在项目中会碰见需要在nginx代理多个项目,如果在加上uniapp开发的H5端的项目,你还要在nginx中区分PC端和手机H5端,这就会让人很头大!网上大部分的资料都是采用在nginx的conf配置文件中添加区分pc和手机端的变量例如:set &is_mobile。但是这种方法只能是治标不治本。
在与我们项目大佬花费数小时终于解决此问题。现将解决方案开源出来,方便大家使用!
第一步:在nginx中的conf文件需要配置一些项。

在nginx中找到这个文件夹。然后在这个文件夹中找到.conf后缀的文件,进行修改

其中H5端的项目就是本次我需要部署的项目。在其他网上资料中可能会让你添加这样的代码进行区分PC和H5端。
#匹配手机端类型
if ($http_user_agent ~* (android|ip(ad|hone|od)|kindle|blackberry|windows\s(ce|phone))) { set $is_mobile true;} 但是这种方法指标不治本,所以大家就不要尝试了。直接使用图片中所示重新起一个location
# H5主前端location /h5 {root ../www/jnpfsoft;index index.html;try_files $uri $uri/ /h5/index.html;}location后面的/h5 这个名称你可以随意起,这个主要是你的访问域名需要加这个名称来访问你的项目。例如:https:// xxx.xx.cn:3000/h5 这样就可以访问这个h5的项目。
第二步:其中root ../www/jnpfsoft这个代表的是你的前端包本地地址。
index index.html 这个是你前段包中的index.html页面
try_files $uri $uri/ /h5/index.html 注意,index.html前面必须加你的前端包外层的父级文件夹地址(如果你是把前端包进行区分,也就是说pc和h5的前端包你要做区分,你就必须将两个项目(pc和h5)放在不同的文件夹中进行区分)
图片实例:

www中搁的就是我的前端包

jnpfsoft里面就是区分pc端和h5端的包的文件

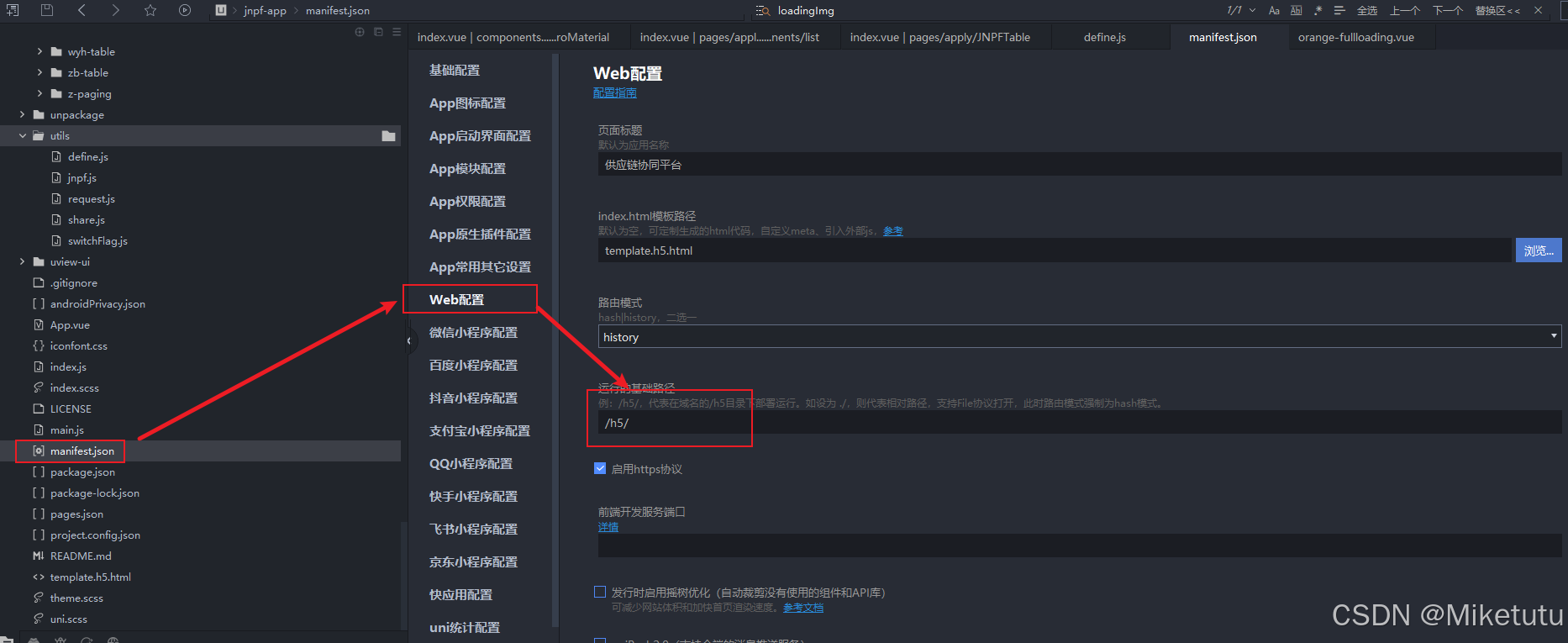
第三步:在Hbuilder中需要配置:

其中记着:/h5/的后面一定要有/
最后直接nginx启动就可以根据不同域名访问不同项目了