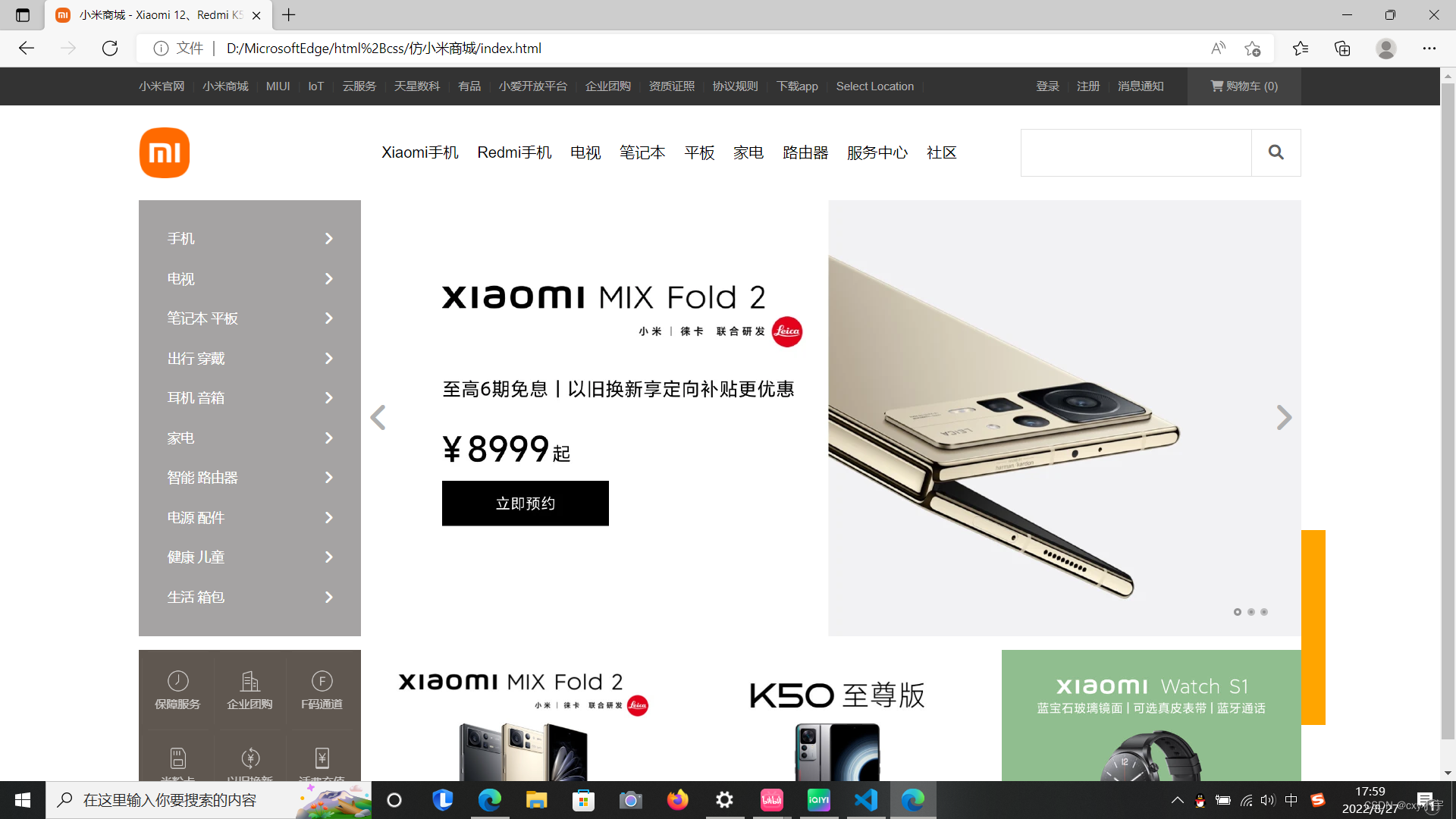
小米左侧菜单如图:


也就是说,在没有点击左侧菜单的时候,背景是一个轮播图,一旦点击了左侧菜单,或者说鼠标在左侧菜单上滑动,那么就会触发左侧菜单的动画演示,这次就是来分析动画演示的具体是怎么实现的,以及他是怎么布局的。
首先在这个区域,可以看见是有两个部分组成,分别是轮播图和左侧的开始菜单,但是你可以看见因为这两个是重叠在一起的,因此可以知道 轮播图 肯定是使用了 position:absolute 来进行定位的,至于左侧开始菜单,也可以使用position:absolute来定位,但是也可以不用,因此优先选择不用。又因为左侧开始菜单是在上层,左侧菜单有没有使用定位,而轮播图使用了定位,并且又在下层,因此可以知道轮播图的 z-index属性值 必须是负数,可以是 -1,暂时综合以上分析,布局如下:
(为了方便,把必要样式写在标签内部了)
<div class="container">position:relative
<div class="slide"> 轮播图 z-index:-1 position:absolute top:0 left:0 </div>
<ul class="options"> 左侧菜单 </ul>
</div>
通过动画效果可以知道,左侧菜单的选项切换动画没有过度,由选项延伸出来的扩展菜单页面的切换动画也是没有过度的,因此不用设置 transition 属性,但是扩展菜单页面是怎么布局的,实际上一眼就可以看出来,右边的扩展菜单页面是使用 z-index 把它隐藏在轮播图的下面了,知道点击左侧菜单的时候,会触发相应的页面,并且会修改 z-index 属性值,让它大于轮播图的z-index的属性值,于是就会让扩展菜单展现出来,因此左侧菜单内部可以这么布局:
<ul class="options"> 左侧菜单
<li> 选项 <div> 扩展菜单 未触发时:z-index:-1 触发时:z-index:1 </div> </li>
</ul>
综合以上,可以知道布局是这样的:
<div class="container">position:relative
<div class="slide"> 轮播图 z-index:-1 position:absolute top:0 left:0 </div>
<ul class="options"> 左侧菜单
<li> 选项 <div> 扩展菜单 未触发时:z-index:-1 触发时:z-index:1 </div> </li>
</ul>
</div>
为了更加达到更好的效果,可以让选项切换的时候加上过度的效果,会更舒服,因此代码如下:

效果为:





在实现一个功能之前,要进行布局的分析,这样才能更加高效的实现动画效果。