Rust在WASM中实现pdf文件的生成
- 前言
- 概念和依赖
- 问题描述
- 分步实现
- pdf转Blob生成URL两种方式
- 利用localstorage传递参数
- 处理图片Vec<u8>到pdf格式的Vec<u8>
- 使用rust创建iframe显示pdf的Blob
- 最后
前言
实现了一个通用的前端jpg转pdf的wasm,因为动态响应框架无法直接打印,格式会变,结合domtoimge,可以实现任意元素转jpg然后,在本地转pdf.
已上传源码,含dist,可直接使用,也可修改源码,变成自己的样子.
dist,放到任何位置, 要用时存储localstorage,并跳转过来就好了., 根据图片高宽比例,自动全屏,自动页面横竖调节…
下载地址:
https://download.csdn.net/download/wjcroom/90078261
https://github.com/wjcroom/hi/blob/master/jpg2pdf_wasm_src.tar.gz
概念和依赖
. WASM
WebAssembly(简称WASM)是一个虚拟指令集体系架构(virtual ISA),旨在为C/C++等语言编写的程序提供一种高效的二进制格式,使其能够在Web平台上以接近原生应用的运行速度运行。
跨平台:WebAssembly兼容所有主流浏览器,如Chrome、Firefox、Safari和Edge。Rust编写的代码可以轻松移植到不同的平台。
. Rust
Rust是一种系统编程语言,以其内存安全和高性能著称,是开发WebAssembly应用的理想选择
. Trunk
vesion 0,21,4
rustup 1.21.7
cargo 1.81
Trunk 是一款专为 Rust 语言设计的 WASM 网页应用打包工具。它能够帮助开发者轻松构建、打包并发布 Rust 编写的 WASM 应用到 Web 平台。Trunk 的设计理念是简单、高效,通过一个源 HTML 文件,Trunk 可以自动处理 WASM、JS 片段以及其他资源(如图片、CSS、SCSS)的打包工作。
本文的大部分依照这个而来:https://trunkrs.dev/guide/getting-started/index.html
项目:https://github.com/trunk-rs/trunk/tree/main
. printpdf
目前使用0.7的版本,
png入文档有色彩空间的问题,转为jpg格式.
https://docs.rs/printpdf/latest/printpdf/index.html
这是一个rust实现的生成pdf的工具,目前documnet-info.rs会在wasm中有两处错误。删除出错行就能在wasm环境使用。
问题描述
https://blog.csdn.net/wjcroom/article/details/143548767
在这个文章中,虽然使用了后端flask生成pdf,但唯一目的是打印,后端完全无必要来回传数据。本文要实现的wasm将图片在本地转pdf并显示。
因为这是一个验证性的工作,不具备很大的实际意义。但此架构可以构造一些功能强大本地wasn应用,比如,批量格式化一批数据到pdf格式,套用模板打印等等。
分步实现
- 图片到pdf的转换
先建立空项目
$ cargo new hello_cargo
$ cd hello_cargo本文所用printpdf,要想开始image功能需要在Cargo.toml文件定义以下内容
[dependencies]
printpdf = { version = "0.7.0", features = [ "embedded_images" ] }
然后在main中测试主逻辑,拷贝printpdf的演示代码
fn main() {println!("Hello, world!");let (doc, page1, layer1) = PdfDocument::new("PDF_Document_title", Mm(210.0),Mm(297.0), "Layer 1");
let current_layer = doc.get_page(page1).get_layer(layer1);// currently, the only reliable file formats are bmp/jpeg/png
// this is an issue of the image library, not a fault of printpdf
let mut image_file = File::open("tmp.png").unwrap();
let image = Image::try_from( image_crate::codecs::png::PngDecoder::new(&mut image_file).unwrap()).unwrap();
let rotation_center_x = Px((image.image.width.0 as f32 / 2.0) as usize);
let rotation_center_y = Px((image.image.height.0 as f32 / 2.0) as usize);// layer,
