目录
前言
一、卸载node
二、nvm是什么?
三、nvm安装
1.官网下载 nvm 包
2. 安装nvm-setup.exe
3. 配置路径和下载镜像
4. 检查安装是否完成
四、 使用nvm安装node
五、修改npm默认镜像源为淘宝镜像
六、环境变量配置
1. 新建目录
2. 设置环境变量
七、测试安装全局模块
八、测试切换node版本全局模块是否存在
前言
注意: 如果电脑上已经安装了任意node版本,需要将其相关文件及环境变量清理干净后再安装nvm, 保证电脑内没有任何nodejs的残留
一、卸载node
如果已经安装了node,那么在安装nvm之前,需要先卸载node,如果没有安装可以直接跳过这一步到下一步了。
删除前可查当前使用的node版本,方便后续决定使用哪个版本的node。
- 控制面板 -> 卸载程序 -> 卸载nodejs
为了确保彻底删除node,看下node安装目录中还有没有node文件夹,有的话一起删除。
删除以下文件夹(如果存在的话)
- C:\Program Files (x86)\Nodejs
- C:\Program Files\Nodejs
- C:\Users{User}\AppData\Roaming\npm
- C:\Users{User}\AppData\Roaming\npm-cache
- 删除C:\Users\用户名 下的 .npmrc文件以及 .yarnrc 文件
- 环境变量中npm、node的所有相关统统删掉
二、nvm是什么?
nvm(node.js version management),是一个nodejs的版本管理工具。nvm和n都是node.js版本管理工具,为了解决node.js 各种版本存在不兼容现象 可以通过它可以安装和切换不同版本的node.js。【可同时在一个环境中安装多个node.js版本(和配套的npm)】
三、nvm安装
1.官网下载 nvm 包
从GitHup上下载 ,Releases · coreybutler/nvm-windows · GitHub 选最新版本进入即可

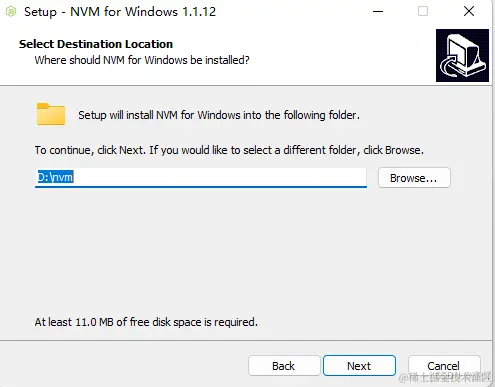
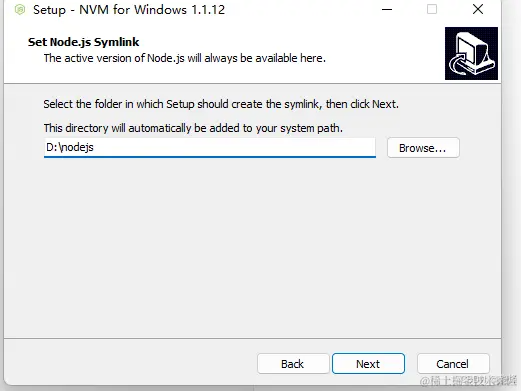
2. 安装nvm-setup.exe


上面nvm和nodejs默认安装地址都是C盘,我们最好换成其他的盘,我是换成D盘。
并且注意安装路径的文件夹名称不要出现中文,空格等,否则后期npm使用的时候会出现符号格式不正确问题。
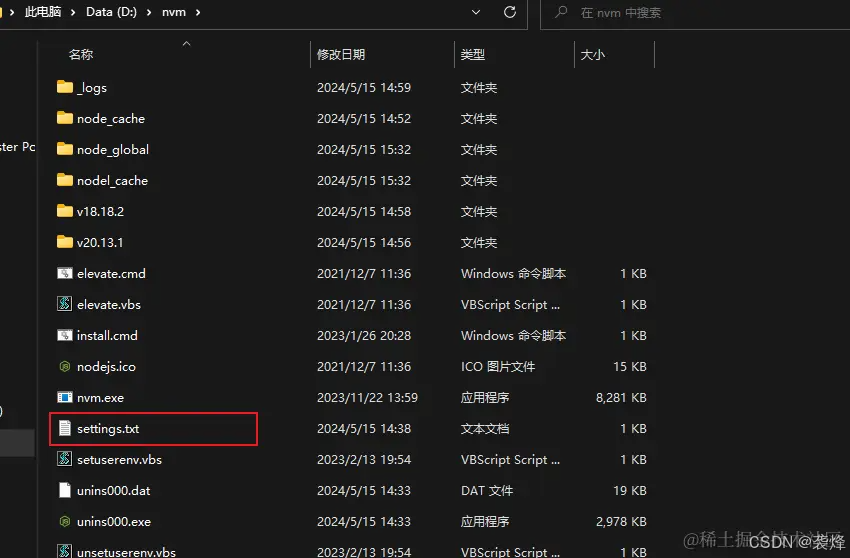
3. 配置路径和下载镜像
安装完 nvm 后来配置一下下载源 找到nvm安装路径 -> 找到setting.txt文件 -> 将下面文本覆盖上去
root: D:\nvm
path: D:\nodejs
arch: 64
proxy: nonenode_mirror: https://npmmirror.com/mirrors/node/
npm_mirror: https://npmmirror.com/mirrors/npm/root是 nvm 安装路径 path是 nodejs 路径 node_mirror 是 node 下载镜像 npm_mirror 是 npm 下载镜像

