
圣诞节马上就要到了,不知道给自己喜欢的人准备什么样的惊喜吗?作为一名程序员,当然是用编程制作专属于她or他的圣诞树!
目录
🎄圣诞树
✨3D圣诞树
代码块
打开方式
修改位置
效果展示
✨音乐律动圣诞树
代码块
打开方式
效果展示
✨灯光圣诞树
代码块
修改位置
效果展示
🎁圣诞贺卡
🎊祝福绘制圣诞贺卡
代码块
修改位置
效果展示
🎊雪橇雪人圣诞贺卡
代码块
效果展示
🎊祝福语圣诞贺卡
代码块
修改位置
效果展示
🧧源码获取方式
一年一度的圣诞节马上就要到了,看到好多程序员小伙伴已经开始炫耀自己制作的圣诞树了。今天就跟大家分享多种不同风格的圣诞树和圣诞贺卡,附上完整代码,拿来即用可以按照自己的喜好来去运行使用哦。
🎄圣诞树
✨3D圣诞树
代码块
<!DOCTYPE HEML PUBLIC><html><head><meta charset="utf-8"><style>html, body{width: 100%;height: 100%;margin: 0;padding: 0;border: 0;}div{margin: 0;padding: 0;border: 0;}.nav{position: absolute;top: 0;left: 0;width: 100%;height: 27px;background-color: white;color: black;text-align: center;line-height: 25px;}a{color: black;text-decoration: none;border-bottom: 1px dashed black;}a:hover{border-bottom: 1px solid red;}.previous{float: left;margin-left: 10px;}.next{float: right;margin-right: 10px;}.green{color: green;}.red{color: red;}textarea{width: 100%;height: 100%;border: 0;padding: 0;margin: 0;padding-bottom: 20px;}.block-outer{float: left;width: 22%;height: 100%;padding: 5px;border-left: 1px solid black;margin: 30px 3px 3px 3px;}.block-inner{height: 68%;}.one{border: 0;}</style></head><body marginwidth="0" marginheight="0"><canvas id="c" height="356" width="446"><script>var collapsed = true;function toggle(){var fs = top.document.getElementsByTagName('frameset')[0];var f = fs.getElementsByTagName('frame');if (collapsed){fs.rows = '250px,*';fs.noResize = false;f[0].noResize = false;f[1].noResize = false;}else{fs.rows = '30px,*';fs.noResize = true;f[0].noResize = true;f[1].noResize = true;}collapsed = !collapsed;}</script><script>var b = document.body;var c = document.getElementsByTagName('canvas')[0];var a = c.getContext('2d');document.body.clientWidth;</script><script>M=Math;Q=M.random;J=[];U=16;T=M.sin;E=M.sqrt;for(O=k=0;x=z=j=i=k<200;)with(M[k]=k?c.cloneNode(0):c){width=height=k?32:W=446;with(getContext('2d'))if(k>10|!k)for(font='60px Impact',V='rgba(';I=i*U,fillStyle=k?k==13?V+'205,205,215,.15)':V+(147+I)+','+(k%2?128+I:0)+','+I+',.5)':'#cca',i<7;)beginPath(fill(arc(U-i/3,24-i/2,k==13?4-(i++)/2:8-i++,0,M.PI*2,1)));else for(;x=T(i),y=Q()*2-1,D=x*x+y*y,B=E(D-x/.9-1.5*y+1),R=67*(B+1)*(L=k/9+.8)>>1,i++<W;)if(D<1)beginPath(strokeStyle=V+R+','+(R+B*L>>0)+',40,.1)'),moveTo(U+x*8,U+y*8),lineTo(U+x*U,U+y*U),stroke();for(y=H=k+E(k++)*25,R=Q()*W;P=3,j<H;)J[O++]=[x+=T(R)*P+Q()*6-3,y+=Q()*U-8,z+=T(R-11)*P+Q()*6-3,j/H*20+((j+=U)>H&Q()>.8?Q(P=9)*4:0)>>1]}setInterval(function G(m,l){A=T(D-11);if(l)return(m[2]-l[2])*A+(l[0]-m[0])*T(D);a.clearRect(0,0,W,W);J.sort(G);for(i=0;L=J[i++];a.drawImage(M[L[3]+1],207+L[0]*A+L[2]*T(D)>>0,L[1]>>1)){if(i==2e3)a.fillText
//修改引号内的内容
('Happy Christmas!',U,345);//例如: ('猪猪圣诞快乐!',U,345);if(!(i%7))a.drawImage(M[13],((157*(i*i)+T(D*5+i*i)*5)%W)>>0,((113*i+(D*i)/60)%(290+i/99))>>0);}D+=.02},1)</script></body></html>打开方式
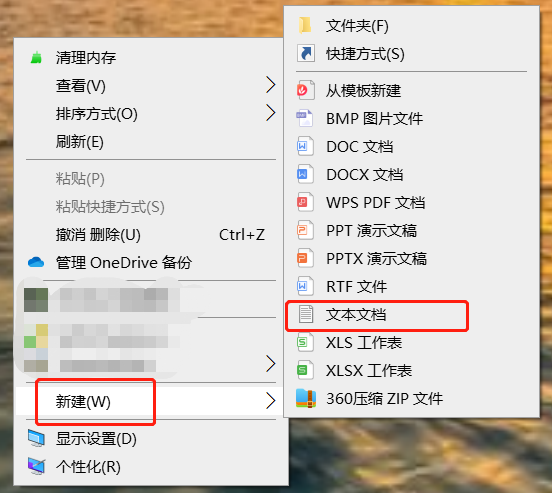
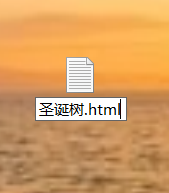
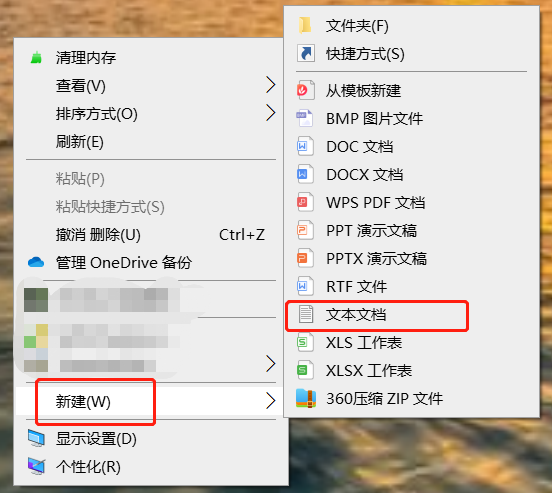
新建文本文档----→将代码粘贴后保存----→将文件后缀改为html打开即可



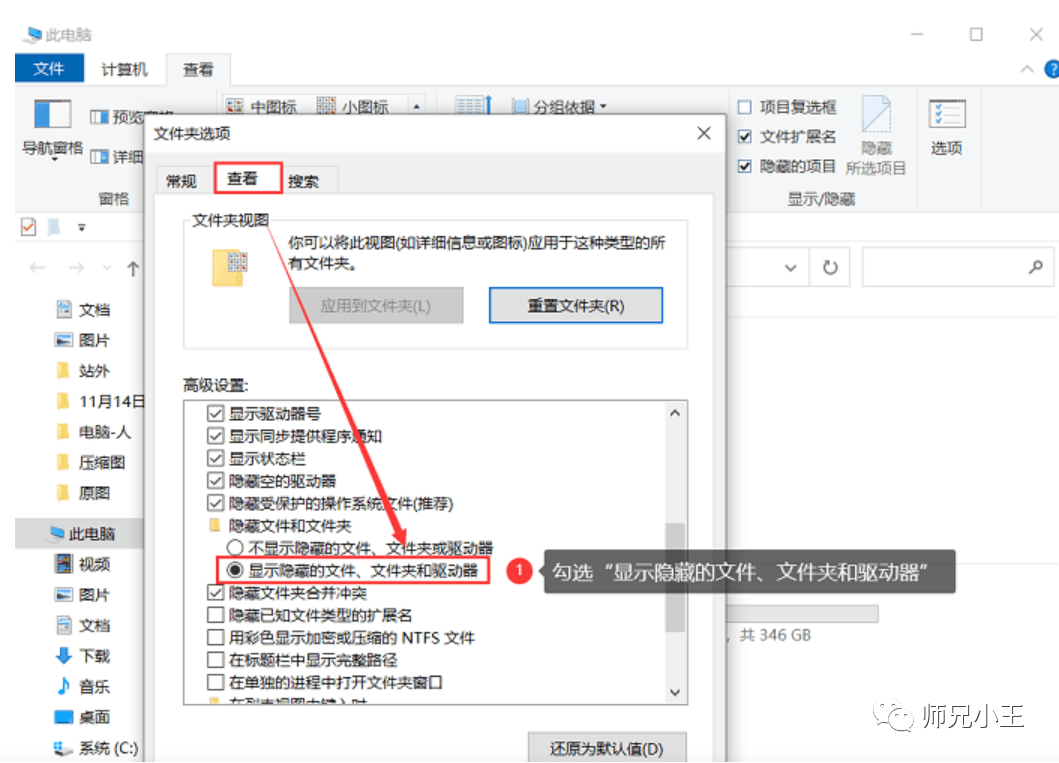
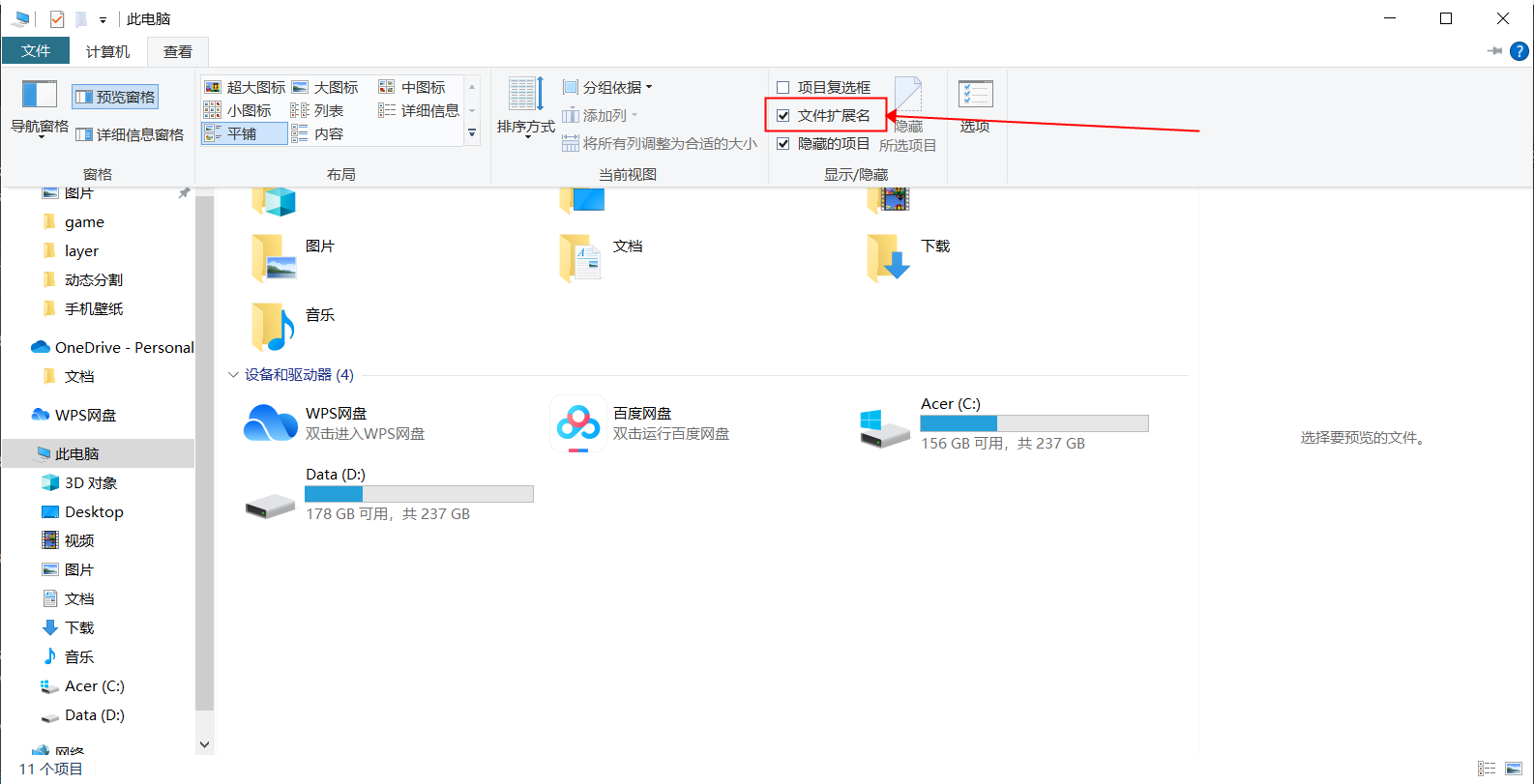
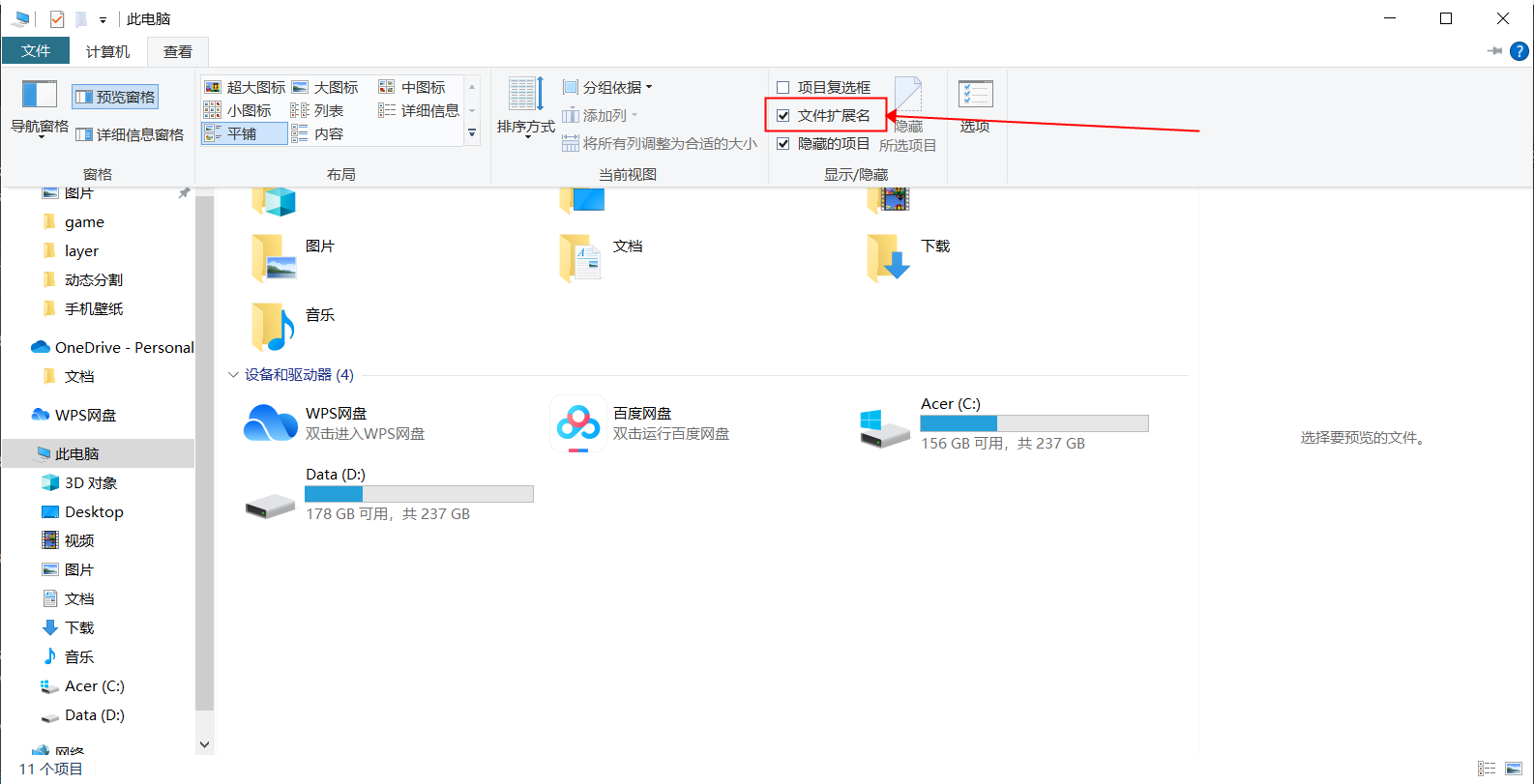
注意事项:用记事本输入代码,然后更改格式为html,有些人的电脑会默认隐藏文件格式,这时候你要在此电脑的查看选项中,把已知文件类型的扩展名这个选项的✓给打开,这样就会显示你每个文件的具体格式了。

修改位置
//修改引号内的内容
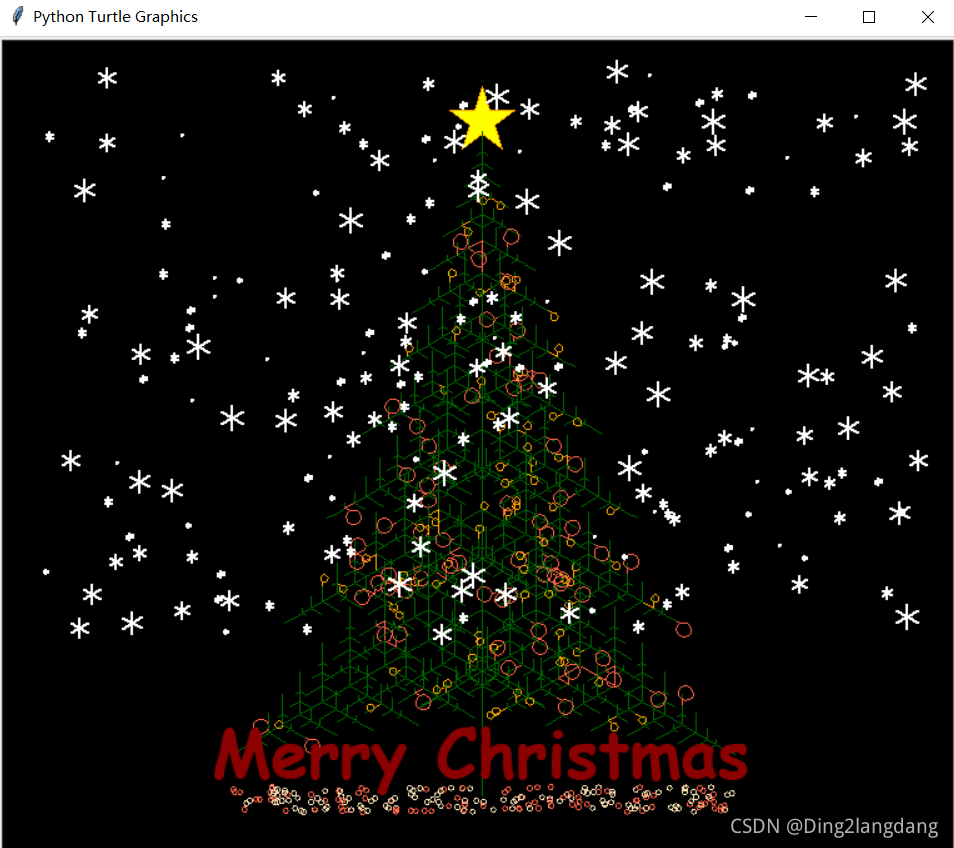
('Happy Christmas!',U,345);//例如: ('猪猪圣诞快乐!',U,345);源代码中已标注效果展示

✨音乐律动圣诞树
代码块
<!DOCTYPE html>
<html lang="en" ><head><meta charset="UTF-8"><title></title><link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/normalize/5.0.0/normalize.min.css"><style>* {box-sizing: border-box;}body {margin: 0;height: 100vh;overflow: hidden;display: flex;align-items: center;justify-content: center;background: #161616;color: #c5a880;font-family: sans-serif;}label{display: inline-block;background-color: #161616;padding: 16px;border-radius: 0.3rem;cursor: pointer;margin-top: 1rem;width: 300px;border-radius: 10px;border: 1px solid #c5a880;text-align: center;}ul {list-style-type: none;padding: 0;margin: 0;}.btn{background-color: #161616;border-radius: 10px;color: #c5a880;border: 1px solid #c5a880;padding: 16px;width: 300px;margin-bottom: 16px;line-height: 1.5;cursor: pointer;}.separator{font-weight: bold;text-align: center;width: 300px;margin: 16px 0px;color: #a07676;}.title {color: #a07676;font-weight: bold;font-size: 1.25rem;margin-bottom: 16px;}.text-loading {font-size: 2rem;}</style><script>window.console = window.console || function(t) {};</script><script>if (document.location.search.match(/type=embed/gi)) {window.parent.postMessage("resize", "*");}</script></head><body translate="no" ><script src="https://cdn.jsdelivr.net/npm/three@0.115.0/build/three.min.js"></script><script src="https://cdn.jsdelivr.net/npm/three@0.115.0/examples/js/postprocessing/EffectComposer.js"></script><script src="https://cdn.jsdelivr.net/npm/three@0.115.0/examples/js/postprocessing/RenderPass.js"></script><script src="https://cdn.jsdelivr.net/npm/three@0.115.0/examples/js/postprocessing/ShaderPass.js"></script><script src="https://cdn.jsdelivr.net/npm/three@0.115.0/examples/js/shaders/CopyShader.js"></script><script src="https://cdn.jsdelivr.net/npm/three@0.115.0/examples/js/shaders/LuminosityHighPassShader.js"></script><script src="https://cdn.jsdelivr.net/npm/three@0.115.0/examples/js/postprocessing/UnrealBloomPass.js"></script><div id="overlay"><ul><li class="title">请选择音乐</li><li><button class="btn" id="btnA" type="button">Snowflakes Falling Down by Simon Panrucker</button></li><li><button class="btn" id="btnB" type="button">This Christmas by Dott</button></li><li><button class="btn" id="btnC" type="button">No room at the inn by TRG Banks</button></li><li><button class="btn" id="btnD" type="button">Jingle Bell Swing by Mark Smeby</button></li><li class="separator">或者</li><li><input type="file" id="upload" hidden /><label for="upload">Upload File</label></li></ul></div><script id="rendered-js" >const { PI, sin, cos } = Math;const TAU = 2 * PI;const map = (value, sMin, sMax, dMin, dMax) => {return dMin + (value - sMin) / (sMax - sMin) * (dMax - dMin);};const range = (n, m = 0) =>Array(n).fill(m).map((i, j) => i + j);const rand = (max, min = 0) => min + Math.random() * (max - min);const randInt = (max, min = 0) => Math.floor(min + Math.random() * (max - min));const randChoise = arr => arr[randInt(arr.length)];const polar = (ang, r = 1) => [r * cos(ang), r * sin(ang)];let scene, camera, renderer, analyser;let step = 0;const uniforms = {time: { type: "f", value: 0.0 },step: { type: "f", value: 0.0 } };const params = {exposure: 1,bloomStrength: 0.9,bloomThreshold: 0,bloomRadius: 0.5 };let composer;const fftSize = 2048;const totalPoints = 4000;const listener = new THREE.AudioListener();const audio = new THREE.Audio(listener);document.querySelector("input").addEventListener("change", uploadAudio, false);const buttons = document.querySelectorAll(".btn");buttons.forEach((button, index) =>button.addEventListener("click", () => loadAudio(index)));function init() {const overlay = document.getElementById("overlay");overlay.remove();scene = new THREE.Scene();renderer = new THREE.WebGLRenderer({ antialias: true });renderer.setPixelRatio(window.devicePixelRatio);renderer.setSize(window.innerWidth, window.innerHeight);document.body.appendChild(renderer.domElement);camera = new THREE.PerspectiveCamera(60,window.innerWidth / window.innerHeight,1,1000);camera.position.set(-0.09397456774197047, -2.5597086635726947, 24.420789670889008);camera.rotation.set(0.10443543723052419, -0.003827152981119352, 0.0004011488708739715);const format = renderer.capabilities.isWebGL2 ?THREE.RedFormat :THREE.LuminanceFormat;uniforms.tAudioData = {value: new THREE.DataTexture(analyser.data, fftSize / 2, 1, format) };addPlane(scene, uniforms, 3000);addSnow(scene, uniforms);range(10).map(i => {addTree(scene, uniforms, totalPoints, [20, 0, -20 * i]);addTree(scene, uniforms, totalPoints, [-20, 0, -20 * i]);});const renderScene = new THREE.RenderPass(scene, camera);const bloomPass = new THREE.UnrealBloomPass(new THREE.Vector2(window.innerWidth, window.innerHeight),1.5,0.4,0.85);bloomPass.threshold = params.bloomThreshold;bloomPass.strength = params.bloomStrength;bloomPass.radius = params.bloomRadius;composer = new THREE.EffectComposer(renderer);composer.addPass(renderScene);composer.addPass(bloomPass);addListners(camera, renderer, composer);animate();}function animate(time) {analyser.getFrequencyData();uniforms.tAudioData.value.needsUpdate = true;step = (step + 1) % 1000;uniforms.time.value = time;uniforms.step.value = step;composer.render();requestAnimationFrame(animate);}function loadAudio(i) {document.getElementById("overlay").innerHTML ='<div class="text-loading">正在下载音乐,请稍等...