在如今这个数据驱动的商业时代,众多企业正如火如荼地推进数字化转型,力求在激烈的市场竞争中占据先机。然而,随着业务规模的扩大和运营复杂度的提升,企业的数据量爆炸式增长,传统报表格式单一、信息呈现密集且不易解读,不仅查阅起来费时费力,更难以及时捕捉到关键业务指标的变化趋势,不仅难以满足企业高效决策的需求,也为企业的可持续发展埋下了隐患。
本文干货信息汇总:
FineReport报表制作工具下载>>https://s.fanruan.com/zavjc
FineReport数据报表应用模板库>>https://s.fanruan.com/ngkpn
一、什么是可视化报表?
面对这一挑战,企业迫切需要一种能够直观、快速地展示数据,帮助管理层洞察市场动态、优化运营策略的解决方案。正是这样的需求痛点,催生了数据可视化技术的广泛应用。可视化报表通过图表、图形等直观形式,将复杂的数据转化为易于理解的视觉元素,不仅极大地提高了数据解读的效率,还促进了跨部门之间的沟通与协作,为企业的精准决策提供了强有力的支持。
那么,如何在海量数据中提炼有价值的信息,并制作成既美观又实用的可视化报表呢?这成为了众多企业亟待解决的问题。毕竟,一个优秀的可视化报表不仅能够迅速吸引观众的注意力,还能准确传达数据背后的故事,引导正确的分析与行动。
二、如何制作可视化报表?
正是在这样的背景下,专业的报表工具应运而生,其中,FineReport凭借其强大的报表开发能力、丰富的图表库以及高度自定义的设计界面,成为了众多企业制作可视化报表的首选。FineReport不仅是一款报表软件,而是一款企业级数据可视化管理应用软件,能够帮助企业将经营过程中的复杂数据和流程进行梳理与整合,形成一套报表系统。目的是在于让已有繁琐的数据处理方式更加方便有序、使混乱的业务流程管理规范统一,这对于需要数字化转型的企业来说是必备软件。
接下来,本文将深入探讨如何利用FineReport这一高效工具制作可视化报表,从取数、报表开发到最终报表可视化的每一步为您阐述制作精美可视化报表的基本步骤。
1、取数
1)数据库取数
在多数企业的常规操作中,生产进度的追踪往往依赖于人工对Excel表格进行繁琐的整理与汇总,这一过程不仅耗时费力,还容易导致数据混乱不堪,给报表编制人员带来了极大的挑战。特别是当需要准备日报、周报等周期性报告时,报表编制人员经常面临数据难以提取、所需信息缺失、数据填写不便等难题,最终精心整理出的报告往往难以被有效利用,只能束之高阁。
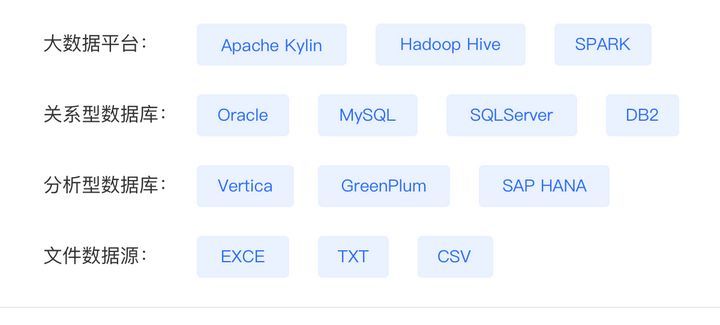
通过FineReport的直连数据库功能,这一问题可以得到有效缓解。FineReport能够基于数据库构建一个强大的数据中心,使得报表编制人员在需要制作报表时,可以直接从数据库中提取所需数据,无需再进行繁琐的手动整理。此外,FineReport还可以轻松地集成到OA系统、ERP系统等其他企业信息系统中,实现数据的无缝对接与共享。这样一来,无论是在日常的数据查询、报表制作,还是在更广泛的决策支持、系统集成等方面,FineReport都能提供极大的便利与效率提升。

2)数据填报收集数据
FineReport有数据填报功能,数据填报页面开发者开发完一张填报模板后,将填报模板链接分享给填报人员,他们就可以直接在网页上填写数据,在满足开发者设置的数据提交格式要求后,就可以成功提交数据。填报提交后的数据,能够自动导入到数据库中进行汇总。

