基于SSM的汽车客运站管理系统(源码+L文+说明文档)
目录
4 系统设计
4.1 设计原则
4.2 功能结构设计
4.3 数据库设计
4.3.1 数据库概念设计
4.3.2 数据库物理设计
5 系统实现
5.1 管理员功能实现
5.1.1 管理员信息
5.1.2 车辆管理
5.1.3 车辆调度管理
5.1.4 系统公告管理
5.1.5 售票管理
5.2 售票管理员功能实现
5.2.1 系统公告
5.2.2 售票管理
5.3 检票管理员功能实现
5.3.1 售票信息
5.3.2 车票检票
4 系统设计
一个成功设计的系统在内容上必定是丰富的,在系统外观或系统功能上必定是对用户友好的。所以为了提升系统的价值,吸引更多的访问者访问系统,以及让来访用户可以花费更多时间停留在系统上,则表明该系统设计得比较专业。
4.1 设计原则
本系统在设计过程中需要依照一定的设计原则进行,目的就是为了让开发的系统具备高质量,齐全完备的功能,方便简单的操作,如此才可以最大限度的满足使用者的要求。系统设计原则除了基本的易操作原则外,还有安全性原则,准确性原则。
第一个设计原则:易操作原则,针对本系统设计的功能要完备齐全,编码时,设计的各个接口要具备友好性,使用者一旦使用本系统时,要能够轻松上手,操作本系统处理数据时,要具备便利性。此外,也需要设计一些必要提示,引导使用者操作系统。
第二个设计原则:安全性原则,本系统在登录模块要对各个访问者进行身份验证,系统会通过访问者输入的信息进行判断,使用提前编写的安全验证代码进行数据比对,引导匹配成功的访问者进入指定的操作界面。这样可以避免无关性访问者窃取系统的数据。
第三个设计原则:准确性原则,为了保证使用者登记的数据是正确的,需要提前设计数据纠错机制,让使用者可以通过系统的报错提示,仔细检查登记的错误信息,并及时纠正错误,填写规范正确的信息。比如设置密码时,要求密码的长度不能低于6个字符,且数据类型要求不能全部是数字等都能进行规范。
4.2 功能结构设计
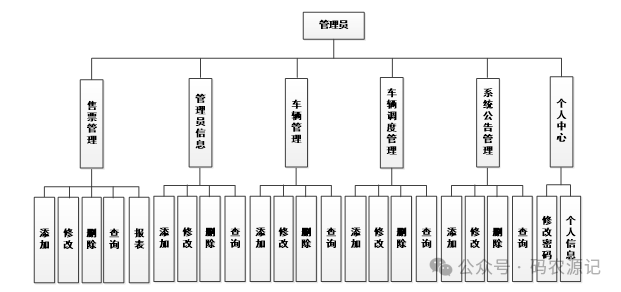
在前面分析的管理员功能的基础上,进行接下来的设计工作,最终展示设计的管理员结构图(见下图)。管理员负责售票管理员和检票管理员的信息管理,对车辆,售票和车辆调度信息执行管理,并统计车辆的售票数据。

图4.1 管理员功能结构图
在前面分析的售票管理员功能的基础上,进行接下来的设计工作,最终展示设计的售票管理员结构图(见下图)。售票管理员查看公告,登记车辆售票信息。

图4.2 售票管理员功能结构图
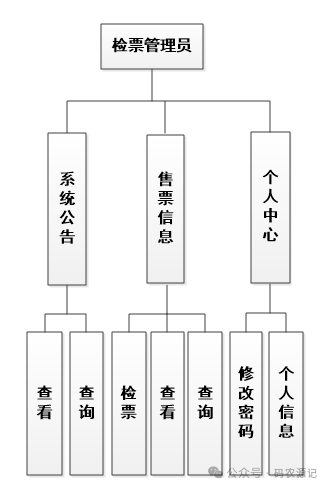
在前面分析的检票管理员功能的基础上,进行接下来的设计工作,最终展示设计的检票管理员结构图(见下图)。检票管理员查看公告,查看售票信息,在线检票。

