input 标签:它的功能取决于 type 属性,取值类型有很多,text、button、checkbox、file 等等,若未指定此属性,则采用默认类型 text
其余常见的属性如下:
- name:定义 input 的名称,它可以在表单提交时标识数据
- id:定义 input 的唯一 id,方便 CSS 设置样式
- value:定义 input 的值,也就是提交的实际数据
- checked:用来判断控件是否选中
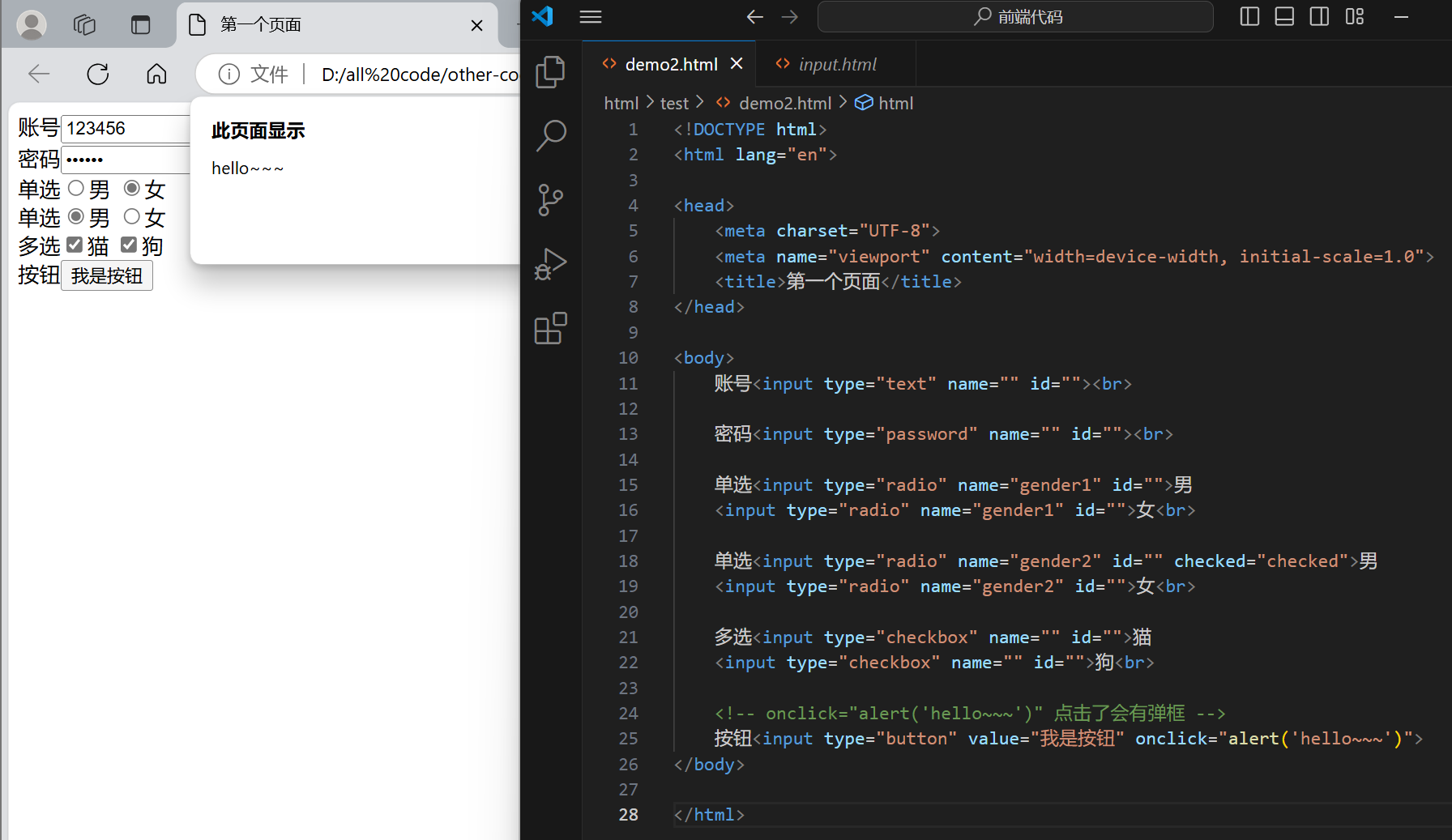
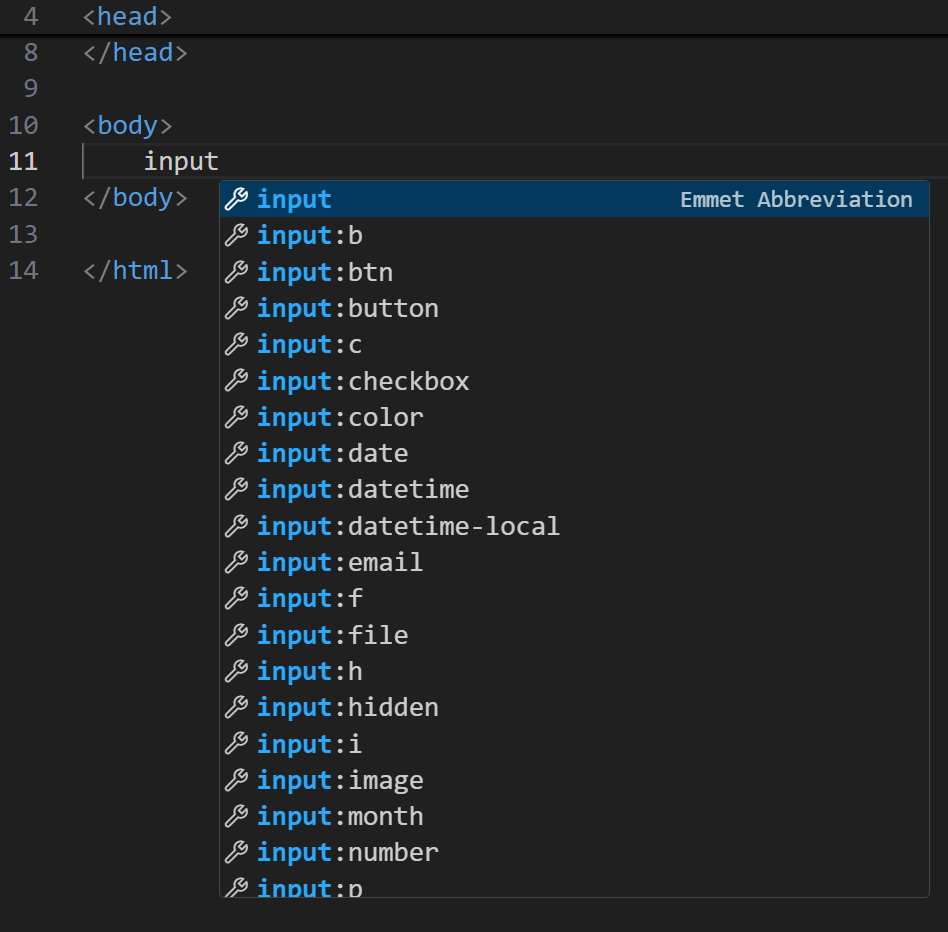
下面介绍一些常见的 input 类型:(VS code 里 input 有很多提示)
-
文本框:
账号<input type="text" name="" id=""><br> -
密码框:
密码<input type="password" name="" id=""><br> -
单选框:必须具备相同的 name 属性,才能达到 多选一 的效果;checked 属性表示默认选择该项
单选<input type="radio" name="gender1" id="">男<input type="radio" name="gender1" id="">女<br>单选<input type="radio" name="gender2" id="" checked="checked">男<input type="radio" name="gender2" id="">女<br> -
复选框:
多选<input type="checkbox" name="" id="">猫<input type="checkbox" name="" id="">狗<br> -
普通按钮:οnclick=“alert(‘hello~~~’)” 可以实现点击后浏览器弹出提示框
按钮<input type="button" value="我是按钮" onclick="alert('hello~~~')">
以下是简单的演示效果:

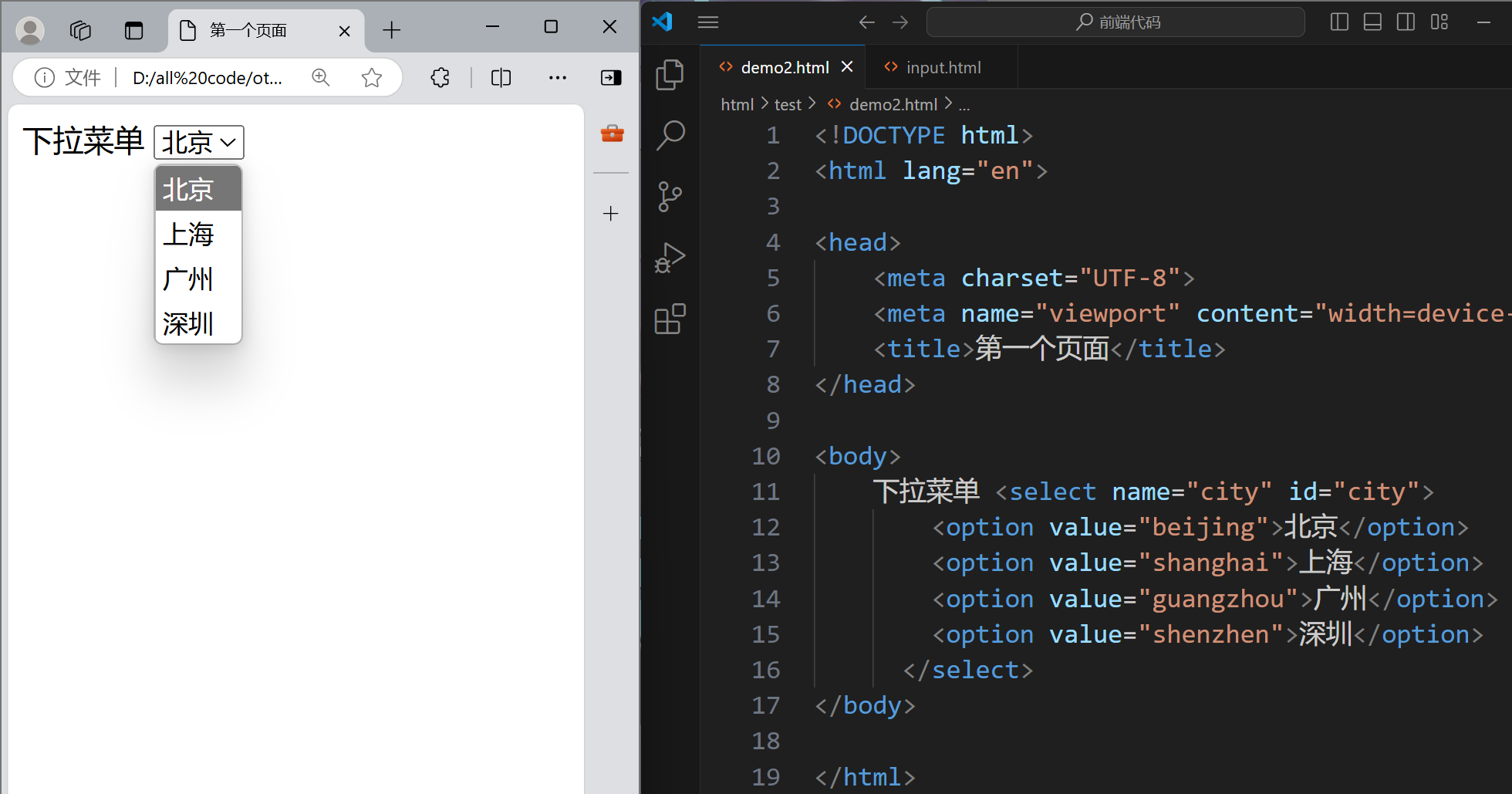
select 标签:用于创建下拉列表,它允许用户从多个选项中选择一个。select 元素通常与 option 元素一起使用,option 元素定义了下拉列表中的每个选项
创建一个城市选择列表
下拉菜单 <select name="city" id="city"><option value="beijing">北京</option><option value="shanghai">上海</option><option value="guangzhou">广州</option><option value="shenzhen">深圳</option></select>
每个 option 元素都有一个 value 属性,这个属性的值是当表单提交时发送到服务器的数据。没错,select 标签也是表单控件