</div>';const files = ["https://files.freemusicarchive.org/storage-freemusicarchive-org/music/no_curator/Simon_Panrucker/Happy_Christmas_You_Guys/Simon_Panrucker_-_01_-_Snowflakes_Falling_Down.mp3","https://files.freemusicarchive.org/storage-freemusicarchive-org/music/no_curator/Dott/This_Christmas/Dott_-_01_-_This_Christmas.mp3","https://files.freemusicarchive.org/storage-freemusicarchive-org/music/ccCommunity/TRG_Banks/TRG_Banks_Christmas_Album/TRG_Banks_-_12_-_No_room_at_the_inn.mp3","https://files.freemusicarchive.org/storage-freemusicarchive-org/music/ccCommunity/Mark_Smeby/En_attendant_Nol/Mark_Smeby_-_07_-_Jingle_Bell_Swing.mp3"];const file = files[i];const loader = new THREE.AudioLoader();loader.load(file, function (buffer) {audio.setBuffer(buffer);audio.play();analyser = new THREE.AudioAnalyser(audio, fftSize);init();});}function uploadAudio(event) {document.getElementById("overlay").innerHTML ='<div class="text-loading">请稍等...</div>';const files = event.target.files;const reader = new FileReader();reader.onload = function (file) {var arrayBuffer = file.target.result;listener.context.decodeAudioData(arrayBuffer, function (audioBuffer) {audio.setBuffer(audioBuffer);audio.play();analyser = new THREE.AudioAnalyser(audio, fftSize);init();});};reader.readAsArrayBuffer(files[0]);}function addTree(scene, uniforms, totalPoints, treePosition) {const vertexShader = `attribute float mIndex;varying vec3 vColor;varying float opacity;uniform sampler2D tAudioData;float norm(float value, float min, float max ){return (value - min) / (max - min);}float lerp(float norm, float min, float max){return (max - min) * norm + min;}float map(float value, float sourceMin, float sourceMax, float destMin, float destMax){return lerp(norm(value, sourceMin, sourceMax), destMin, destMax);}void main() {vColor = color;vec3 p = position;vec4 mvPosition = modelViewMatrix * vec4( p, 1.0 );float amplitude = texture2D( tAudioData, vec2( mIndex, 0.1 ) ).r;float amplitudeClamped = clamp(amplitude-0.4,0.0, 0.6 );float sizeMapped = map(amplitudeClamped, 0.0, 0.6, 1.0, 20.0);opacity = map(mvPosition.z , -200.0, 15.0, 0.0, 1.0);gl_PointSize = sizeMapped * ( 100.0 / -mvPosition.z );gl_Position = projectionMatrix * mvPosition;}`;const fragmentShader = `varying vec3 vColor;varying float opacity;uniform sampler2D pointTexture;void main() {gl_FragColor = vec4( vColor, opacity );gl_FragColor = gl_FragColor * texture2D( pointTexture, gl_PointCoord ); }`;const shaderMaterial = new THREE.ShaderMaterial({uniforms: {...uniforms,pointTexture: {value: new THREE.TextureLoader().load(`https://assets.codepen.io/3685267/spark1.png`) } },vertexShader,fragmentShader,blending: THREE.AdditiveBlending,depthTest: false,transparent: true,vertexColors: true });const geometry = new THREE.BufferGeometry();const positions = [];const colors = [];const sizes = [];const phases = [];const mIndexs = [];const color = new THREE.Color();for (let i = 0; i < totalPoints; i++) {const t = Math.random();const y = map(t, 0, 1, -8, 10);const ang = map(t, 0, 1, 0, 6 * TAU) + TAU / 2 * (i % 2);const [z, x] = polar(ang, map(t, 0, 1, 5, 0));const modifier = map(t, 0, 1, 1, 0);positions.push(x + rand(-0.3 * modifier, 0.3 * modifier));positions.push(y + rand(-0.3 * modifier, 0.3 * modifier));positions.push(z + rand(-0.3 * modifier, 0.3 * modifier));color.setHSL(map(i, 0, totalPoints, 1.0, 0.0), 1.0, 0.5);colors.push(color.r, color.g, color.b);phases.push(rand(1000));sizes.push(1);const mIndex = map(i, 0, totalPoints, 1.0, 0.0);mIndexs.push(mIndex);}geometry.setAttribute("position",new THREE.Float32BufferAttribute(positions, 3).setUsage(THREE.DynamicDrawUsage));geometry.setAttribute("color", new THREE.Float32BufferAttribute(colors, 3));geometry.setAttribute("size", new THREE.Float32BufferAttribute(sizes, 1));geometry.setAttribute("phase", new THREE.Float32BufferAttribute(phases, 1));geometry.setAttribute("mIndex", new THREE.Float32BufferAttribute(mIndexs, 1));const tree = new THREE.Points(geometry, shaderMaterial);const [px, py, pz] = treePosition;tree.position.x = px;tree.position.y = py;tree.position.z = pz;scene.add(tree);}function addSnow(scene, uniforms) {const vertexShader = `attribute float size;attribute float phase;attribute float phaseSecondary;varying vec3 vColor;varying float opacity;uniform float time;uniform float step;float norm(float value, float min, float max ){return (value - min) / (max - min);}float lerp(float norm, float min, float max){return (max - min) * norm + min;}float map(float value, float sourceMin, float sourceMax, float destMin, float destMax){return lerp(norm(value, sourceMin, sourceMax), destMin, destMax);}void main() {float t = time* 0.0006;vColor = color;vec3 p = position;p.y = map(mod(phase+step, 1000.0), 0.0, 1000.0, 25.0, -8.0);p.x += sin(t+phase);p.z += sin(t+phaseSecondary);opacity = map(p.z, -150.0, 15.0, 0.0, 1.0);vec4 mvPosition = modelViewMatrix * vec4( p, 1.0 );gl_PointSize = size * ( 100.0 / -mvPosition.z );gl_Position = projectionMatrix * mvPosition;}`;const fragmentShader = `uniform sampler2D pointTexture;varying vec3 vColor;varying float opacity;void main() {gl_FragColor = vec4( vColor, opacity );gl_FragColor = gl_FragColor * texture2D( pointTexture, gl_PointCoord ); }`;function createSnowSet(sprite) {const totalPoints = 300;const shaderMaterial = new THREE.ShaderMaterial({uniforms: {...uniforms,pointTexture: {value: new THREE.TextureLoader().load(sprite) } },vertexShader,fragmentShader,blending: THREE.AdditiveBlending,depthTest: false,transparent: true,vertexColors: true });const geometry = new THREE.BufferGeometry();const positions = [];const colors = [];const sizes = [];const phases = [];const phaseSecondaries = [];const color = new THREE.Color();for (let i = 0; i < totalPoints; i++) {const [x, y, z] = [rand(25, -25), 0, rand(15, -150)];positions.push(x);positions.push(y);positions.push(z);color.set(randChoise(["#f1d4d4", "#f1f6f9", "#eeeeee", "#f1f1e8"]));colors.push(color.r, color.g, color.b);phases.push(rand(1000));phaseSecondaries.push(rand(1000));sizes.push(rand(4, 2));}geometry.setAttribute("position",new THREE.Float32BufferAttribute(positions, 3));geometry.setAttribute("color", new THREE.Float32BufferAttribute(colors, 3));geometry.setAttribute("size", new THREE.Float32BufferAttribute(sizes, 1));geometry.setAttribute("phase", new THREE.Float32BufferAttribute(phases, 1));geometry.setAttribute("phaseSecondary",new THREE.Float32BufferAttribute(phaseSecondaries, 1));const mesh = new THREE.Points(geometry, shaderMaterial);scene.add(mesh);}const sprites = ["https://assets.codepen.io/3685267/snowflake1.png","https://assets.codepen.io/3685267/snowflake2.png","https://assets.codepen.io/3685267/snowflake3.png","https://assets.codepen.io/3685267/snowflake4.png","https://assets.codepen.io/3685267/snowflake5.png"];sprites.forEach(sprite => {createSnowSet(sprite);});}function addPlane(scene, uniforms, totalPoints) {const vertexShader = `attribute float size;attribute vec3 customColor;varying vec3 vColor;void main() {vColor = customColor;vec4 mvPosition = modelViewMatrix * vec4( position, 1.0 );gl_PointSize = size * ( 300.0 / -mvPosition.z );gl_Position = projectionMatrix * mvPosition;}`;const fragmentShader = `uniform vec3 color;uniform sampler2D pointTexture;varying vec3 vColor;void main() {gl_FragColor = vec4( vColor, 1.0 );gl_FragColor = gl_FragColor * texture2D( pointTexture, gl_PointCoord );}`;const shaderMaterial = new THREE.ShaderMaterial({uniforms: {...uniforms,pointTexture: {value: new THREE.TextureLoader().load(`https://assets.codepen.io/3685267/spark1.png`) } },vertexShader,fragmentShader,blending: THREE.AdditiveBlending,depthTest: false,transparent: true,vertexColors: true });const geometry = new THREE.BufferGeometry();const positions = [];const colors = [];const sizes = [];const color = new THREE.Color();for (let i = 0; i < totalPoints; i++) {const [x, y, z] = [rand(-25, 25), 0, rand(-150, 15)];positions.push(x);positions.push(y);positions.push(z);color.set(randChoise(["#93abd3", "#f2f4c0", "#9ddfd3"]));colors.push(color.r, color.g, color.b);sizes.push(1);}geometry.setAttribute("position",new THREE.Float32BufferAttribute(positions, 3).setUsage(THREE.DynamicDrawUsage));geometry.setAttribute("customColor",new THREE.Float32BufferAttribute(colors, 3));geometry.setAttribute("size", new THREE.Float32BufferAttribute(sizes, 1));const plane = new THREE.Points(geometry, shaderMaterial);plane.position.y = -8;scene.add(plane);}function addListners(camera, renderer, composer) {document.addEventListener("keydown", e => {const { x, y, z } = camera.position;console.log(`camera.position.set(${x},${y},${z})`);const { x: a, y: b, z: c } = camera.rotation;console.log(`camera.rotation.set(${a},${b},${c})`);});window.addEventListener("resize",() => {const width = window.innerWidth;const height = window.innerHeight;camera.aspect = width / height;camera.updateProjectionMatrix();renderer.setSize(width, height);composer.setSize(width, height);},false);}
</script></body></html>
打开方式
新建文本文档----→将代码粘贴后保存----→将文件后缀改为html打开即可



注意事项:用记事本输入代码,然后更改格式为html,有些人的电脑会默认隐藏文件格式,这时候你要在此电脑的查看选项中,把已知文件类型的扩展名这个选项的✓给打开,这样就会显示你每个文件的具体格式了。

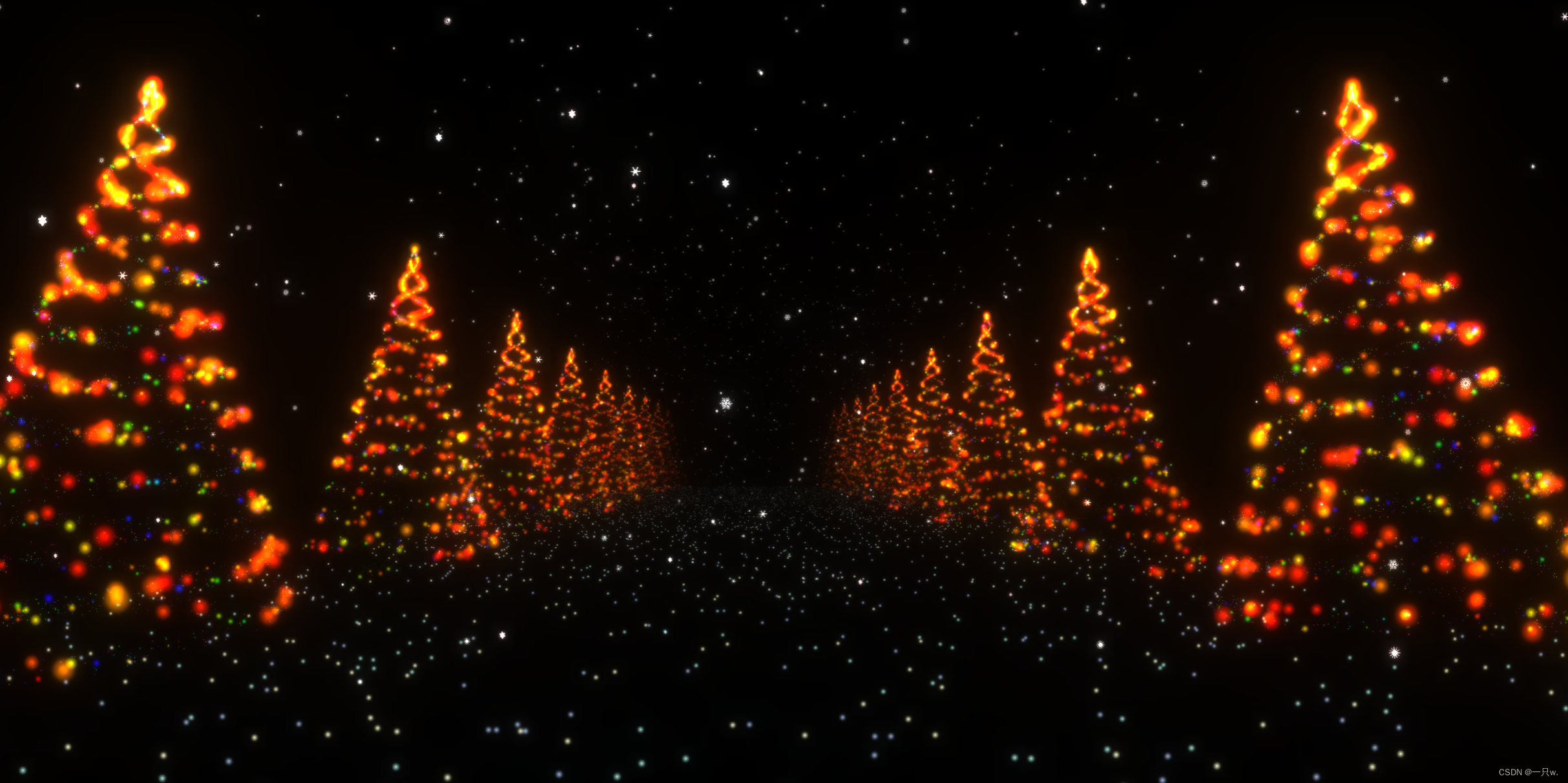
效果展示

✨灯光圣诞树
代码块
html
<!DOCTYPE html>
<html lang='zh-CN'>
<head><meta character = 'UTF-8'><meta http-equiv="X-UA-Compatible" content='IE=edge'><meta name="viewport" conetent="width=device.width, initial-scale=1.0"><title>猪猪 ♥ 圣诞快乐 </title><link rel="stylesheet" href="tree.css"><!--引入vue--><script src ='https://cdn.staticfile.org/vue/2.2.2/vue.min.js'></script>
</head>
<body><div><div class="tree"><div class='tree-light' v-for="(item,index) in 50" :style="{'--appear':index,'--y':2*index,'--rotate':1440-28.8*index,'--radius':12.5-0.25*index,'--speed':index*0.1,'--delay':index*0.05}"></div> <!--星星--> <svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 113.32 108.44" class="tree-star" style="--delay:50;"><path d="M90.19 104.33L57.12 87.38 24.4 105l5.91-36.69L3.44 42.65l36.72-5.72 16.1-33.5L73.06 36.6l36.83 4.97-26.35 26.21z"fill="none" stroke-width="6.88" stroke-linecap="round"stroke-linejoin="round"></path></svg></div><div class="wish"><span>猪猪 ♥ 圣诞快乐 修改文字部分即可</span></div>
</div>
</body>
</html><script>new Vue({el: '.tree',data:{}})
</script>
CSS
*{margin: 0;padding:0;
}
body{height:100vh;display:flex;justify-content:center;align-items: center;background-color: #233343;overflow:hidden;transform-style: preserve-3d;perspective: 1200px;
}
.tree{/* border:1px solid red; */width:1200px;height: 716px;position:relative;transform-style: preserve-3d;animation:spin 1s linear infinite
}
.tree-light{transform-style: preserve-3d;position:absolute;width: 8px;height:8px;border-radius:50%;left:50%;bottom:calc(var(--y)*1%);transform: translate(-50%,50%) rotateY(calc(var(--rotate,0)*1deg)) translate3d(0,0,calc(var(--radius,0)*25px));animation: flash calc(var(--speed) * 0.5s) calc(var(--delay)*0.5s) infinite, appear 0.5s calc(var(--appear)*0.05s);}
.tree-star{stroke:#f5e0a3;stroke-dasharray: 1000 1000;width: 50px;height: 50px;filter:drop-shadow(0 0 10px #fcf1cf);position: absolute;left:50%;bottom:100%;transform: translate(-50%,0);animation: stroke 1s calc((var(--delay)*0.95)*0.02s) backwards;
}
.wish{stroke:#f5e0a3;stroke-dasharray: 1000 1000;position:absolute;left:50%;transform: translate(-20%,20%);width:1000px;height:300px;justify-content:center;align-items: center;color:#faebd7;font-size: 50px;}@keyframes appear {from{opacity:0;}
}
@keyframes flash {0%,100%{background-color:#4f60f6;}20%{background-color: #f64f4f;}40%{background: #4fecf6;}60%{background-color: #f6db4f;}80%{background-color: #f64fe5;}
}@keyframes spin {to{transform: rotateY(360deg);}
}@keyframes stroke{from{stroke-dashoffset: -1000;}
}
修改位置
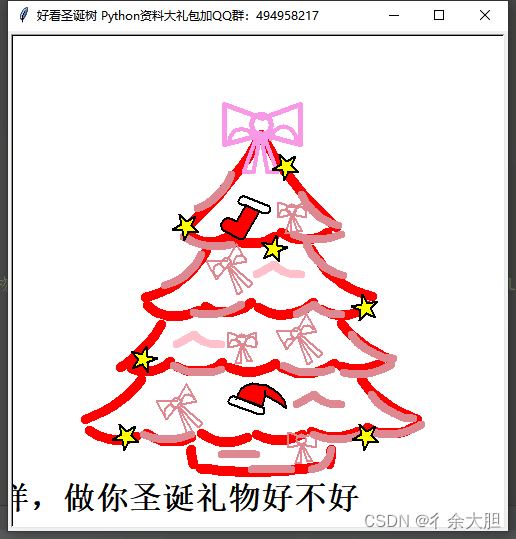
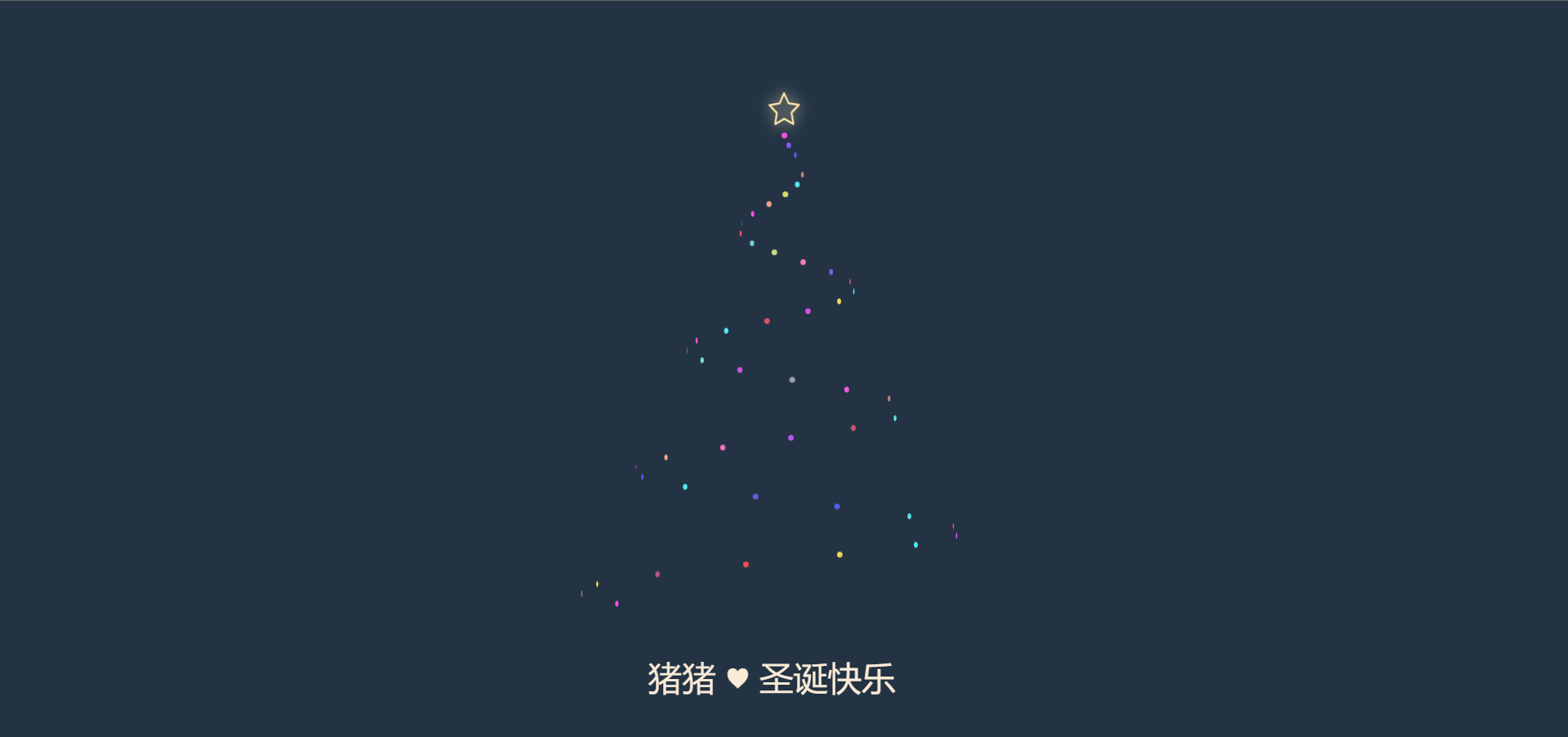
<span>猪猪 ♥ 圣诞快乐 修改文字部分即可</span>源代码中已标注效果展示

🎁圣诞贺卡
🎊祝福绘制圣诞贺卡
代码块
HTML
<!DOCTYPE html>
<html lang="en" >
<head><meta charset="UTF-8"><title>CodePen - Merry Christmas</title><link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/normalize/5.0.0/normalize.min.css">
<link rel="stylesheet" href="./src/style.css"></head>
<body>
<!-- partial:index.partial.html -->
<svg viewport="0 0 300 300"><text class="Merry" x="150" y="50">Merry</text><text class="Christmas" x="150" y="120">Christmas</text>
</svg>
<div class="Snow"><div class="Snow-flake"></div><div class="Snow-flake"></div><div class="Snow-flake"></div><div class="Snow-flake"></div><div class="Snow-flake"></div><div class="Snow-flake"></div><div class="Snow-flake"></div><div class="Snow-flake"></div><div class="Snow-flake"></div><div class="Snow-flake"></div><div class="Snow-flake"></div><div class="Snow-flake"></div><div class="Snow-flake"></div><div class="Snow-flake"></div><div class="Snow-flake"></div><div class="Snow-flake"></div><div class="Snow-flake"></div><div class="Snow-flake"></div><div class="Snow-flake"></div><div class="Snow-flake"></div><div class="Snow-flake"></div><div class="Snow-flake"></div><div class="Snow-flake"></div><div class="Snow-flake"></div><div class="Snow-flake"></div><div class="Snow-flake"></div><div class="Snow-flake"></div><div class="Snow-flake"></div><div class="Snow-flake"></div><div class="Snow-flake"></div><div class="Snow-flake"></div><div class="Snow-flake"></div><div class="Snow-flake"></div><div class="Snow-flake"></div><div class="Snow-flake"></div><div class="Snow-flake"></div><div class="Snow-flake"></div><div class="Snow-flake"></div><div class="Snow-flake"></div><div class="Snow-flake"></div><div class="Snow-flake"></div><div class="Snow-flake"></div><div class="Snow-flake"></div><div class="Snow-flake"></div><div class="Snow-flake"></div><div class="Snow-flake"></div><div class="Snow-flake"></div><div class="Snow-flake"></div><div class="Snow-flake"></div><div class="Snow-flake"></div><div class="Snow-flake"></div><div class="Snow-flake"></div><div class="Snow-flake"></div><div class="Snow-flake"></div><div class="Snow-flake"></div>
</div>
<div class="Love"><div class="Love-heart">❤</div><div class="Love-text">猪猪圣诞快乐</div>
</div>
<!-- partial --><script src='https://cdnjs.cloudflare.com/ajax/libs/jquery/2.1.3/jquery.min.js'></script><script src="./src/script.js"></script></body>
</html>
JS
$('text').each(function () {const el = $(this);const text = el.html().split('');el.html(`<tspan>${text.join('</tspan><tspan>')}</tspan>`);
});CSS
@import url(https://fonts.googleapis.com/css?family=Calligraffitti);
@-webkit-keyframes s {0% {stroke-dasharray: 0 300;}100% {stroke-dasharray: 300 0;}
}
@keyframes s {0% {stroke-dasharray: 0 300;}100% {stroke-dasharray: 300 0;}
}
@-webkit-keyframes f {0% {transform: translateY(-40px);opacity: 0.5;}50% {transform: scale(1.5);opacity: 0.1;}100% {transform: translateY(50vh);opacity: 0;}
}
@keyframes f {0% {transform: translateY(-40px);opacity: 0.5;}50% {transform: scale(1.5);opacity: 0.1;}100% {transform: translateY(50vh);opacity: 0;}
}
html {height: 100%;
}body {background: #a32300;font-family: "Calligraffitti";height: 100%;text-align: center;
}svg {margin-top: calc(50vh - 75px);width: 300px;
}.Merry, .Christmas {fill: none;stroke: #fff;text-shadow: 0 0 14px #a32300;stroke-width: 4;stroke-dasharray: 0 100;text-anchor: middle;
}.Merry {font-size: 44px;
}
.Merry tspan:nth-child(1) {-webkit-animation: s 2s 1s linear forwards;animation: s 2s 1s linear forwards;
}
.Merry tspan:nth-child(2) {-webkit-animation: s 2s 2s linear forwards;animation: s 2s 2s linear forwards;
}
.Merry tspan:nth-child(3) {-webkit-animation: s 2s 3s linear forwards;animation: s 2s 3s linear forwards;
}
.Merry tspan:nth-child(4) {-webkit-animation: s 2s 4s linear forwards;animation: s 2s 4s linear forwards;
}
.Merry tspan:nth-child(5) {-webkit-animation: s 2s 5s linear forwards;animation: s 2s 5s linear forwards;
}.Christmas {font-size: 64px;stroke-width: 6;
}