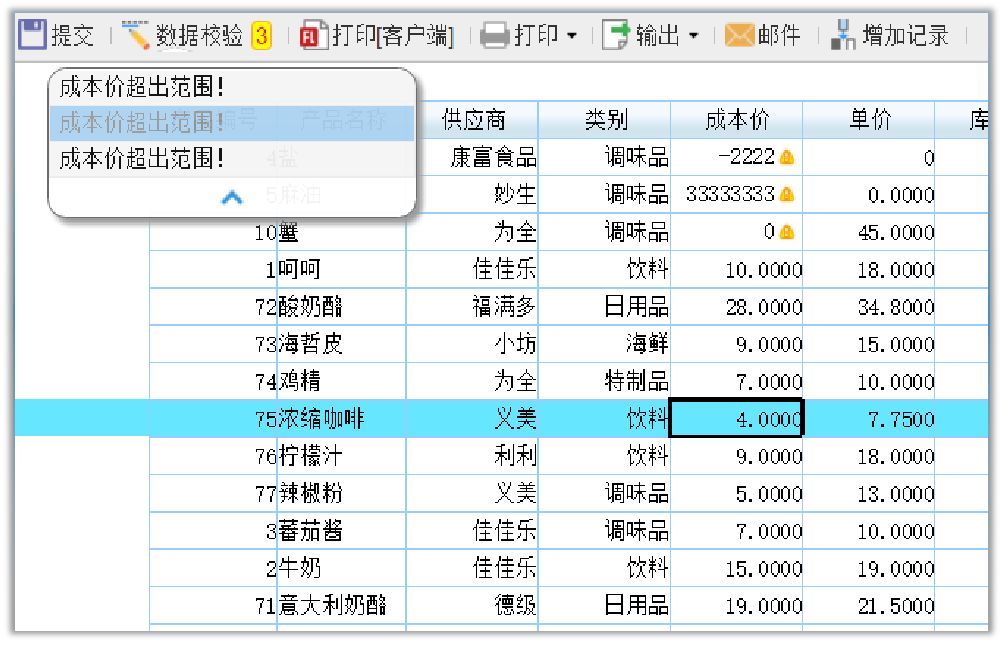
这时候你可能会担心,填报人员提供的数据不规范,会造成数据整理困难。FineReport为了预防这一点,内置了多种数据提交功能,比如只有满足预设条件(比如文本的长度/数字的范围、精度)的数据才会入库、可设定单元格未被编辑时不参与提交、单元格数据超出预设填报范围时无法提交等。

另外,考虑到会有网络中断/服务器突发状况的发生,或者填报者内容待定需思考后再补充的情况,FineReport设置了智能缓存技术(可自行设置自动/手动暂存),避免数据因意外丢失。
如果你是需要定期收集各个部门的数据,然后汇总这些数据去维护几张固定报表,那么你就可以通过FineReport去制作一张固定报表模板,设置好每个单元格所绑定的数据库,这样每次填报完的数据就会自动更新在报表中。从填报数据收集到报表数据更新,都可以实现自动化。

2、报表开发
FineReport决策报表采用了画布式操作界面,相较于普通报表和聚合报表,决策报表包含二者所拥有的基础组件,同时组件添加更自由化,通过拖拉拽的方式就可以在报表中添加更丰富的元素,非常适合各类可视化报表的设计。
同时,在同一个页面中,决策报表可以整合不同的业务数据,展示企业的各类业务指标,实现数据的多维度分析。