在 option 中也可以定义 selected = “selected”,表示默认选中该项
textarea 标签:用于创建一个多行文本输入控件,这允许我们输入一段文本,比如评论、反馈等,通常用于需要用户输入较多文本的场合
<textarea name="comment" rows="4" cols="50">在这里输入评论...</textarea>
- rows 属性定义了文本区域的行数,cols 属性定义了文本区域的列数
form 标签:
该标签用于创建一个表单,允许用户输入数据,比如文本、数字、日期等,并将这些数据发送到服务器。我们上面创建的 input 标签,在输入信息后,就是通过 form 标签传给服务器的。在此之前,我们还要介绍一个提交按钮(input 标签)
提交按钮:提交按钮必须放到 form 标签里,点击后就会尝试给服务器发送请求
<input type="submit" value="提交按钮">
表单域:也就是 form 标签,它通常会有两个属性
- action 属性指定了表单提交时的目标 URL,当我们点击提交按钮时,表单的数据会被发送到这个 URL
- method属性定义了提交表单时使用的 HTTP 方法,常见的方法有 GET 和 POST
<form action="demo1.html" method="get"><input type="submit" value="提交按钮"></form>

9)无语义标签
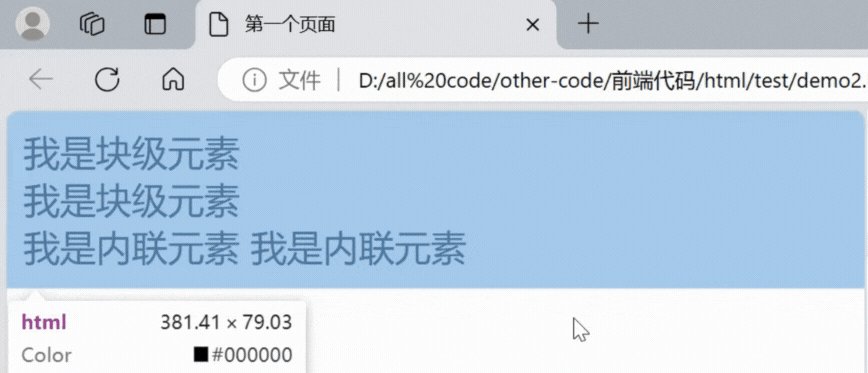
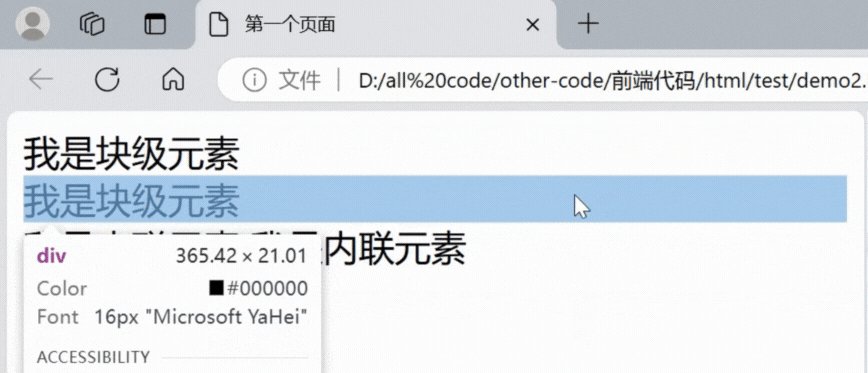
div 标签:定义了一个文档中的分区,用于创建布局的块级容器。div 元素是一个块级元素,通常会在页面上占据一整行
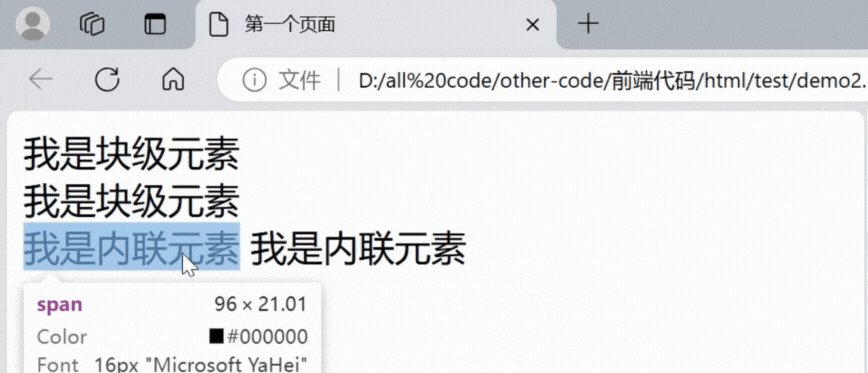
span 标签:标签用于对文档中的小块文本进行分组,它是一个内联元素,只会占据其内容所需的空间
它们两个是非常基础且重要的标签,通常用于对文档内容进行分组和应用样式。我们可以把它们想象成一个大盒子和一个小盒子,当我们要想设计网页上的元素和布局,需要先选中元素,再进行设计元素的样式和行为。而 div 和 span 就可以起到一个盒子的作用,把其余标签装在里面,就能方便我们选中它们再进行其他设计
<div>我是块级元素</div><div>我是块级元素</div><span>我是内联元素</span><span>我是内联元素</span>