.Christmas tspan:nth-child(1) {-webkit-animation: s 2s 6s linear forwards;animation: s 2s 6s linear forwards;
}
.Christmas tspan:nth-child(2) {-webkit-animation: s 2s 7s linear forwards;animation: s 2s 7s linear forwards;
}
.Christmas tspan:nth-child(3) {-webkit-animation: s 2s 8s linear forwards;animation: s 2s 8s linear forwards;
}
.Christmas tspan:nth-child(4) {-webkit-animation: s 2s 9s linear forwards;animation: s 2s 9s linear forwards;
}
.Christmas tspan:nth-child(5) {-webkit-animation: s 2s 10s linear forwards;animation: s 2s 10s linear forwards;
}
.Christmas tspan:nth-child(6) {-webkit-animation: s 2s 11s linear forwards;animation: s 2s 11s linear forwards;
}
.Christmas tspan:nth-child(7) {-webkit-animation: s 2s 12s linear forwards;animation: s 2s 12s linear forwards;
}
.Christmas tspan:nth-child(8) {-webkit-animation: s 2s 13s linear forwards;animation: s 2s 13s linear forwards;
}
.Christmas tspan:nth-child(9) {-webkit-animation: s 2s 14s linear forwards;animation: s 2s 14s linear forwards;
}.Snow {position: absolute;filter: blur(1px);top: 0;left: 0;width: 100%;font-size: 0;height: 100%;overflow: hidden;
}
.Snow-flake {-webkit-animation: f 4s linear infinite;animation: f 4s linear infinite;display: inline-block;border-radius: 50%;background: #fff;margin: 0 10px 0;width: 10px;height: 10px;transform: translateY(-40px);opacity: 0.5;
}
.Snow-flake:nth-child(1) {-webkit-animation-delay: -3.6793681361s;animation-delay: -3.6793681361s;
}
.Snow-flake:nth-child(2) {-webkit-animation-delay: -0.4661163393s;animation-delay: -0.4661163393s;
}
.Snow-flake:nth-child(3) {-webkit-animation-delay: -3.4905253225s;animation-delay: -3.4905253225s;
}
.Snow-flake:nth-child(4) {-webkit-animation-delay: -2.7553831417s;animation-delay: -2.7553831417s;
}
.Snow-flake:nth-child(5) {-webkit-animation-delay: -0.7750134007s;animation-delay: -0.7750134007s;
}
.Snow-flake:nth-child(6) {-webkit-animation-delay: -2.5446368156s;animation-delay: -2.5446368156s;
}
.Snow-flake:nth-child(7) {-webkit-animation-delay: -1.5677614822s;animation-delay: -1.5677614822s;
}
.Snow-flake:nth-child(8) {-webkit-animation-delay: -2.3025289221s;animation-delay: -2.3025289221s;
}
.Snow-flake:nth-child(9) {-webkit-animation-delay: -2.2273608114s;animation-delay: -2.2273608114s;
}
.Snow-flake:nth-child(10) {-webkit-animation-delay: -2.8704051936s;animation-delay: -2.8704051936s;
}
.Snow-flake:nth-child(11) {-webkit-animation-delay: -3.1400586948s;animation-delay: -3.1400586948s;
}
.Snow-flake:nth-child(12) {-webkit-animation-delay: -0.3667266026s;animation-delay: -0.3667266026s;
}
.Snow-flake:nth-child(13) {-webkit-animation-delay: -1.7854983938s;animation-delay: -1.7854983938s;
}
.Snow-flake:nth-child(14) {-webkit-animation-delay: -0.3196037779s;animation-delay: -0.3196037779s;
}
.Snow-flake:nth-child(15) {-webkit-animation-delay: -1.964419289s;animation-delay: -1.964419289s;
}
.Snow-flake:nth-child(16) {-webkit-animation-delay: -2.791841093s;animation-delay: -2.791841093s;
}
.Snow-flake:nth-child(17) {-webkit-animation-delay: -2.0680800485s;animation-delay: -2.0680800485s;
}
.Snow-flake:nth-child(18) {-webkit-animation-delay: -1.3058220809s;animation-delay: -1.3058220809s;
}
.Snow-flake:nth-child(19) {-webkit-animation-delay: -3.4707126316s;animation-delay: -3.4707126316s;
}
.Snow-flake:nth-child(20) {-webkit-animation-delay: -0.6200169916s;animation-delay: -0.6200169916s;
}
.Snow-flake:nth-child(21) {-webkit-animation-delay: -1.3589008464s;animation-delay: -1.3589008464s;
}
.Snow-flake:nth-child(22) {-webkit-animation-delay: -3.2398063322s;animation-delay: -3.2398063322s;
}
.Snow-flake:nth-child(23) {-webkit-animation-delay: -2.6176651192s;animation-delay: -2.6176651192s;
}
.Snow-flake:nth-child(24) {-webkit-animation-delay: -3.8524291697s;animation-delay: -3.8524291697s;
}
.Snow-flake:nth-child(25) {-webkit-animation-delay: -0.4768476793s;animation-delay: -0.4768476793s;
}
.Snow-flake:nth-child(26) {-webkit-animation-delay: -3.4299640078s;animation-delay: -3.4299640078s;
}
.Snow-flake:nth-child(27) {-webkit-animation-delay: -2.3016890045s;animation-delay: -2.3016890045s;
}
.Snow-flake:nth-child(28) {-webkit-animation-delay: -0.5442387221s;animation-delay: -0.5442387221s;
}
.Snow-flake:nth-child(29) {-webkit-animation-delay: -0.0972386453s;animation-delay: -0.0972386453s;
}
.Snow-flake:nth-child(30) {-webkit-animation-delay: -3.7545507289s;animation-delay: -3.7545507289s;
}
.Snow-flake:nth-child(31) {-webkit-animation-delay: -2.6359017685s;animation-delay: -2.6359017685s;
}
.Snow-flake:nth-child(32) {-webkit-animation-delay: -3.5004651428s;animation-delay: -3.5004651428s;
}
.Snow-flake:nth-child(33) {-webkit-animation-delay: -3.0667933556s;animation-delay: -3.0667933556s;
}
.Snow-flake:nth-child(34) {-webkit-animation-delay: -3.8334187764s;animation-delay: -3.8334187764s;
}
.Snow-flake:nth-child(35) {-webkit-animation-delay: -3.4092893657s;animation-delay: -3.4092893657s;
}
.Snow-flake:nth-child(36) {-webkit-animation-delay: -3.0679398153s;animation-delay: -3.0679398153s;
}
.Snow-flake:nth-child(37) {-webkit-animation-delay: -0.5319986551s;animation-delay: -0.5319986551s;
}
.Snow-flake:nth-child(38) {-webkit-animation-delay: -0.2151432213s;animation-delay: -0.2151432213s;
}
.Snow-flake:nth-child(39) {-webkit-animation-delay: -3.1537248027s;animation-delay: -3.1537248027s;
}
.Snow-flake:nth-child(40) {-webkit-animation-delay: -3.2429406902s;animation-delay: -3.2429406902s;
}
.Snow-flake:nth-child(41) {-webkit-animation-delay: -1.4561511317s;animation-delay: -1.4561511317s;
}
.Snow-flake:nth-child(42) {-webkit-animation-delay: -2.5445790184s;animation-delay: -2.5445790184s;
}
.Snow-flake:nth-child(43) {-webkit-animation-delay: -1.5814941713s;animation-delay: -1.5814941713s;
}
.Snow-flake:nth-child(44) {-webkit-animation-delay: -3.0079767172s;animation-delay: -3.0079767172s;
}
.Snow-flake:nth-child(45) {-webkit-animation-delay: -0.1491416773s;animation-delay: -0.1491416773s;
}
.Snow-flake:nth-child(46) {-webkit-animation-delay: -0.0382036011s;animation-delay: -0.0382036011s;
}
.Snow-flake:nth-child(47) {-webkit-animation-delay: -1.3252301845s;animation-delay: -1.3252301845s;
}
.Snow-flake:nth-child(48) {-webkit-animation-delay: -0.5701800381s;animation-delay: -0.5701800381s;
}
.Snow-flake:nth-child(49) {-webkit-animation-delay: -0.0226088033s;animation-delay: -0.0226088033s;
}
.Snow-flake:nth-child(50) {-webkit-animation-delay: -3.028402928s;animation-delay: -3.028402928s;
}
.Snow-flake:nth-child(51) {-webkit-animation-delay: -0.9428044719s;animation-delay: -0.9428044719s;
}
.Snow-flake:nth-child(52) {-webkit-animation-delay: -1.4180933824s;animation-delay: -1.4180933824s;
}
.Snow-flake:nth-child(53) {-webkit-animation-delay: -1.1818536686s;animation-delay: -1.1818536686s;
}
.Snow-flake:nth-child(54) {-webkit-animation-delay: -1.8777931193s;animation-delay: -1.8777931193s;
}
.Snow-flake:nth-child(55) {-webkit-animation-delay: -1.1268303298s;animation-delay: -1.1268303298s;
}.Love {position: absolute;background: #fff;bottom: 0;height: 44px;width: 100%;left: 0;color: #a32300;
}
.Love-heart, .Love-text {display: inline-block;font-family: sans-serif;line-height: 44px;
}修改位置
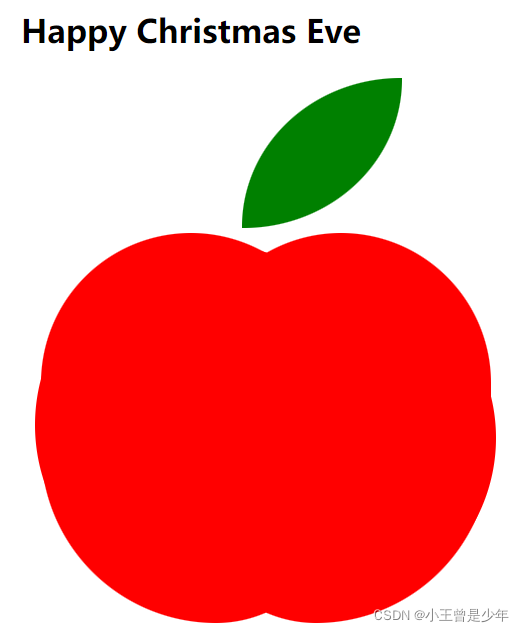
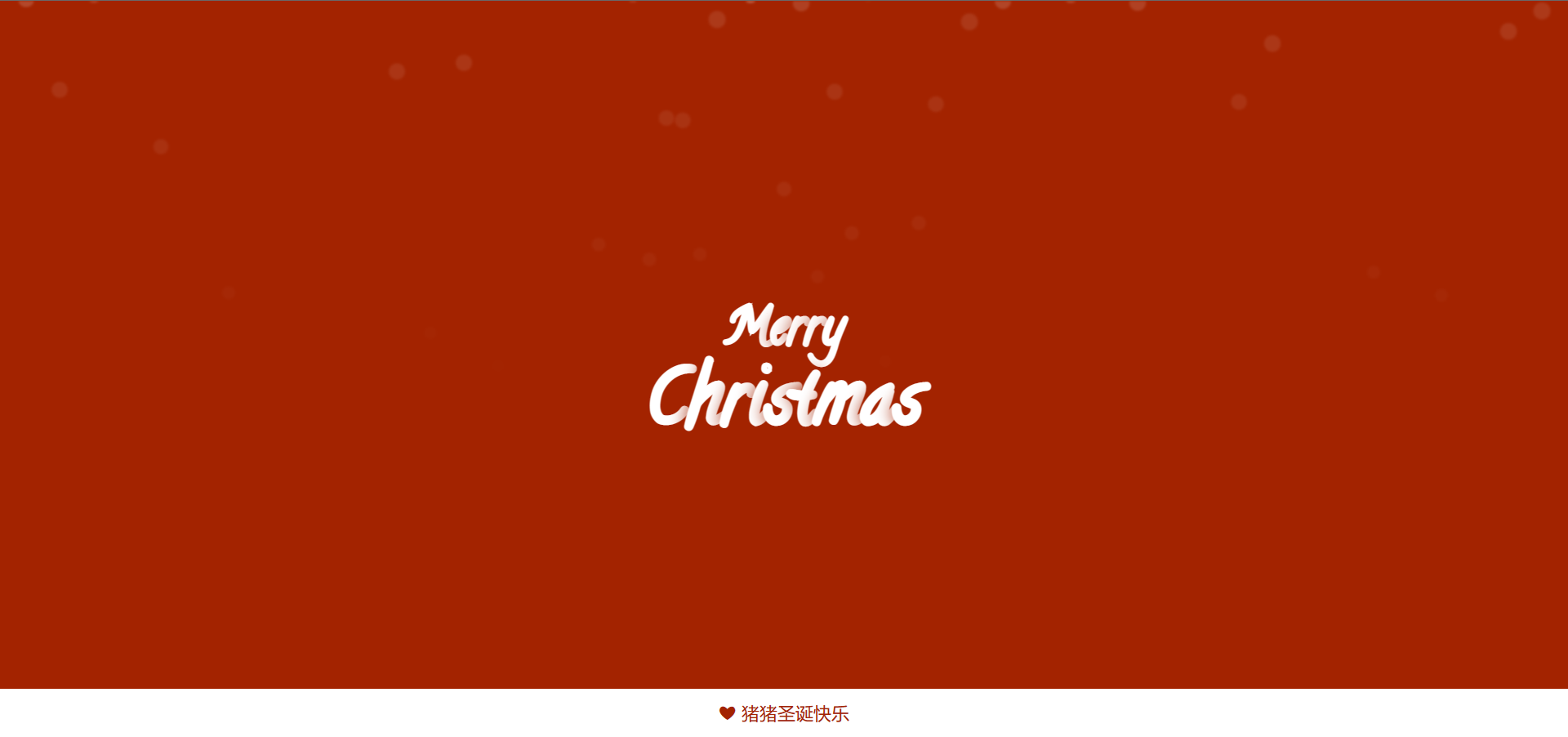
//修改文字部分<div class="Love-text">猪猪圣诞快乐</div>效果展示

🎊雪橇雪人圣诞贺卡
代码块
HTML
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>2022圣诞快乐 ♥ 猪猪</title><link rel="stylesheet" href="style.css"><script src="./js/animation.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/gsap/3.9.1/gsap.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/gsap/3.9.1/ScrollTrigger.min.js"></script>
</head>
