🍊 Java学习:Java从入门到精通总结
🍊 Spring系列推荐:Spring源码解析
📆 最近更新:2021年12月16日
🍊 个人简介:通信工程本硕💪、阿里新晋猿同学🌕。我的故事充满机遇、挑战与翻盘,欢迎关注作者来共饮一杯鸡汤
🍊 点赞 👍 收藏 ⭐留言 📝 都是我最大的动力!
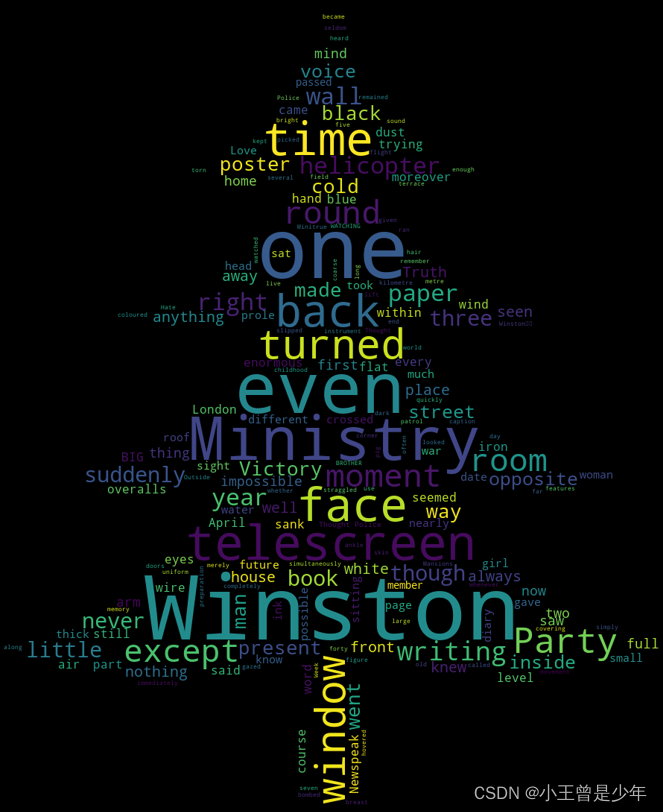
圣诞树
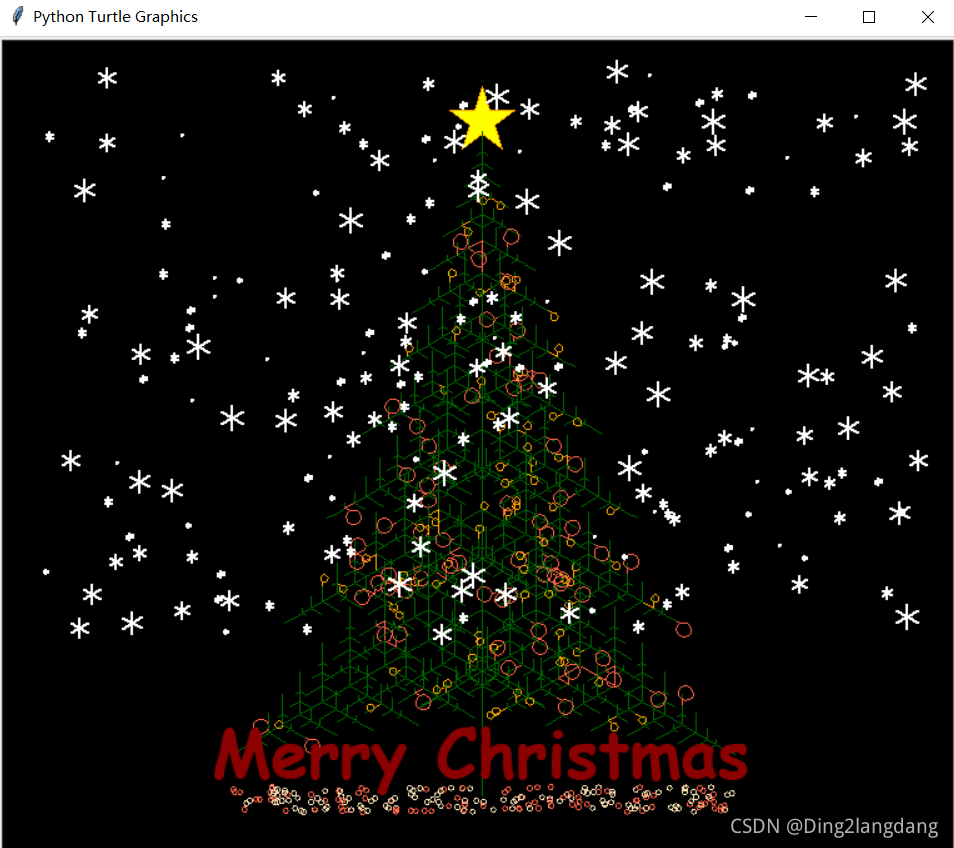
首先需要安装python环境,如果是新手建议Google一下,实在不行也可以百度一下,很容易。另外我是用的是Python 3.6的版本,先上一个效果图:

代码如下,其实只有不到10行,是不是简单到飞起?
from wordcloud import WordCloud
import PIL.Image as image
import numpy as npwith open('./christmas.txt', 'r') as f:text = f.read()
mask = np.array(image.open('./png.png'))
word_cloud = WordCloud(mask=mask).generate(str(text))
image_file = word_cloud.to_image()
image_file.show()此外,运行此程序需要安装WordCloud环境,在控制台输入:
pip install WordCloud
即可
其中我用到的辞海txt文件和图片文件我放在云盘里了,欢迎大家下载(如果觉得麻烦的话,大家也可以创建一个txt文件,里面输上一些英文字母,再找一张圣诞树的照片即可!!):
圣诞树代码,点击链接保存
平安果
平安果是用前端代码实现的,完成后是一个.html文件,右键使用浏览器打开就可以了,非常方便,拿去发给你最爱的人吧~愿各位同学圣诞节快乐,嘿嘿
先上一个效果图:

代码也特别简单,就是html + css的前端语法:
<!DOCTYPE html>
<html>
<head><title>苹果</title><style type="text/css">.a{background-color: red;border-radius: 70% 70% 50% 50%;width: 300px;height: 300px;position:relative;margin: 0 auto; z-index: 1;}.b{background-color:red;border-radius: 70% 70% 50% 50%;width: 300px;height: 300px;position:absolute;left:50%;z-index: 1;}.c{background-color: red;border-radius: 50% 50% 50% 70%;width: 300px;height: 300px;position:absolute;top:30%;z-index: 1;}.d{background-color: red;border-radius: 50% 50% 70% 50%;width: 300px;height: 300px;position:absolute;top:30%;left:50%;z-index: 1;}.e{background-color: red;border-radius: 50% 50% 50% 50%;width: 360px;height: 360px;position:absolute;top:4%;right:-18%;z-index: 1;} .f{background-color: red;border-radius: 50% 50% 50% 50%;width: 350px;height: 350px;position:absolute;top:10%;left:35%;z-index: 1;} .h{background-color: green;border-radius: 0% 100% 0% 100%;width: 150px;height: 160px;margin: 0 auto;position:relative;left:8%;top:10%;z-index: 1; transform: rotate(90deg);}</style>
</head>
<body>
<h1 align="center">Happy Christmas Eve</h1>
<div class="h"></div>
<div class="a"><div class="b"></div><div class="c"></div><div class="d"></div><div class="e"></div><div class="f"></div></div>
</body>
</html>
最后大家觉得有帮助的话,欢迎关注我哦~你们的支持是我最大的动力!