提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档·
文章目录
- 前言
- 补充准备阶段(内网映射到外网)
- 一、天猫精灵官网配置准备
- 二、天猫精灵部分实现代码
- 三、天猫精灵配置技能广场
- 四、天猫精灵语音调试测试
- 总结
前言
随着物联网的发展,众多的硬件厂商都开发出自己的智能家居产品,智能音箱的问世,又让智能家居行业涌起一段浪潮,今天我带大家使用Java语言对接天猫精灵智能家居提供的Api,下面开始教程,请仔细阅读
准备阶段
将本地服务器发布到外网上 推荐使用工具为:花生壳
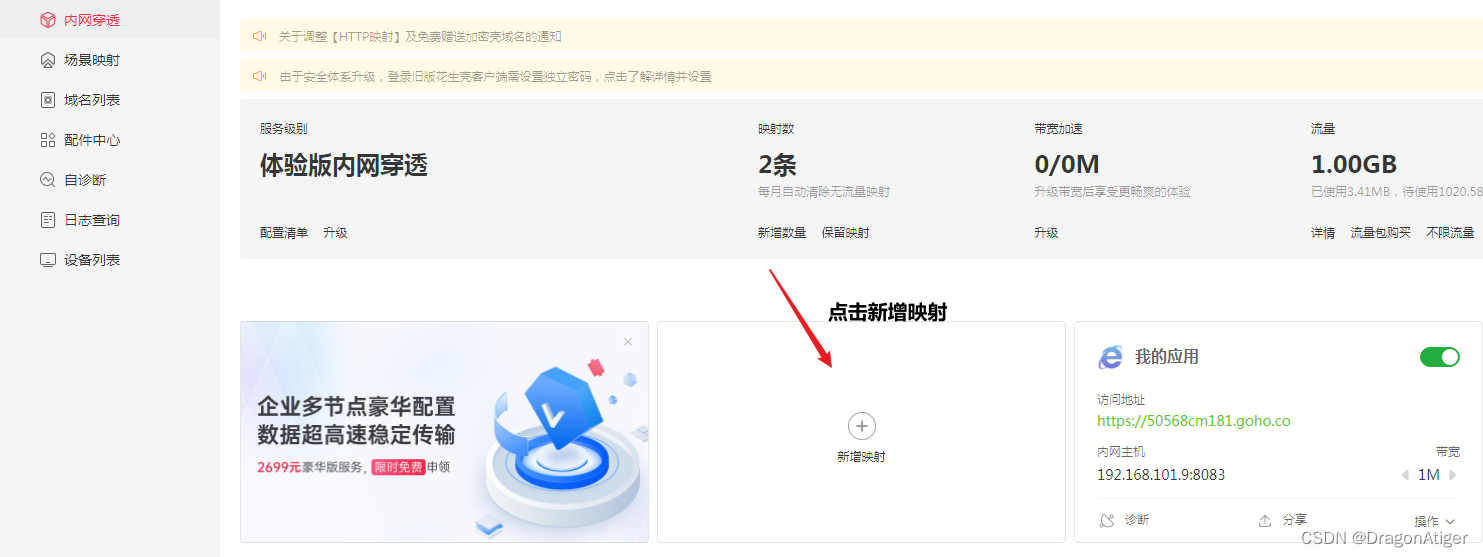
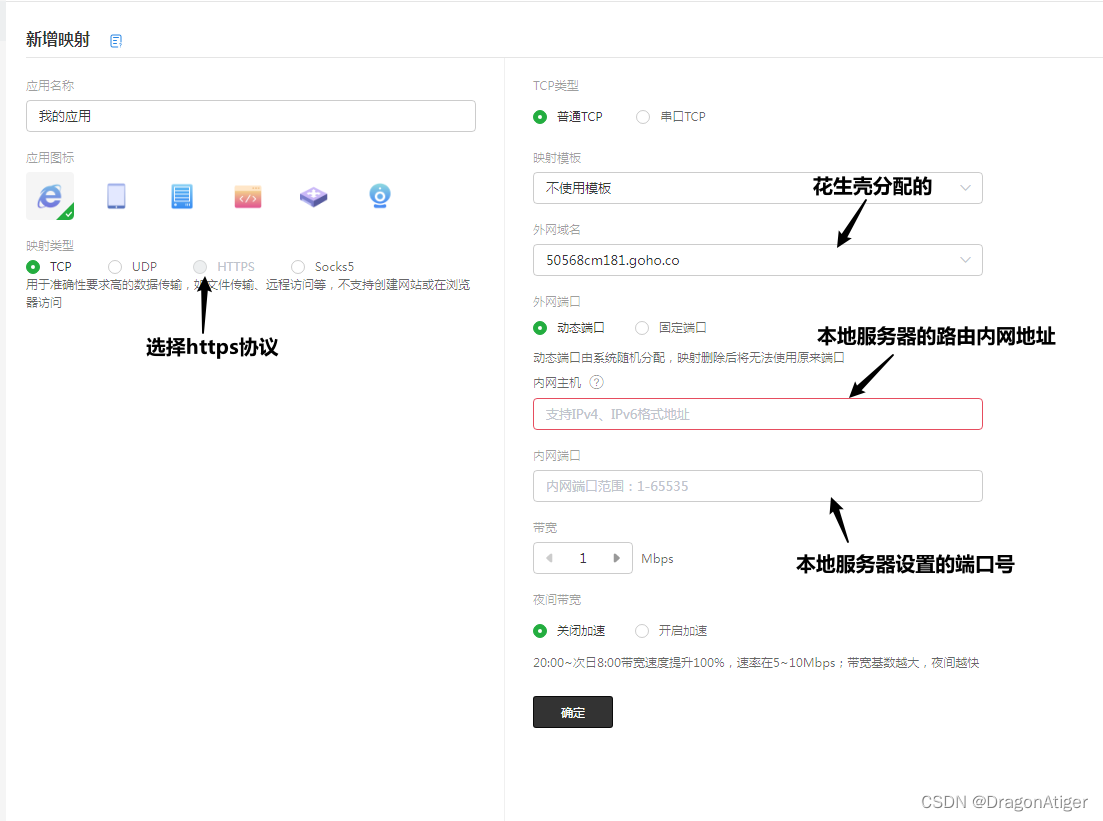
1、进入花生壳官网配置映射内网
花生壳官网
2、

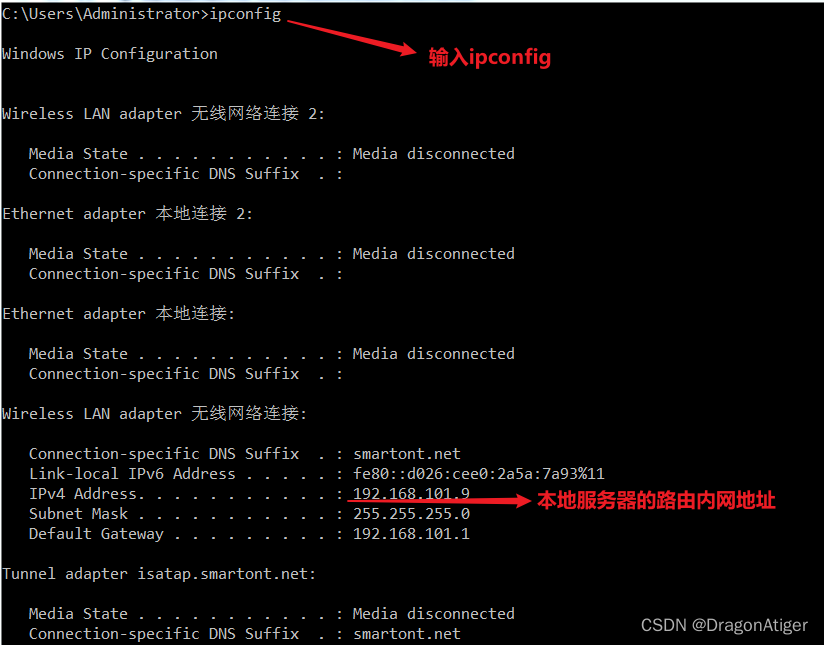
补充本地服务器路由内网地址为:

下载PC端花生壳应用 
一、天猫精灵官网对接配置
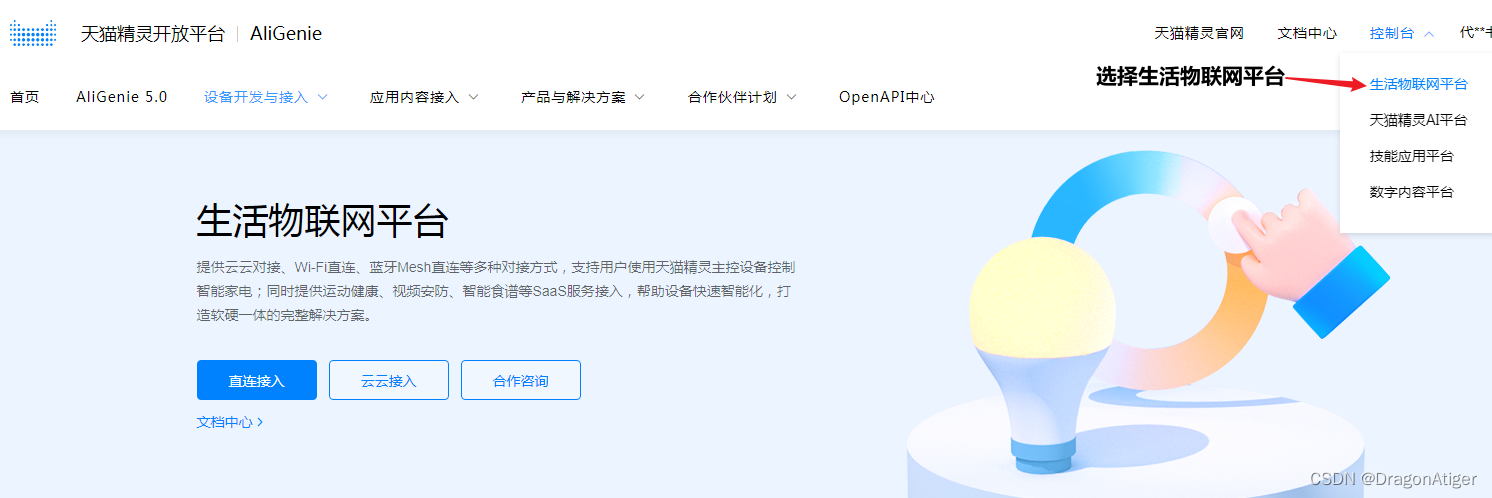
- 打开官网 天猫精灵开发官网

- 点击技能开发

- 点击添加技能配置信息如下


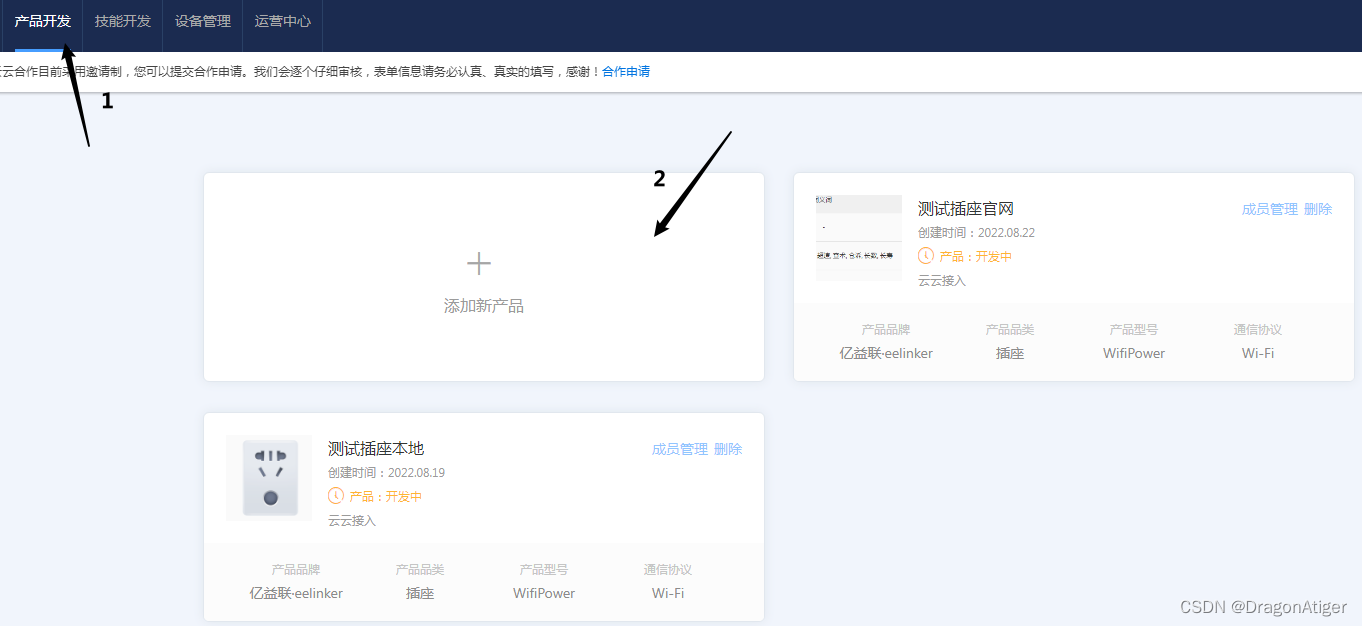
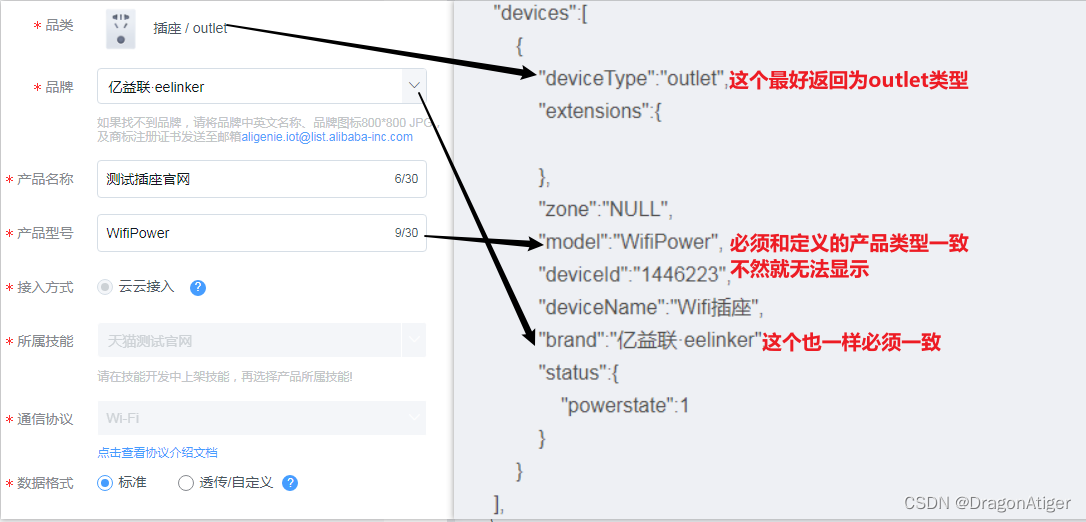
- 配置完毕后选择产品开发添加新产品

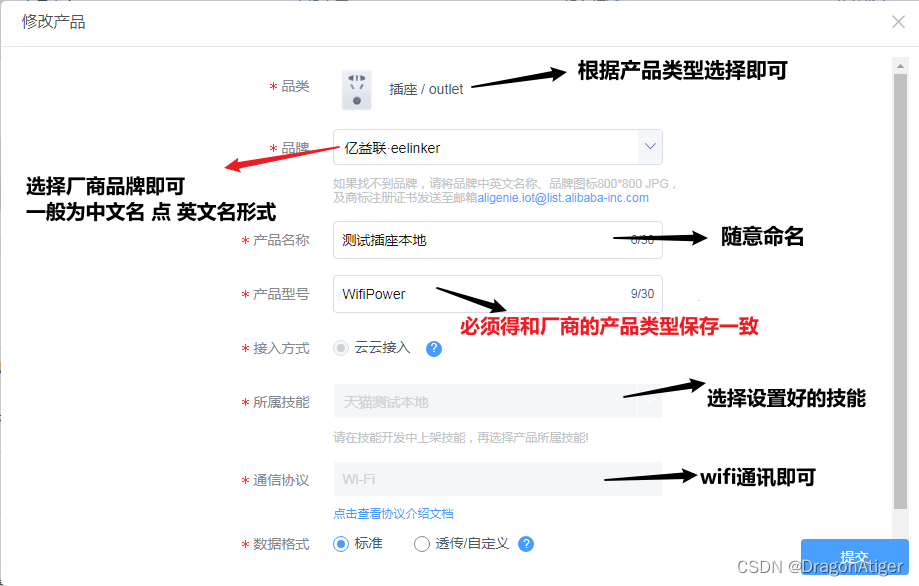
设计信息如下: 
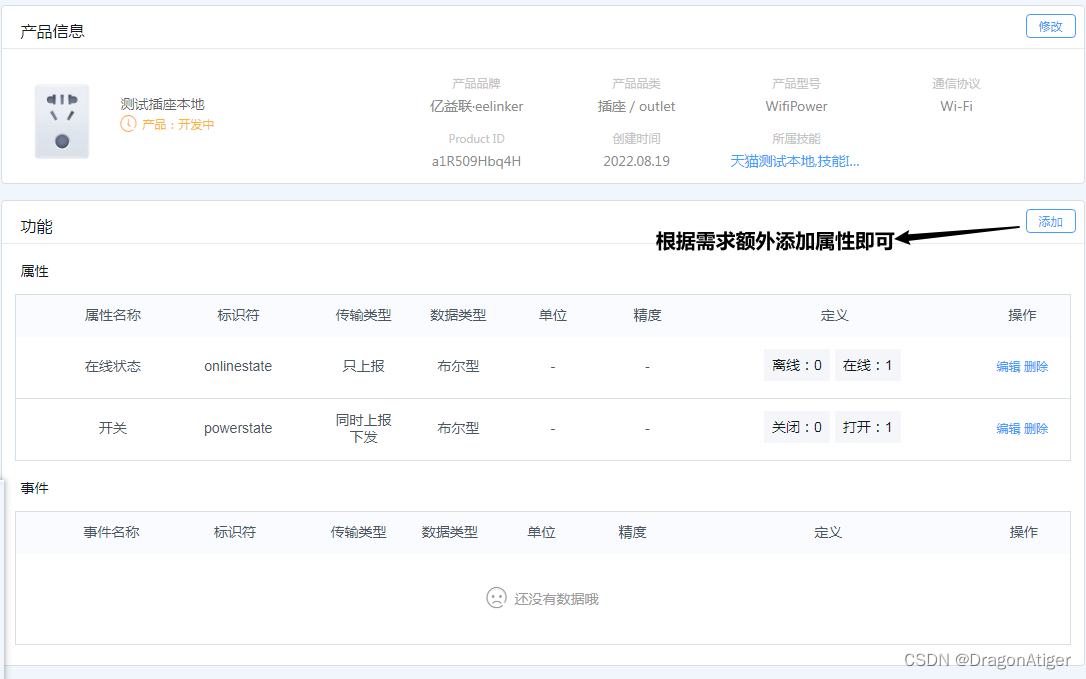
- 介绍产品开发信息:


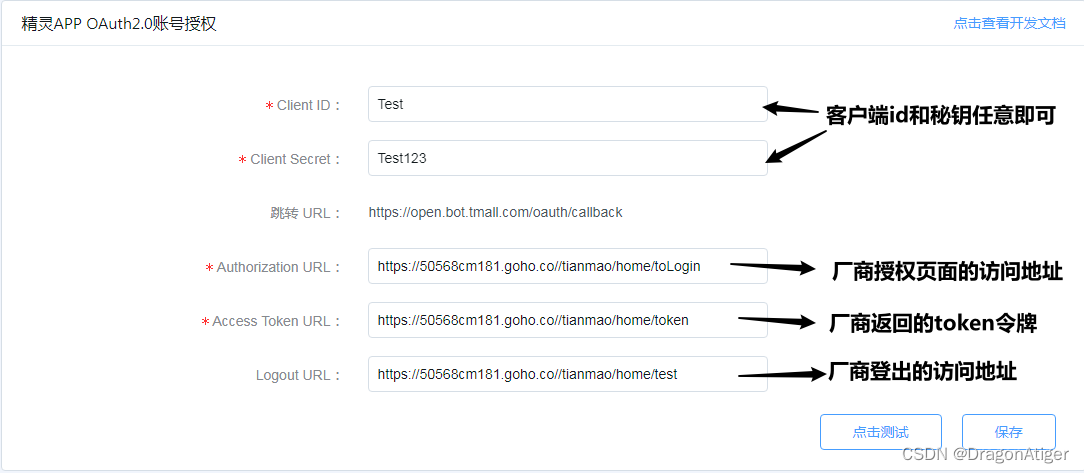
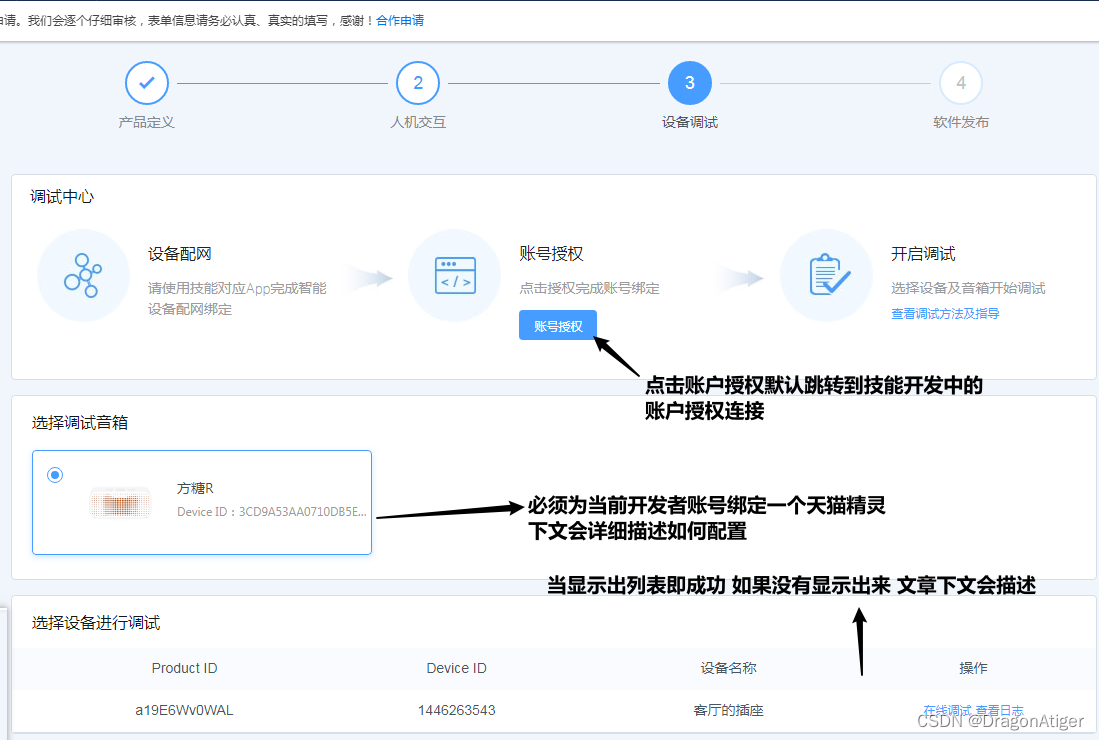
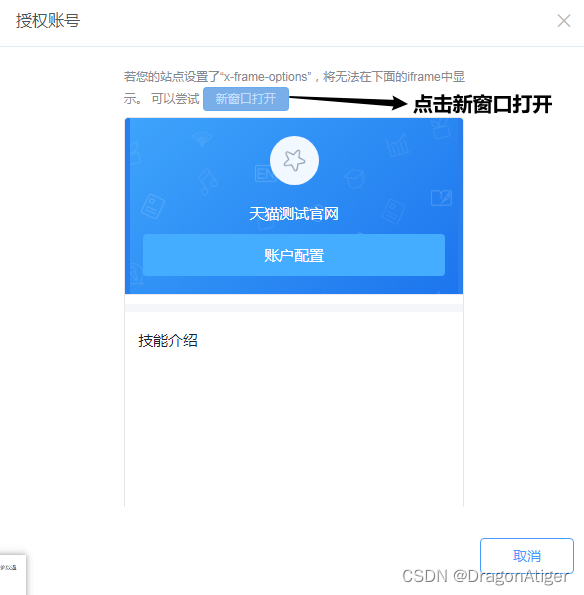
- 1、账号的授权:
- 点击账号授权跳转到厂商的授权页面
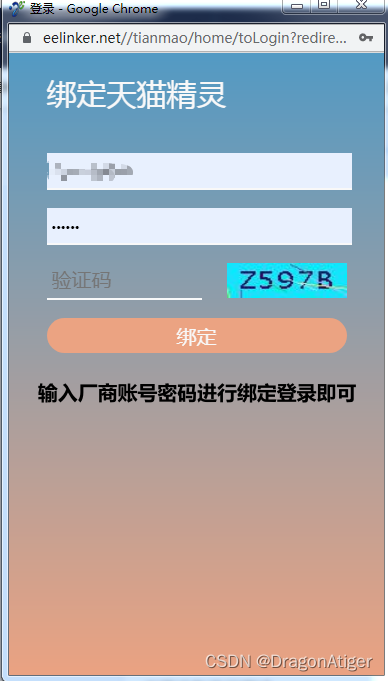
- 输入厂商中的账号密码登录
