前言:小组件的开发和我们正常情况开发App的逻辑是一样的,正常情况分为:网络请求,数据模型,view,渲染.只不过是小组件的开发使用了 swiftUI 语言来编写,所以要对SwiftUI的空间有所了解.
好!那我们接下来开始我们的小组件开发吧.
首先,创建Widget Extension

然后选择证书,起个名字.然后左侧的文件列表底部会出现一个文件夹

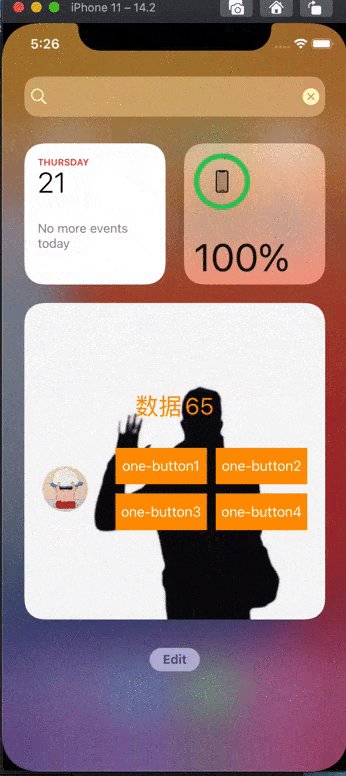
这个就是我们的小组件啦!现在可以直接运行了.系统默认显示的一个时间View
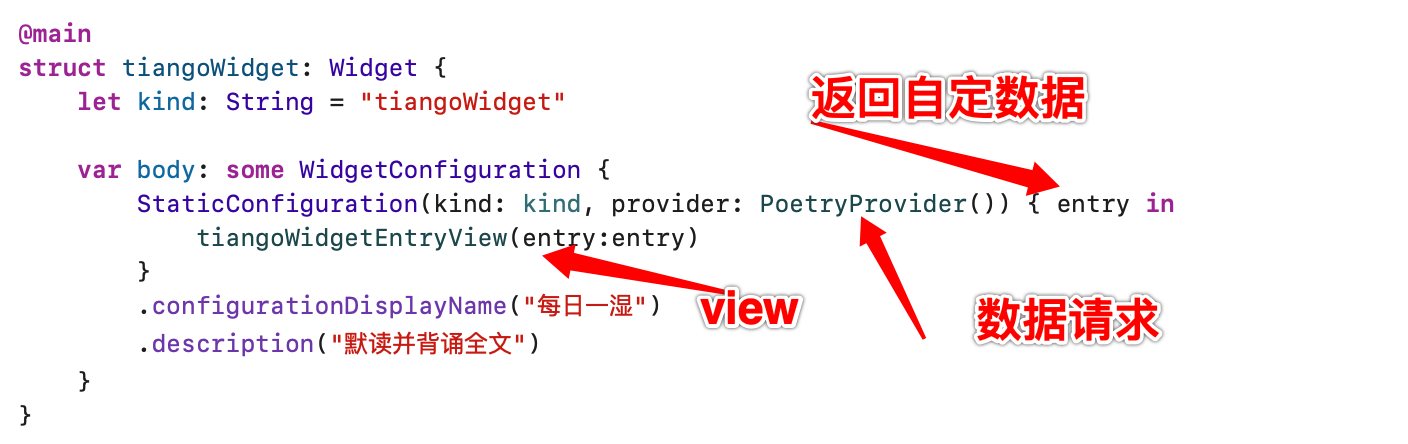
然后我们接下来逐一认识小组件的内部结构.首先找到程序执行的入口

@main:代表着Widget的主入口,系统从这里加载
kind:是Widget的唯一标识
StaticConfiguration:初始化配置代码