4. 检查安装是否完成
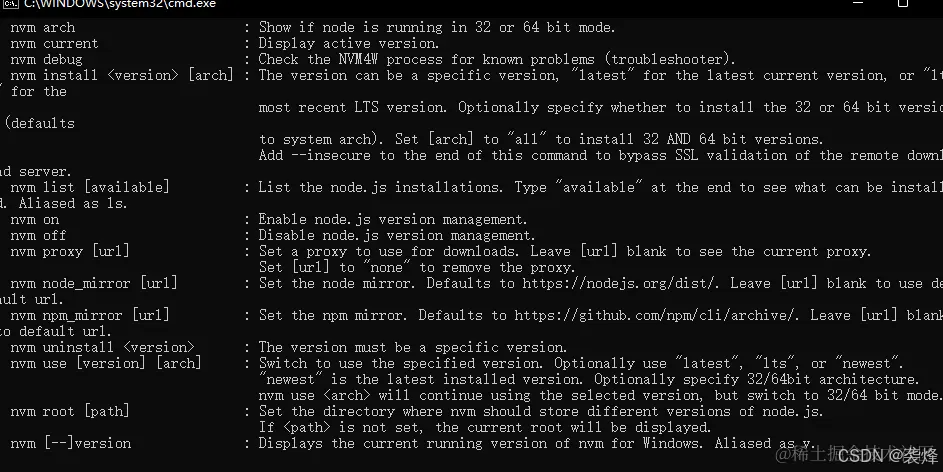
win+R,调用cmd,输入nvm,如下图则表示安装成功,安装成功则如下显示。

可以看到里面列出了各种命令
nvm arch:显示node是运行在32位还是64位。nvm install <version> [arch]:安装node, version是特定版本也可以是最新稳定版本latest。可选参数arch指定安装32位还是64位版本,默认是系统位数。可以添加--insecure绕过远程服务器的SSL。nvm list [available]:显示已安装的列表。可选参数available,显示可安装的所有版本。list可简化为ls。nvm on:开启node.js版本管理。nvm off:关闭node.js版本管理。nvm proxy [url]:设置下载代理。不加可选参数url,显示当前代理。将url设置为none则移除代理。nvm node_mirror [url]:设置node镜像。默认是https://nodejs.org/dist/。如果不写url,则使用默认url。设置后可至安装目录settings.txt文件查看,也可直接在该文件操作。nvm npm_mirror [url]:设置npm镜像。https://github.com/npm/cli/archive/。如果不写url,则使用默认url。设置后可至安装目录settings.txt文件查看,也可直接在该文件操作。nvm uninstall <version>:卸载指定版本node。nvm use [version] [arch]:使用制定版本node。可指定32/64位。nvm root [path]:设置存储不同版本node的目录。如果未设置,默认使用当前目录。nvm version:显示nvm版本。version可简化为v。
四、 使用nvm安装node
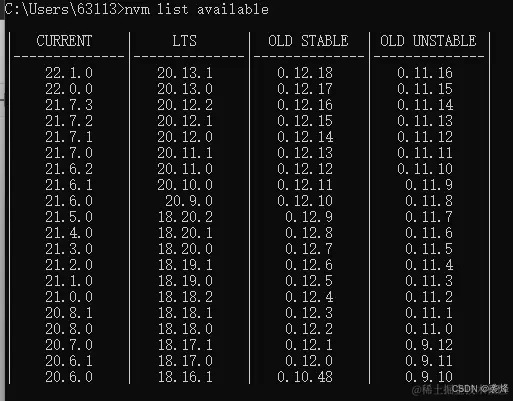
管理员身份运行终端, 先查询可使用版本号, 终端输入nvm list available, LST代表稳定版本

安装指定node版本
nvm install 20.13.1安装完成后输入use命令指定使用版本
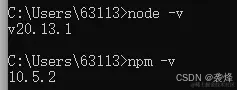
nvm use 20.13.1use完成后可以分别输入命令行 node -v 和 npm -v,检验是否安装成功