- 登录成功后跳转发AliGennie回调地址并返回code
- AliGennie通过code获取到access_token、refresh_token
- AliGennie保存token信息


出现这个页面就说明配置成功了
二、测试代码如下
- controller层
@RequestMapping("/toLogin")
public String toLogin() {PageData pd = getPageData();HttpSession session = getRequest().getSession();session.setAttribute("oauth2", new HashMap<String, Object>(pd));return "/html/system/index/login/loginTMHome.html";
}
@Controller
@RequestMapping("device")
public class TianMaoTestContrllor {public static Device myDevice;static {JSONObject status = new JSONObject();status.put("powerstatus",1);myDevice = new Device("eelinker·eelinker","天猫测试","outlet","亿易联","test-socket","南美洲",status,new JSONObject());}@RequestMapping("getDevices")@ResponseBodypublic Map<String, Object> handler(@RequestBody String json) {Map<String, Object> map = new HashMap<>();JSONObject object = JSONObject.parseObject(json);JSONObject header = object.getJSONObject("header");JSONObject payload = object.getJSONObject("payload");if (header != null && payload != null) {String namespace = header.getString("namespace");String name = header.getString("name");//判断请求是否是属于“设备发现”if ("AliGenie.Iot.Device.Discovery".equals(namespace) && "DiscoveryDevices".equals(name)) {//创建一个数组类存储数据JSONArray array = new JSONArray();JSONObject deviceInfo = new JSONObject();deviceInfo.put("deviceId", myDevice.getDeviceId());deviceInfo.put("deviceName", myDevice.getDeviceName());deviceInfo.put("deviceType", myDevice.getDeviceType());deviceInfo.put("brand", myDevice.getBrand());deviceInfo.put("model", myDevice.getModel());deviceInfo.put("zone", myDevice.getZone());deviceInfo.put("status", myDevice.getStatus());deviceInfo.put("extensions", myDevice.getExtensions());array.add(deviceInfo);payload = new JSONObject();//数据存入payload.put("devices", array);//数据name修改header.put("name", "DiscoveryDevicesResponse");}}//数据返回map.put("header", header);map.put("payload", payload);System.out.println(map);return map;}
}- 前端页面