configurationDisplayName:添加编辑界面展示的标题
description:添加编辑界面展示的描述内容
supportedFamilies这里可以限制要提供三个样式中的哪几个
然后我们再来看,下一个Provider

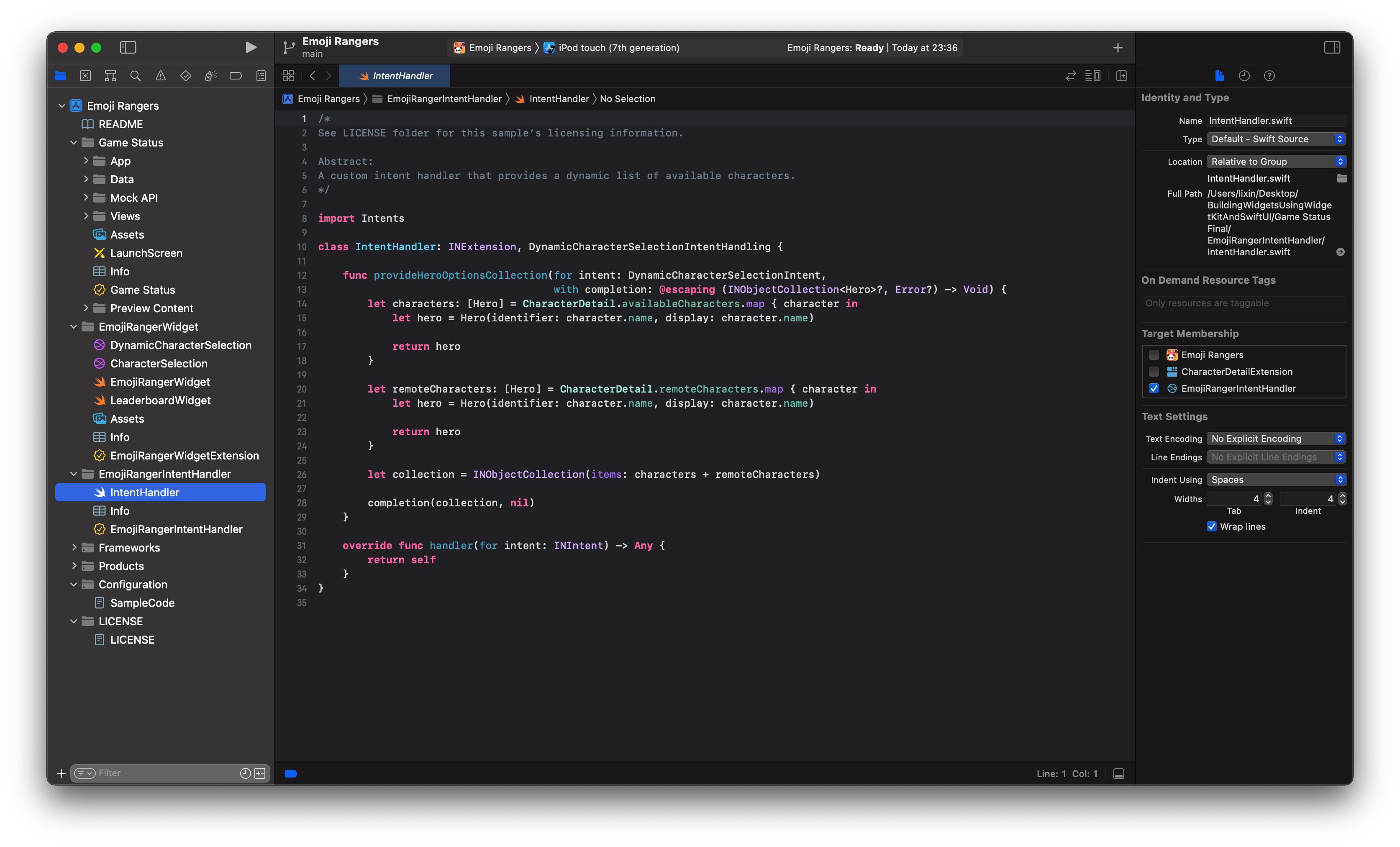
Provider:为小组件展示提供一切必要信息的结构体,实现TimelineProvider协议
placeholder:提供一个默认的视图,当网络数据请求失败或者其他一些异常的时候,用于展示
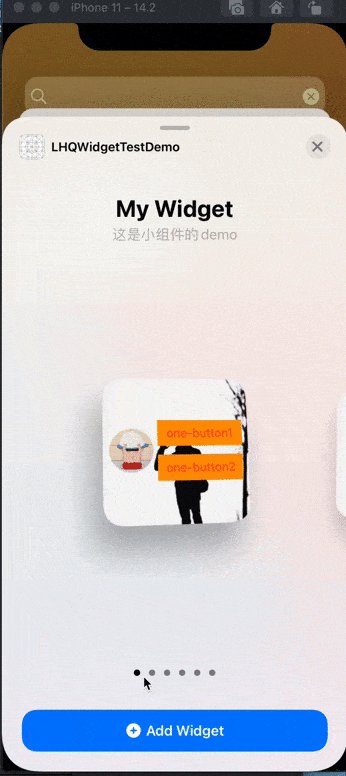
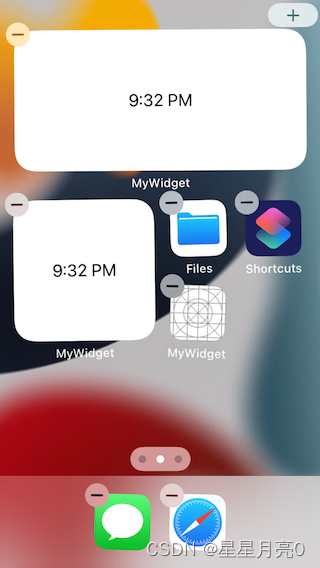
getSnapshot:为了在小部件库中显示小部件,WidgetKit要求提供者提供预览快照,在组件的添加页面可以看到效果