<body><div class="box"><svg viewBox="0 0 800 596.74"><g id="merry"><path fill="#f2adab" d="M0 0h800v596.74H0z" /><path style="mix-blend-mode: multiply" id="shadow" fill="#eaeaea" d="M575.92 325.27L418 234.08l2.67-41.29-43.79 17.55-37.22-21.49a22.2 22.2 0 00-22.24 0L206.34 253c-13.39 2.93-29.72 7.25-32 8.17-3 1.24-40.93 33.92-58.91 37.29-12.35 2.31-28.09 18.51-36.75 28.45a21.87 21.87 0 00-6.43 7.78 22.5 22.5 0 00-2.19 11.89 22 22 0 0011 17.25L317.4 500.22a22 22 0 0014.6 2.69l.35.29 69.07-13.71 1.68-25.93 172.82-99.76a22.25 22.25 0 000-38.53z" /><g id="box1"><path fill="#eaeaea" style="mix-blend-mode: multiply" d="M178.66 204.15l-.8.17c-4-.57-10.11-.87-12.69 1.9a8.76 8.76 0 00-.8 1l-18.18 3.93-4.64 14.11-.64.32c-3.33 1.8-3 5.4-2.15 8.16l-.34 1L133 251.4l9.33 6.19 3.67-.8 1.28.85 30 19.87 19.21-4.15 9.66-2.09 22.85-4.94 5.45-16.64 2.29-7 4.51-13.78-30-19.87-1.24-.82.95-2.87-9.33-6.18z" /><path fill="#d36666" d="M280.62 236.01l-51.31-22.16V154.6l51.31 29.63v51.78z" /><path fill="#af5555" d="M177.99 236.03l51.31-22.16v-59.25l-51.31 29.62v51.79z" /><path fill="#db6a6a" d="M229.31 213.86v51.8l-22.69-13.1-9.59-5.53-19.04-11v-51.8l19.04 11 9.59 5.53 22.68 13.09.01.01z" /><path fill="#e87979" d="M280.62 184.23v51.79l-51.31 29.63v-51.79l51.31-29.63z" /><path fill="#e6e6e6" d="M280.62 181.38v9.69l-51.31 29.62v-9.68l51.31-29.63zM229.3 211v9.69l-51.31-29.62v-9.69L229.3 211z" style="mix-blend-mode: multiply" /><path fill="#ed8d8d" d="M229.3 218.76l-54.95-31.7v-14.03l22.81-13.13 9.59-5.52 22.86-13.18 22.61 13.05 9.58 5.53 22.76 13.17v13.99l-55.26 31.82z" /><path fill="#ed8e8e" d="M284.56 172.95l-22.87 13.15-9.57 5.53-22.82 13.15-28.54-16.49-6.19-3.57-20.22-11.69 22.81-13.13 9.59-5.52 22.86-13.18 22.61 13.05 9.58 5.53 22.76 13.17z" /><path fill="#e87979" d="M229.31 218.76l55.25-31.82v-13.99l-55.25 31.82v13.99z" /><path fill="#db6a6a" d="M174.35 173.06l54.95 31.71v13.99l-54.95-31.7v-14z" /><path fill="#ffcb8e" d="M261.8 159.81l-55.18 31.86-9.59-5.53 55.19-31.86 9.58 5.53z" /><path fill="#ffcb8e" d="M261.72 186.14l-9.57 5.53-.03-.01-54.96-31.73 9.59-5.52 54.94 31.72.03.01z" /><path fill="#ffcb8e" d="M261.72 246.95V186.13l-9.57 5.53V252.47l9.57-5.52zM206.62 191.66v60.9l-9.59-5.53v-60.9l9.59 5.53z" /><path fill="#e6e6e6" style="mix-blend-mode: multiply" d="M191.65 183.07a14.58 14.58 0 00-3.68 7.08c6.36-2.5 9.82 5 9.82 5-.17-3 3-6.86 3-6.86 11.92-11.78 20.38-11 20.38-11-7.31-5.7-26.27 3.47-29.52 5.78z" /><path fill="#ffcb8e" d="M222.65 171.51s-25.62-4.69-38.37 12.72c0 0 8.13-.49 10.22 6.22 0 0 12.9-14.8 27.14-13.07z" /><path fill="#e6e6e6" style="mix-blend-mode: multiply" d="M257.94 184.56s6.07 4.86 6.51 8.82c-6.45-1.71-11.56 5.36-11.56 5.36a24.63 24.63 0 00-1.52-6.68c-3.84-10.68-18-16-18-16 7.7-5.06 21.54 5.94 24.57 8.5z" /><path fill="#ffcb8e" d="M232.32 170.17s24.33-.66 35.56 17.76a13.4 13.4 0 00-12.56 5.45s-6.67-16.25-22.49-17.28z" /><path fill="#e6e6e6" style="mix-blend-mode: multiply" d="M233.75 173.68s20.83 4.22 24.41 1c2.22-2 1-17.37-9-14s-15.41 13-15.41 13z" /><path fill="#ffcb8e" d="M263.09 163.18s-5.84-13.35-13.71-12c-9.63 1.64-20.07 16.23-20.07 16.23l4.44 6.28z" /><path fill="#eab783" d="M233.75 173.68s25.57-19.82 29.34-10.5c4.68 11.59-29.34 10.5-29.34 10.5z" /><path fill="#e6e6e6" style="mix-blend-mode: multiply" d="M225 174.7s-29.38 3.34-30.44.75c-2.69-6.53 2.09-10.24 2.09-10.24s24.78-1.81 28.35 9.49z" /><path fill="#ffcb8e" d="M195.68 164.2s5.83-13.35 13.7-12c9.63 1.65 20.07 16.23 20.07 16.23L225 174.7z" /><path fill="#eab783" d="M225 174.7s-25.57-19.81-29.33-10.5C191 175.79 225 174.7 225 174.7z" /></g><g id="box2"><path fill="#eaeaea" style="mix-blend-mode: multiply" d="M501.48 170.24l-.79.17c-4-.57-10.12-.87-12.69 1.9a7.8 7.8 0 00-.8 1l-18.2 3.95-4.64 14.11-.65.32c-3.32 1.79-3 5.4-2.14 8.16l-.34 1-5.47 16.61 9.33 6.18 3.67-.79 1.27.85 30 19.87 19.21-4.15 9.67-2.09 22.89-5 5.45-16.64 2.28-7 4.53-13.69-30-19.87-1.24-.82.94-2.87-9.33-6.19z" /><path fill="#d36666" d="M603.45 202.1l-51.32-22.16v-59.25l51.32 29.62v51.79z" /><path fill="#af5555" d="M500.81 202.12l51.32-22.16V120.7l-51.32 29.63v51.79z" /><path fill="#db6a6a" d="M552.14 179.95v51.8l-22.7-13.11-9.58-5.53-19.05-10.99v-51.8l19.05 11 9.58 5.53 22.68 13.09.02.01z" /><path fill="#e87979" d="M603.45 150.32v51.79l-51.31 29.63v-51.79l51.31-29.63z" /><path fill="#e6e6e6" d="M603.45 147.47v9.69l-51.31 29.61v-9.67l51.31-29.63zM552.12 177.09v9.68l-51.31-29.61v-9.69l51.31 29.62z" style="mix-blend-mode: multiply" /><path fill="#ed8d8d" d="M552.13 184.85l-54.96-31.71v-14.02l22.82-13.14 9.58-5.51 22.87-13.18 22.6 13.04 9.58 5.54 22.77 13.17v13.99l-55.26 31.82z" /><path fill="#ed8e8e" d="M607.39 139.04l-22.87 13.15-9.57 5.53-22.83 13.15-28.53-16.49-6.2-3.57-20.22-11.69 22.82-13.14 9.58-5.51 22.87-13.18 22.6 13.04 9.58 5.54 22.77 13.17z" /><path fill="#e87979" d="M552.13 184.85l55.26-31.82v-13.99l-55.26 31.81v14z" /><path fill="#db6a6a" d="M497.17 139.15l54.96 31.7v14l-54.96-31.71v-13.99z" /><path fill="#ffcb8e" d="M584.62 125.9l-55.18 31.86-9.58-5.53 55.18-31.87 9.58 5.54z" /><path fill="#ffcb8e" d="M584.54 152.23l-9.56 5.53-.03-.01-54.96-31.74 9.58-5.51 54.95 31.72.02.01z" /><path fill="#ffcb8e" d="M584.54 213.03v-60.81l-9.56 5.53v60.8l9.56-5.52zM529.44 157.75v60.89l-9.58-5.53v-60.89l9.58 5.53z" /><path fill="#e6e6e6" style="mix-blend-mode: multiply" d="M514.48 149.16a14.56 14.56 0 00-3.69 7.08c6.37-2.5 9.83 5 9.83 5-.17-3 3-6.86 3-6.86 11.91-11.78 20.38-11 20.38-11-7.31-5.71-26.27 3.47-29.52 5.78z" /><path fill="#ffcb8e" d="M545.47 137.6s-25.61-4.69-38.36 12.72c0 0 8.12-.49 10.22 6.21 0 0 12.9-14.79 27.14-13.06z" /><path fill="#e6e6e6" style="mix-blend-mode: multiply" d="M580.77 150.65s6.06 4.86 6.5 8.82c-6.45-1.71-11.56 5.36-11.56 5.36a24.45 24.45 0 00-1.51-6.68c-3.85-10.68-18-16-18-16 7.7-5.08 21.53 5.92 24.57 8.5z" /><path fill="#ffcb8e" d="M555.15 136.26s24.33-.67 35.56 17.76a13.42 13.42 0 00-12.57 5.45s-6.66-16.26-22.49-17.29z" /><path fill="#e6e6e6" style="mix-blend-mode: multiply" d="M556.58 139.77s20.83 4.22 24.41 1c2.22-2 1-17.37-9-14s-15.41 13-15.41 13z" /><path fill="#ffcb8e" d="M585.91 129.27s-5.83-13.36-13.7-12c-9.63 1.64-20.07 16.22-20.07 16.22l4.44 6.29z" /><path fill="#eab783" d="M556.58 139.77s25.57-19.82 29.33-10.5c4.69 11.59-29.33 10.5-29.33 10.5z" /><path fill="#e6e6e6" style="mix-blend-mode: multiply" d="M547.84 140.79s-29.39 3.34-30.45.75c-2.68-6.53 2.09-10.24 2.09-10.24s24.78-1.81 28.36 9.49z" /><path fill="#ffcb8e" d="M518.5 130.29s5.84-13.35 13.71-12c9.63 1.64 20.07 16.23 20.07 16.23l-4.44 6.28z" /><path fill="#eab783" d="M547.84 140.79s-25.57-19.79-29.34-10.5c-4.68 11.59 29.34 10.5 29.34 10.5z" /></g><g id="box3"><path fill="#eaeaea" style="mix-blend-mode: multiply" d="M563.73 216.32l-.73.16c-3.73-.53-9.35-.81-11.73 1.76a7.46 7.46 0 00-.74.94l-16.8 3.63-4.29 13.05c-.21.09-.41.19-.6.29-3.07 1.66-2.79 5-2 7.54l-.32.95-5 15.35 8.62 5.71 3.39-.73 1.18.78 27.71 18.37 17.76-3.84 8.93-1.93 21.16-4.57 5-15.38 2.12-6.44 4.17-12.73-27.7-18.37-1.15-.76.88-2.65-8.59-5.71z" /><path fill="#d36666" d="M657.98 245.78l-47.43-20.49v-54.77l47.43 27.39v47.87z" /><path fill="#af5555" d="M563.12 245.79l47.43-20.48v-54.77l-47.43 27.38v47.87z" /><path fill="#db6a6a" d="M610.55 225.3v47.88l-20.97-12.11-8.86-5.12-17.61-10.16v-47.88l17.61 10.17 8.86 5.11 20.96 12.1.01.01z" /><path fill="#e87979" d="M657.98 197.91v47.87l-47.43 27.39V225.3l47.43-27.39z" /><path fill="#e6e6e6" d="M657.98 195.28v8.95l-47.43 27.38v-8.94l47.43-27.39zM610.54 222.66v8.95l-47.43-27.38v-8.95l47.43 27.38z" style="mix-blend-mode: multiply" /><path fill="#ed8d8d" d="M610.55 229.83l-50.8-29.31V187.56l21.09-12.14 8.86-5.1 21.13-12.18 20.89 12.06 8.86 5.11 21.04 12.18v12.93l-51.07 29.41z" /><path fill="#ed8e8e" d="M661.62 187.49l-21.14 12.15-8.84 5.11-21.1 12.16-26.38-15.25-5.72-3.29-18.69-10.81 21.09-12.14 8.86-5.1 21.13-12.18 20.89 12.06 8.86 5.11 21.04 12.18z" /><path fill="#e87979" d="M610.55 229.83l51.07-29.41v-12.93l-51.07 29.4v12.94z" /><path fill="#db6a6a" d="M559.75 187.59l50.8 29.3v12.94l-50.8-29.31v-12.93z" /><path fill="#ffcb8e" d="M640.58 175.34l-51 29.45-8.86-5.11 51-29.45 8.86 5.11z" /><path fill="#ffcb8e" d="M640.51 199.68l-8.85 5.11-.02-.01-50.8-29.33 8.86-5.1 50.78 29.31.03.02z" /><path fill="#ffcb8e" d="M640.51 255.88v-56.22l-8.85 5.12V260.98l8.85-5.1zM589.58 204.78v56.29l-8.86-5.12v-56.29l8.86 5.12z" /><path fill="#e6e6e6" style="mix-blend-mode: multiply" d="M575.75 196.84a13.45 13.45 0 00-3.41 6.55c5.88-2.32 9.08 4.64 9.08 4.64-.16-2.75 2.74-6.34 2.74-6.34 11-10.89 18.84-10.2 18.84-10.2-6.73-5.27-24.25 3.22-27.25 5.35z" /><path fill="#ffcb8e" d="M604.39 186.16s-23.67-4.34-35.46 11.75c0 0 7.51-.45 9.45 5.75 0 0 11.92-13.68 25.08-12.08z" /><path fill="#e6e6e6" style="mix-blend-mode: multiply" d="M637 198.22s5.6 4.49 6 8.15c-6-1.58-10.68 4.95-10.68 4.95a22.83 