这是雪程序的1.1版本。
上个版本的文章---看这里:
忙活半天只为了看雪--送给大家的冬至礼物
https://blog.csdn.net/qq_54554848/article/details/121873955?spm=1001.2014.3001.5501(下述代码基于上个版本)
上次我发布了--冬至礼物的博客,获得了很多的浏览量,让我甚是欣慰,首先在这里要感谢大家的支持,也感谢部分私信我的提出的疑问和反馈,尤其是对-----为什么我的冬至下雪程序安装包这么大的问题的提出(打包后大于500M),让我很是堪忧。恰巧,最近浏览了一篇大佬文章,让我茅塞顿开,下面附上大佬文章链接:
解决 Python打包成exe 文件过大问题的一些方法_老鹰的博客-CSDN博客_python打包exe太大
https://blog.csdn.net/weixin_42277380/article/details/112648319
还是要感谢大佬的文章,让我快要爆满的磁盘腾出了大部分空间,保住了写过代码的小命,现在介绍的1.1版本打包后仅仅七十多兆。不扯了,下面开始介绍原理:
先看一下本次程序效果:

上代码:
这次代码较上个版本有略微的修改:
体现在main.py文件上,添加了启动圣诞树的按钮
# 用户窗口
import os
import tkinter
from PIL import ImageTk,Image
import snow_draw
import commands
import drawtreeroot = tkinter.Tk()
size = 500, 400
root.geometry(f'{size[0]}x{size[1]}')
root.resizable(False, False)
# root.config(bg='silver')# 我们将定义如下功能:开始、调整雪花个数、窗口自适应图片大小比例、导入别的图片、修改图片透明度、修改背景音乐、修复注册机
# 如上功能由按钮事件触发的,将会随着窗口变化而改变按钮自适应(由于源代码开源,使用者可能考虑修改用户界面的大小,这里我因此灵活点)# 先导入界面背景图片
image = Image.open('snow.jpg')
bg_image = ImageTk.PhotoImage(image)
width = bg_image.width()
height = bg_image.height()
root.geometry('%dx%d+0+0' % (width, height))
background_label = tkinter.Label(root, image=bg_image)
background_label.place(x=0, y=0, relwidth=1, relheight=1)# 开始按钮
button10 = tkinter.Button(root, text='看雪', font=('华文行楷', 14),bg='silver', fg='red', width=int(float(size[0] * 0.02)), height=int(float(0.0025 * size[1])),command=snow_draw.main)button100 = tkinter.Button(root, text='Christmas', font=('华文行楷', 14),bg='silver', fg='yellow', width=int(float(size[0] * 0.02)), height=int(float(0.0025 * size[1])),command=drawtree.main)button10.place(x=int(float(size[0] * 0.8)), y=int(float(0.05 * size[1])))
button100.place(x=int(float(size[0] * 0.55)), y=int(float(0.05 * size[1])))# 调整雪花个数按钮
button11 = tkinter.Button(root, text='雪花个数', font=('华文行楷', 14),bg='silver', fg='blue', width=int(float(size[0] * 0.02)), height=int(float(0.0025 * size[1])),command=commands.snow_num)button11.place(x=int(float(size[0] * 0.8)), y=int(float(0.20 * size[1])))# 雪花窗口图片自适应图片按钮
button12 = tkinter.Button(root, text='自适应', font=('华文行楷', 14),bg='silver', fg='black', width=int(float(size[0] * 0.02)), height=int(float(0.0025 * size[1])),command=commands.fit)
button12.place(x=int(float(size[0] * 0.8)), y=int(float(0.35 * size[1])))# 导入别的图片
button13 = tkinter.Button(root, text='导入图片', font=('华文行楷', 14),bg='silver', fg='yellow', width=int(float(size[0] * 0.02)), height=int(float(0.0025 * size[1])),command=commands.import_image)
button13.place(x=int(float(size[0] * 0.8)), y=int(float(0.5 * size[1])))# 导入别的背景音乐
button14 = tkinter.Button(root, text='导入音乐', font=('华文行楷', 14),bg='silver', fg='indigo', width=int(float(size[0] * 0.02)), height=int(float(0.0025 * size[1])),command=commands.music)
button14.place(x=int(float(size[0] * 0.8)), y=int(float(0.65 * size[1])))# 修改图片透明度
button15 = tkinter.Button(root, text='透明度', font=('华文行楷', 14),bg='silver', fg='green', width=int(float(size[0] * 0.02)), height=int(float(0.0025 * size[1])),command=commands.alpha)
button15.place(x=int(float(size[0] * 0.8)), y=int(float(0.8 * size[1])))# 菜单
menu = tkinter.Menu(root)
root['menu'] = menu
f1 = tkinter.Menu(menu, tearoff=False)
