日常的Android开发中可能大家都见过类似这种水波纹展开的效果,比如加载一张图片的时候使用水波纹加载,其实这种实现非常简单。因为Google已经为我们提供了一个非常方便地工具类
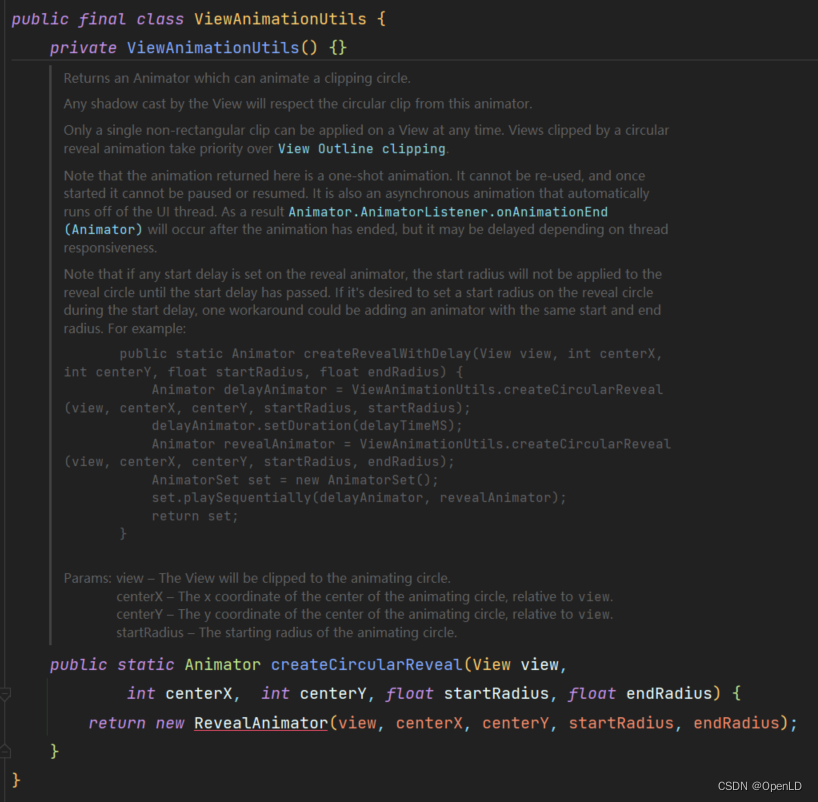
ViewAnimationUtils

它的实现非常简单,就这个类,其中有个方法如下
createCircularReveal(View view,int centerX, int centerY, float startRadius, float endRadius)
该方法的作用就是实例化一个RevealAnimator,该Animator包含了水波纹效果的属性设置。其中的5个参数非常好理解,含义如下:
view——为水波纹效果关联的视图
centerX——水波纹扩散的中心点x坐标
centerY——水波纹扩散的中心点y坐标
startRadius——水波纹扩散前的初始半径
endRadius——水波纹扩散后的结束半径
该方法的强大之处就在于你可以结合动画的加速器和持续时间来自定义效果,此外水波纹的起始扩展位置也是可以非常灵活地定制的。
核心代码其实非常简单,下面的代码实现了整体布局从左上角水波纹展开的效果+图片点击从中间水波纹展开的效果
class TestMDAnimActivity : AppCompatActivity() {private lateinit var mClyContainer: ConstraintLayoutprivate lateinit var mImgBg: AppCompatImageViewoverride fun onCreate(savedInstanceState: Bundle?) {super.onCreate(savedInstanceState)setContentView(R.layout.activity_test_mdanim)initWidgets()addListeners()}private fun initWidgets() {mClyContainer = findViewById(R.id.cly_container)mImgBg = findViewById(R.id.img_bg)mClyContainer.post {// 这两个动画只有前面的可以执行,所以采用该方式想实现两个水波纹碰撞效果是不可行的val anim2 = ViewAnimationUtils.createCircularReveal(mClyContainer,resources.displayMetrics.widthPixels,resources.displayMetrics.heightPixels,10F,2000F)val anim1 = ViewAnimationUtils.createCircularReveal(mClyContainer,100,100,10F,2000F)val animSet = AnimatorSet().apply {duration = 1000interpolator = AccelerateDecelerateInterpolator()playTogether(anim1, anim2)start()}}}private fun addListeners() {mImgBg.setOnClickListener {ViewAnimationUtils.createCircularReveal(mImgBg,it.width / 2,it.height / 2,10F,2000F).apply {duration = 1000interpolator = AccelerateDecelerateInterpolator()start()}}}
}