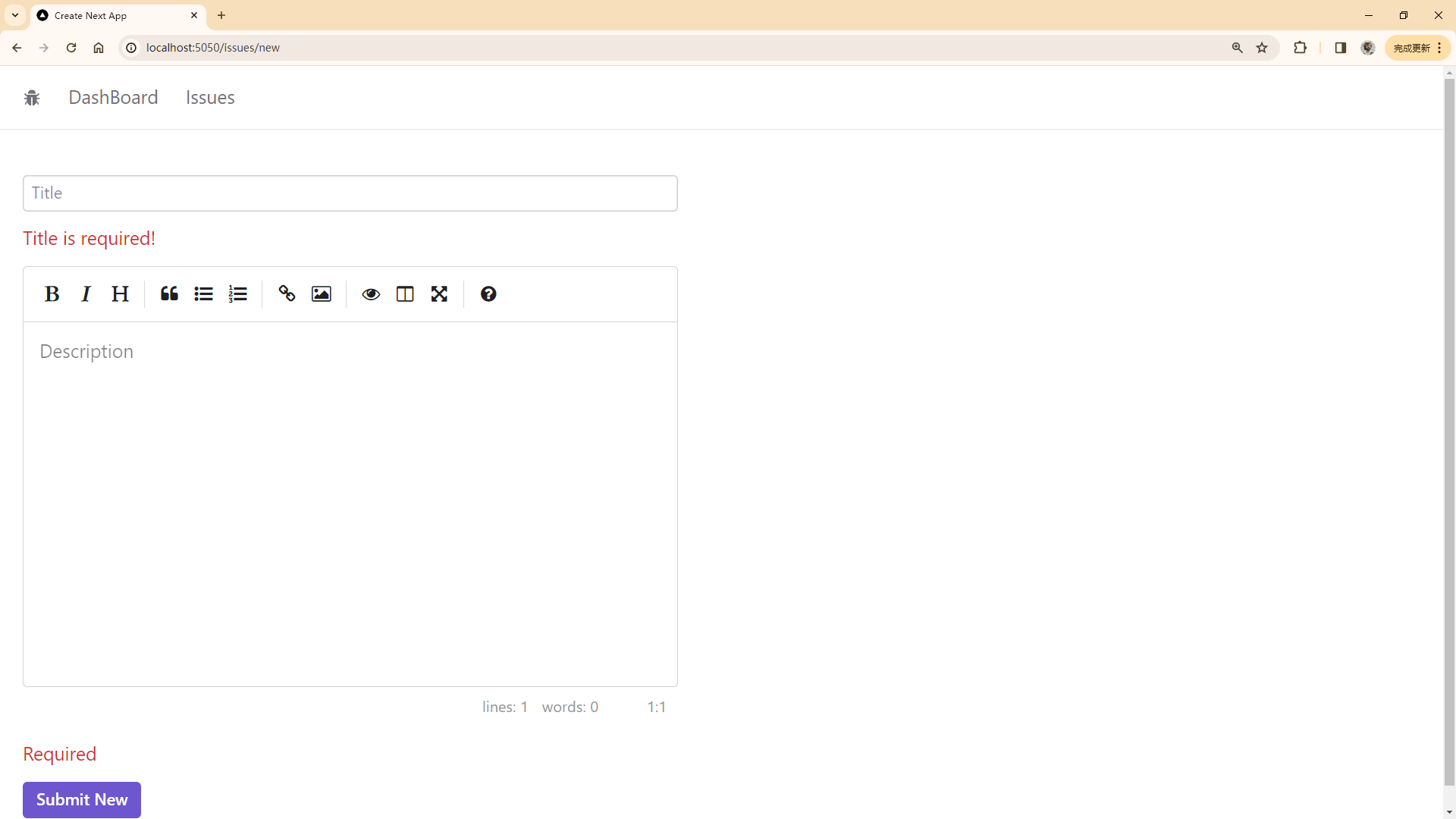
案例练习
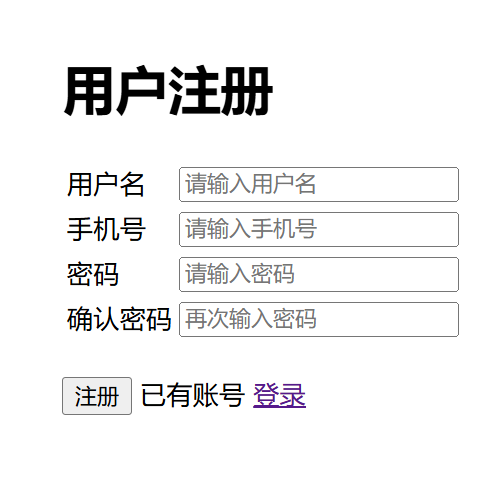
用户注册界面:
<html>
<head><title>用户注册</title>
</head>
<body><h1>用户注册</h1><form action=""><table><tr><td>用户名</td><td><input type="text" name="userName" id="" placeholder="请输入用户名"></td></tr><tr><td>手机号</td><td><input type="text" name="phoneNumber" id="" placeholder="请输入手机号"></td></tr><tr><td>密码</td><td><input type="password" name="password" id="" placeholder="请输入密码"></td></tr><tr><td>确认密码</td><td><input type="password" name="password" id="" placeholder="再次输入密码"></td></tr></table><br><div><input type="button" value="注册"><span>已有账号</span><a href="#">登录</a></div></form>
</body>
</html>
效果展示:

这样,一个简易的用户注册界面就完成了。但是这个界面的样式十分单调,一点设计美感都没有,要想它变得好看,就需要 CSS 来帮忙啦~
3. CSS
3.1 什么是 CSS
CSS:全称 Cascading Style Sheets,层叠样式表。它是一种用于描述 HTML 或 XML 文档的表现形式的语言,常用于设置网页的布局、颜色、字体以及其他视觉和排版效果,能够做到页面的样式和结构分离
我们上面使用到的字体大小设计其实就是 CSS 的功劳,除此之外,CSS 还能改变文字的颜色
<h1 style="color: red;">一级标题</h1>

3.2 基本语法
选择器 + { 属性: 属性值 }
- 选择器:指定要样式化的 html 元素
- 属性:定义要改变的样式特性,可以控制元素的外观和布局
- 属性值:指定属性的具体设置
- 属性和属性值是键值对,用冒号
:分开,键值对之间用分号;
<style>p {/* 设置颜色 */color: red;}</style><p>hello</p>
CSS 样式通常写 style 标签中,而 style 标签可以放在页面的任何位置,我们习惯放在 head 标签里面
3.3 引入方式
CSS 有三种引入方式(当出现多种样式时,遵行就近原则)
| 引入方式 | 说明 | 示例 |
|---|---|---|
| 行内样式 | 直接在本标签中使用 style 属性,属性值是 css 的键值对 | <h1 style=“color: red;”>一级标题</h1> |
| 内部样式 | 使用 style 标签,在标签内部定义 css 样式 | <style> h1 {……} <style> |
| 外部样式 | 使用 link 标签,通过 href 属性引入外部 css 文件 | <link rel=“stylesheet” href=“haha.css”> |
三种引入方式的优缺点:
行内样式:
- 优点是简单直接,方便解决样式冲突问题
- 缺点是会出现大量的代码冗余,无法复用,也不适合后期维护
内部样式:
- 优点是可以在整个文档中复用样式规则
- 缺点是仅限于当前文档使用,不适合多个页面共享样式
外部样式:
- 优点是实现了 html 和 CSS 的完全分离,多个 html 文档可以共享同一个 CSS 文件,更新样式十分方便,适合企业的大型网站和应用
- 缺点有加载时间长,缓存问题等
3.4 CSS 选择器
选择器是用来选择页面上的元素,选中了元素后才可以精准地设置元素的属性
一些常用的 CSS 选择器:(我们这里使用内部样式做演示)
-
标签选择器:
<style>/* 将所有的 a 标签全部设置成红色 */a {color: red;}/* 将所有的 div 标签全部设置成绿色 */div {color: green;}</style> -
类选择器:使用点号
.<!-- 类名为 red,前面要加 “.” --><style>.red {color: red;}</style><p class="red">一个段落</p>- 类相当于一个标记,每一个标签都可以设置类属性
- 一个类可以给多个标签使用,一个标签也可以设置多个类(类之间要用空格分割)
-
id 选择器:使用井号
#<!-- id 为 green,前面要加 “#” --><style>#green {color: green;}</style><p id="green">一个段落</p>- id 是唯一的,不能被多个标签使用(和类选择器的不同点)
-
通配符选择器:使用星号
*<!-- 该页面所有的元素都会生效 --> <style>* {color: red;}</style> -
伪类选择器:伪类由冒号
:后跟着伪类名称组成,根据不同状态显示不同的样式,常用于标签有四种状态:
- link:未访问的链接
- visited:已访问的链接
- hover:当鼠标悬停在元素上时应用样式
- active:当元素被激活(比如被点击)时应用样式
使用这些伪类选择器时,通常需要按照特定的顺序来声明,这里的使用顺序为 :link,:visited,:hover,:active
<style> /* 未访问的链接 */a:link {color: blue;}/* 已访问的链接 */a:visited {color: purple;}/* 鼠标悬停时的链接 */a:hover {color: red;}/* 鼠标点击时的链接 */a:active {color: green;}</style> -
复合选择器:上面几种选择器都可以任意组合,数量不限,组合方式也不限
- 选择器用空格间隔,表示选择某元素后代的所有元素
<style>tr td {color: red;}</style>- 选择器用小于号
>分隔,表示只选择某元素的相邻后代的元素
<!-- 不是相邻后代,因此不生效 --> <style>table>td {color: red;}</style>- 选择器用逗号
,分隔,表示取选择器的并集,即所有选择器都生效
<!-- a 标签和类为 red 的标签都生效 --><style>a,.red {color: red;}</style>- 选择器之间没有间隔,表示取选择器的交集,即满足所有选择器才会生效
<!-- 既是 a 标签,类又为 red 的标签才生效 --><style>a.red {color: red;}</style>
3.5 CSS 常见样式
设置一个标签,接下来的所有样式都为 id 选择器(此处的演示省略了 style 标签)
<div id="demo">我是 div 盒子</div>
1)color
设置字体颜色
#demo {color: red;}
- 可以使用英文字母,可以使用 rgb 的颜色(255,0,0),还是可以使用十六进制表示(#ff00ff)
2)font-size
设置字体大小
#demo {font-size: 30px;}
- 字体大小有很多单位,有 px,cm,mm,em,rem 等等,有需要的可以自行查阅
3)border
设置边框,border 又是一个复合属性,可以设置很多边框样式
/* 边框样式,边框粗细,边框颜色 */ #demo {border: solid 1px red;}
我们也可以拆开来一个一个设置
border-width:设置边框粗细
border-style:设置边框样式。点状 dotted,实线 solid,双实线 double,虚线 dashed
border-color:设置边框颜色
/* 等同于上面的例子 */ #demo {border-style: solid;border-width: 1px;border-color: red;}
4)width / height
width:设置宽度 height:设置高度
只有块级元素才能设置宽度和高度
块级元素独占一行,与之对应的行内元素不独占一行
常见的块级元素:h1-h6,div等
常见的行内元素:a,span等
我们也可以使用 display: block 改为块级元素(常用);display: inline 改为行内元素(不常用)
#demo {width: 10px;height: 10px;}
5)padding / margin
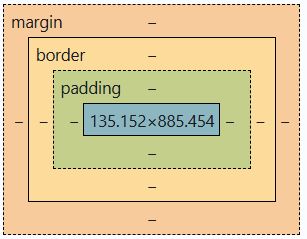
padding:内边距,设置内容和边框之间的距离
margin:外边距,设置元素和元素之间的距离
都是一整圈生效的,单位为 px

