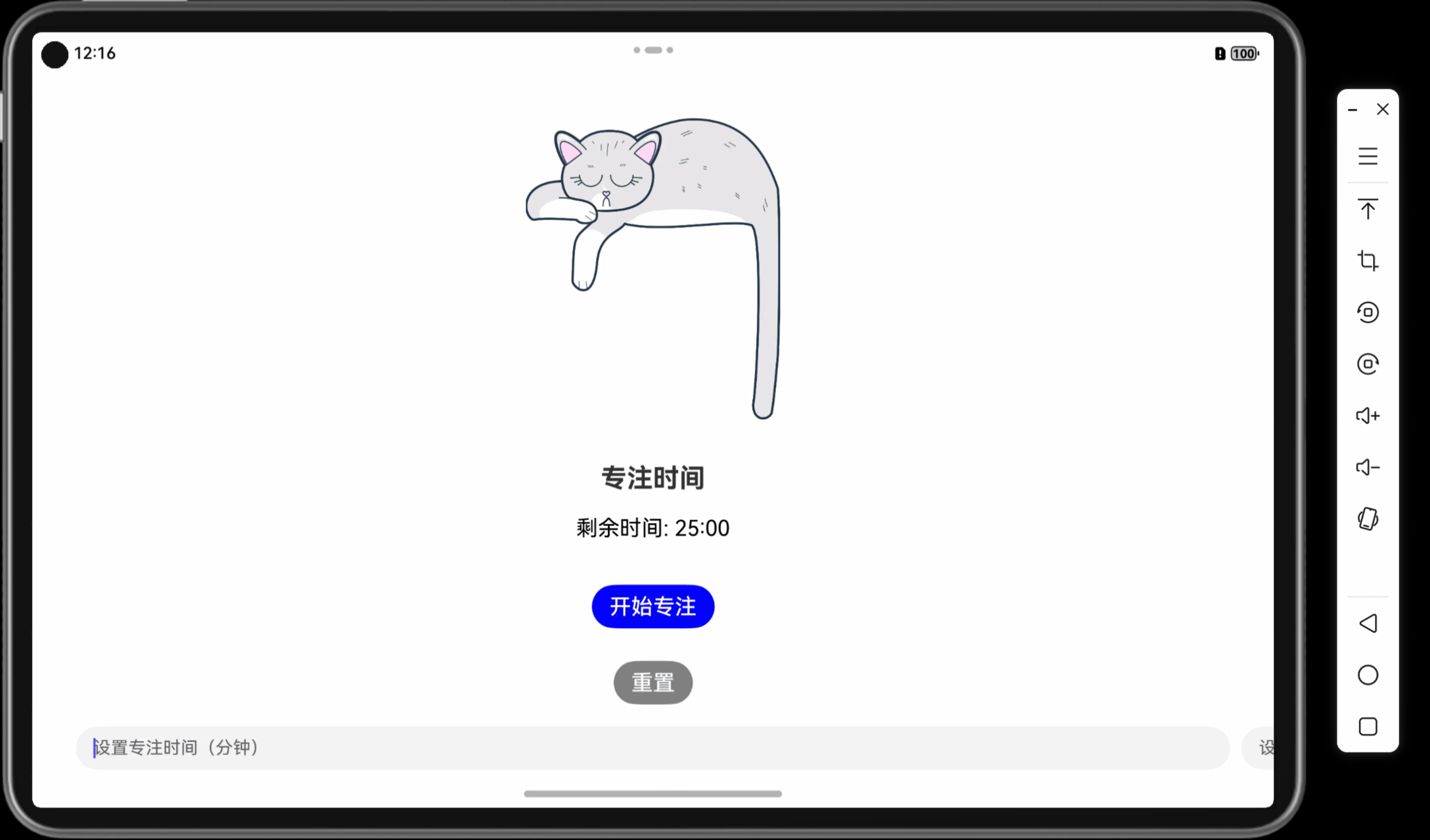
本篇将带你实现一个番茄钟倒计时应用,用户可以设置专注时间和休息时间的时长,点击“开始专注”或“开始休息”按钮启动计时,应用会在倒计时结束时进行提醒。番茄钟应用对于管理时间、提升工作效率非常有帮助,并且还会加入猫咪图片作为界面装饰,让体验更加有趣。

关键词
- UI互动应用
- 番茄钟
- 倒计时器
- 状态管理
- 用户交互
一、功能说明
番茄钟倒计时应用允许用户设置专注时间和休息时间,专注时间用于工作,休息时间用于放松。应用通过倒计时显示当前剩余时间,并在倒计时结束后提醒用户进行下一阶段。界面上还添加了一只猫咪图片作为装饰。
二、所需组件
@Entry和@Component装饰器Column布局组件Image组件用于显示猫咪图片Text组件用于显示倒计时和阶段提示Button组件用于用户交互TextInput组件用于输入专注和休息时间- 定时器函数
setInterval和clearInterval用于控制倒计时 @State修饰符用于状态管理
项目结构
- 项目名称:
PomodoroTimerApp - 自定义组件名称:
PomodoroTimerPage - 代码文件:
PomodoroTimerPage.ets、Index.ets
三、代码实现
// 文件名:PomodoroTimerPage.ets// 定义番茄钟倒计时页面组件
@Component
export struct PomodoroTimerPage {@State focusTime: number = 25 * 60; // 默认专注时间为25分钟(单位:秒)@State breakTime: number = 5 * 60; // 默认休息时间为5分钟(单位:秒)@State timeLeft: number = this.focusTime; // 倒计时时间@State isFocusMode: boolean = true; // 当前阶段:专注或休息@State isCountingDown: boolean = false; // 倒计时状态private timerId: number | null = null; // 定时器 ID// 构建页面布局和组件build() {Column({ space: 20 }) { // 创建垂直布局容器,子组件间距为 20// 显示猫咪图片Image($r('app.media.cat')).width('22%').height('49%').margin({ bottom: 20 }).alignSelf(ItemAlign.Center);// 显示当前阶段Text(this.isFocusMode ? '专注时间' : '休息时间').fontSize(24).fontWeight(FontWeight.Bold).alignSelf(ItemAlign.Center);// 显示倒计时时间Text(`剩余时间: ${this.formatTime(this.timeLeft)}`).fontSize(20).alignSelf(ItemAlign.Center).fontColor(this.timeLeft > 0 ? Color.Black : Color.Red);// 开始倒计时按钮Button(this.isCountingDown ? '暂停' : (this.isFocusMode ? '开始专注' : '开始休息')).onClick(() => {if (this.isCountingDown) {this.pauseCountdown();} else {this.startCountdown();}}).fontSize(20).backgroundColor(this.isCountingDown ? Color.Red : (this.isFocusMode ? Color.Blue : Color.Green)).fontColor(Color.White).margin({ top: 20 });// 重置按钮Button('重置').onClick(() => this.resetCountdown()).fontSize(20).backgroundColor(Color.Gray).fontColor(Color.White).margin({ top: 10 });// 设置专注时间和休息时间Row({ space: 10 }) {TextInput({ placeholder: '设置专注时间(分钟)' }).type(InputType.Number).onChange((value: string) => {this.focusTime = (parseInt(value) || 25) * 60;if (this.isFocusMode) {this.timeLeft = this.focusTime;}});TextInput({ placeholder: '设置休息时间(分钟)' }).type(InputType.Number).onChange((value: string) => {this.breakTime = (parseInt(value) || 5) * 60;if (!this.isFocusMode) {this.timeLeft = this.breakTime;}})}.justifyContent(FlexAlign.Center)}.padding(20).width('100%').height('100%').alignItems(HorizontalAlign.Center);}// 格式化倒计时时间private formatTime(seconds: number): string {const minutes = Math.floor(seconds / 60);const remainingSeconds = seconds % 60;return `${minutes.toString().padStart(2, '0')}:${remainingSeconds.toString().padStart(2, '0')}`;}// 开始倒计时的方法private startCountdown() {this.isCountingDown = true;this.timerId = setInterval(() => {if (this.timeLeft > 0) {this.timeLeft -= 1;} else {this.switchMode(); // 切换到下一个阶段}}, 1000);}// 暂停倒计时的方法private pauseCountdown() {this.isCountingDown = false;if (this.timerId !== null) {clearInterval(this.timerId);this.timerId = null;}}// 重置倒计时的方法private resetCountdown() {this.pauseCountdown();this.timeLeft = this.isFocusMode ? this.focusTime : this.breakTime;}// 切换专注和休息阶段private switchMode() {this.pauseCountdown();this.isFocusMode = !this.isFocusMode;this.timeLeft = this.isFocusMode ? this.focusTime : this.breakTime;}
}
// 文件名:Index.ets// 导入番茄钟倒计时页面组件
import { PomodoroTimerPage } from './PomodoroTimerPage'// 定义应用入口组件
@Entry
@Component
struct Index {build() {Column() {PomodoroTimerPage() // 引用番茄钟页面组件}.padding(20) // 设置页面内边距}
}
效果示例:用户可以设置专注和休息时间,点击“开始专注”或“开始休息”按钮后,倒计时将开始,倒计时结束时自动切换到下一个阶段。页面包含猫咪图片装饰,提升用户的使用体验。
四、代码解读
@State timeLeft:保存倒计时剩余时间,倒计时每秒减少 1,当时间为 0 时切换到下一个阶段。@State isFocusMode:用于标识当前是专注模式还是休息模式,每当倒计时结束时切换。startCountdown()方法:使用setInterval启动倒计时,每秒减少timeLeft值。pauseCountdown()方法:暂停倒计时并清除定时器。switchMode()方法:倒计时结束后切换到下一个阶段,并重新设置timeLeft为下一个阶段的时长。
五、优化建议
- 增加音效提醒:在每个阶段切换时播放提示音,帮助用户区分工作与休息。
- 动画效果:在倒计时减少时添加动画效果,如进度条或颜色变化。
- 历史记录:记录每次专注和休息的时长,帮助用户回顾和分析自己的时间使用情况。
六、相关知识点
- 「Mac畅玩鸿蒙与硬件26」UI互动应用篇3 - 倒计时和提醒功能实现
- 「Mac畅玩鸿蒙与硬件11」鸿蒙UI组件篇1 - Text 和 Button 组件详解
小结
本篇教程通过番茄钟倒计时应用的实现,展示了如何灵活使用状态管理和定时器控制来实现更复杂的时间管理功能,并结合专注和休息模式切换,帮助用户合理安排时间,提高效率。
下一篇预告
在下一篇「UI互动应用篇10 - 拼图小游戏」中,我们将探索一个有趣的项目,展示如何结合状态和动态图片实现更丰富的用户互动体验。

![HTB:Perfection[WriteUP]](https://i-blog.csdnimg.cn/direct/15fa7ffd187f4d4c9f508a3869c244eb.png)