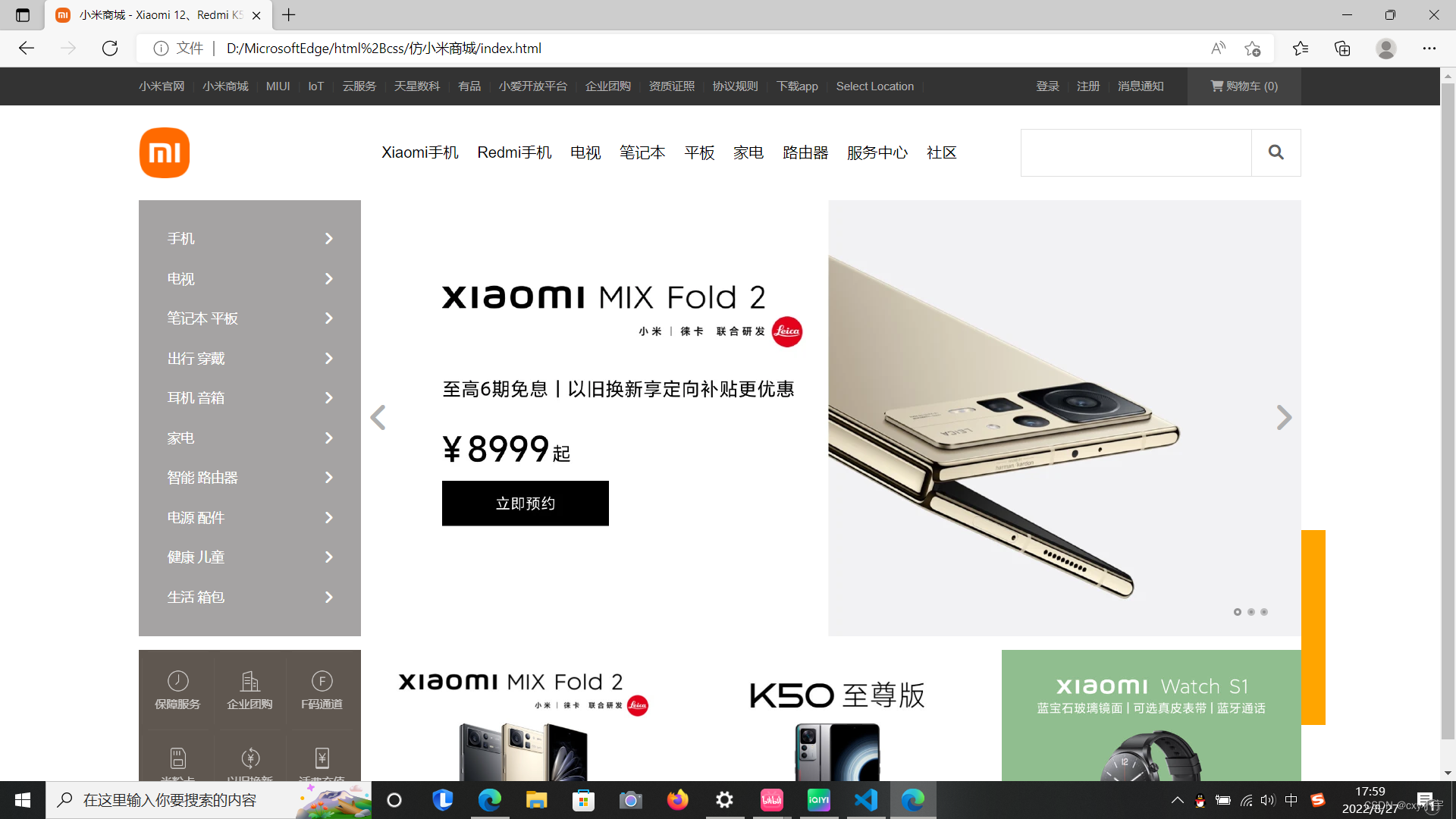
一 小米商城页面的分析
目前市面上主流的布局为float布局 , 本人通过flex布局实现了一遍
其中轮播图使用了swiper插件 图标使用了iconfont 尽可能的不使用定位
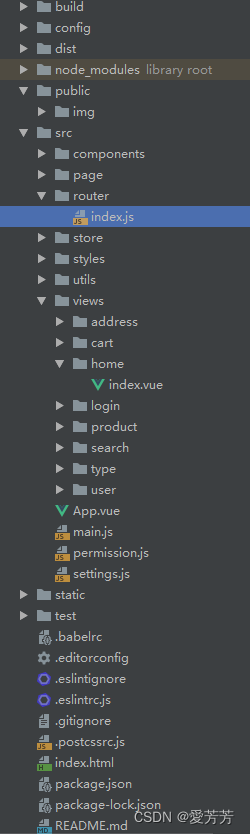
此为自我规划的结构分析 , 如图所示