getTimeline:在这个方法内可以进行网络请求,拿到的数据保存在对应的entry中,调用
作为一个开发者,有一个学习的氛围跟一个交流圈子特别重要,这里有一个iOS交流裙:[891488181]不管你是大牛还是小白都欢迎入驻 ,分享BAT,阿里面试题、面试经验,讨论技术, 大家一起交流学习成长!
completion之后会到刷新小组件
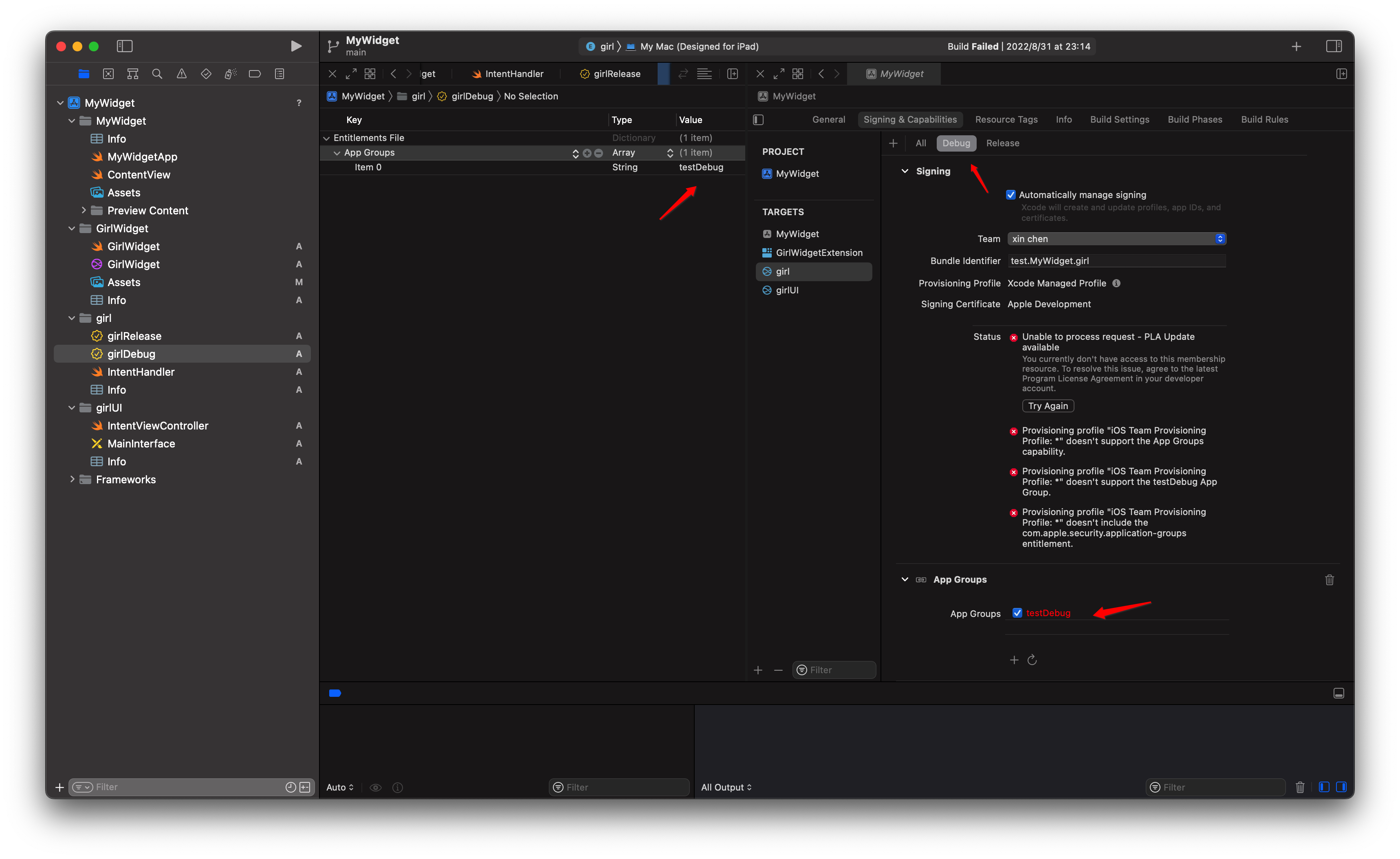
其中红圈里面的东西,是用来保存数据接下来我们会说到,之所以把它圈住,是因为这个坑我掉里面了,卧槽!
我们先来这里面的Poetry这个对象: 这个就是我们请求数据模型对象

看完模型,接下来就是数据请求了

模型,数据说完了 那接下来就是数据请求了:现在我们再来到 PoetryProvider 中的getTimeline 方法处:
首先记录一下,数据第一次加载的时间,然后我们要让小组件基于这个时间点,来定时刷新数据. 这里重点记录一下,注意每个方法返回的数据格式 很重要!!!,我掉里面的好多次,上面红圈那个就是这个原因.
好到这里之后,我们的数据请求下来,时间也定下来了,但是没地方放啊,这个储存数据的位置,就是 PoetryEntry 
这个也是个数据模型,只不过这个是系统需要的Model.里面有时间点和数据,当然你也可以添加一些自己需要的另外的字段.
那我们拿到数据 接下来就是 View了
里面的空间都是SwiftUI的空间,这个需要了解一下,但是我还不是很熟悉.
接下来就是 把数据 ,view, 时间线 回传啦,回传给我们的程序入口那里. 
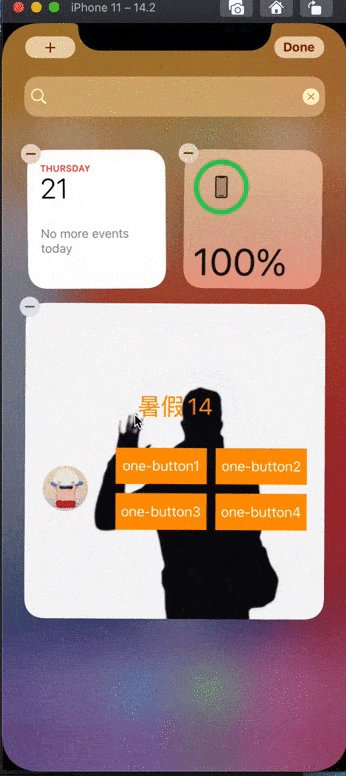
第一个小组件已经完成啦,运行一下吧!
参考文章: www.jianshu.com/p/55dce7a52…
作者:树下
链接:https://juejin.im/post/6875914285634027534