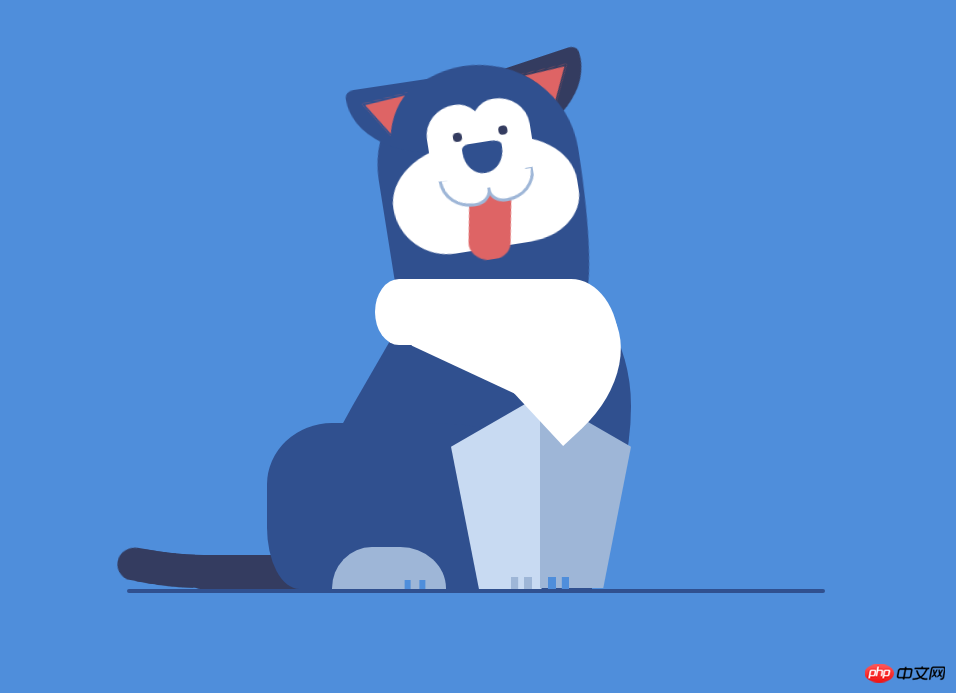
一个纯html和css结合构建的会动的狗狗,适合自己去慢慢研究的页面,前端程序员们适合收藏哦~这样对我们的html和css技术提升也有所帮助哦!

html会动的小狗狗源码:
dog@-webkit-keyframes head {
0% {
-webkit-transform: rotate(0);
transform: rotate(0);
}
6.66667% {
-webkit-transform: rotate(0);
transform: rotate(0);
}
20% {
-webkit-transform: rotate(-14deg);
transform: rotate(-14deg);
}
40% {
-webkit-transform: rotate(-7deg);
transform: rotate(-7deg);
}
46.66667% {
-webkit-transform: rotate(-14deg);
transform: rotate(-14deg);
}
60% {
-webkit-transform: rotate(-7deg);