二 小米商城搭建的细节
1 清楚整个页面的整体布局,先整体再局部,先把整体内容规划好,再自上而下的布置每一块内容。
2 明确每个模块要实现怎样的效果,并且自外而内的设置好每个标签的样式。
3 不清楚某个样式怎么设置,可以去浏览器控制台中做相应的调整,调整合适后将样式写到文件中。
4 flex布局最好在父级元素添加display:flex; flex布局写完可以在新版本的浏览器里调,然后代码直接可以复制粘贴
5 在浏览器里hover可以点完:hov 可以查看
6 如果使用浮动布局,要善于使用伪元素清除浮动
.clear::after {content: '';display: block;clear: both;
}
7 em单位为一个相对的度量单位,它通过寻找父标签的font-size(注:若父元素也是em则会继续往上找,1em相对于浏览器是16px)。然后通过计算得出自身的font-size。利用em单位设置便签的width或者height等属性原理也一样。
8 改变font-size的值。height、width的值也需要重新计算。
9 outline (轮廓)是绘制于元素周围的一条线,位于边框边缘的外围,可起到突出元素的作用。
注:轮廓线不会占据空间,也不一定是矩形。
input元素 outline:0; 或 outline:none; 可以去掉轮廓,便于自定义样式
10 box-sizing: border-box; 边框不纳入计算范围
11 伪类:hover 过渡效果
.header .header_search #search_btn:hover {background-color: #ff6700;color: white;transition: all .2s linear;
}
12 文字超出父级后显示…

.span16 .product_show p {padding: 0 20px;overflow: hidden;/*超出部分隐藏*/white-space: nowrap;/*不换行*/text-overflow: ellipsis;/*超出部分文字以...显示*/
}
13 鼠标悬浮阴影和上浮效果

.box-bd ul li:hover{z-index: 2;-webkit-box-shadow: 0 15px 30px rgb(0 0 0 / 10%);box-shadow: 0 15px 30px rgb(0 0 0 / 10%);-webkit-transform: translate3d(0,-2px,0);transform: translate3d(0,-2px,0);
}
14
:first-child 匹配的是某父元素的第一个子元素,可以说是结构上的第一个子元素。
:first-of-type 匹配的是某父元素下相同类型子元素中的第一个,比如 p:first-of-type,就是指所有类型为p的子元素中的第一个。这里不再限制是第一个子元素了,只要是该类型元素的第一个就行了。
:nth-child(2) 匹配的是某父元素的第二个子元素
:nth-child(odd)匹配的是某父元素的第奇数个子元素
:nth-child(even) 匹配的是某父元素的第偶数个子元素