1)丰富、可复用的可视化组件
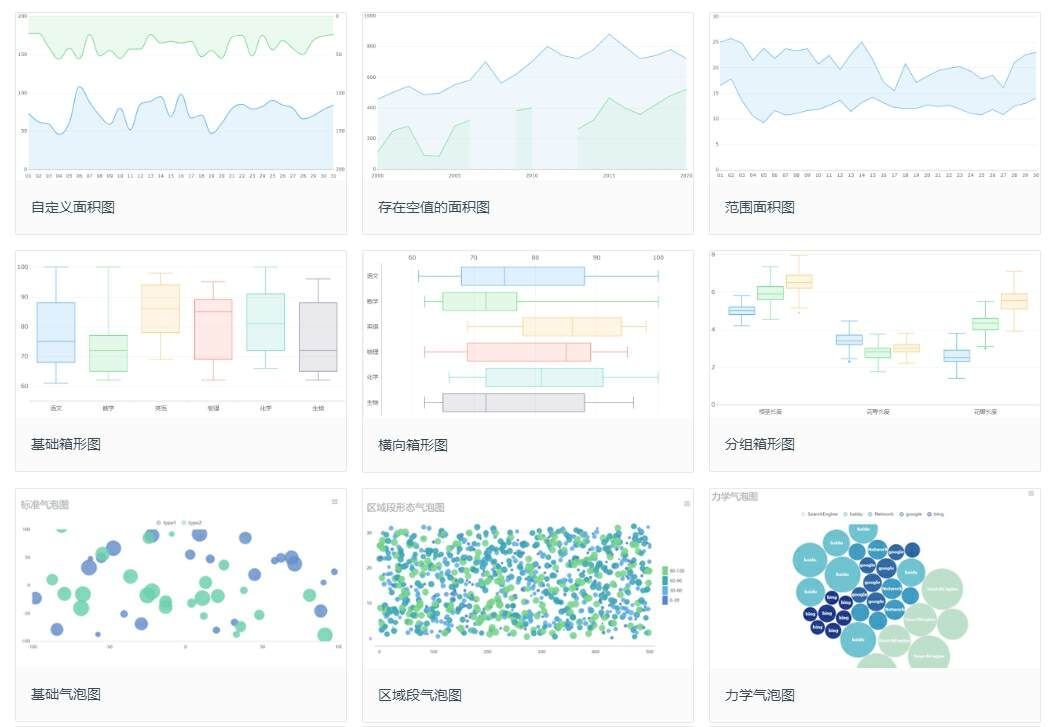
决策报表提供了表格、图形、控件等超多可视化组件,这些可视化元素不仅能让报表更加美观,同时多样的控件也能提高报表的查看效率。


同时,决策报表支持组件云端共享和本地复用,在设计器中时不时会更新在线组件,可以直接下载复用,同时也支持用户自主生成组件,下次使用的时候就能一键套用了。

2)多屏自适应的布局
决策报表提供了多种布局方式,有自适应布局、绝对布局、Tab 布局等,新建模板时可选择。
其采用的是响应式布局,大多时候只需要设计一次,就可以实现在PC 端,平板、手机、电视、大屏等多类终端自动使用,不用再担心需要进行繁琐的多端设计。

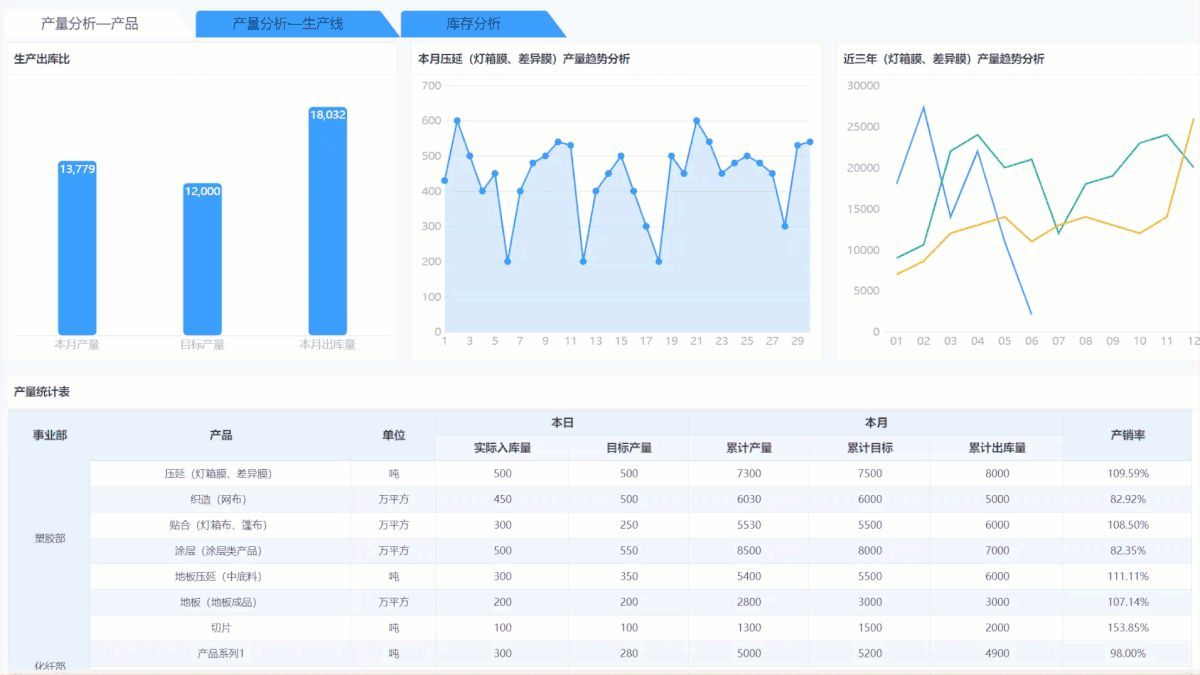
3)Tab轮播
可以针对你想要分析的某组数据,为报表设置多个 Tab,分别从多个维度来分析这组数据,查看时切换 Tab 即可,也可以设置Tab轮播,非常方便。