图4.3 检票管理员功能结构图
4.3 数据库设计
开发一个系统也需要提前设计数据库。这里的数据库是相关数据的集合,存储在一起的这些数据也是按照一定的组织方式进行的。目前,数据库能够服务于多种应用程序,则是源于它存储方式最佳,具备数据冗余率低的优势。虽然数据库为程序提供信息存储服务,但它与程序之间也可以保持较高的独立性。总而言之,数据库经历了很长一段时间的发展,从最初的不为人知,到现在的人尽皆知,其相关技术也越发成熟,同时也拥有着坚实的理论基础。
4.3.1 数据库概念设计
这部分内容需要借助数据库关系图来完成,也需要使用专门绘制数据库关系图的工具,比如Visio工具就可以设计E-R图(数据库关系图)。设计数据库,也需要按照设计的流程进行,首先还是要根据需求完成实体的确定,分析实体具有的特征,还有对实体间的关联关系进行确定。最后才是使用E-R模型的表示方法,绘制本系统的E-R图。不管是使用亿图软件,还是Visio工具,对于E-R模型的表示符号都一样,通常矩形代表实体,实体间存在的关系用菱形符号表示,实体的属性也就是实体的特征用符号椭圆表示。最后使用直线将矩形,菱形和椭圆等符号连接起来。接下来就开始对本系统的E-R图进行绘制。
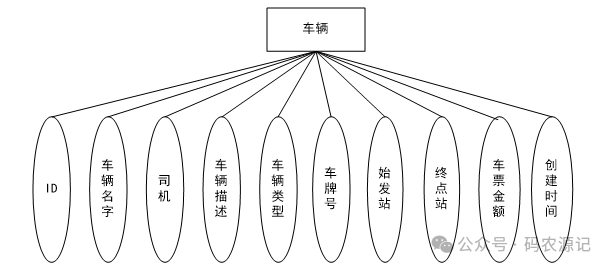
(1)下图是车辆实体和其具备的属性。