image.add_to_layer(current_layer.clone(),ImageTransform {rotate: Some(ImageRotation {angle_ccw_degrees: 0.0,rotation_center_x,rotation_center_y,}),scale_x: Some( 2.4),scale_y: Some( 2.4),translate_x: Some(Mm(9.0)),translate_y: Some(Mm(9.0)),..Default::default()},
);doc.save(&mut BufWriter::new(File::create("test_working.pdf").unwrap())).unwrap();
}
最终会生成来自png的一个pdf,
scale_x: Some( 2.4),
scale_y: Some( 2.4), 这两个参数是x,y的放大倍数。以适应页面。translate_x这是距离左下角的,位置。
经过验证,png在0.7下有问题.改为jpg
- 建立trunk项目
rustup target add wasm32-unknown-unknown
cargo install --locked trunk
cargo new trunk-hello-world
cd trunk-hello-world从https://github.com/trunk-rs/trunk/tree/main 的example目录,拷贝一个示例的内容,集成了printpdf是这样,
大家可以删除pdf的部分,只体会一下trunk的懒汉能量。
use printpdf::*;
use std::fs::File;
use std::io::BufWriter;
use web_sys::window;
fn start_app( show:&str) {let document = window().and_then(|win| win.document()).expect("Could not access document");let body = document.body().expect("Could not access document.body");let text_node = document.create_text_node( &format!("Hello, world from Vanilla Rust!{}",show) );body.append_child(text_node.as_ref()).expect("Failed to append text");}fn main() {console_error_panic_hook::set_once();let (doc, page1, layer1) = PdfDocument::new("PDF_Document_title", Mm(247.0), Mm(210.0), "Layer 1");
let (page2, layer1) = doc.add_page(Mm(10.0), Mm(250.0),"Page 2, Layer 1");
let pdf_bytes = doc.save_to_bytes().unwrap();// doc.save(&mut BufWriter::new(File::create("/tmp/test_working.pdf").unwrap())).unwrap(); start_app(&String::from_utf8_lossy(&pdf_bytes)) ;
}
这部分代码会显示生成空白的pdf字节的utf-8编码形式,不能显示的略过.
String::from_utf8_lossy(&pdf_bytes)。

pdf转Blob生成URL两种方式
Blob做为一个对二进制的包装,可以保存pdf的二进制数据,的rust的printpdf中是vec,呈现Blob:url的两个办法,
- 从rust-wasm函数传出vec,用js呈现,创建blob和url.在trunk项目的main.rs加入如下定义
#[wasm_bindgen]
pub fn png2pdf(pnginput: &[u8]) -Vec<u8>> {------
let pdf_bytes = doc.save_to_bytes().unwrap();
rturn pdf_bytes
}
然后的js代码中,当 加载和启动wasm模块已经结束.就可以如同js函数一样调用.
const pdfbuf=wasmBindings.png2pdf(bufferArray);const blob = new Blob([pdfbuf], { type: 'application/pdf' }); // 创建一个URL指向Blob对象,必须用数组const blobUrl = URL.createObjectURL(blob);// 打开新的标签页并导航到PDF文件的URLwindow.open(blobUrl,"_self");
其中 const blob = new Blob([pdfbuf], …必须用数组包裹pdfbuf.
接下来的方法,因为没有用数组,导致Blob无法解析成pdf.受这个js Blob的启发,在rust的Blob参数加入Vec.
2… 在rust中使用web_sys,调用window,document等实现显示pdf的blob.主要涉及插入iframe,并生成pdf,blob的URL对象
首先的Cargo.toml定义一些引用.