22.83 0 00-1.4-6.17c-3.56-9.87-16.68-14.8-16.68-14.8 7.18-4.68 19.97 5.48 22.76 7.87z" /><path fill="#ffcb8e" d="M613.34 184.91s22.49-.61 32.86 16.42a12.4 12.4 0 00-11.61 5s-6.16-15-20.79-16z" /><path fill="#e6e6e6" style="mix-blend-mode: multiply" d="M614.66 188.16s19.25 3.9 22.56 1c2-1.81.93-16-8.36-13s-14.2 12-14.2 12z" /><path fill="#ffcb8e" d="M641.77 178.45s-5.39-12.34-12.67-11.1c-8.9 1.52-18.55 15-18.55 15l4.11 5.81z" /><path fill="#eab783" d="M614.66 188.16s23.63-18.32 27.11-9.71c4.33 10.72-27.11 9.71-27.11 9.71z" /><path fill="#e6e6e6" style="mix-blend-mode: multiply" d="M606.58 189.1s-27.16 3.09-28.14.69a8 8 0 011.93-9.46s22.9-1.67 26.21 8.77z" /><path fill="#ffcb8e" d="M579.47 179.4s5.39-12.34 12.67-11.1c8.89 1.52 18.55 15 18.55 15l-4.11 5.8z" /><path fill="#eab783" d="M606.58 189.1s-23.63-18.31-27.11-9.7c-4.33 10.71 27.11 9.7 27.11 9.7z" /></g><g><path fill="#f3fbff" id="ground" d="M658.44 298.43a22 22 0 01-11 17.25L411.13 452.09a22.21 22.21 0 01-22.24 0l-236.3-136.41a22.26 22.26 0 010-38.53l236.3-136.43a22.21 22.21 0 0122.24 0l236.28 136.43a22.06 22.06 0 0111.03 21.28z" /><path fill="#e1f4fc" d="M658.44 332.84a21.94 21.94 0 01-11 17.25L411.13 486.5a22.21 22.21 0 01-22.24 0l-236.3-136.41a22 22 0 01-11-17.25 21.39 21.39 0 010-3.92l-.1-30.49h.1a22 22 0 0011 17.25l236.3 136.41a22.21 22.21 0 0022.24 0l236.28-136.41a22 22 0 0011-17.25v30.38a22.6 22.6 0 01.03 4.03z" /><path fill="#f3fbff" d="M144.62 284.94s20.63-41.22 70.88-37c0 0 22.21-12 25.67-20.42s17.92-20 25.43-22.74c10.23-3.77 15.1-12.21 23.94-15.68 11.61-4.55 21.22-2 31.76-5.89 8.26-3 46.43-45.43 73.72-38.75s27.52-2.81 39.29 0 24.85 20.79 36 23.61 45.13 11.64 49.52 19.42 23.71 32.29 39 33.2 32.39 10 40 14.85c23.57 15.14 52.1 45 52.1 45z" /><path fill="#e1f4fc" d="M379.25 365.8l-25.27-14.59 19.07-11.01 6.32 3.65-12.72 7.34 6.32 3.65 6.36-3.67 6.31 3.64-6.35 3.68 6.32 3.64 12.71-7.34 6.32 3.65-19.08 11.01-6.31-3.65zM341.26 358.55l6.32 3.65-.04 7.32-12.67.02-6.32-3.65-6.36 3.67 31.59 18.24 6.36-3.67-18.96-10.94 12.68-.02.04-7.32 18.95 10.94 6.36-3.67-31.59-18.24-6.36 3.67zM525.33 303.35l6.31 3.65-.04 7.31-12.67.03-6.32-3.65-6.36 3.67 31.59 18.24 6.36-3.67-18.95-10.94 12.67-.03.04-7.32 18.95 10.95 6.36-3.67-31.59-18.24-6.35 3.67zM398.48 325.52l-19.07 11L411 354.77l6.36-3.67-12.63-7.3h25.35l-6.32-3.65h-12.68l6.36-3.67zm6.28 11l-6.36 3.67-6.32-3.65 6.36-3.67zM436.14 354.61l-19.07 11 31.59 18.24 6.36-3.67-12.64-7.3 25.35-.05-6.32-3.64h-12.67l6.36-3.67zm6.28 11l-6.36 3.67-6.31-3.64 6.35-3.67zM423.91 310.84l-19.07 11 31.58 18.24 6.36-3.67-12.63-7.3h25.34l-6.31-3.65H436.5l6.36-3.67zm6.28 11l-6.36 3.68-6.32-3.65 6.36-3.67zM430.26 307.17l12.64 7.29 6.36-3.67 18.95 10.95 6.36-3.67-18.96-10.95 6.36-3.67-12.63-7.29-6.36 3.67 6.32 3.65-6.36 3.67-6.32-3.65-6.36 3.67zM385.49 384.09l-19.08 11.01L398 413.33l19.07-11.01-6.32-3.64-12.71 7.34-18.95-10.95 12.71-7.34-6.31-3.64zM391.84 380.42l31.59 18.23 6.36-3.67-12.64-7.29 6.36-3.67 12.63 7.29 6.36-3.67-31.58-18.24-6.36 3.67 12.63 7.3-6.36 3.67-12.63-7.29-6.36 3.67zM474.47 332.71l-19.07 11.01 18.95 10.95 12.71-7.35 6.32 3.65-12.71 7.34 6.31 3.65 19.07-11.01-18.95-10.94-12.71 7.34-6.32-3.65 12.72-7.34-6.32-3.65zM582.54 270.32l-19.07 11.01 18.95 10.94 12.71-7.34 6.32 3.65-12.71 7.34 6.32 3.64 19.07-11.01-18.96-10.94-12.71 7.34-6.32-3.65 12.72-7.34-6.32-3.64zM480.82 329.04l6.32 3.65 6.36-3.67 25.27 14.59 6.36-3.67-25.27-14.59 6.35-3.67-6.31-3.65-19.08 11.01zM538 296l31.59 18.24 6.35-3.67-12.63-7.3 6.36-3.67 12.63 7.29 6.36-3.67L557.11 285zm25.35-.05l-6.35 3.68-6.29-3.63 6.36-3.67z" /><path fill="#eaeaea" d="M328.55 365.89l6.32 3.65-.04 7.32-6.32-3.65.04-7.32zM347.54 369.52l-.02 3.66 6.34-.01.04-7.32 18.95 10.94 6.36-3.67-31.59-18.24-.04 7.32-.04 7.32zM341.18 373.19l18.96 10.94-6.36 3.67-12.64-7.29.04-7.32zM512.61 310.69l6.32 3.65-.04 7.31-6.32-3.64.04-7.32zM531.6 314.31l-.02 3.66 6.34-.01.04-7.32 18.95 10.95 6.36-3.67-31.59-18.24-.04 7.32-.04 7.31zM525.25 317.99l18.95 10.94-6.36 3.67-12.63-7.3.04-7.31zM366.65 351.19l6.32 3.65-.04 7.32-6.32-3.65.04-7.32zM379.29 358.49l6.32 3.64-.05 7.32-6.31-3.65.04-7.31zM398.32 354.79l6.32 3.65-6.36 3.67.04-7.32zM379.33 351.17l6.31 3.64-6.35 3.68.04-7.32zM373.05 340.2l6.32 3.65-6.36 3.67.04-7.32zM404.72 343.8l12.63 7.3-6.36 3.67-6.31-3.65.04-7.32zM430.15 329.12l12.63 7.3-6.36 3.67-6.31-3.65.04-7.32zM442.38 372.89l12.64 7.3-6.36 3.67-6.32-3.65.04-7.32zM430.07 343.76l-6.32-3.65-12.68.02 6.36-3.67-18.95-10.94-.04 7.32 6.32 3.65-.04 7.31 6.33-.01 19.02-.03zM455.5 329.08l-6.32-3.65-12.68.02 6.36-3.67-18.95-10.94-.04 7.32 6.32 3.65-.04 7.31 6.33-.01v-.01l19.02-.02zM467.73 372.85l-6.32-3.65-12.67.02 6.36-3.67-18.96-10.94-.03 7.32 6.31 3.64-.04 7.32 6.34-.01 19.01-.03zM398.4 340.16l-.04 7.31-6.32-3.64.04-7.32 6.32 3.65zM423.83 325.48l-.04 7.31-6.32-3.64.04-7.32 6.32 3.65zM436.06 369.24l-.04 7.32-6.31-3.65.04-7.31 6.31 3.64zM436.62 303.5l-.04 7.32 6.32 3.64.04-7.31-6.32-3.65zM455.61 307.12l6.36-3.67-12.63-7.29-.08 14.63 18.95 10.95 6.36-3.67-18.96-10.95zM582.54 270.32l-.04 7.31 6.36-3.67-6.32-3.64zM595.17 277.61l-.04 7.32 6.32 3.65-.04 7.31 12.72-7.34-18.96-10.94zM582.46 284.95l-.04 7.32-6.32-3.65.04-7.32 6.32 3.65zM557.11 285l-.04 7.32 6.32 3.64-.04 7.32 6.36-3.67 12.63 7.29 6.36-3.66L557.11 285zM557.03 299.63l-.04 7.32-6.32-3.65.04-7.31 6.32 3.64zM563.35 303.28l12.63 7.29-6.35 3.68-6.32-3.65.04-7.32zM499.9 318.03l-.04 7.32 6.35-3.67-6.31-3.65zM525.13 339.94l-6.36 3.67-19.1-10.94.19-7.32 25.27 14.59zM474.47 332.71l-.04 7.32 6.36-3.67-6.32-3.65zM474.39 347.35l-.04 7.32-6.32-3.65.04-7.32 6.32 3.65zM487.1 340.01l-.04 7.31 6.32 3.65-.04 7.32 12.71-7.34-18.95-10.94zM410.92 369.4l-.04 7.32 6.31 3.65-.04 7.32 6.36-3.67 12.63 7.29 6.36-3.67-31.58-18.24zM429.79 394.98l-6.36 3.67-6.32-3.65.04-7.31 12.64 7.29zM410.83 384.04l-.03 7.32-18.96-10.94 6.36-3.67 12.63 7.29zM385.49 384.09l-.04 7.31 6.35-3.67-6.31-3.64zM379.09 395.07l-.04 7.32L398 413.33l.04-7.31-18.95-10.95zM410.75 398.68l-.03 7.31 6.35-3.67-6.32-3.64z" style="mix-blend-mode: multiply" /><path fill="#e1f4fc" d="M442.96 351l31.59 18.23 6.31-3.65-31.58-18.23-6.32 3.65z" /><path fill="#eaeaea" d="M449.28 347.35v7.36l25.27 14.52 6.31-3.65-31.58-18.23z" style="mix-blend-mode: multiply" /><path fill="#e1f4fc" d="M398.45 455v34.41a22.28 22.28 0 01-9.56-2.93l-236.3-136.39a22 22 0 01-11-17.25 21.39 21.39 0 010-3.92l-.1-30.49h.1a22 22 0 0011 17.25l236.3 136.41a22.28 22.28 0 009.56 2.91z" /><path fill="#eaeaea" style="mix-blend-mode: multiply" d="M398.45 455v34.41a22.28 22.28 0 01-9.56-2.93l-236.3-136.39a22 22 0 01-11-17.25 21.39 21.39 0 010-3.92l-.1-30.49h.1a22 22 0 0011 17.25l236.3 136.41a22.28 22.28 0 009.56 2.91z" /></g><g id="snowman-container"><g id="snowman"><g id="board"><path fill="#e97171" d="M440.19 238.92l-119.76 69.13-3.87 2.23s-11.23 7.88-18.22-4.1c-1.73-3 .56-5.79 2.33-7.37a13.76 13.76 0 011.66-1.29 23.51 23.51 0 002.4 5.55c.07.09.12.19.2.28 1 1.49 2.31 2.62 3.85 2.44L368 271.6l36.23-20.92 28.16-16.26z" /><path fill="#f2f2f2" style="mix-blend-mode: multiply" d="M404.24 250.68A48.14 48.14 0 01368 271.6zM320.41 308.07l-3.87 2.23s-11.23 7.88-18.22-4.1c-1.55-3 .63-5.79 2.33-7.37a13.76 13.76 0 011.66-1.29 23.51 23.51 0 002.4 5.55c.07.09.12.19.2.28 2.92 4.5 8.96 8.01 15.5 4.7z" /><path fill="#e97171" d="M408.62 222l-71.52 41.29-48.25 27.85-3.85 2.26s-11.24 7.88-18.23-4.11c-1.73-3 .57-5.79 2.34-7.36a13.76 13.76 0 011.66-1.29 23.22 23.22 0 002.4 5.55c.06.09.12.19.19.28 1 1.48 2.31 2.62 3.86 2.44l59.25-34.22 36.23-20.92 28.17-16.26h.07z" /><path fill="#f2f2f2" style="mix-blend-mode: multiply" d="M288.84 291.15L285 293.4s-11.24 7.88-18.23-4.11c-1.55-3 .63-5.79 2.34-7.36a13.76 13.76 0 011.66-1.29 23.22 23.22 0 002.4 5.55c.06.09.12.19.19.28 2.89 4.53 8.94 8 15.48 4.68zM408.62 222l-71.52 41.29a47 47 0 01-6.38-5.21l70.18-40.54z" /></g><g id="snowman-body"><g id="right-arm" class="arms"><g id="stick-back"><ellipse cx="305.78" cy="216.1" fill="#afc9e9" rx="1.11" ry="1.92" transform="matrix(.87 -.5 .5 .87 -67.09 181.84)" /><ellipse cx="316.37" cy="209.99" fill="#afc9e9" rx="1.11" ry="1.92" transform="rotate(-30 316.3729 209.9919)" /><path fill="#afc9e9" d="M304.68 214.56l10.69-6.21 1.98 3.29-10.48 6.02-2.19-3.1z" /><path