图4.4 车辆实体属性图
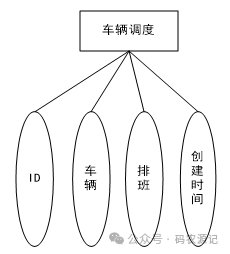
(2)下图是车辆调度实体和其具备的属性。

图4.5 车辆调度实体属性图
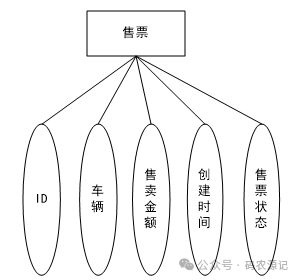
(3)下图是售票实体和其具备的属性。

图4.6 售票实体属性图
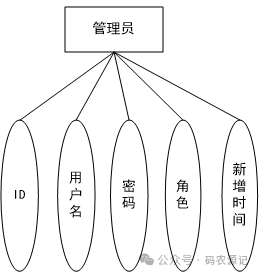
(4)下图是管理员实体和其具备的属性。

图4.7 管理员实体属性图
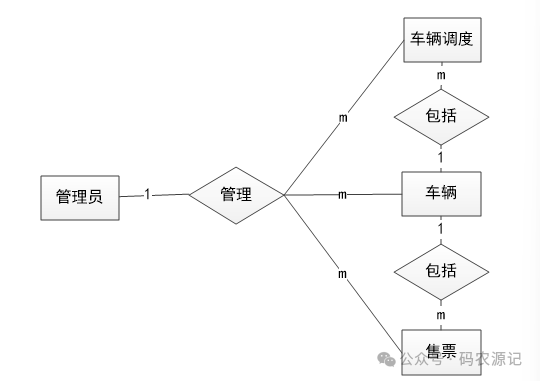
(5)下图为上述各实体间相互之间的关系。

图4.8 实体间关系E-R图
4.3.2 数据库物理设计
本数据库是关系型数据库,因此对二维表的结构设计也比较关键。毕竟二维表格模型就是关系型数据库中的关系模型。而一些常用的关系模型中的概念也需要了解,才可以对关系模型进行设计。下面就简单介绍关系,元组,属性,域,关键字等常用概念的含义。
关系:关系就是数据库中的一张数据表,每张数据表都有命名,也就是每个关系也有名字,那就是数据表名;
元组:元组就是数据表中的一行记录;
属性:属性就是数据表中的字段,也就是数据表中的一列;
域:域就是对数据表中属性的取值进行限定;
关键字:关键字就是数据表中的主键;
在了解了表结构设计的常用概念后,接下来就需要使用前面绘制的E-R模型完成表结构的设计工作,并在数据库中创建数据表,并为各个数据表进行命名。以下就对设计的结果通过表格形式进行展示。
表4.1 车辆信息表
| 字段 | 类型 | 空 | 默认 | 注释 |
| id | int(11) | 否 |
| 主键 |
| car_name | varchar(200) | 是 | NULL | 车辆名字 |
| car_driver | varchar(200) | 是 | NULL | 司机 |
| repair_content | varchar(200) | 是 | NULL | 车辆描述 |
| car_types | int(11) | 是 | NULL | 车辆类型 |
| car_number | varchar(200) | 是 | NULL | 车牌号 |
| start | varchar(200) | 是 | NULL | 始发站 |
| end | varchar(200) | 是 | NULL | 终点站 |
| sell_money | decimal(10,2) | 是 | NULL | 车票金额 |
| create_time | timestamp | 是 | NULL | 创建时间 |
表4.2 车辆调度信息表
| 字段 | 类型 | 空 | 默认 | 注释 |
| id | int(11) | 否 |
| 主键 |
| car_id | varchar(200) | 是 | NULL | 车辆id |
| scheduling_types | int(11) | 是 | NULL | 排班 |
| create_time | timestamp | 是 | NULL | 创建时间 |
表4.3 售票信息表
| 字段 | 类型 | 空 | 默认 | 注释 |
| id | int(11) | 否 |
| 主键 |
| car_id | varchar(200) | 是 | NULL | 车辆id |
| actual_money | decimal(10,2) | 是 | NULL | 售卖金额 |
| shoupiao_types | int(11) | 是 | NULL | 售票状态 |
| create_time | timestamp | 是 | NULL | 创建时间 |
表4.4 管理员信息表
| 字段 | 类型 | 空 | 默认 | 注释 |
| id | bigint(20) | 否 |
| 主键 |
| username | varchar(100) | 否 |
| 用户名 |
| password | varchar(100) | 否 |
| 密码 |
| role | varchar(100) | 是 | 管理员 | 角色 |
| addtime | timestamp | 否 | CURRENT_TIMESTAMP | 新增时间 |
表4.5 系统公告信息表
| 字段 | 类型 | 空 | 默认 | 注释 |
| id | bigint(20) | 否 |
| 主键 |
| addtime | timestamp | 是 | NULL | 创建时间 |
| biaoti | varchar(200) | 是 | NULL | 标题 |
| leixing | varchar(200) | 是 | NULL | 类型 |
| neirong | longtext | 是 | NULL | 内容 |
| riqi | timestamp | 是 | NULL | 日期 |
第5章系统实现
进入到这个环节,也就可以及时检查出前面设计的需求是否可靠了。一个设计良好的方案在运用于系统实现中,是会帮助系统编制人员节省时间,并提升开发效率的。所以在系统的编程阶段,也就是系统实现阶段,对于一些不合理的设计需求,也是可以及时发现。因为设计的方案是完全指导系统的编码过程的。
5.1 管理员功能实现
5.1.1 管理员信息
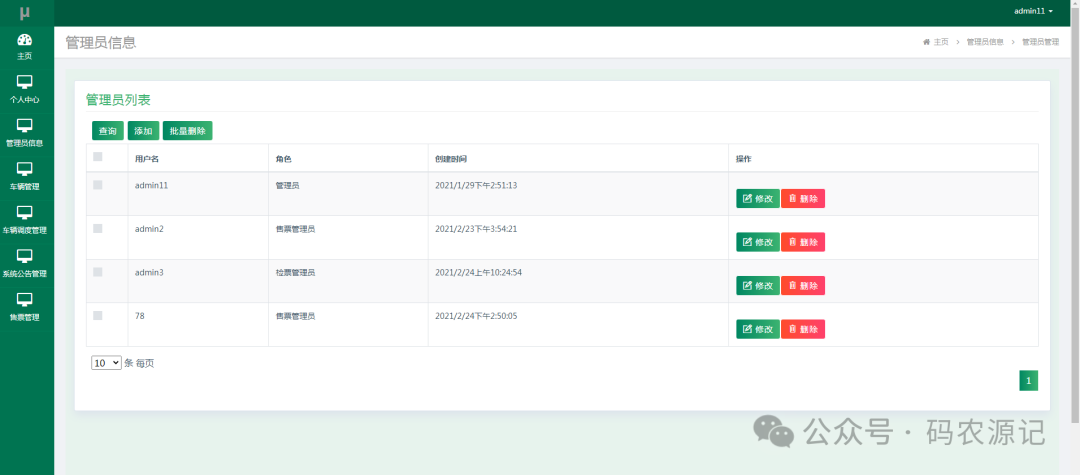
管理员进入指定功能操作区之后可以管理管理员信息。其页面见下图。这里的管理员包括了售票管理员和检票管理员的信息,管理员主要是增删改查有关管理员的数据信息。