[dependencies]
console_error_panic_hook = "0.1.7"
wasm-bindgen = "0.2.96"
//js-sys = "0.3.10"
printpdf = { version = "0.7.0", features = [ "embedded_images" ] }
web-sys = { version = "0.3.73", features = ["Window", "Document", "HtmlElement","Blob", "Url", "BlobPropertyBag","Element","Text"] }定义显示pdf的函数
use printpdf::*;
use std::fs::File;
use std::io::BufWriter;
use web_sys::window;
use web_sys::Element;
use web_sys::Blob;
use web_sys::Url;
use web_sys::BlobPropertyBag;
use wasm_bindgen::prelude::*;
use wasm_bindgen::JsValue;fn start_app( show:Vec<u8>) {let document = window().and_then(|win| win.document()).expect("Could not access document");let body = document.body().expect("Could not access document.body");let text_node = document.create_text_node( &format!("Hello, world from Vanilla Rust!{}","show") );let theiframe :Element = document.create_element_ns(Some(""),"div").unwrap();let jsv=JsValue::from(show);let s:Vec<JsValue>=vec![jsv]; //注意必须包装成数组.JsValue是数组类型.is_array()let jsv1=JsValue::from(s);let tye=BlobPropertyBag::new();tye.set_type("application/pdf");let blob=Blob::new_with_u8_array_sequence_and_options(&jsv1,&tye).unwrap();let curl=Url::create_object_url_with_blob(&blob).unwrap(); theiframe.set_inner_html(&format!("<iframe src='{}' width='1100px' height='600px'></iframe>",curl ));// let ifm= theiframe.dyn_into::<HtmlIFrameElement>().unwrap().clone();//ifm.set_src="d";body.append_child(text_node.as_ref()).expect("Failed to append text");body.append_child(theiframe.as_ref()).expect("Failed to append text");}
fn main() {console_error_panic_hook::set_once();let (doc, page1, layer1) = PdfDocument::new("PDF_Document_title", Mm(247.0), Mm(210.0), "Layer 1");
let (page2, layer1) = doc.add_page(Mm(20.0), Mm(250.0),"Page 2, Layer 1");
let pdf_bytes = doc.save_to_bytes().unwrap();// doc.save(&mut BufWriter::new(File::create("/tmp/test_working.pdf").unwrap())).unwrap(); start_app(pdf_bytes) ;}
这两种方法就是我找到的展现pdf的方式,其中也可接受png的字节数据.
剩下的就是集成了.

利用localstorage传递参数
放入png图片的dataurl,把这段代码放在trunk目录,index.html的开头,就能在调试过程中,指定一个图片,并且把base64的url放入localstorage.用于后期wasm,功能的调试.
<input type="file" id="imageInput" accept="image/png" /><br><img id ="smp" src="" style="bgcolor='#ffeedd'"></img>
<script>
document.getElementById('imageInput').addEventListener('change', function(e) {// 获取文件引用const file = e.target.files[0];if (!file) {return;}// 创建FileReader来读取文件const reader = new FileReader();reader.onload = function(event) {// 当文件读取完成后,event.target.result就是DataURLconst dataURL = event.target.result;// 将DataURL存储到localStoragelocalStorage.setItem('imageDataURL', dataURL);document.getElementById("smp").src= dataURL// 可以在这里添加代码来使用存储的DataURL,例如显示图片等};// 以DataURL的形式读取文件reader.readAsDataURL(file);
});
</script>
利用rust取出放入的值,先要在Cargo.toml中启用 web_sys的"Storage",feature.
