在日常办公和学习中,我们经常需要在Word文档中设置水印,以保护文件的版权或标明文件的机密性。水印可以是文字形式,也可以是图片形式,能够灵活地适应不同的需求。但仅仅设置水印是不够的,有时我们还需要确保水印不被随意修改或删除。本文将详细介绍如何在Word文件中设置水印以及如何禁止修改水印。

一、设置水印
设置水印在Word中是一个相对简单的过程,以下是具体的操作步骤:
1、打开Word文件:首先,我们需要打开需要添加水印的Word文档。
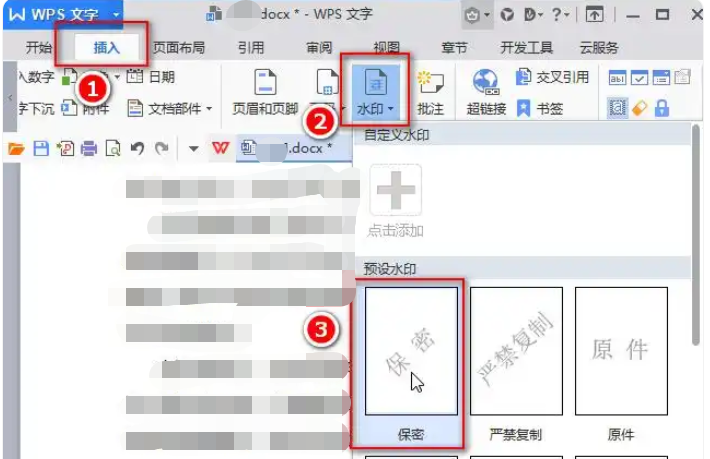
2、进入水印设置:在Word的顶部菜单中,找到并点击“设计”选项卡。然后,在“页面背景”组中,点击“水印”按钮。
3、选择水印样式:点击“水印”后,会弹出一个下拉菜单,其中提供了多种预设的水印样式,如“绝密”、“机密”等。我们可以直接点击这些样式进行添加。

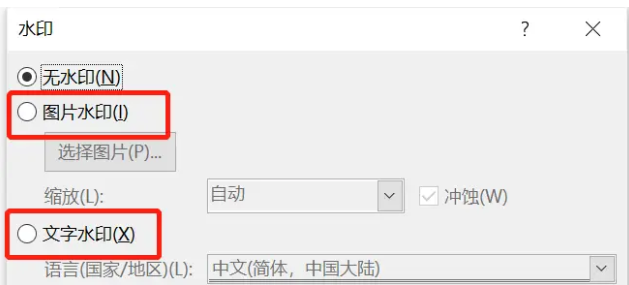
4、自定义水印:如果预设的水印样式不能满足需求,我们可以点击下拉菜单中的“自定义水印”选项。在弹出的水印设置窗口中,我们可以选择添加文字水印或图片水印。
1.文字水印:选择文字水印后,可以设置水印的内容、字体、字号、颜色等属性。
2.图片水印:选择图片水印后,可以点击“选择图片”按钮,从本地或在线选择一张图片作为水印。同时,还可以勾选“缩放”右侧的“冲蚀”选项,使水印以半透明的形式显示。

5、应用水印:设置完成后,点击“确定”按钮,水印就会应用到文档中。
二、禁止修改水印
虽然设置了水印,但如果不进行进一步的操作,水印仍然有可能被修改或删除。为了确保水印的不可更改性,我们需要对Word文档进行限制编辑的设置。以下是具体步骤:
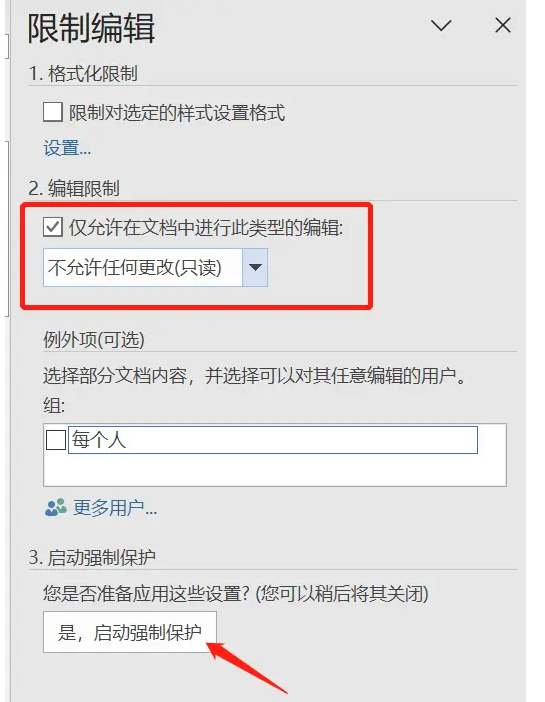
1、打开限制编辑:在添加完水印后,点击顶部菜单中的“审阅”选项卡。然后,在“保护”组中,点击“限制编辑”按钮。
2、设置限制:在弹出的“限制编辑”提示框中,勾选“仅允许在文档中进行此类型的编辑”选项。在下拉框中,选择“不允许任何更改(只读)”选项。

3、启动强制保护:点击“是,启动强制保护”按钮,会弹出一个“启动强制保护”对话框。在这个对话框中,需要两次输入密码以确认。
4、保存文档:输入并确认密码后,点击“确定”按钮。然后,保存文档。至此,水印的修改权限已被完全禁止。
不过需要注意的是,在设置了限制编辑之后,要将word密码记住,这样后面我们想要修改文件的时候,只需输入word密码取消限制编辑。word中没有提供找回密码功能,所以我们忘记了密码需要使用工具帮我们取消限制编辑了,比如PassFab for Word工具的移除word编辑限制功能,帮助我们取消限制编辑,且无需密码。