/*除了第一个a之外其余的都应用如下样式 俩个代码都可以实现,任选其一即可*/
.footer .footer-service ul li:not(:first-child) a::before{content: "";position: absolute;background: #e0e0e0;width: 1px;height: 1.2em;margin-top: 4px;margin-left: -60px;
}/* .footer .footer-service ul li a::before{content: "";position: absolute;background: #e0e0e0;width: 1px;height: 1.2em;margin-top: 4px;margin-left: -60px;
} */
/* .footer .footer-service ul li:first-child a::before{display: none;
} */
15 vertical-align 属性
在行内元素的基线相对于该元素所在行的基线的垂直对齐 , 允许指定负长度值和百分比值
在表单元格中,这个属性会设置单元格框中的单元格内容的对齐方式。
16 伪类操控相邻元素
<div class="consumer-region">关注小米:<a href="https://weibo.com/xiaomishangcheng" target="_blank"><em class="iconfont"></em></a><span href="#"><em class="iconfont"></em></span><img src="img/section/wx-img.png" alt="">
</div>
.footer .footer-links .footer-contact .consumer-region span:hover +img{display: block;
}
17 伪类操控子元素
/* 因为给a的子元素em单独设置过颜色 所以此处如果不指定em 直接作用在a则hover不生效 */
.footer .footer-links .footer-contact .consumer-region a:hover em{color: #ff6700;
}
三 拓展内容
关于swiper
轮播图部分参照了swiper插件
1.找到swiper的使用方法 https://www.swiper.com.cn/usage/index.html
2.正确引入,正确的定义
高度和宽度也要给 不然容易出问题
例 :
.swiper-container {
width: 600px;
height: 300px;
}
3.swiper-slide中的slide1 2 3替换为 img标签即可
4.其他更改问题参照文档
应用在此项目中需注意的点 :
js文件应在后面引入,在前面引入可能不生效

<div class="swiper_controls"><div class="span16-swiper-button-prev"><span><input type="button" class="iconfont" value=""></span></div><div class="span16-swiper-button-next"><span><input type="button" class="iconfont" value=""></span></div>
</div>
/*
此条内容需要注意的点:
my-button-disabled:前进后退按钮不可用时的类名。
例如在第一个slide时,后退按钮不可用,该按钮会添加一个不可用时的类名。
如下所示 此类名后空格也可以获取子元素 对子元素设置样式
*/
.span16-swiper .span16-my-button-disabled input {opacity: .4;
}/* 此条内容需要注意的点:
如果写成.span16-swiper .span16-my-button-disabled input:hover
则会出现前进按钮好用 后退按钮不好用的情况 ,写成如下情况则好用
*/
.span16-swiper .swiper_controls .span16-my-button-disabled input:hover {cursor: default;color: #b0b0b0;
}
var my_span_Swiper = new Swiper('.span16-swiper-container', {slidesPerView: 4,spaceBetween: 30,slidesPerGroup: 4,loop: false, //自动循环loopFillGroupWithBlank: false,pagination: {},navigation: {nextEl: '.span16-swiper-button-next',prevEl: '.span16-swiper-button-prev',disabledClass: 'span16-my-button-disabled',},
});