<body onload="load()"><div class="background"></div><div class="content"><div class="head">绑定天猫精灵</div><div class="inp"><input id="phone" type="text" placeholder="用户名" maxlength="11"></div><div class="inp"><input id="password" type="password" placeholder="密码"></div><div class="code"><input id="code" type="text" placeholder="验证码"><img id="yzmImg" src="" alt="" onclick="load()"></div><div class="btn"><button onclick="login()">绑定</button></div></div>
</body>
- 实体类
@Data @AllArgsConstructor public class Device {/*** 设备id*/private String deviceId;/*** 设备别名*/private String deviceName;/*** 设备英文名*/private String deviceType;/*** 设备品牌*/private String brand;/*** 产品型号*/private String model;/*** 位置,这里是指厨房,客厅这些*/private String zone;/*** 设备状态*/private JSONObject status;/*** 设备的扩展信息*/private JSONObject extensions;}
操作步骤:当在登录页面上输入的信息再做二次请求时可以获取这些信息进行具体的业务
访问路径校验权限/tianmao/home/login
进入权限validation拦截器key:PHONE value:1231321
key:PASSWORD value:123456
key:CODE value:lyj61
=========================================
key:CODE | value:lyj61
key:PASSWORD | value:123456
key:PHONE | value:12312313
=========================================
sessioncode : LYJ61
内部方法:调用=========================================
key:response_type | value:code
key:redirect_uri | value:https://open.xxx.xxx.com/oauth/callback?skillId=91880&token=MjIxMzc3NDYxODMwNkFGRUhJTkZEVlE=
key:state | value:0.7748120350429886
key:client_id | value:Test
=========================================
例子:测试获取当前天猫精灵绑定的可用设备
AliGennie会进入我们配置的网关:tianmao/home/getdevices
1、先判断操作的类型 比如:DiscoveryDevices请求 获取设备信息
访问路径校验权限/tianmao/home/getDevices
{
"header":{
"messageId":"40402a38-b764-4f71-a98b-a18661fdb84c",唯一的标识符
"name":"DiscoveryDevices",程序名称
"namespace":"AliGenie.Iot.Device.Discovery",命名空间
"payLoadVersion":2协议版本
},
"payload":{
"accessToken":"3107a0a628055992c0fa976d1fc92c56ebfbb33d"绑定码,用来开发商识别用户 会在请求是携带 返回时不需要携带
}
}
2、然后按照协议返回对应的信息就好了,我这里是模拟一个假的设备数据返回了,封装类如下,可用作参考,主要是看官方文档:
{
"payload":{