图5.1 管理员信息页面
5.1.2 车辆管理
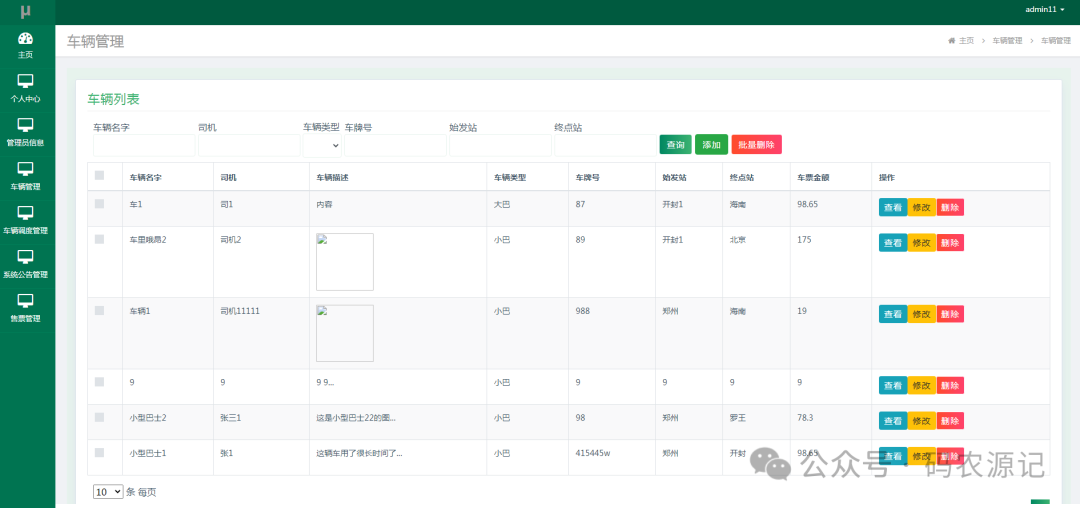
管理员进入指定功能操作区之后可以管理车辆信息。其页面见下图。管理员查询车辆有很多种方式,比如根据司机,根据车辆名字,根据车牌号或者是根据始发站以及终点站等都能查询车辆的信息,另外,管理员也能新增车辆,修改页面内的车辆数据。