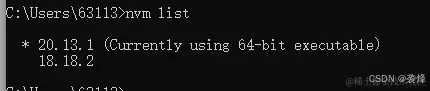
nvm list 查看已安装nodejs版本, * 号表示正在使用

删除某nodejs版本
nvm uninstall node版本号 //例如:nvm uninstall 16.14.0 即可删除对应版本五、修改npm默认镜像源为淘宝镜像
npm config set registry https://registry.npmmirror.com/检查是否设置成功, 应该返回 registry.npmmirror.com/
npm config get registry六、环境变量配置
1. 新建目录
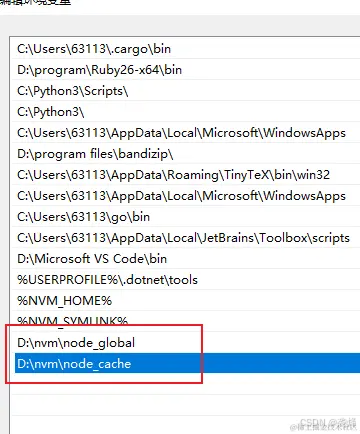
- 为了防止nvm切换node版本之后全局安装的包无法使用,我们直接在nvm目录下创建"node_cache"和"node_global"文件夹

打开命令行工具, 输入下面两句指令
npm config set prefix "D:\nvm\node_global" npm config set cache "D:\nvm\node_cache"想查看是否设置成功使用
npm config get prefix
npm config get cache2. 设置环境变量
我的电脑右键 -> 属性 -> 高级系统设置 -> 系统属性(高级) -> 环境变量
如果环境变量未正确配置,输入node -v 会报错,系统将无法正确识别"node"命令。
需要我们设置的地方有两个:
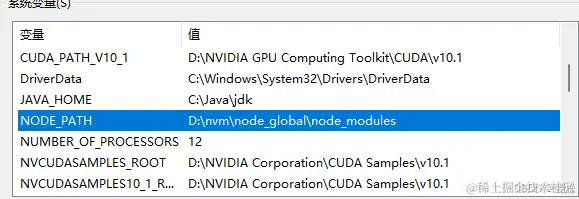
系统环境变量新增NODE_PATH变量 用户变量修改path变量
在[系统环境变量]新建环境变量NODE_PATH值为D:\nvm\node_global\node_modules

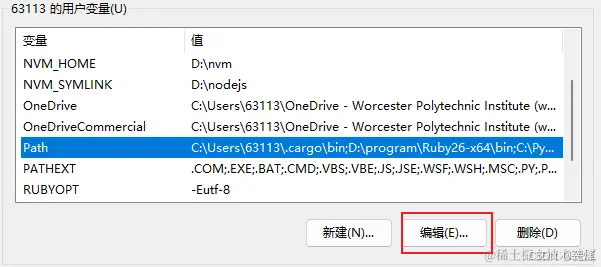
修改[用户变量]中的path变量


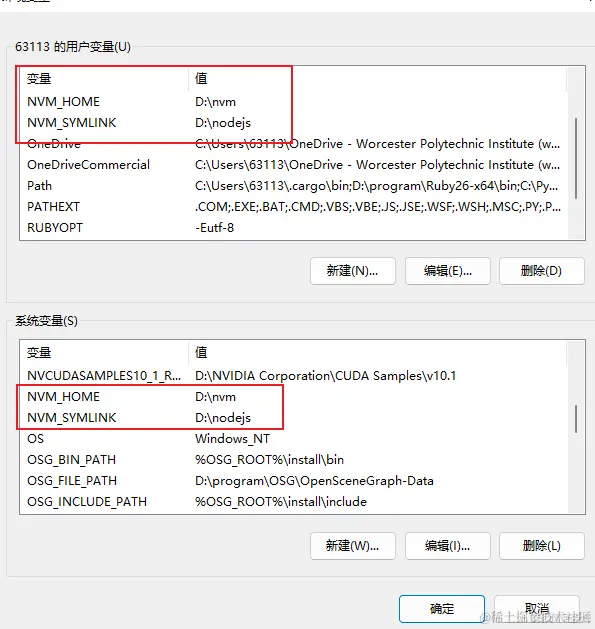
另外, 在下载完nvm后, 系统环境变量和用户环境变量会默认配置好NVM_HOME和NVM_SYMLINK

点击确定后配置完成
七、测试安装全局模块
在cmd窗口中输入以下指令全局安装http-server模块, 安装成功就表示环境变量配置成功
npm install http-server -g
八、测试切换node版本全局模块是否存在
- 当前node版本运行 http-server
- 切换版本后重新运行
- 测试完成,可以看到切换node版本后全局模块依然可以使用