f1.add_command(label='重置注册机', command=commands.reg)
f1.add_command(label='关于')
menu.add_cascade(label='菜单', menu=f1)
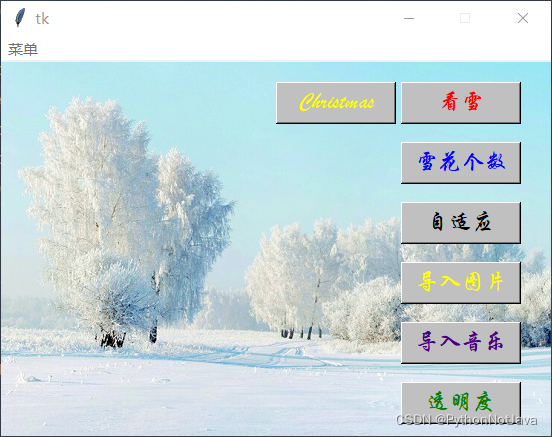
root.mainloop()效果如图:


(右图为圣诞树界面效果)
另外,之前提供的重新注册机没有变动。
新添功能代码:
处理图片,生成镜像的程序 ---image_cope.py
# 实现图片镜像对称
from PIL import Image
i1_another = Image.open('tree/1.png')
i1_another.transpose(Image.FLIP_LEFT_RIGHT).save('tree/11.png')
i2_another = Image.open('tree/2.png')
i2_another.transpose(Image.FLIP_LEFT_RIGHT).save('tree/22.png')
i3_another = Image.open('tree/3.png')
i3_another.transpose(Image.FLIP_LEFT_RIGHT).save('tree/33.png')实现人物移动的程序
(这两个文件的灵感源于此站的某位大佬,但是这是很久之前学习的,现在找不到了,文章很好,找到我会分享给大家)
---core.py
这个是控制人物移动
step = 2 # 每帧移动的像素
class Sprite:"""用于绘制精灵图的工具类"""@staticmethoddef draw(dest, source, x, y, cell_x, cell_y, cell_w=128, cell_h=128):"""绘制精灵图中,指定x,y的图像:param dest: surface类型,要绘制到的目标surface:param source: surface类型,来源surface:param x: 绘制图像在dest中的坐标:param y: 绘制图像在dest中的坐标:param cell_x: 在精灵图中的格子坐标:param cell_y: 在精灵图中的格子坐标:param cell_w: 单个精灵的宽度:param cell_h: 单个精灵的高度:return:"""dest.blit(source, (x, y), (cell_x * cell_w, cell_y * cell_h, cell_w, cell_h))class CharWalk:"""人物行走类 char是character的缩写"""DIR_DOWN = 0DIR_RIGHT = 1DIR_UP = 2DIR_LEFT = 3DIR_DANCE = 4DIR_FAINT = 5 # 晕倒def __init__(self, hero_surf, dir, mx, my,step=2):""":param hero_surf: 精灵图的surface:param dir: 角色方向:param mx: 角色所在的小格子坐标:param my: 角色所在的小格子坐标"""self.hero_surf = hero_surfself.dir = dirself.mx = mxself.my = my# 相对self.is_walking = False # 角色是否正在移动self.frame = 0 # 角色当前帧# 角色下一步需要去的格子self.next_mx = 0self.next_my = 0# 步长self.step = step # 每帧移动的像素def draw(self, screen_surf):cell_x = int(self.frame)cell_y = self.dirSprite.draw(screen_surf, self.hero_surf, self.mx, self.my, cell_x, cell_y)def goto(self, x, y):""":param x: 目标点:param y: 目标点"""self.next_mx = xself.next_my = y# 设置人物面向if self.next_mx > self.mx:self.dir = CharWalk.DIR_RIGHTelif self.next_mx < self.mx:self.dir = CharWalk.DIR_LEFTelif self.next_my > self.my:self.dir = CharWalk.DIR_DOWNelif self.next_my < self.my:self.dir = CharWalk.DIR_UPself.is_walking = Truedef move(self):if not self.is_walking:returndest_x = self.next_mxdest_y = self.next_my# 向目标位置靠近if self.mx < dest_x:self.mx += self.stepif self.mx >= dest_x:self.mx = dest_xself.goto(self.next_mx, self.next_my)elif self.mx > dest_x:self.mx -= self.stepif self.mx <= dest_x:self.mx = dest_xself.goto(self.next_mx, self.next_my)elif self.my < dest_y:self.my += self.stepif self.my >= dest_y:self.my = dest_yelif self.my > dest_y:self.my -= self.stepif self.my <= dest_y:self.my = dest_y# 改变当前帧self.frame = (self.frame + 0.1) % 4"""此种方法控制帧数更新速度"""# 到达了目标点if self.mx == dest_x and self.my == dest_y:self.frame = 0self.is_walking = False
---move_ren.py
这个是生成人物实列
from core import CharWalk
import pygameclass Game:def __init__(self, screen, start_x, start_y, end_x, end_y, heroes, fps=60):self.screen = screenself.fps = fpsself.heroes = pygame.image.load(heroes).convert_alpha()self.start_x = start_xself.start_y = start_yself.end_x = end_xself.end_y = end_yself.__init_game()def __init_game(self):self.heroes = pygame.transform.scale(self.heroes, (128 * 4, 128 * 4))# self.heroes = pygame.transform.scale(self.heroes, (16 * 4, 48*4))self.role = CharWalk(self.heroes, CharWalk.DIR_DOWN, self.start_x, self.start_y) # 读取出发坐标self.role.goto(self.end_x, self.end_y) # 读取到达坐标
