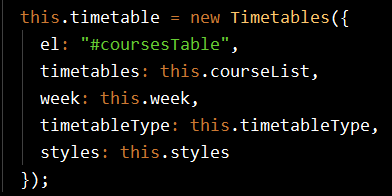
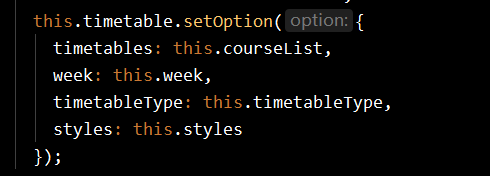
课程表插件Timetables
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.rhkb.cn/news/48928.html
如若内容造成侵权/违法违规/事实不符,请联系长河编程网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!相关文章
Android 课程表
ClassScheduleView
横屏-课程表
预览 资源
名字资源AARclass_schedule_view.aarGiteeClassScheduleViewGitHubClassScheduleView
Maven
1.build.grade | setting.grade
repositories {...maven { url https://jitpack.io }
}2./app/build.grade
dependencies {implement…
HTML实现课表(表格运用)
题目要求: 根据表格知识完成下列效果图: 任务提示: 使用 <caption><caption>, <thead></thead> <tbody><tbody> <tfoot></tfoot> 等标签完成。 ps: 其中“课程表”为…
Web:学生课程表表格/用户注册表单
一.学生课程表
1.课程表模样 2.课程表html代码块
<!DOCTYPE html>
<html lang"en"><head><meta charset"UTF-8" /><meta http-equiv"X-UA-Compatible" content"IEedge" /><meta name"viewpo…
当年谷歌为什么退出中国?
《时代》周刊中,百度公司创始人兼CEO李彦宏成为封面人物,成为中国互联网登《时代》的第一人。 而专访中的一段话,却让一段往事再次成为了舆论热议的焦点。专访中,李彦宏表示,谷歌当年退出中国是因为迫于百度给予的市场…
如何处理亿级图片排重(精准排重,相似排重)
图片相似度对比 1、需求 假如有一个图片池,存有1亿图片。给一张目标图片,在图片池中做匹配。 判断一张图片是否在图片池中出现过。(完全一样)判断有没有相似的出现过。比如两张图相似度90,两张图片是在描述一件事情。 …
pgAdmin的数据导入之CSV
在向数据库批量导入数据时,可以参考此过程 1、对于现有的Excel文件,首先应另存为 .csv文件,记住分割符(逗号分割),在后边导入用到。 2、用记事本打开保存后的csv文件,以utf-8格式另存为文件。不执行此编码格式…
ThinkPHP5 关于CSV文件的导入与导出
近期的应项目需求,需要用到数据的导入与导出,因为数据比较多,思来想去使用了CSV格式的文件,结合了网上各位大佬的文章,具体代码如下:
在thinkphp/library/think下新建Csv.php文件:
<?php
…
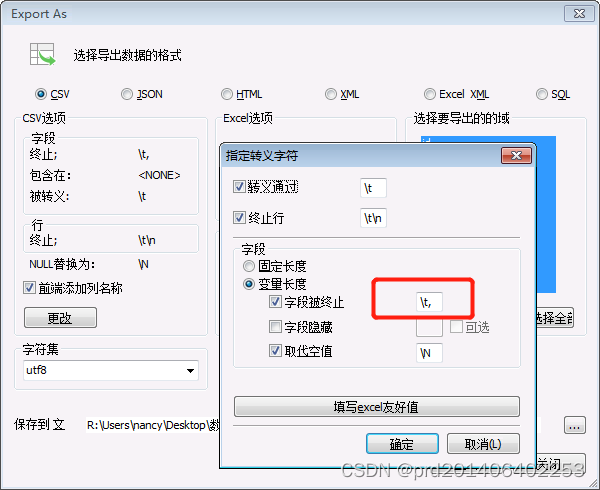
SQLyog Community如何正确导出CSV
第一步:选择导出 弹出Export As界面,将 前端添加列名称 选中(不然导出的数据无列名) 第二步:点击更改弹出指定转义字符界面,然后按图设置参数即可
注:变量长度->字段被终止,设置…
go实现导出excel或csv文件
go实现导出excel或csv文件
很早之前的一个项目需求要,需要把公司信息列表和漏洞信息列表导出excel文件,没有很高要求,能看就行吧,就做了导出csv的两个接口。 最近看我的CSDN发现好久没有写了,惭愧啊!其实遇…
2.2如何从CSV文件中导入数据
2.2 如何从CSV文件中导入数据
1、CSV格式,顾名思义就是指逗号分隔的值(文件中还包括一个文件头,也是用逗号分隔) 2、从CSV文件中导入数据有一下5个步骤:
打开ch02-data.csv文件。首先读取文件头然后读取剩余行当发生…
免费“白嫖” GPT-4 方法 +1,飙升 GitHub 热榜第二!开发者锐评:跟“偷”有什么区别?...
整理 | 郑丽媛 出品 | CSDN(ID:CSDNnews) 前不久,可“白嫖” GPT-4 的 Forefront Chat 吸引了众多关注,导致该网站一度崩溃,也令不少人发出疑问:“GPT-4 这么贵,为什么它能免费让我们…
雅思两次7.5经验分享~希望帮你冲击雅思高分!