stroke="#afc9e9" stroke-linecap="round" stroke-miterlimit="10" stroke-width="1.2898" d="M372.7 177.47l-57.4 33.14M366.55 179l3.5 2.02" /></g><path id="right-arm-1" fill="none" stroke="#ffcb8e" stroke-linecap="round" stroke-miterlimit="10" stroke-width="2.5796" d="M333.78 198.65l-21.15 13.33" /></g><circle cx="369.17" cy="216.92" r="48.26" fill="#fff" /><path fill="#f2f2f2" d="M409.23 243.83a48.26 48.26 0 11-67-67 48.26 48.26 0 0067 67z" /><circle cx="341.65" cy="210.86" r="3.09" fill="#666" /><circle cx="340.46" cy="224.44" r="3.09" fill="#666" /><circle cx="345.68" cy="239.33" r="3.09" fill="#666" /><g id="left-arm" class="arms"><path id="left-arm-1" fill="none" stroke="#ffcb8e" stroke-linecap="round" stroke-miterlimit="10" stroke-width="2.5796" d="M392.3 210.83l-15.86 17.5" /><g id="stick-front"><ellipse cx="371.21" cy="231.43" fill="#afc9e9" rx="1.11" ry="1.92" transform="rotate(-30 371.2098 231.4254)" /><ellipse cx="381.8" cy="225.31" fill="#afc9e9" rx="1.11" ry="1.92" transform="rotate(-30 381.8096 225.3056)" /><path fill="#afc9e9" d="M370.11 229.88l10.69-6.2 1.97 3.28-10.48 6.03-2.18-3.11z" /><path stroke="#afc9e9" stroke-linecap="round" stroke-miterlimit="10" stroke-width="1.2898" d="M438.13 192.79l-57.4 33.14M431.98 194.32l3.5 2.02" /></g></g></g><g id="snoman-head" class="head"><g id="snoman-head-base"><circle cx="353.86" cy="169.88" r="30.62" fill="#fff" /><path fill="#f2f2f2" d="M379.28 187a30.62 30.62 0 11-42.5-42.5 30.63 30.63 0 0042.5 42.5z" /></g><g id="snaman-face"><circle cx="349.85" cy="176.86" r="3.09" fill="#666" /><circle cx="332.39" cy="174.38" r="3.09" fill="#666" /><path fill="#931a25" d="M338.31 182.84l-5.92 3.42" /><path fill="#ffcb8e" d="M339.28 184.51l-6.45 2.49a.91.91 0 01-.89-1.56l5.4-4.32a2 2 0 012.45 3.06 2.38 2.38 0 01-.51.33z" /></g></g><g id="hat" class="head"><ellipse id="hat-btm" cx="354.16" cy="149.88" fill="none" stroke="#fff" stroke-miterlimit="10" stroke-width="6.7717" rx="22.3" ry="11.68" /><path id="hat-1" fill="#e97171" d="M332.84 146.29s.5-29.83 83.76-19.16c0 0-42.88 25.53-45.39 26.57 0 0-33.76 16.5-38.37-7.41z" /><circle id="hat-ball" cx="417.43" cy="127.17" r="5.99" fill="#fff" /></g></g></g><g id="box4"><path fill="#eaeaea" style="mix-blend-mode: multiply" d="M217 456.54l-.79.17c-4-.57-10.12-.87-12.7 1.9a7.73 7.73 0 00-.79 1l-18.18 3.93-4.65 14.12-.64.31c-3.32 1.8-3 5.41-2.15 8.16l-.33 1-5.47 16.61 9.33 6.19 3.67-.8 1.28.85 30 19.87 19.21-4.15 9.66-2.09 22.9-4.95 5.45-16.64 2.29-7 4.51-13.77-30-19.88-1.23-.82.94-2.87-9.31-6.09z" /><path fill="#d36666" d="M318.99 488.41l-51.32-22.16v-59.26l51.32 29.63v51.79z" /><path fill="#af5555" d="M216.35 488.42l51.32-22.16v-59.25l-51.32 29.63v51.78z" /><path fill="#db6a6a" d="M267.68 466.25v51.8l-22.7-13.1-9.58-5.53-19.05-11v-51.8l19.05 11 9.58 5.53 22.68 13.09.02.01z" /><path fill="#e87979" d="M318.99 436.62v51.8l-51.31 29.62v-51.79l51.31-29.63z" /><path fill="#e6e6e6" d="M318.99 433.78v9.68l-51.31 29.62v-9.68l51.31-29.62zM267.66 463.39v9.69l-51.31-29.62v-9.68l51.31 29.61z" style="mix-blend-mode: multiply" /><path fill="#ed8d8d" d="M267.67 471.15l-54.96-31.7v-14.02l22.82-13.14 9.58-5.52 22.86-13.18 22.61 13.05 9.58 5.53 22.77 13.17v14l-55.26 31.81z" /><path fill="#ed8e8e" d="M322.93 425.34l-22.87 13.15-9.57 5.53-22.83 13.15-28.54-16.49-6.19-3.57-20.22-11.68 22.82-13.14 9.58-5.52 22.86-13.18 22.61 13.05 9.58 5.53 22.77 13.17z" /><path fill="#e87979" d="M267.67 471.15l55.26-31.81v-14l-55.26 31.82v13.99z" /><path fill="#db6a6a" d="M212.71 425.46l54.96 31.7v13.99l-54.96-31.7v-13.99z" /><path fill="#ffcb8e" d="M300.16 412.2l-55.18 31.86-9.58-5.53 55.18-31.86 9.58 5.53z" /><path fill="#ffcb8e" d="M300.08 438.53l-9.57 5.53-.02-.01-54.96-31.73 9.58-5.52 54.95 31.72.02.01z" /><path fill="#ffcb8e" d="M300.08 499.34V438.52l-9.57 5.53V504.86l9.57-5.52zM244.98 444.05v60.9l-9.58-5.53v-60.9l9.58 5.53z" /><path fill="#e6e6e6" style="mix-blend-mode: multiply" d="M230 435.47a14.5 14.5 0 00-3.69 7.08c6.37-2.51 9.82 5 9.82 5-.16-3 3-6.86 3-6.86 11.92-11.78 20.39-11 20.39-11-7.3-5.69-26.26 3.47-29.52 5.78z" /><path fill="#ffcb8e" d="M261 423.91s-25.61-4.69-38.36 12.71c0 0 8.12-.48 10.22 6.22 0 0 12.9-14.8 27.14-13.07z" /><path fill="#e6e6e6" style="mix-blend-mode: multiply" d="M296.31 437s6.06 4.86 6.5 8.82c-6.45-1.71-11.56 5.36-11.56 5.36a24.45 24.45 0 00-1.51-6.68c-3.85-10.67-18-16-18-16 7.7-5.12 21.53 5.88 24.57 8.5z" /><path fill="#ffcb8e" d="M270.69 422.56s24.33-.66 35.56 17.77a13.4 13.4 0 00-12.57 5.44s-6.66-16.25-22.49-17.28z" /><path fill="#e6e6e6" style="mix-blend-mode: multiply" d="M272.11 426.07s20.84 4.22 24.42 1.05c2.22-2 1-17.37-9-14s-15.42 12.95-15.42 12.95z" /><path fill="#ffcb8e" d="M301.45 415.57s-5.83-13.35-13.71-12c-9.62 1.65-20.07 16.23-20.07 16.23l4.44 6.28z" /><path fill="#eab783" d="M272.11 426.07s25.57-19.81 29.34-10.5c4.69 11.59-29.34 10.5-29.34 10.5z" /><path fill="#e6e6e6" style="mix-blend-mode: multiply" d="M263.38 427.1s-29.39 3.33-30.45.74c-2.68-6.53 2.09-10.24 2.09-10.24s24.78-1.81 28.36 9.5z" /><path fill="#ffcb8e" d="M234 416.6s5.83-13.36 13.71-12c9.63 1.64 20.07 16.22 20.07 16.22l-4.44 6.29z" /><path fill="#eab783" d="M263.38 427.1s-25.57-19.82-29.38-10.5c-4.64 11.59 29.38 10.5 29.38 10.5z" /></g><circle class="snow-clone" id="snow" cx="115.05" cy="117.16" r="6.97" fill="#ffffff" /><path fill="white" id="hover" opacity="0" d="M658.44 298.43a22 22 0 01-11 17.25L411.13 452.09a22.21 22.21 0 01-22.24 0l-236.3-136.41a22.26 22.26 0 010-38.53l236.3-136.43a22.21 22.21 0 0122.24 0l236.28 136.43a22.06 22.06 0 0111.03 21.28z" /></g></svg></div>
</body>
<script src="myscript.js"></script>
</html>JS
const hatEase = "Sine.easeInOut";
let hatDuration = 0.3;const hatTl = gsap.timeline({repeat: -1,yoyo: true,
})
.to('#hat-1',{morphSVG: "M332.84 146.29s-3.54-36.88 76.59-39.21c0 0-23.41 39.65-38.22 46.62 0 0-33.76 16.5-38.37-7.41z",ease: hatEase,duration: hatDuration,
},0)
.to('#hat-ball',{x: -10,y: -20,ease: hatEase,duration: hatDuration,
},0)gsap.set('#snowman',{x: -30,y: -30,
})gsap.set('#snowman-body',{x: -5,y: -3,rotate: 10,transformOrigin: '30% 40%',
})const skingEase = "Sine.easeInOut";
const skingTl = gsap.timeline({repeat: -1,yoyo: true,
})
.to('#snowman',{x: 30,y: 15,ease: skingEase,
},"ski-right")
.to('#snowman-body',{x: 3,y: 3,rotate: -3,transformOrigin: 'center',ease: skingEase,
},"ski-right")
// .to('.head',{
// x: 2,
// y: 2,
// ease: skingEase,
// },"ski-right")skingTl.timeScale(0.4)const speedTl = gsap.timeline({paused: true,// repeat: -1,
})
.to('#snowman-container',{x: -50,y: 20,
},0)
.to('.head',{x: -20,y: 20,
},0)
.to('#snaman-face',{x: -3,y: 3,
},0)
.to('.arms',{x: -10,y: 5,
},0)
.to('#stick-back',{x: 0,y: -5,
},0)
.to('#stick-front',{x: 0,y: -8,
},0)
.to('#left-arm-1',{rotate: 20,transformOrigin: 'right top',
},0)
.to('#right-arm-1',{rotate: 10,transformOrigin: 'right top',
},0)function resetPosition(){gsap.to('#snowman-container',{ x: 0, y: 0, })gsap.to('.head',{ x: 0, y: 0, })gsap.to('#snaman-face',{ x: 0, y: 0, })gsap.to('.arms',{ x: 0, y: 0, })gsap.to('#stick-back',{ x: 0, y: 0, })gsap.to('#snowman-container',{ x: 0, y: 0, })gsap.to('#stick-front',{ x: 0, y: 0, })gsap.to('#left-arm-1',{ rotate: 0, })gsap.to('#right-arm-1',{ rotate: 0, })
}for (let i = 0; i < 20; i++) {let snow = document.querySelector("#snow").cloneNode(true);gsap.set(snow, {attr: {cx: "115.05",cy: "117.16",r: "6.97",fill: "#fff"},scale: "random(0.5, 1)",x: -100 + (i * 15),y: 200 + (i * 10),opacity: 0,});document.querySelector("svg").appendChild(snow);const snowTl = gsap.timeline({repeat: -1,}).to(snow, {x: (i * 15) + 350,y: (i * 5),duration: "random(0.8, 1)",},0).to(snow, {opacity: 1,duration: 0.1,},0).to(snow, {opacity: 0,duration: 0.4,},"-=0.4").seek(100)}const svg = document.getElementById("hover");svg.addEventListener('mouseover', () => {hatTl.timeScale(1.8);skingTl.timeScale(0.9);speedTl.restart();
})
svg.addEventListener('mouseleave', () => {hatTl.timeScale(1);skingTl.timeScale(0.4);resetPosition();
})CSS
body {width: 100%;height: 100vh;overflow: hidden;background: #f2adab;}.box {position: fixed;left: calc(50vw - 50vmin);top: calc(50vh - 37.5vmin);width: 100vmin;height: 75vmin;}svg {overflow: visible;}#snow {pointer-events: none;}.snow-clone {opacity: 0;}效果展示

🎊祝福语圣诞贺卡
代码块
HTML