再来看圣诞树与圣诞老人---drawtree.py
代码很像最原始的下雪程序,没错,原理就是把会动的人添加在原来效果上,背景重新渲 染,功能保留了原来的风格。
import sys
import pygame
import random
import os.path as path
from move_ren import Gamedef main():# 初始化pygamepygame.init()width = 400height = 365SIZE = width * 2, height * 2screen = pygame.display.set_mode(SIZE, pygame.NOFRAME)# 根据背景图片的大小,设置屏幕长宽image = pygame.image.load('tree/sds.jpg')image.set_alpha(150)i1 = pygame.image.load('tree/1.png')i1.set_alpha(200)# i1的镜像翻转i11 = pygame.image.load('tree/11.png')i11.set_alpha(180)i2 = pygame.image.load('tree/2.png')i2.set_alpha(200)# i1的镜像翻转i22 = pygame.image.load('tree/22.png')i22.set_alpha(180)i3 = pygame.image.load('tree/3.png')i3.set_alpha(200)# i1的镜像翻转i33 = pygame.image.load('tree/33.png')i33.set_alpha(180)# 雪花列表snow_list = []# 初始化雪花:(x坐标, y坐标), x轴速度, y轴速度for i in range(200):x = random.randrange(0, SIZE[0])y = random.randrange(0, SIZE[1])# 让雪有两种下落趋势--左下或者右下speed_x = random.randint(-1, 1)speed_y = random.randint(1, 4)snow_list.append([x, y, speed_x, speed_y])# 刷新帧率,控制速度clock = pygame.time.Clock()# 背景音乐pygame.mixer.init()music = pygame.mixer.Sound('tree/ddd.mp3')music.play(-1)# 动态人物ren = Game(screen, start_x=750, start_y=90, end_x=80, end_y=320, heroes='tree/6.png')ren1 = pygame.image.load('tree/7.png')# 引线--准时跳出图片x1 = -50y1 = 300# 游戏主循环while True:screen.fill((0, 0, 0))# 重影效果# screen.blit(pygame.transform.scale(image2, SIZE), (-width/2, 0))screen.blit(pygame.transform.scale(image, SIZE), (0, 0))screen.blit(image, (0, 0))screen.blit(i1, (430, 190))screen.blit(i11, (220, 350))screen.blit(i1, (500, 455))screen.blit(i2, (500, 650))screen.blit(i33, (610, 640))screen.blit(i22, [100, 650])screen.blit(i33, (350, 655))screen.blit(i3, (180, 620))# screen.blit()# 事件检测for event in pygame.event.get():if event.type == pygame.QUIT:sys.exit()if event.type == pygame.KEYDOWN:# 按q键退出if event.key == event.key == pygame.K_q:sys.exit()# 按s键截图if event.key == pygame.K_s:list_file = []list_ooo = list(range(1000))for num_in in list_ooo:if path.isfile('picture/picture' + str(num_in) + '.jpg'):continueelse:list_file.append(num_in)pygame.image.save(screen, 'picture/picture' + str(list_file[0]) + '.jpg')# 圣诞老人奔跑ren.role.move()ren.role.draw(screen)pygame.display.update()# 发放礼物if x1 < 60:x1 += 0.23else:screen.blit(ren1, (x1, y1))# 随机下雪for i in range(len(snow_list)):# a = (192, 192, 192)a = (255, 255, 255)pygame.draw.circle(# 显示screen,# 颜色[int(f) for f in a],# 降落点snow_list[i][:2],# 雪花半径snow_list[i][3],# 充实雪花颗粒0)# 移动雪花位置(下一次循环起效)snow_list[i][0] += snow_list[i][2]snow_list[i][1] += snow_list[i][3]# 如果雪花落出屏幕,可以让雪不停的下if snow_list[i][1] > SIZE[1]:snow_list[i][1] = random.randrange(-50, -10)snow_list[i][0] = random.randrange(0, SIZE[0])# 刷新屏幕pygame.display.flip()clock.tick(20)if __name__ == '__main__':main()其他的,如操作说明,bug表现等等等我就不多说了,全部放在了目录下的author.txt文件里了,都附在下面的下载链接里了。
欧克,到这里详解就差不多了(当然了,这里我没有提供相关的素材),如果你在你的环境中运行不成功,你可以通过我在下方提供的链接进行下载,如需转载,请备上转载地址哦。如果你还有什么疑问,请在下方留言哦,请多多指教。
完整安装包阿里云盘下载(约70M):
https://www.aliyundrive.com/s/ZvvJGewJHKJ
若链接失效请留言或者私信。 我们下期再会。