它们都是可以单独设置四个边的边框
| 方向 | padding | margin |
|---|---|---|
| 顶部 | padding-top | margin-top |
| 底部 | padding-bottom | margin-bottom |
| 左边 | padding-left | margin-left |
| 右边 | padding-right | margin-right |
4. JavaScript
(因为是前端入门介绍,此处博主就不花大量篇幅讲解 JavaScript 了,若想详细了解可移步站内大佬的博客 学习JavaScript这一篇就够了)
4.1 什么是 JavaScript
JavaScript 是一种弱类型、解释型的编程语言。它是一种基于原型、多范式的动态脚本语言,广泛应用于网页开发中,用于增强网页的交互性、动态性,常与 HTML 和 CSS 一起使用
JavaScript 和 Java 是完全不同的语言,JavaScript 是动态类型语言,Java 是静态类型语言,但是它们在语法上有一些相似之处,比如都使用花括号{}来定义代码块,都支持类和对象的概念
4.2 JavaScript 快速上手
第一个 JS 代码:
我们习惯在 body 标签中书写 js 代码
<html>
<head><title>JSdemo</title>
</head>
<body><script>alert("Hello JavaScript!");</script>
</body>
</html>
运行浏览器

4.3 引入方式
JS 有三种引入方式
| 引入方式 | 说明 | 示例 |
|---|---|---|
| 行内样式 | 直接在写在 html 元素内部 | <input type=“button” value=“点击” οnclick=“alert(“haha”)”> |
| 内部样式 | 使用 script 标签,写在标签内部 | <script>alert(“haha”)</script> |
| 外部样式 | 使用 script 标签,通过 src 属性引入外部 js 文件 | <script src=“haha.js”></script> |
三种引入方式的优缺点:
行内样式
- 优点:适用于少量简单的交互操作,不需要额外的外部文件,简单快捷
- 缺点:可读性差,代码难以维护和重用
内部样式
- 优点:代码较为集中,与页面结构的实现代码耦合度较低,比较便于维护。
- 缺点:随着项目复杂度增加,内部脚本会导致 HTML 与 JavaScript 代码交织在一起,可读性差,难以维护
外部样式:
- 优点:页面代码与 JavaScript 代码实现有效分离,降低耦合度。便于代码的维护和扩展;有利于代码的复用,多个页面可以共享同一个外部脚本文件;可以利用浏览器缓存提高速度
- 缺点:需要单独加载外部脚本文件,增加了额外的网络请求,在初次加载时可能会有一定的延迟
4.4 基础语法
1)变量
| 关键字 | 说明 |
|---|---|
| var | 早期声明变量的关键字,拥有函数作用域。使用 var 多次声明同一个变量,后面的声明会覆盖前面的变量值 |
| let | 拥有块级作用域,只在它被声明的代码块内有效。在同一个作用域内,不能重复声明同一个变量 |
| const | 和 let 类似,但创建时必须初始化,且一旦被赋值后,其值不能被改变 |
我们前面说到,JavaScript 是一门动态弱类型语言,意思是变量可以存放不同类型的值,而随着程序的运行,变量的类型也可以发生变化
var a = 10; //数字a = "haha"; //字符串
要注意,IE10 及以下的版本不支持 let 和 const 关键字
我们此处对它们也只是简单介绍,后续的代码环节统一采用 var 进行演示
2)数据类型
JavaScript 是一种动态类型语言,这意味着我们不需要显式声明变量的类型,类型会在代码执行时根据赋给变量的值自动确定
我们这里简单介绍几种数据类型
| 数据类型 | 说明 |
|---|---|
| number | 表示整数或浮点数 |
| string | 示文本数据,由字符组成的序列(单双引号都可以) |
| boolean | 逻辑类型,只有 true 和 false |
| undefined | 表示变量声明了但未初始化,即没有赋予具体的值 |
我们可以使用 console.log(typeof 变量) 来查看变量的数据类型
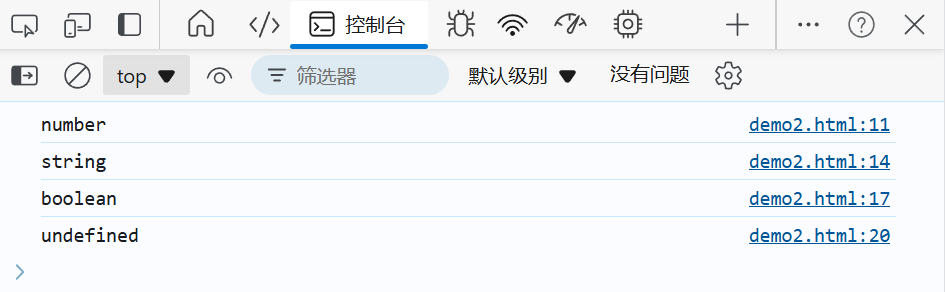
<script>var a = 10;console.log(typeof a);var b = "hello";console.log(typeof b);var c = true;console.log(typeof c);var dconsole.log(typeof d);</script>
使用浏览器运行,按 F12,选择控制台

