天猫精灵云云对接
- 一.技能开发
- 二.产品开发
接入过程出现了一些问题,特此记录,用来给朋友们参考,随意记录,不接受批评。
前情提要:注册并认证 天猫精灵开放平台 | AliGenie
一.技能开发
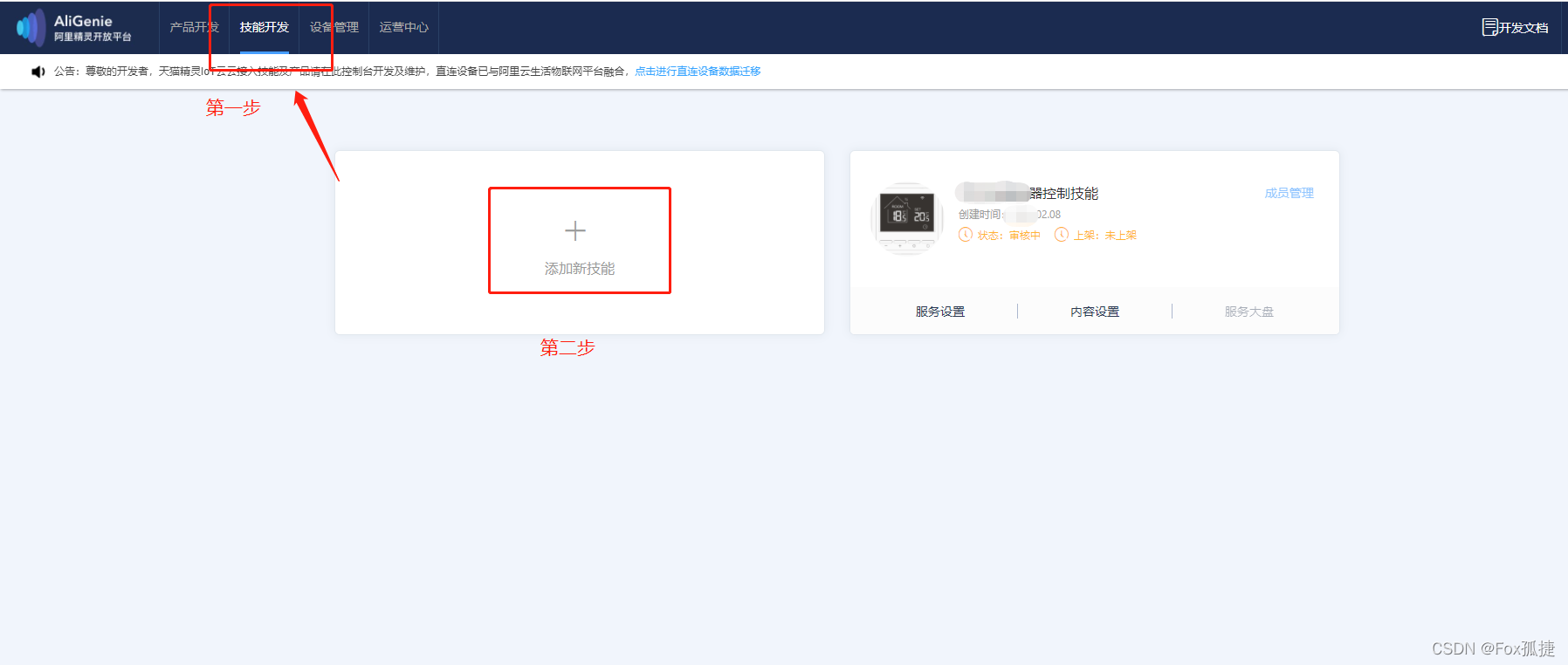
1.创建技能


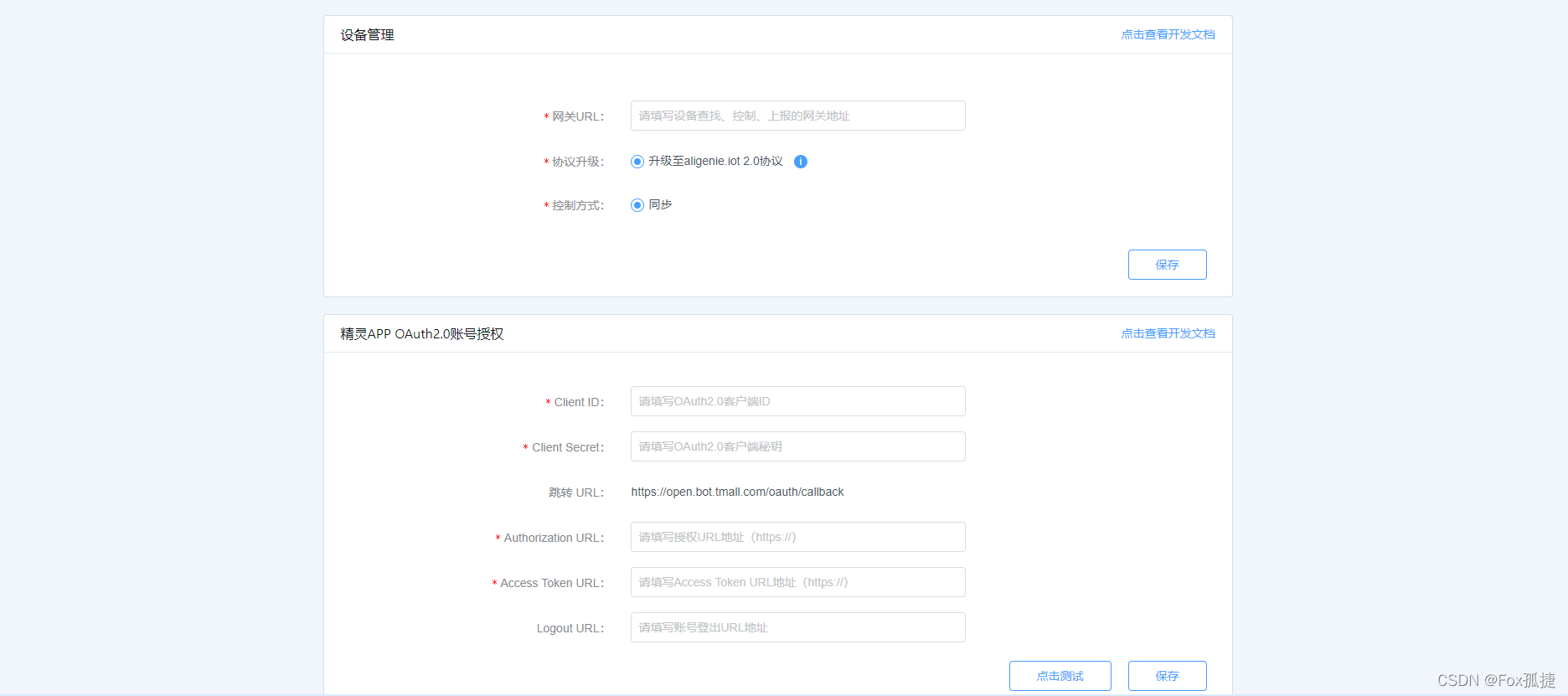
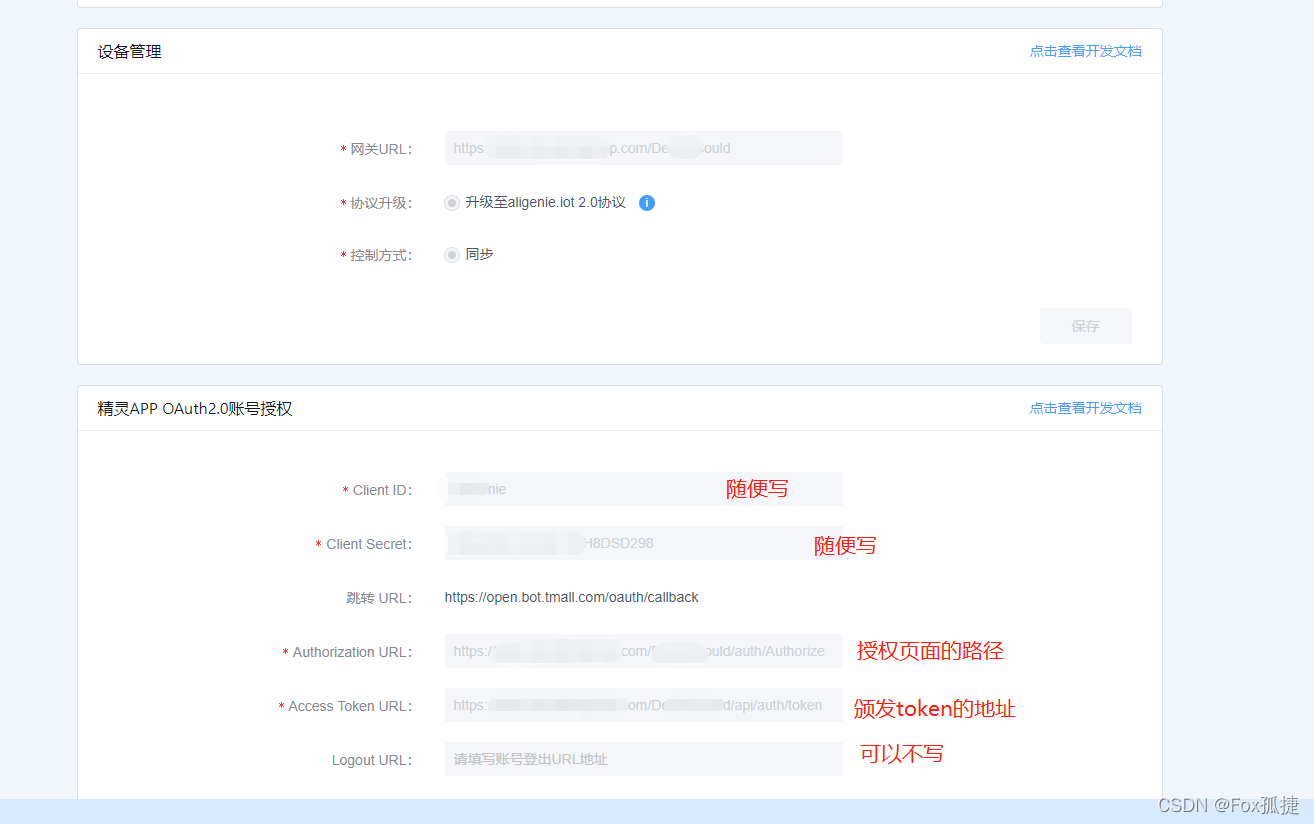
2.技能服务设置(可以先写,client_id与Client Secret要与编写颁发token接口验证一致,具体填写往后翻)

3.开发授权服务
授权服务是我们需要开发的,接下来该写代码了!!
>关于OAuth 2.0授权服务请参考官网文档添加链接描述
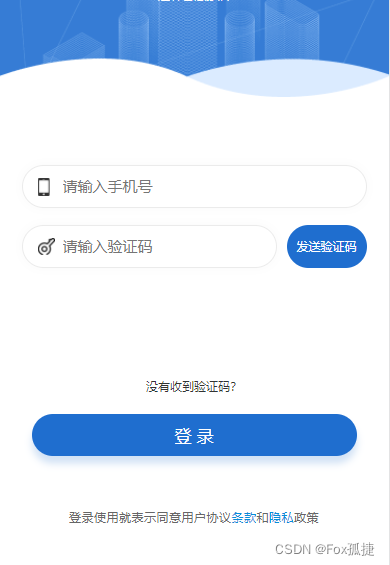
(1)新建一个授权页面 路径自定义Authorization URL:auth/Authorize

