Python区域截图教程
截图是我们常用的操作之一。有时候,我们只需要截取屏幕上的某个区域,而不是整个屏幕。这时,Python的区域截图功能可以派上用场。本文将为大家详细讲解Python如何实现区域截图。
Python区域截图:第三方库介绍
Python有很多第三方库可以帮助我们实现区域截图功能。下面列举几个常用的库:
- PyAutoGUI:PyAutoGUI是一个跨平台的GUI自动化库,可以用于模拟按键和鼠标点击等操作(包括截图)。
- Pillow:Pillow是Python Imaging Library的一个分支,可以处理各种类型的图像文件,包括截图。
- OpenCV:OpenCV是一个开源计算机视觉库,可以用于图像处理和分析,也可以用于截图。
这里我们以PyAutoGUI和Pillow为例,介绍如何实现Python区域截图。
使用PyAutoGUI实现Python区域截图
PyAutoGUI可以帮助我们获取屏幕的像素点,并计算出要截取的区域的位置和大小。以下是一个简单的PyAutoGUI区域截图代码示例:
import pyautogui# 获取屏幕尺寸
screenWidth, screenHeight = pyautogui.size()# 计算要截取的区域
left = 0
top = 0
width = screenWidth // 2
height = screenHeight // 2# 截取区域
screenshot = pyautogui.screenshot(region=(left, top, width, height))# 保存截图
screenshot.save('screenshot.png')
在这个示例中,我们首先获取了屏幕的尺寸,然后计算出要截取的区域的位置和大小,并调用pyautogui.screenshot()方法进行截图。最后,我们把截图保存到一个PNG文件中。注意,这个方法会截取包括任务栏和窗口边框在内的整个区域,如果需要去除这些部分,需要根据实际情况加以调整。
使用Pillow实现Python区域截图
Pillow中的Image模块提供了一个ImageGrab类,可以用于截取屏幕或给定区域的图像。以下是一个使用Pillow实现Python区域截图的示例代码:
from PIL import ImageGrab# 计算要截取的区域
left = 0
top = 0
width = 1920
height = 1080# 截取区域
screenshot = ImageGrab.grab(bbox=(left, top, width, height))# 保存截图
screenshot.save('screenshot.png')
这个示例中,我们直接用ImageGrab.grab()方法截取了整个屏幕,然后通过传入bbox参数指定要截取的区域。最后,我们把截图保存到一个PNG文件中。
Python区域截图:结论
Python可以通过多种第三方库实现区域截图功能。使用PyAutoGUI时,我们可以利用其像素点检索功能计算出要截取的区域的位置和大小,并调用screenshot()方法截取区域。而使用Pillow时,我们可以使用ImageGrab类来截取屏幕或给定区域的图像。无论使用哪种方法,我们都可以通过保存图像来实现对区域的截取。
最后的最后
本文由chatgpt生成,文章没有在chatgpt生成的基础上进行任何的修改。以上只是chatgpt能力的冰山一角。作为通用的Aigc大模型,只是展现它原本的实力。
对于颠覆工作方式的ChatGPT,应该选择拥抱而不是抗拒,未来属于“会用”AI的人。
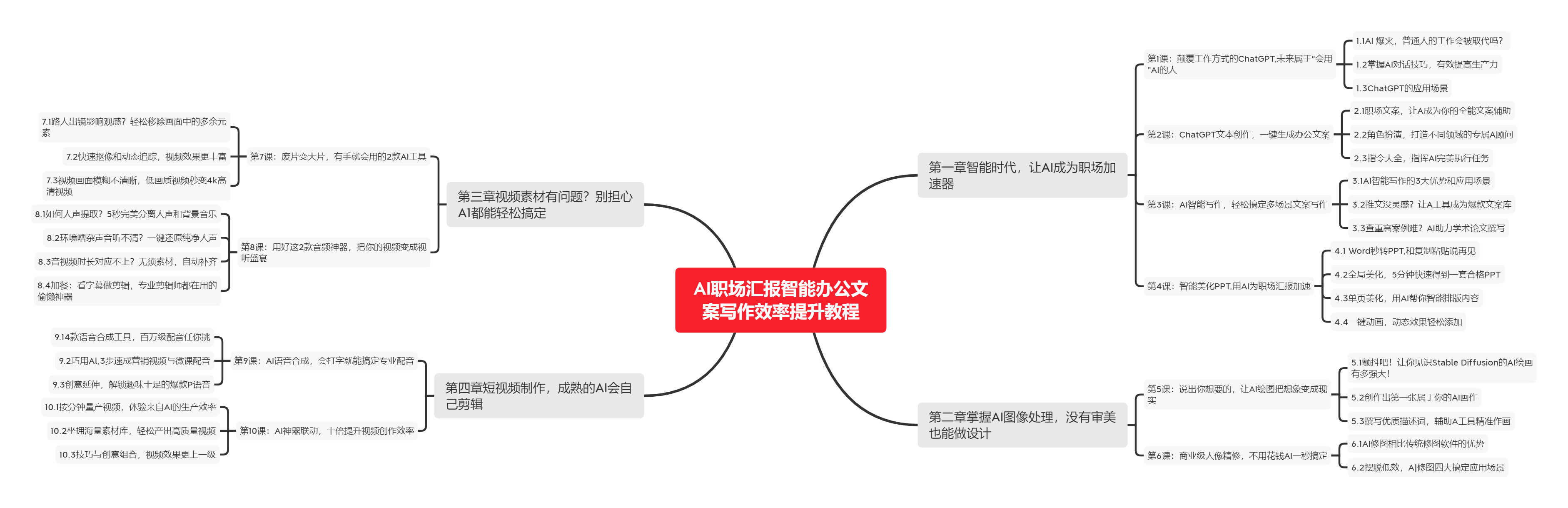
🧡AI职场汇报智能办公文案写作效率提升教程 🧡 专注于AI+职场+办公方向。
下图是课程的整体大纲


下图是AI职场汇报智能办公文案写作效率提升教程中用到的ai工具

🚀 优质教程分享 🚀
- 🎄可以学习更多的关于人工只能/Python的相关内容哦!直接点击下面颜色字体就可以跳转啦!
| 学习路线指引(点击解锁) | 知识定位 | 人群定位 |
|---|---|---|
| 🧡 AI职场汇报智能办公文案写作效率提升教程 🧡 | 进阶级 | 本课程是AI+职场+办公的完美结合,通过ChatGPT文本创作,一键生成办公文案,结合AI智能写作,轻松搞定多场景文案写作。智能美化PPT,用AI为职场汇报加速。AI神器联动,十倍提升视频创作效率 |
| 💛Python量化交易实战 💛 | 入门级 | 手把手带你打造一个易扩展、更安全、效率更高的量化交易系统 |
| 🧡 Python实战微信订餐小程序 🧡 | 进阶级 | 本课程是python flask+微信小程序的完美结合,从项目搭建到腾讯云部署上线,打造一个全栈订餐系统。 |