3)运算符
跟 Java 基本相同,在比较运算符中,JavaScript 多了个===,它是用来比较值和类型是否相等,而==仅仅只比较数值是否相等
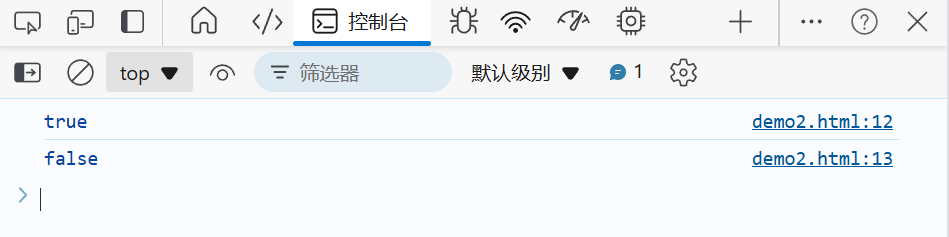
<script> var age = 20;var age1 = "20";console.log(age == age1);console.log(age === age1);</script>

4.5 JavaScript 对象
1)数组
创建数组:
var arr1 = new Array(1,2,3);var arr2 = [];var arr3 = [1, "haha", true];
和 Java不同,JS 的数组可以是不同类型的元素
操作数组:
<script>var arr1 = [1, 20, "30", true];console.log(arr1);//读取元素console.log(arr1[1]);console.log(arr1[2]);console.log(arr1[5]);//新增元素arr1[5] = 40;arr1[-1] = 10;arr1["hello"] = 1;console.log(arr1);//修改元素arr1[4] = "50";console.log(arr1);//删除元素arr1.splice(1, 1); //从下标 1 开始删,删除 1 个元素console.log(arr1);</script>
我们来观察一下控制台

- 如果超出下标范围读取元素,结果为 undefined
- 如果直接给数组名赋值,数组中的元素都会消失
2)函数
语法格式:
function 函数名(形参列表) {函数体return 返回值;}
举个例子:两数相加
function add(x, y) {return x+y;}var sum = add(10, 20);console.log(sum);
- 函数需要调用才能生效,单纯定义但不调用,函数就不会执行函数体
- 函数可以先使用后定义,先后顺序没有要求
- 形参和实参的个数可以不匹配:
若实参的个数比形参多,则多出来的实参会被省略
若实参的个数比形参少,那多出来的形参的值就为 undefined
我们也可以使用匿名函数来定义函数(类似匿名内部类)
此处的 add 是计算数组总和的函数
var add = function () {var sum = 0;for (var i = 0; i < arguments.length; i++) {sum += arguments[i]; }return sum;}var a = add(10,20,30);console.log(a); //60
3)对象
使用字面量创建对象(最常用)
var people = {name: "张三",age: 20,study: function() {console.log("学习");}};
- 属性和方法使用键值对的形式来组织
- 键值对之间用逗号
,分隔 - 键和值之间用冒号
:分隔
访问对象的属性和方法:
console.log(people.name);console.log(people["age"]); //属性需要加上引号people.study();
除了使用字面量创建对象外,还有使用 new Object 和构造函数来创建对象,此处就不再介绍了
4.6 jQuery
如果仅仅掌握上面的 JavaScript 知识,远远不足以支撑我们设计一个网页,更何况 JavaScript 还有很多复杂的 API。因此,我们可以使用 jQuery 来帮助我们操作网页对象
jQuery 是一个快速、小巧且功能丰富的 JavaScript 库,旨在简化 HTML 文档遍历、事件处理、动画以及 Ajax 交互,熟练掌握它可以减少很多代码工作量,提高我们的开发效率
引入依赖:
在使用 jQuery 之前,我们需要引入对应的库
我们可以使用 script 标签引入依赖:
方法一:直接引入网址
<script src="https://code.jquery.com/jquery-3.7.1.min.js"></script>
方法二(推荐):在官网 jQuery CDN 下载最新版的 minified 版本文件,保存在 html 文档的同级目录下,直接引用
<script src="jquery-3.7.1.min.js"></script>
快速使用:
<html>
<head><title>jQuery</title>
</head><body><script src="jquery-3.7.1.min.js"></script><script>$(function () {// jQuery代码alert('Hello jQuery!');});</script>
</body>
</html>
基本语法:
$(selector).action()
$()是 jQuery 的核心函数,它用于选择和操作 html 的元素- selector 是选择器,用来选择页面上的元素
- action( ) 执行对元素的操作
我们习惯把 jQuery 的代码放在 document ready 函数中,这样就可以让文档加载完成后才运行 jQuery 代码
$(document).ready(function() {//jQuery 代码});//简写$(function() {//jQuery 代码});
<button type="button">消失的按钮</button><script src="jquery-3.7.1.min.js"></script><script>$(document).ready(function() {$("button").click(function() {$(this).hide();});});</script>