图5.2 车辆管理页面
5.1.3 车辆调度管理
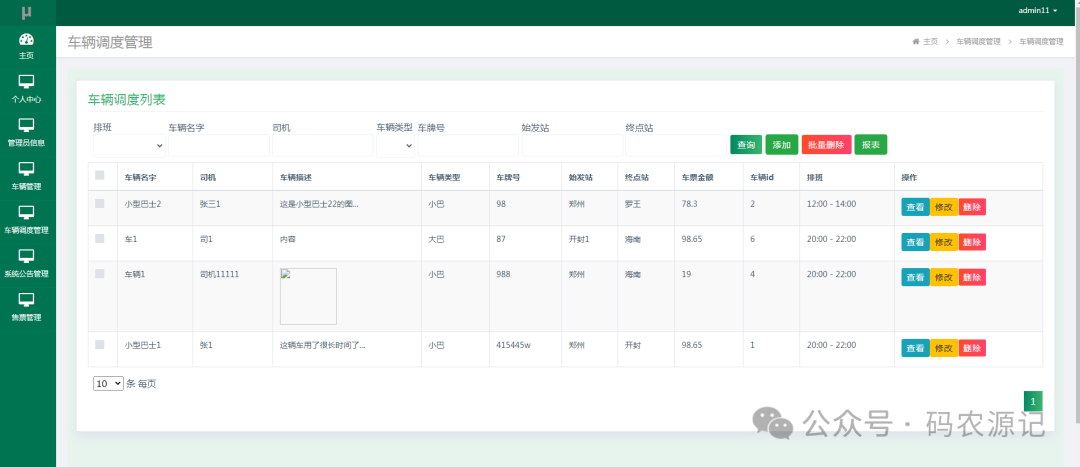
管理员进入指定功能操作区之后可以管理车辆调度。其页面见下图。管理员修改车辆的排班信息,新增车辆调度信息,根据排班信息查询车辆调度信息。

图5.3 车辆调度管理页面
5.1.4 系统公告管理
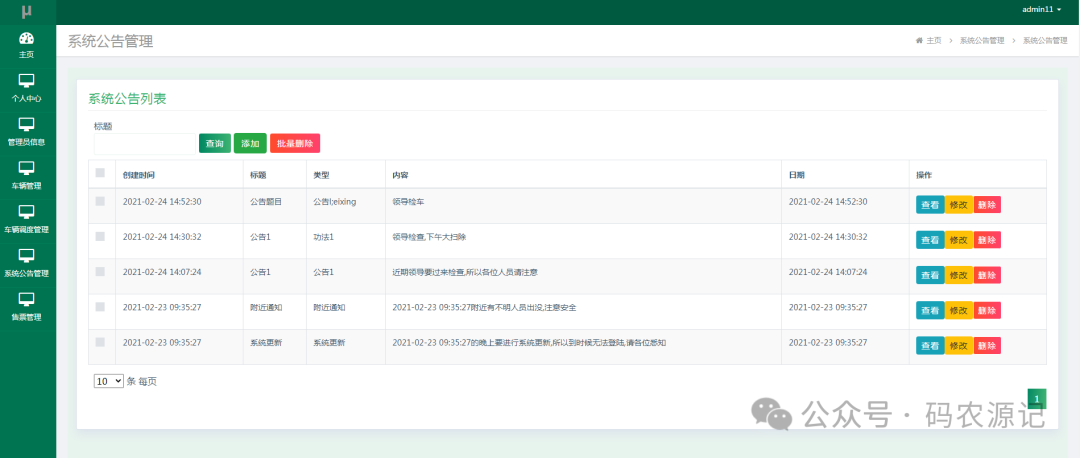
管理员进入指定功能操作区之后可以管理系统公告。其页面见下图。只有管理员才可以管理系统公告,发布公告信息,其他角色用户只能查看。