然后获取 get_item()
let winw= window().unwrap();let iStorage= winw.local_storage().unwrap().unwrap();let geti=iStorage.get_item("imageDataURL").unwrap().unwrap() ;let v= data_url_to_bytes(&geti).unwrap();
转换为vec的data_url_to_bytes函数如下
use data_url::{DataUrl};fn data_url_to_bytes(data_url: &str) -> Result<Vec<u8>, &'static str> {// 尝试从提供的字符串创建一个DataUrl实例let data_url = DataUrl::process(data_url).map_err(|_| "Invalid DataURL format")?;// 确认数据部分的MIME类型是否为PNG图片if data_url.mime_type().type_!= "image" {return Err("Not a PNG image");}let (body, fragment) = data_url.decode_to_vec().unwrap();// 返回Base64解码后的数据Ok( body) }//百度AI给了个大概,一些错误排除了一个.使用data-url = "0.3.1"这个模块
处理图片Vec到pdf格式的Vec
最后的最后,将图片的vec 读入buffreader,并传递给pngdecoder,生成要插入的img,并且对img高和宽,取一个最小的放大倍数.把pdf,结果存成bytes
let (doc, page1, layer1) = PdfDocument::new("PDF_Document_title", Mm(210.0),Mm(297.0), "Layer 1");let current_layer = doc.get_page(page1).get_layer(layer1);let reader = BufReader::new(&v[..]); //v就就上面转换来的png
let img2 = Image::try_from( image_crate::codecs::png::PngDecoder::new(reader).unwrap()).unwrap();
//let image=RawImage::decode_from_bytes(v).unwrap(); let wid= Px((img2.image.width.0 as f32 / 2.0) as usize);//以一张A4大小的纸张为例,满页打印范围约为20×27.5cm ,以300dpi的解析度打印的话,换算成像素约为2362×3248, let scalex:f32= 2302.0 as f32/img2.image.width.0 as f32;let scaley:f32= 3248.0 as f32/img2.image.height.0 as f32;let scale = f32::min(scaley,scalex);alert(&format!("{}",scale));img2.add_to_layer(current_layer.clone(), ImageTransform {scale_x: Some( scale),scale_y: Some( scale ),translate_x: Some(Mm(8.0)),translate_y: Some(Mm(8.0)),..Default::default()},
);let pdf_bytes = doc.save_to_bytes().unwrap();
使用rust创建iframe显示pdf的Blob
let jsv=JsValue::from(pdf_bytes);let s:Vec<JsValue>=vec![jsv];let jsv1=JsValue::from(s);let tye=BlobPropertyBag::new();tye.set_type("application/pdf");let blob=Blob::new_with_u8_array_sequence_and_options(&jsv1,&tye).unwrap();
//let blob=Blob::new_with_u8_array_sequence(&jsv).unwrap();let curl=Url::create_object_url_with_blob(&blob).unwrap(); let theiframe :Element = document.create_element_ns(Some(""),"div").unwrap();theiframe.set_inner_html(&format!("<iframe src='{}' width='1100px' height='600px'></iframe>",curl ));// let ifm= theiframe.dyn_into::<HtmlIFrameElement>().unwrap().clone();//ifm.set_src="d";body.append_child(text_node.as_ref()).expect("Failed to append text");body.append_child(theiframe.as_ref()).expect("Failed to append text");
好至此全部内容结束.

最后
pdf的blob显示在一个iframe 中 的js代码:
<!DOCTYPE html>
<html>
<head><title>PDF Viewer</title>
</head>
<body><iframe id="pdfViewer" width="100%" height="800px"></iframe><script>// 假设这是你已经有的PDF Blob数据var pdfBlob = yourPDFBlobData; // 这里应该是你实际的Blob数据// 创建一个新的URL,指向这个Blobvar url = URL.createObjectURL(pdfBlob);// 获取iframe元素并设置其src属性为PDF的URLvar viewer = document.getElementById('pdfViewer');viewer.src = url;</script>
</body>
</html>trunk sever是边改,边自动编译的命令,但是有个别时候,需要手工中止,ctr +c、然后再启动一次。
运行无错,均已实现后可truck build,生成的内容,一个*.wasm , 一个js,一个html、
参考html加入两个库到现有的页面,即可实现本文的要求了。
细节请根据文档调整。
由于时间仓促,且实际已无大的阻碍,当前没有实现最终版。所以本文暂时如此,
12/1后期看情形,将更新为上线运行版的代码。
12/3在一天以后,已经做了最后的更新,目前代码可以,从localstorage获取png的base64. rust获取处理成bytes后,用pdf,加载,然后在页面插入iframe,并显示此pdf.并且定义了,高和宽的自动缩放,然后没有启动压缩,据说发布版本可以压缩,从5M,下降到几百kb.
好了,我先realse一下看看.
12/4几天前我也不知怎么上线运行,既然要搞得有个结果,何况自己的会议签到还等着出替代方案.改服务端为本地转换,4号修复了png显示不全的问题,改为jpg.因为实在想出现一个能用的wasm,pdf生成的东西.所以最后调整了,自动横排,自动扩展.就匆忙上线了.本来放入pan.ezdial.cn.怎耐免费透传总是停机换参数. 比较气人.索性源码和二进制dist放入csdn下载.