常见的选择器
| 选择器 | 选择说明 |
|---|---|
| $(“*”) | 所有元素 |
| $(“this”) | 当前 html 元素 |
| $(“a”) | 所有 a 标签 |
| $(“a:first”) | 第一个 a 标签 |
| $(“a:last”) | 最后一个 a 标签 |
| $(“.red”) | 所有 class=“red” 的元素 |
| $(“#red”) | id=“red” 的元素 |
| $(“:input”) | 所有 input 元素 |
| $(“:text”) | 所有 input 标签 type=“text” 的元素 |
操作元素
1)获取/设置元素内容
| 方法 | 说明 |
|---|---|
| text() | 设置或者返回元素的文本内容 |
| html() | 设置或者返回元素的内容(html 标签) |
| val() | 设置或者返回表单字段的值 |
没有参数时,就返回元素的内容;有参数时,就是设置元素
2)获取/设置元素属性
attr() 方法用于获取属性值
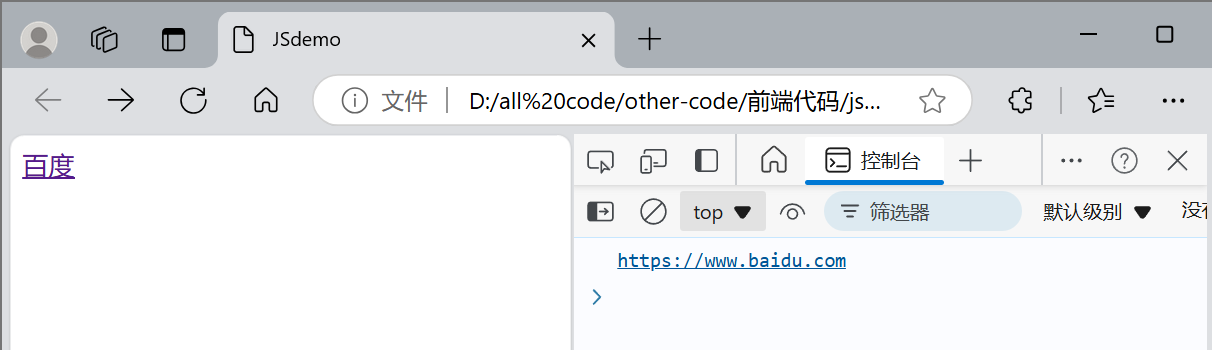
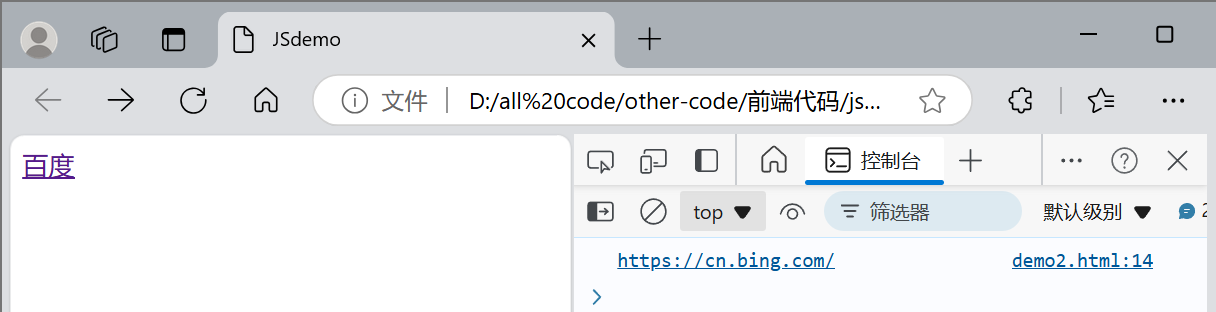
<script src="jquery-3.7.1.min.js"></script><a href="https://www.baidu.com">百度</a><script>$(function() {var href = $("a").attr("href");console.log(href);})</script>

attr() 方法设置属性值
<script src="jquery-3.7.1.min.js"></script><a href="https://www.baidu.com">百度</a><script>$(function() {$("a").attr("href","https://cn.bing.com/");console.log($("a").attr("href"));})</script>

3)获取/设置 CSS 属性
css() 方法可以获取/设置元素的 CSS 属性
//获取属性<p style="color: red;">一个段落</p><script>$(function() {var color = $("p").css("color");console.log(color);})</script>
//设置属性<p style="color: red;">一个段落</p><script>$(function() {$("p").css("color","green");})</script>
我们可以发现,attr 和 css 方法有一个共同之处:当方法里有参数时,是设置属性;当方法里没有参数时,是获取属性
添加元素
| 方法 | 说明 |
|---|---|
| prepend() | 在元素的开头插入内容 |
| append() | 在元素的结尾插入内容 |
| before() | 在元素之前插入内容 |
| after() | 在元素之后插入内容 |
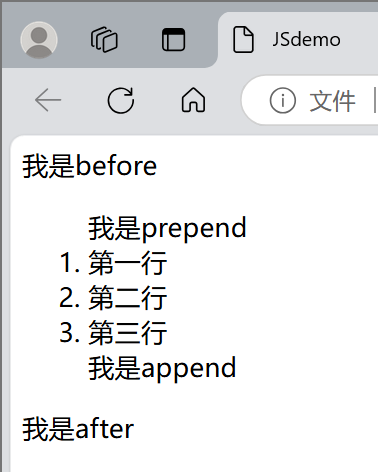
<ol><li>第一行</li><li>第二行</li><li>第三行</li></ol><script>$(function() {$("ol").prepend("我是prepend");$("ol").append("我是append");$("ol").before("我是before");$("ol").after("我是after");})</script>

删除元素
remove():删除元素及其子元素
empty():删除元素的子元素(被选元素还在)
结语
紧赶慢赶,终于是把这篇非常“粗糙”的博客完成了。说是简单介绍,但是想要把东西讲清楚还是得花上不少功夫,更何况还有很多重要的东西并没有提及到,像是 JavaScript 的DOM,事件,vue 框架等等
想要更加深入学习建议使用 MDN web docs ,W3school ,这两个网站十分全面,有完整的教程和在线测试工具,学习完后还可以构建自己的网站页面,非常推荐😉!
希望大家能够喜欢本篇博客,有总结不到位的地方还请多多谅解。若有纰漏,希望大佬们能够在私信或评论区指正,博主会及时改正,共同进步




















![[含文档+PPT+源码等]精品基于springboot实现的原生微信小程序小区兼职系统](https://img-blog.csdnimg.cn/img_convert/b54d292b3ed0fadf9f29d4758c0441e4.jpeg)