前言
前两天帮别人实现了一个小功能,主要是选择excel文件,读取里面的数据,将数据生成桑葚图
echarts官方桑葚图案例
实现
因为就是一个单纯的html文件,用到的库都是通过CDN的方式加载的,会有一些慢
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>#main {width: 800px;height: 600px;border: 1px solid red;}</style><script src="https://cdn.jsdelivr.net/npm/echarts@5.5.1/dist/echarts.min.js"></script><script src="https://cdnjs.cloudflare.com/ajax/libs/xlsx/0.17.5/xlsx.full.min.js"></script>
</head><body><input type="file" id="excelFileInput" /><div id="main"></div><script type="text/javascript">// 解析exceldocument.getElementById('excelFileInput').addEventListener('change', function (event) {const file = event.target.files[0];const dom = document.getElementById('main')var myChart = echarts.init(dom);console.log("加载:", window.echarts, dom)if (file) {const reader = new FileReader();reader.onload = function (e) {const data = new Uint8Array(e.target.result);const workbook = XLSX.read(data, { type: 'array' });// 假设我们要解析第一个工作表const firstSheetName = workbook.SheetNames[0];const worksheet = workbook.Sheets[firstSheetName];// 将工作表转换为JSONconst jsonData = XLSX.utils.sheet_to_json(worksheet, { header: 1 });console.log("json数据:", jsonData, jsonData.length)// 自己的数据const excelData = {// 节点nodes: [],links: []}// 循环生成数据for (let i = 1; i < jsonData.length; i++) {// 生成节点,避免添加重复数据if (!excelData.nodes.find(e => e.name == jsonData[i][0])) {excelData.nodes.push({name: jsonData[i][0]})}if (!excelData.nodes.find(e => e.name == jsonData[i][1])) {excelData.nodes.push({name: jsonData[i][1]})}// 生成线段if (!excelData.nodes.find(e => e.source == jsonData[i][0] && e.target == jsonData[i][1])) {excelData.links.push({source: jsonData[i][0],target: jsonData[i][1],value: jsonData[i][2]})}}console.log("数据:", excelData)// 指定图表的配置项和数据var option = {title: {text: '桑基图',left: 'center'},// 触发方式tooltip: {trigger: 'item',triggerOn: 'mousemove'},series: [{// 图表类型type: 'sankey',// 节点data: excelData.nodes,// 线条links: excelData.links,emphasis: {focus: 'adjacency'},// 线的类型lineStyle: {color: 'gradient',curveness: 0.5}}]};// 使用刚指定的配置项和数据显示图表。myChart.setOption(option);};reader.readAsArrayBuffer(file);}});</script>
</body></html>
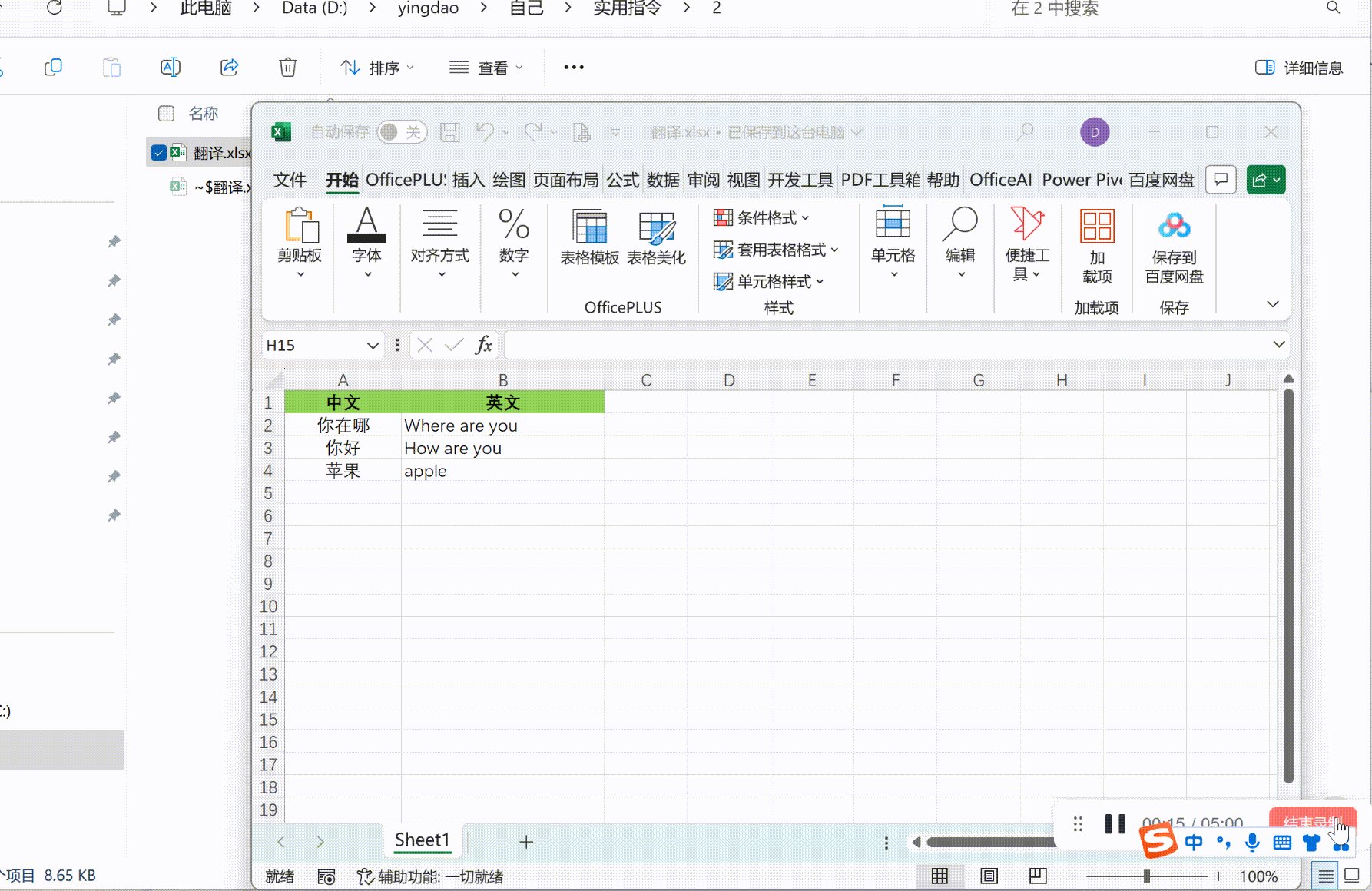
excel文件格式

效果图