图5.4 系统公告管理页面
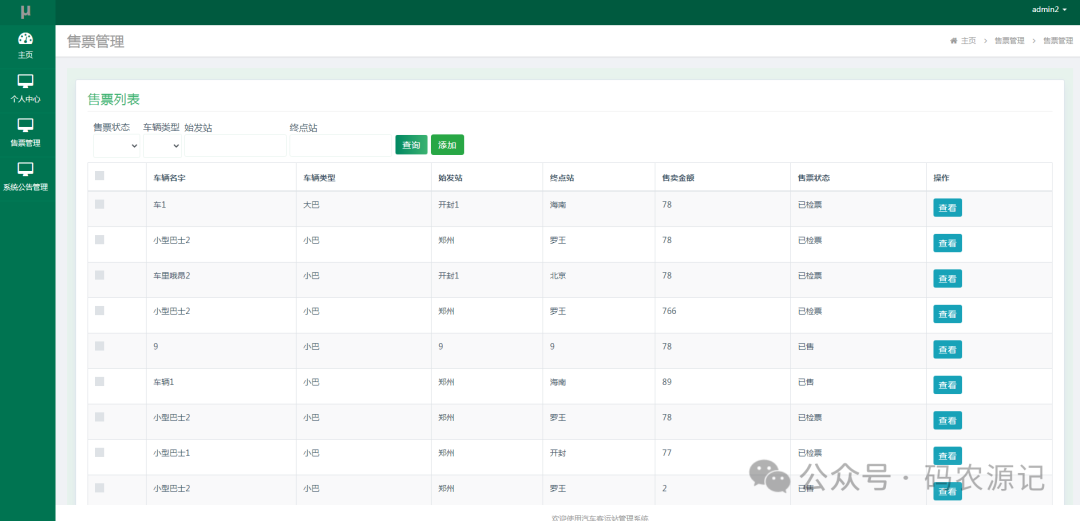
5.1.5 售票管理
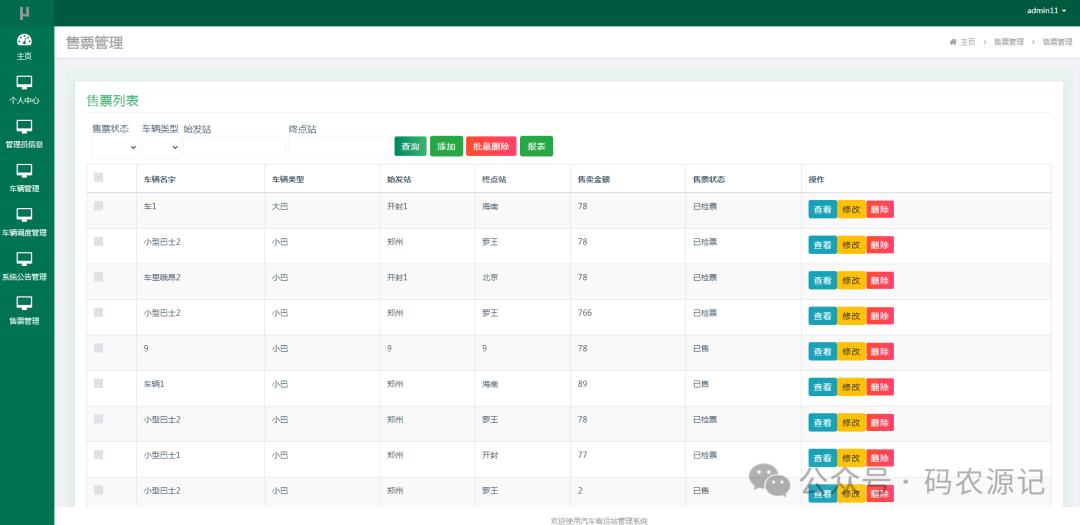
管理员进入指定功能操作区之后可以管理售票。其页面见下图。管理员本人也能增删改查售票信息,还可以统计各种车辆的售票信息。

图5.5 售票管理页面
5.2 售票管理员功能实现
5.2.1 系统公告
售票管理员进入指定功能操作区之后可以查看系统公告。其页面见下图。售票管理员查看各个公告信息,根据页面提示对公告信息进行检索。