备注:此身份认证为厂商云用户信息认证
GET /authorize?response_type=token&client_id=s6BhdRkqt3&state=xyz&redirect_uri=https%3A%2F%2Fclient%2Eexample%2Ecom%2Fcb HTTP/1.1Host: server.example.com
用户访问授权页面携带以下参数(链接参上):
response_type:表示授权类型,此处的值固定为"token",必选项。
client_id:表示客户端的ID,必选项。
redirect_uri:表示重定向的URI,可选项。
scope:表示权限范围,可选项。
state:表示客户端的当前状态,可以指定任意值,认证服务器会原封不动地返回这个值。
(2)我们需要做的是验证用户身份信息,生成code
$.ajax({url: "../api/Auth/LoginByMobile",data: JSON.stringify(data),dataType: 'json',contentType: 'application/json',type: 'POST',success: function (result) {console.log(result)if (result.statusCode == 200) {var code = result.datavar href = redirect_uri + "&code=" + code + "&state=" + state//$("#href").val(href)window.location.href = href} else {layer.msg(result.errors);}}})
取到url中的redirect_uri与state值 ,拼接跳转路径
var href = redirect_uri + "&code=" + code + "&state=" + state;
//栗子:https://open.bot.tmall.com/oauth/callback?skillId=861&token=MjIxMTExMTMk1NUFGRUhJTkZEVlE=?code=3fdbfoXwKBnQUaqYclCw==&state=0.9063775646203799
跳转页面href 就可以了 这样AliGenie平台就能拿到code
(3)编写颁发令牌接口Access Token URL:auth/token
注意:2018年1月4日之后,创建的技能通过body来传参。
所以请使用各自语言的body参数接收方式
var grant_type = ItemHelp.GetItem(body, "grant_type");var client_id = ItemHelp.GetItem(body, "client_id");var client_secret = ItemHelp.GetItem(body, "client_secret");var code = ItemHelp.GetItem(body, "code");var redirect_uri = ItemHelp.GetItem(body, "redirect_uri");
然后做身份校验,根据code将用户信息给到token里,最终颁发token:
{"access_Token": "token","refresh_token": "","expires_in": 43200
}
3.技能服务具体设置

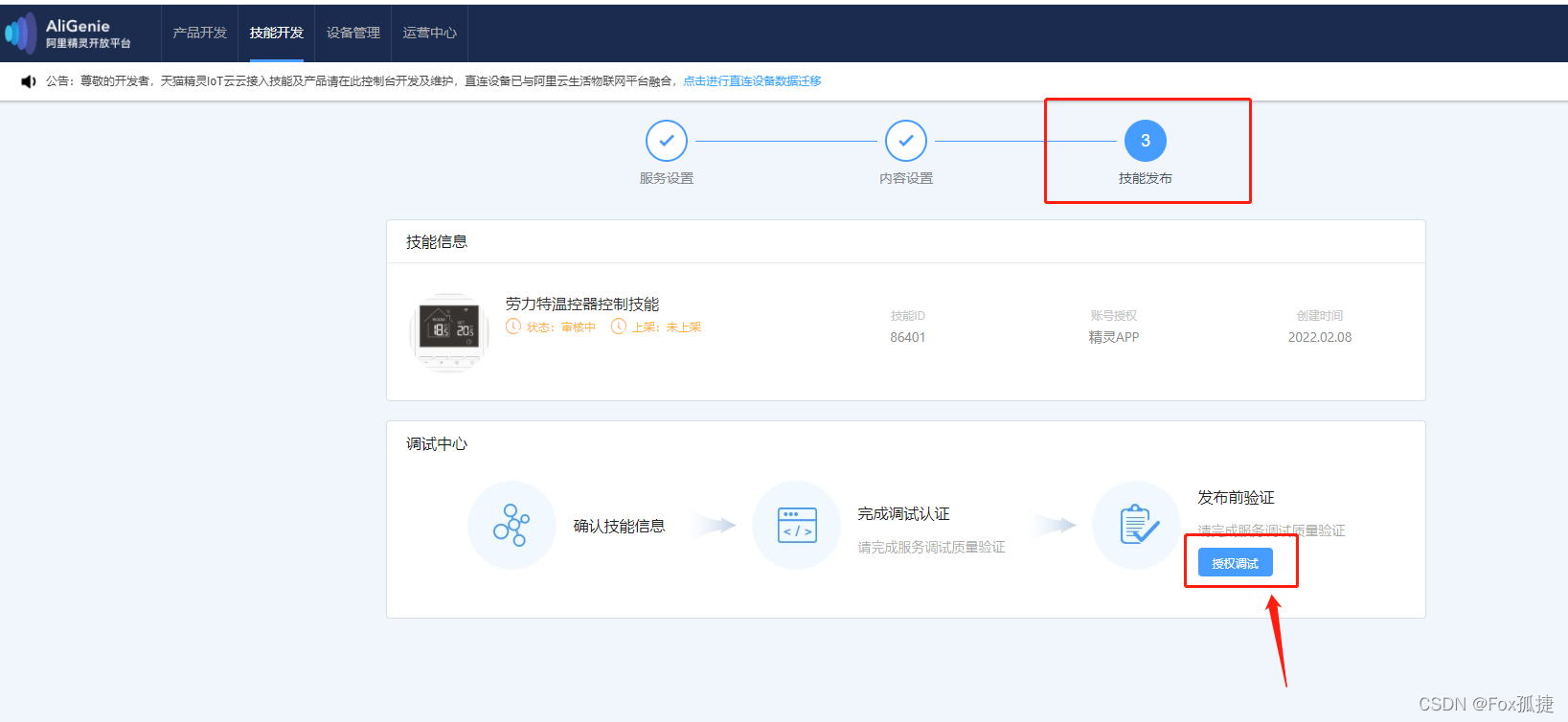
4.授权调试
在技能发布中点击授权调试


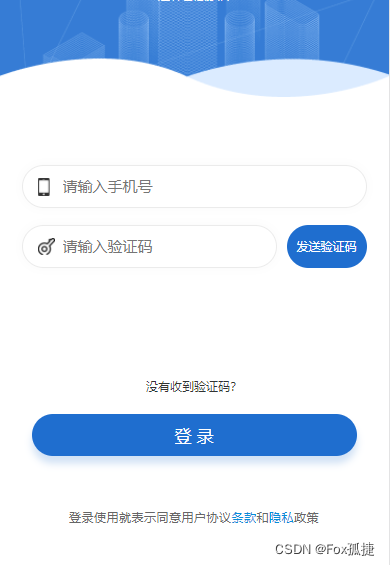
点击账户配置就进入到我们的授权页面

“3秒后返回设备列表”代表授权成功,如果授权不成功,会有“获取token不成功”类似字样(忘记啦!)

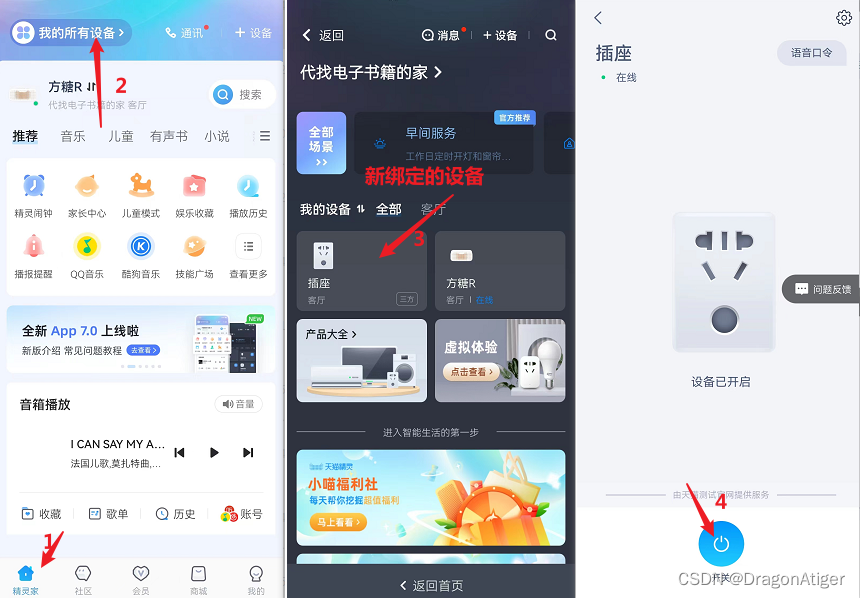
至此,云云接入的授权便已完成。