"devices":[
{
"deviceType":"outlet",
"extensions":{
},
"zone":"NULL",
"model":"WifiPower",
"deviceId":"1446223",
"deviceName":"Wifi插座",
"brand":"亿益联·eelinker",
"status":{
"powerstate":1
}
}
],
"accessToken":"3107a0a628055992c2c92c56ebfbb33d"
},
"header":{
"name":"DiscoveryDevicesResponse",
"namespace":"AliGenie.Iot.Device.Discovery",
"messageId":"40402a38-b764-4f71-a98b-a18661fdb84c",
"payLoadVersion":2
}
}
补充:产品不显示问题:


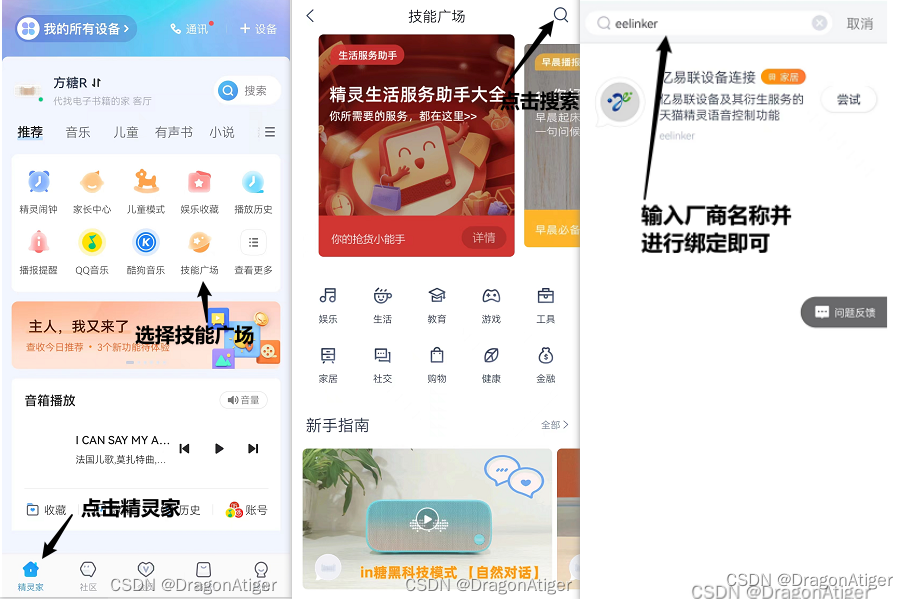
三、天猫精灵app技能广场配置
官方提供了一个供给开发者对接设备的一个接口。用户可以通过天猫精灵app里下载开发者创建的技能,绑定用户在开发者平台拥有的设备。让用户可以使用自己的天猫精灵访问我们的设备。
但是在此之前,我觉得有必要让开发者首先知道,这个应用是怎么使用的。首先假设我们的技能发布上线了,那么我们需要做的是找到我们的技能,并且注册,且能够执行:
- 1、打开天猫精灵app 并为其绑定一个天猫音箱(必须为开发者淘宝账户相关联)、
- 2、进入首页面,也就是精灵家这里,然后点击技能广场,如果找不到,可以去”查看更多“按钮里面去寻找。进入技能广场,点击搜索按钮进入搜索界面查找我们发布的技能

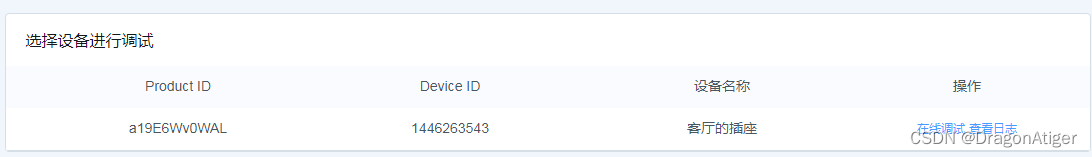
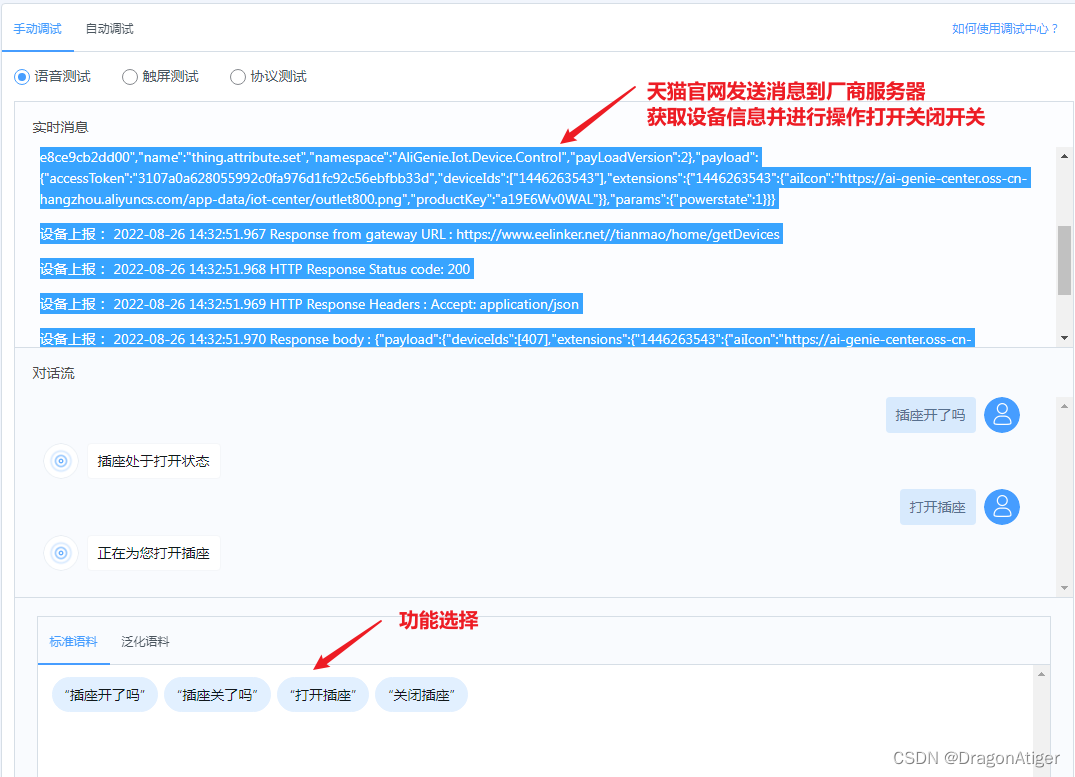
四、调试天猫语音功能
下面就可以进行下一步了,设备的开关,点击上图中的在线调试按钮进入设备调试界面。调试界面如下,用户可以点击标准语料里的按钮,调试,在这里查询设备状态是不会发送请求的。但是设备开关和需要发送请求到开发者服务器的。