图5.6 系统公告页面
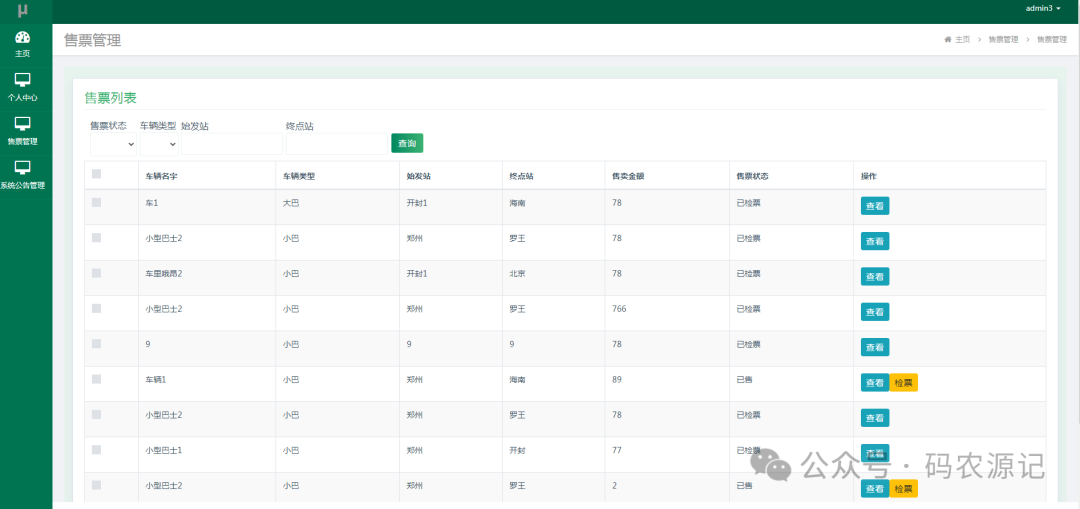
5.2.2 售票管理
售票管理员进入指定功能操作区之后可以管理售票信息。其页面见下图。售票管理员查看已售车票的售票状态,登记新的售票信息。

图5.7 售票管理页面
5.3 检票管理员功能实现
5.3.1 售票信息
检票管理员进入指定功能操作区之后可以对车票进行查看并检票。其页面见下图。检票管理员查询车票,对已售状态的车票进行检票。

图5.8 售票信息页面
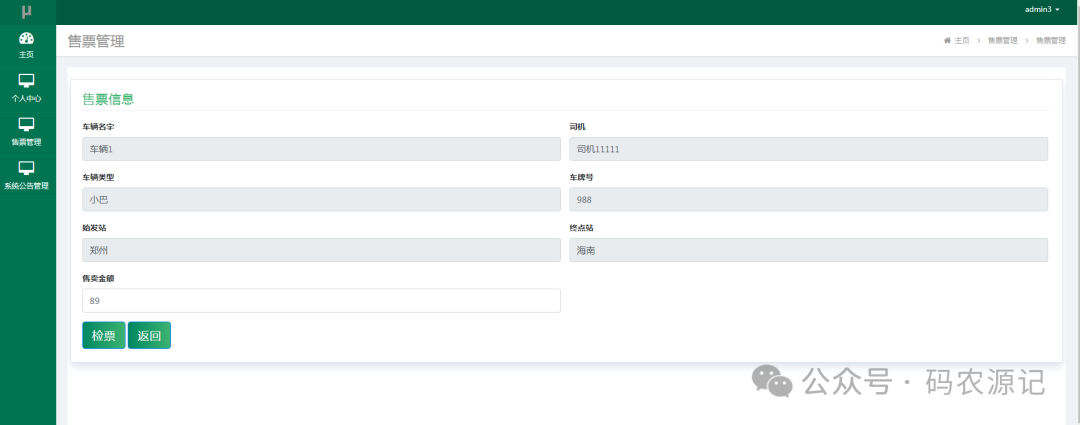
5.3.2 车票检票
检票管理员进入指定功能操作区之后可以检票。其页面见下图。检票管理员检票时主要是核对车辆的始发站以及终点站等相关信息,信息正确即可检票。

图5.9 车票检票页面
源码获取
















![[大模型学习推理]资料](https://i-blog.csdnimg.cn/direct/a9c35b6d523e4b118c3c550e72b27b06.png)