<div class="swiper-container"><div class="swiper-wrapper"><div class="swiper-slide"><a href=""><img src="img/Swiper/175b22f0032803f8bdbd94590c8c6629.webp"alt=""></a> </div><div class="swiper-slide"><a href=""><img src="img/Swiper/5084e471aa2554867cd1c9bf333a83e4.webp"alt=""></a> </div><div class="swiper-slide"><a href=""><img src="img/Swiper/86430f36ae03c99b9f5156544f50efca.webp"alt=""></a> </div><div class="swiper-slide"><a href=""><img src="img/Swiper/9d0f9e0184661354b44381b1920f8c01.jpeg"alt=""></a> </div><div class="swiper-slide"><a href=""><img src="img/Swiper/a5ebb3ecd10ba5b5f1fa25125d034492.webp"alt=""></a> </div><div class="swiper-slide"><a href=""><img src="img/Swiper/d2e2db65581b5977e508550ba405c436.webp"alt=""></a> </div></div><!-- 如果需要分页器 --><div class="swiper-pagination"></div><!-- 如果需要导航按钮 --><div class="swiper-button-prev swiper-button-white"></div><div class="swiper-button-next swiper-button-white"></div><!-- 如果需要滚动条 --><!-- <div class="swiper-scrollbar"></div> -->
</div>
/* 轮播图 */
.swiper-container {width: 1226px;height: 460px;/* 两种都可以 *//* --swiper-theme-color: #fff;--swiper-pagination-color: #fff; */--swiper-navigation-color: #00ff33;/* 单独设置按钮颜色 */--swiper-navigation-size: 30px;/* 设置按钮大小 */
}.swiper-container .swiper-pagination {width: 200px;bottom: 20px;left: auto;right: 0;
}/* 激活样式应在默认样式之后,否则不生效 */.swiper-pagination-bullet {width: 6px;height: 6px;border: 2px solid #fff;border-color: hsla(0, 0%, 100%, .3);/* border-radius: 10px; *//* overflow: hidden; */background: rgba(0, 0, 0, .4);opacity: 1;
}.my-bullet-active {border: 2px solid #fff;border-color: rgba(0, 0, 0, .4);background: hsla(0, 0%, 100%, .4);opacity: 1;
}.swiper-pagination-bullet,
.my-bullet-active:hover {cursor: pointer;
}.show_Content .swiper-slide img {width: 100%;
}/* 轮播图前进后退按钮 */.swiper-button-prev {left: 245px;
}
var mySwiper = new Swiper('.swiper-container', {// 垂直切换选项 , 默认是水平// direction: 'vertical', loop: true, // 循环模式选项autoplay: true, //自动切换autoplay: {delay: 1000,// 如果设置为true,当切换到最后一个slide时停止自动切换。(loop模式下无效)stopOnLastSlide: false,// 用户操作swiper之后,是否禁止autoplay。默认为true:停止。disableOnInteraction: false,// 鼠标置于swiper时暂停自动切换,默认关闭此功能。// 6.6.2之前的版本需要通过代码实现此功能 // pauseOnMouseEnter: true,},// 如果需要分页器pagination: {el: '.swiper-pagination',clickable: true,//修改分页器样式bulletClass: 'swiper-pagination-bullet',//激活样式bulletActiveClass: 'my-bullet-active',clickableClass: 'my-pagination-clickable',},// 如果需要前进后退按钮navigation: {nextEl: '.swiper-button-next',prevEl: '.swiper-button-prev',},// 如果需要滚动条scrollbar: {el: '.swiper-scrollbar',},})//6.6.2之前的版本需要通过代码实现此功能mySwiper.el.onmouseover = function () {mySwiper.autoplay.stop();}mySwiper.el.onmouseout = function () {mySwiper.autoplay.start();}//鼠标滑过pagination控制swiper切换// for (i = 0; i < mySwiper.pagination.bullets.length; i++) {// mySwiper.pagination.bullets[i].onmouseover = function () {// this.click();// }// }
关于字体图标
字体图标参考了iconfont
本次实现其中针对于第一种iconfont的引入方式 ,只需引入css文件和font文件即可
注:
1 文件路径不要错
2 html标签上要加上class=“iconfont”
3 针对于调整字体图标大小的问题只要修改font-size即可,且尽量使用em单位更改

双标签引入 :
<ul><li><a href="#"> <i class="iconfont"></i> 预约维修服务</a></li><li><a href="#"> <i class="iconfont"></i> 7天无理由退货 </a></li><li><a href="#"> <i class="iconfont"></i> 15天免费换货 </a></li><li><a href="#"> <i class="iconfont"></i> 满69包邮 </a></li><li><a href="#"> <i class="iconfont"></i> 520余家售后网点 </a></li>
</ul>
单标签引入 :
<input type="button" class="iconfont" value="">