设备入参: 2022-08-26 14:32:51.022 traceId = 0b085d4216614955709693511e87d7 ,request params = 打开插座
设备入参: 2022-08-26 14:32:51.963 traceId=0b085d4216614955709693511e87d7, Request to gateway URL : https://wwwxxxx//tianmao/home/getDevices
设备入参: 2022-08-26 14:32:51.965 HTTP Request Headers: Accept : application/json
设备入参: 2022-08-26 14:32:51.966 Request body : {"header":{"messageId":"9a7df45c-9f22-4667-98ee8ce9cb2dd00","name":"thing.attribute.set","namespace":"AliGenie.Iot.Device.Control","payLoadVersion":2},"payload":{"accessToken":"3107a0a628055992c0fa976d1fc92c56ebfbb33d","deviceIds":["1446263543"],"extensions":{"1446263543":{"aiIcon":"https://ai-genie-center.oss-cn-hangzhou.aliyuncs.com/app-data/iot-center/outlet800.png","productKey":"a19E6Wv0WAL"}},"params":{"powerstate":1}}
设备状态设置:
能够查询设备状态了,之后就要进行设备的状态设置。依旧是判断name和namespace这两个参数。之后进行数据的设置及返回。这里的代码如下,判断请求是否属于属性设置,之后遍历发送来的设备列表,按照params的内容进行设置。并返回。res的内容设置,可以参考设备控制响应协议格式,返回数据使用的是deviceResponseList这个key值。