<!DOCTYPE html>
<html>
<head><meta charset="utf-8"><meta name="viewport" content="width=device-width, initial-scale=1"><script src="https://cdnjs.cloudflare.com/ajax/libs/p5.js/0.9.0/p5.min.js"></script><script src="https://cdn.jsdelivr.net/npm/typed.js@2.0.12"></script><title>2022圣诞 | 给猪猪的礼物</title><!-- Tailwind CSS einbinden --><link href="https://unpkg.com/tailwindcss@^2/dist/tailwind.min.css" rel="stylesheet"><style>body { background-color:#333; }#snow{background:none;font-family:Androgyne;background-image:url('https://www.iculture.cc/demo/Christmas/v7/img/ChQcWgQ.png'), url('https://www.iculture.cc/demo/Christmas/v7/img/5gvatHT.png'), url('https://www.iculture.cc/demo/Christmas/v7/img/pUPB6gi.png');height:100%;left:0;position:absolute;pointer-events:none;top:0;width:100%;z-index:1;-webkit-animation:snow 10s linear infinite;-moz-animation:snow 10s linear infinite;-ms-animation:snow 10s linear infinite;animation:snow 10s linear infinite}@keyframes snow{0%{background-position:0px 0px, 0px 0px, 0px 0px}50%{background-position:500px 500px, 100px 200px, -100px 150px}100%{background-position:500px 1000px, 200px 400px, -100px 300px}}@-moz-keyframes snow{0%{background-position:0px 0px, 0px 0px, 0px 0px}50%{background-position:500px 500px, 100px 200px, -100px 150px}100%{background-position:400px 1000px, 200px 400px, 100px 300px}}@-webkit-keyframes snow{0%{background-position:0px 0px, 0px 0px, 0px 0px}50%{background-position:500px 500px, 100px 200px, -100px 150px}100%{background-position:500px 1000px, 200px 400px, -100px 300px}}@-ms-keyframes snow{0%{background-position:0px 0px, 0px 0px, 0px 0px}50%{background-position:500px 500px, 100px 200px, -100px 150px}100%{background-position:500px 1000px, 200px 400px, -100px 300px}}.letter {background: #fff;box-shadow: 0 0 10px rgba(0,0,0,0.3);margin: 26px auto 0;max-width: 550px;min-height: 300px;padding: 24px;position: relative;width: 80%;
}
.letter:before, .letter:after {content: "";height: 98%;position: absolute;width: 100%;z-index: -1;
}
.letter:before {background: #fafafa;box-shadow: 0 0 8px rgba(0,0,0,0.2);left: -5px;top: 4px;transform: rotate(-2.5deg);
}
.letter:after {background: #f6f6f6;box-shadow: 0 0 3px rgba(0,0,0,0.2);right: -3px;top: 1px;transform: rotate(1.4deg);
}CSS JSResult Skip Results Iframe
EDIT ON
/* style.css */html, body {height: 100%;
}body {margin: 0;display: flex;/* This centers our sketch horizontally. */justify-content: center;/* This centers our sketch vertically. */align-items: center;}
.polaroid a {background: #ffffff;display: inline-block;margin: 55px 75px 30px;padding: 15px 15px 30px;text-align: center;text-decoration: none;-webkit-box-shadow: 0 4px 6px rgba(0, 0, 0, .3);-moz-box-shadow: 0 4px 6px rgba(0, 0, 0, .3);box-shadow: 0 4px 6px rgba(0, 0, 0, .3);-webkit-transition: all .20s linear;-moz-transition: all .20s linear;transition: all .20s linear;z-index: 0;position: relative;transform: rotate(-9deg);}.polaroid a:after {color: #333;font-size: 25px;content: attr(title);position: relative;top: 15px;}.polaroid img {display: block;width: 250px;}.polaroid a:hover {-webkit-transform: scale(1.2);-moz-transform: scale(1.2);transform: scale(1.2);z-index: 10;-webkit-box-shadow: 0 10px 20px rgba(0, 0, 0, .7);-moz-box-shadow: 0 10px 20px rgba(0, 0, 0, .7);box-shadow: 0 10px 20px rgba(0, 0, 0, .7);}</style></head>
<body class="bg-black"><div class=" font-sans leading-normal tracking-wide py-8" id="snow"><div class="letter"><div id="typed-strings"><p> 情意绵绵,喜乐常。事事如意,人安康。风花雪月,圣诞至。祝福千万,表衷肠。家和兴旺,亲人吉祥,事业中天,学业辉煌。圣诞节快乐!</p></div><span id="typed"></span><div class="polaroid"><a href="#" title="猪猪"><img height="250" src="https://www.iculture.cc/icon/logo.png" alt="Pig" title="Pig" /></a></div></div></div><script>var typed = new Typed('#typed', {stringsElement: '#typed-strings',typeSpeed: 50});
</script><script>const WANDERER_MOVE_MULTIPLIER = 8;
const WANDERER_ROTATE_SPEED = 0.03; // very sensitiveconst PATH_WIDTH = 5;
const PATH_HIGHLIGHT_WIDTH = 4;const LIGHT_GRAPHICS_WIDTH_HEIGHT = 60;const MAX_BULBS = 300;
const BULB_COLORS = ['#00d9ff','#ff0d0d','#59ff9d','#b959ff'
];
const BULB_LAST_INDEX = BULB_COLORS.length - 1;
const BULB_FREQUENCY = 200;let node;
let pathGraphics;
let bulbGraphics = [];let bulbs = [];
let bulbTick = 0;
let bulbFlip = false;
let bulbColorIndex = 0;
let bulbInterval = null;
let done = false;function setup() {createCanvas(window.windowWidth, window.windowHeight);background(20);node = new Wanderer();pathGraphics = createGraphics(width, height);pathGraphics.noFill();pathGraphics.strokeCap(PROJECT);BULB_COLORS.forEach((color) => {bulbGraphics.push(getBulbGraphics(color));});bulbInterval = setInterval(() => {if(bulbs.length < MAX_BULBS) {addBulb();} else {clearInterval(bulbInterval);done = true;}}, BULB_FREQUENCY)
}function draw() {background(20);if(!done) {node.render();}image(pathGraphics, 0, 0);bulbs.forEach((bulb) => bulb.render());
}function addBulb() {const pos = node.getPosition();const direction = node.getDirection();bulbs.push(new Bulb(pos.x, pos.y, direction - (bulbFlip ? PI : 0), bulbGraphics[bulbColorIndex]));bulbFlip = !bulbFlip;bulbColorIndex += 1;if(bulbColorIndex > BULB_LAST_INDEX) {bulbColorIndex = 0;}
}function drawBulb(graphics, color) {graphics.fill(color);graphics.noStroke();graphics.beginShape();graphics.vertex(-4, 0);graphics.vertex(-6, -5);graphics.vertex(-7, -10);graphics.vertex(-8, -15);graphics.vertex(0 - 7, -20);graphics.vertex(-4, -25);graphics.vertex(0, -27);graphics.vertex(0, 0);graphics.endShape();graphics.beginShape();graphics.vertex(4, 0);graphics.vertex(6, -5);graphics.vertex(7, -10);graphics.vertex(8, -15);graphics.vertex(7, -20);graphics.vertex(4, -25);graphics.vertex(0, -27);graphics.vertex(0, 0);graphics.endShape();graphics.fill('#378a2e');graphics.rect(0, 0, 10, 5);
}function getBulbGraphics(color) {const graphics = createGraphics(LIGHT_GRAPHICS_WIDTH_HEIGHT, LIGHT_GRAPHICS_WIDTH_HEIGHT);graphics.rectMode(CENTER);const startX = graphics.width * 0.5;const startY = graphics.height - 10;graphics.translate(startX, startY - 45);graphics.rotate(PI);graphics.scale(1.2);// draw the bulb oncedrawBulb(graphics, color);// blur the bulbgraphics.filter(BLUR, 8);graphics.scale(0.8);// draw the bulb again to give a glow effectdrawBulb(graphics, color);return graphics;
}class Wanderer {constructor() {this.pos = { x: random(width), y: random(height) };this.lastPos = { ...this.pos }this.direction = random(TWO_PI);this.noiseValue = 0;}getPosition() {return { x: this.pos.x, y: this.pos.y };}getDirection() {return this.direction;}render() {this.lastPos = { ...this.pos }const xx = cos(this.direction) * WANDERER_MOVE_MULTIPLIER;const yy = sin(this.direction) * WANDERER_MOVE_MULTIPLIER;this.pos.x += xx;this.pos.y += yy;this.direction = noise(this.noiseValue += WANDERER_ROTATE_SPEED) * TWO_PI;let pathBroken = false;if(this.pos.y > height) {pathBroken = true;this.pos.y = 0;} else if(this.pos.y < 0) {pathBroken = true;this.pos.y = height;}if(this.pos.x > width) {pathBroken = true;this.pos.x = 0;} else if(this.pos.x < 0) {pathBroken = true;this.pos.x = width;}if(pathBroken) {this.lastPos = { ...this.pos }}pathGraphics.strokeWeight(PATH_WIDTH);pathGraphics.stroke('#378a2e');pathGraphics.line(this.pos.x, this.pos.y, this.lastPos.x, this.lastPos.y);pathGraphics.strokeWeight(PATH_HIGHLIGHT_WIDTH);pathGraphics.stroke('#42c134');pathGraphics.line(this.pos.x + 1, this.pos.y - 2, this.lastPos.x + 1, this.lastPos.y - 2);}
}class Bulb {constructor(x, y, direction, bulbImage) {this.bulbImage = bulbImage;this.pos = { x, y };this.direction = direction;this.halfImageWidth = this.bulbImage.width * 0.5;}render() {push();translate(this.pos.x, this.pos.y);// const dir = atan2(this.pos.y - mouseY, this.pos.x - mouseX);rotate(this.direction);image(this.bulbImage, -this.halfImageWidth, 0);pop();}
}</script>
</body>
</html>修改位置
<div id="typed-strings"><p> 情意绵绵,喜乐常。事事如意,人安康。风花雪月,圣诞至。祝福千万,表衷肠。家和兴旺,亲人吉祥,事业中天,学业辉煌。圣诞节快乐!</p></div>//修改文字部分效果展示

🧧源码获取方式
圣诞树|圣诞贺卡 网站源码![]() https://blog.csdn.net/dxt19980308?type=download
https://blog.csdn.net/dxt19980308?type=download
美酒,在酒杯中摇曳;灯火,在夜色中阑珊;幸福,在生活中陶醉;快乐,在节日中开怀;飞雪,在吉祥中飘落;问候,在真挚中送达。
希望大家在圣诞节都可以和喜欢的人在一起,送上那棵专属于她or他的圣诞树🎄🎄🎄!