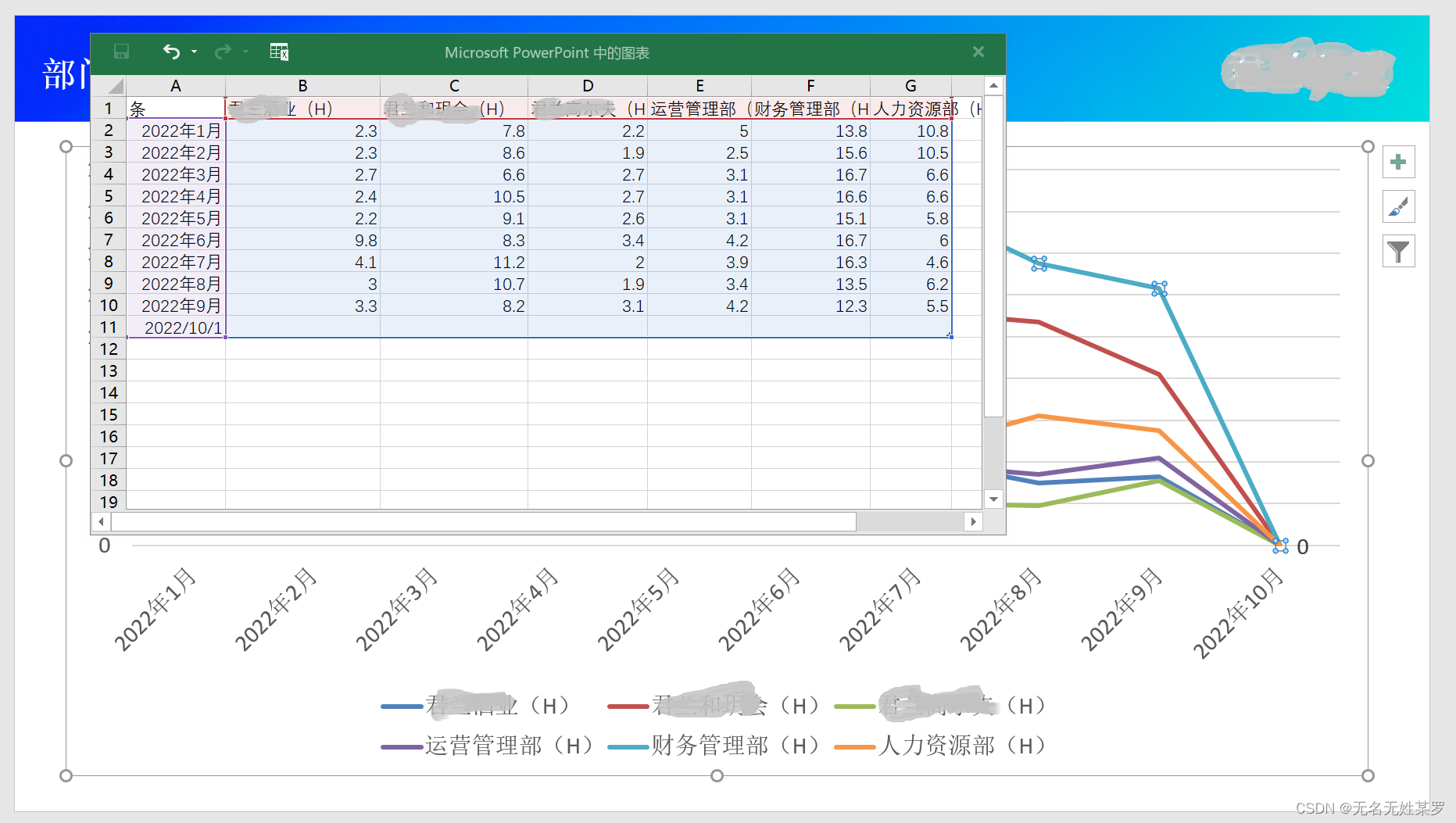
效果图:

1、让v-charts中的图例显示在图表的下方:
在 <ve-line :data="chartData" :legend="legend" ></ve-line>添加legend属性
并在data中加上this.legend = { bottom: "0" };这样就完美解决了
2、解决title不生效问题:
在<ve-line :data="chartData" :title="title"></ve-line>添加title属性
并在data中加上this.title = { text: "标题" }; 这样title就出来了,然后调一下样式改成自己需要的效果就好。
注意:如果title不生效的话,应该是缺少title模块,此时需要import "echarts/lib/component/title";引入模块
完整代码:
<template><div><ve-line :data="chartData" :legend="legend" :title="title"></ve-line></div>
</template>
<script>
import "echarts/lib/component/title";
export default {data() {this.title = { text: "标题" };this.legend = { bottom: "10px" };return {chartData: {columns: ["date","visitorsNumber","customerNumber","concernNumber","cartNumber"],rows: [{ date: "1/1",visitorsNumber: 2782,customerNumber: 1393,concernNumber: 1093,cartNumber: 0.32},{ date: "1/2",visitorsNumber: 782,customerNumber: 3530,concernNumber: 3230,cartNumber: 0.26},{ date: "1/3",visitorsNumber: 7820,customerNumber: 923,concernNumber: 2623,cartNumber: 0.76},{ date: "1/4",visitorsNumber: 782,customerNumber: 1723,concernNumber: 1423,cartNumber: 0.49},{ date: "1/5",visitorsNumber: 782,customerNumber: 7920,concernNumber: 3492,cartNumber: 0.323},{ date: "1/6",visitorsNumber: 7821,customerNumber: 4093,concernNumber: 4293,cartNumber: 0.7},],},};},
};
</script>