本文首发于我的知乎文章,见链接。 雅思两次7.5经验分享~希望帮你冲击雅思高分! - Mr.HenryHuang的文章 - 知乎 https://zhuanlan.zhihu.com/p/163391234 长文预警,可以点赞收藏再看,希望对你们有帮助O(∩_∩)O~
本文并不能通过一…
雅思写作攻略 - 提高Task 1成绩
雅思写作攻略 - 提高Task 1成绩
Move Up In IELTS - Succeed in IELTS Task 1 Academic Writing 🎓✍️想在IELTS写作考试中取得好成绩吗?这本书《Move Up In IELTS - Succeed in IELTS Task 1 Academic Writing》是你必须拥有的工具📚&…
大数据精准营销应用(一)
文章目录
前言
一、精准营销简介
二、大数据精准营销过程
三、大数据精准营销方式
四、项目目标
五、项目流程
六、数据的处理
数据的预览
数据的读取
数据的解析
数据预处理
异常值处理 缺失值处理 时间格式和时区转换 量纲转化
重…
最新版本的ChatGPT代码解释器使用指南来了
ChatGPT推出至今最强最有用的功能是什么?
可能要非代码解释器(Code Interpreter)莫属了。
如果你还无法体验和享受plus带来的极致体验,可以选择共享plus的方式或者自行升级,更多内容访问:链接:…
北大斩获ICLR 2023杰出论文奖!清华人大、LeCun获提名
来源:新智元 近日,ICLR公布了2023年的获奖名单,共有4篇获最佳论文奖,5篇获荣誉提名。 其中,来自北京大学的张博航、罗胜杰、王立威、贺笛荣获杰出论文奖,来自清华大学的孔祥哲、刘洋,中国人民大…
基于Java+SpringBoot+Vue实现前后端分离美术馆管理系统
博主介绍:✌全网粉丝20W,csdn特邀作者、博客专家、CSDN新星计划导师、java领域优质创作者,博客之星、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域和毕业项目实战✌ 🍅文末获取源码联系🍅 👇🏻 精彩专…
基于GTSRB数据集的交通标志识别实验(Tensorflow)
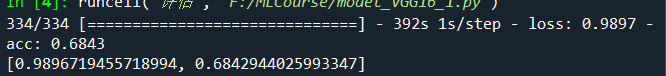
基于GTSRB的交通标志识别实验 一、数据数据读取 二、搭建网络三、模型预测四、附录模块导入Code 结语 一、数据
官网下载太慢,然后我找到了一个整理好的数据集 链接: GTSRB-德国交通标志识别图像数据 . 数据集很干净,直接用就好了,它把所有的…
MOOC TensorFlow入门实操课程代码回顾总结(二)
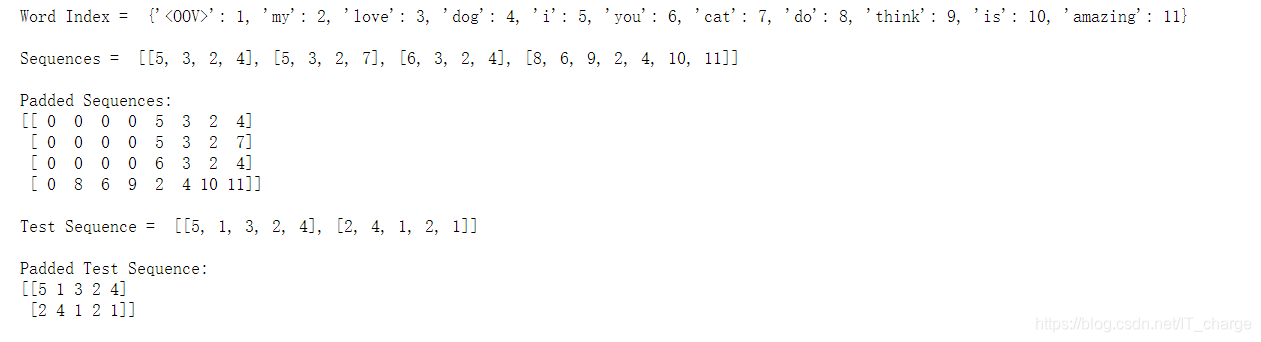
欢迎来到TensorFlow入门实操课程的学习 MOOC TensorFlow入门实操课程代码回顾总结(一) MOOC TensorFlow入门实操课程代码回顾总结(三) 注:
用于表示python代码粘贴运行结果 目录 5 图像分类基础应用——猫狗分类案例5…
推荐文章
- 意识不是智能
- #!/bin/sh和#!/bin/bash的区别
- #2. 自然数的拆分
- #stm32整理(一)flash读写
- (java)websocket服务的两种实现方式
- (Matlab)基于CNN-LSTM的多维时序回归预测(卷积神经网络-长短期记忆网络)
- (UM1724) STM32 Nucleo-64 boards User manual
- (Z Shell)zsh: no matches found: ? 使用单引号包裹
- (八)C++自制植物大战僵尸游戏植物基类讲解
- (保姆级)离线安装mongoDB集群
- (笔记自用)LeetCode:快乐数
- (动手学习深度学习)第13章 计算机视觉---图像增广与微调