if (header != null && payload != null) {String namespace = header.getString("namespace");String name = header.getString("name");//判断请求是否是属于“设备发现”if ("AliGenie.Iot.Device.Discovery".equals(namespace) && "DiscoveryDevices".equals(name)) {...} else if ("AliGenie.Iot.Device.Control".equals(namespace) && "thing.attribute.set".equals(name)) {JSONArray array = payload.getJSONArray("deviceIds");if (myDevice.getDeviceId().equals(array.get(0))) {//这里的params是有多个参数的,这里只接收开关状态请求,其他请求忽略int set = payload.getJSONObject("params").getInteger("powerstate");myDevice.getStatus().put("powerstate", set);//请求返回JSONObject res = new JSONObject();res.put("deviceId", array.get(0));res.put("errorCode", "SUCCESS");res.put("message", "SUCCESS");JSONArray resArr = new JSONArray();resArr.add(res);payload = new JSONObject();payload.put("deviceResponseList", resArr);}}
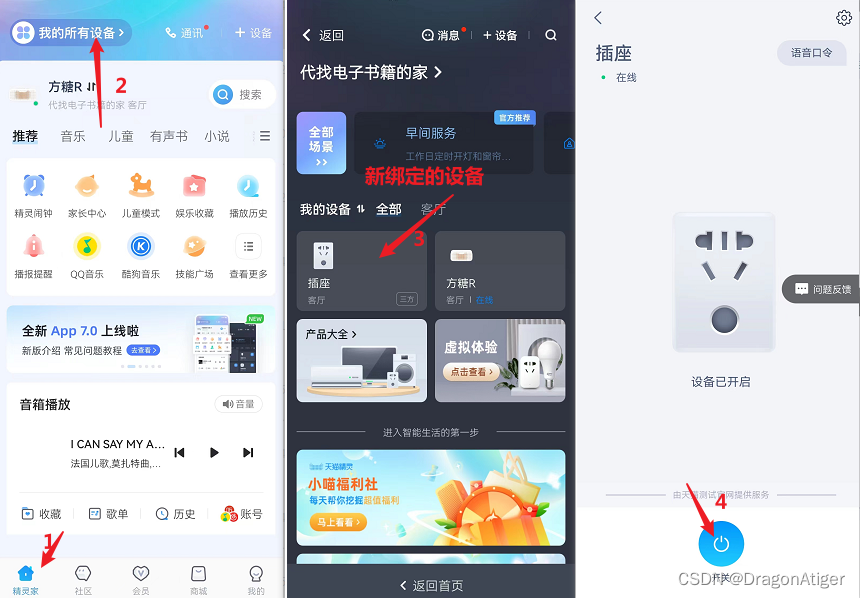
}五、实际配合天猫精灵语音功能测试
- 保证天猫精灵开机并绑定上开发测试的淘宝账号
- 1、直接对天猫精灵呼叫命令控制打开插座
- 2、在天猫精灵app上测试

教程如上:新人大佬勿喷