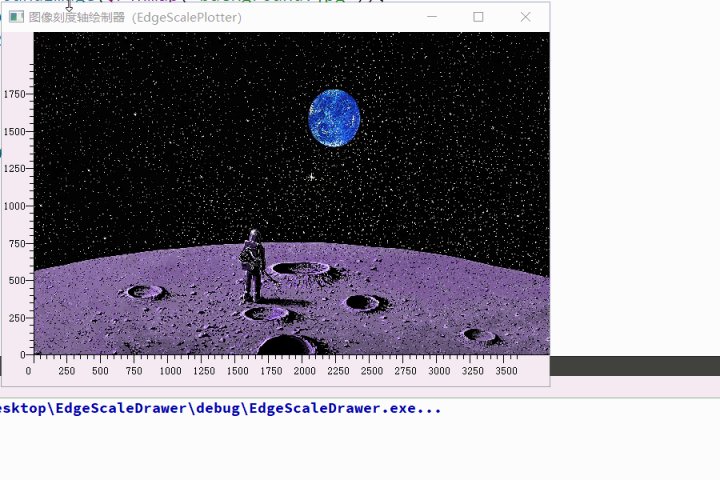
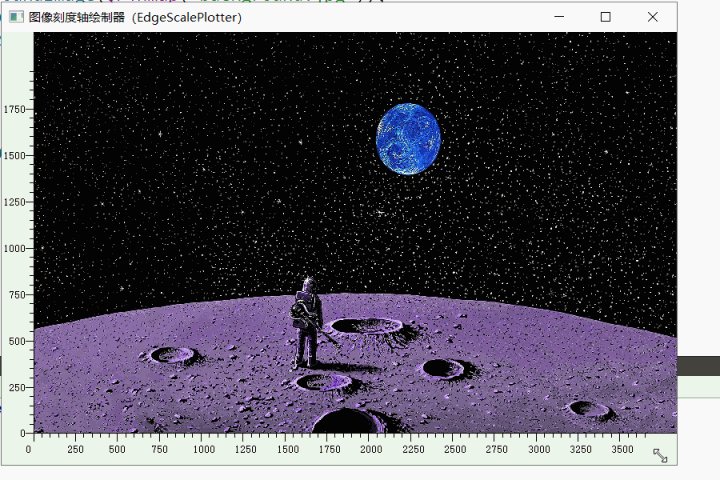
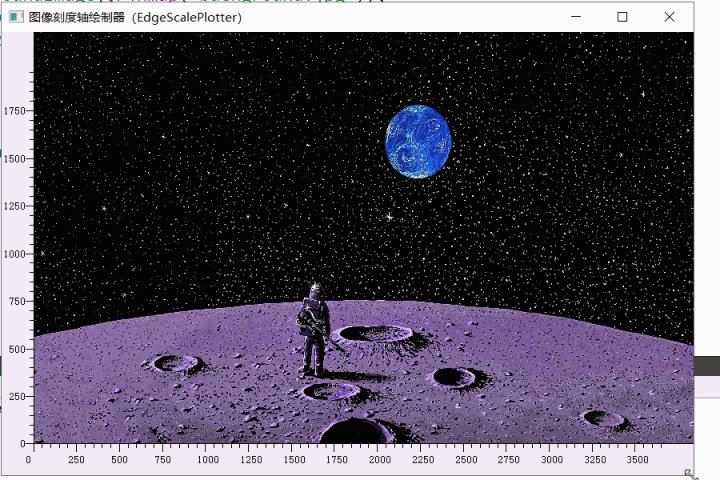
效果

结束了.
特别感谢 【前端柒八九】提供的 Rust赋能前端:纯血前端将table导出excel提供的启发。

















![[保姆式教程]使用目标检测模型YOLO11 OBB进行旋转目标检测:训练自己的数据集(基于卫星和无人机的农业大棚数据集)](https://i-blog.csdnimg.cn/direct/02cfd0d750004ba38f4b40d244d67fd8.png)