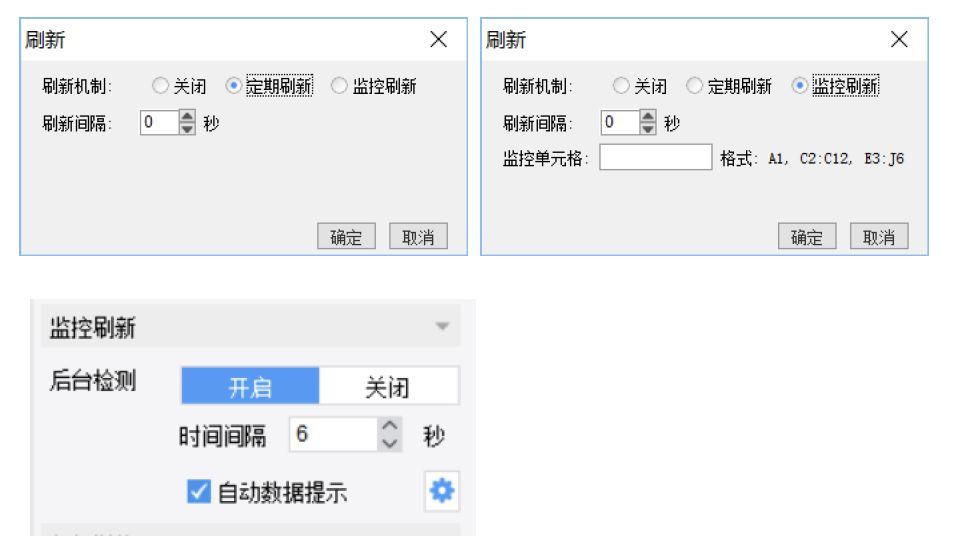
4)数据监控
决策报表还支持后台数据的智能监控,当数据发生改变时,前端的可视化图表也会及时进行更新。而且不同于普通报表的全局刷新,决策报表支持对单个组件进行局部刷新,各个组件都有独立的监控设置,是很灵活的。

3、报表可视化
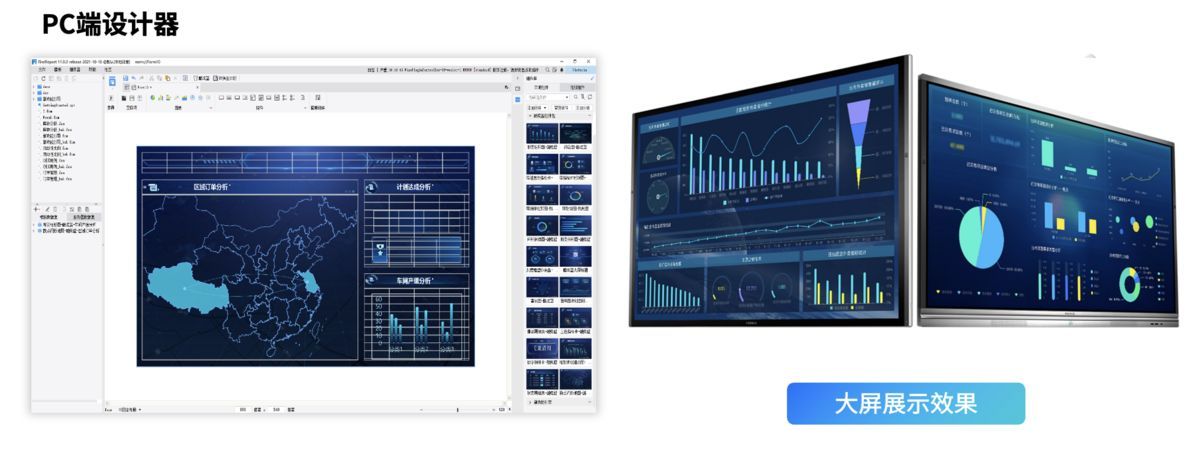
FineReport 11.0内置专为实现大屏可视化场景打造的产品功能,可以新建各种大屏模板,专注于大屏场景,用更便捷、更专业的产品方式满足大屏客户的需求。
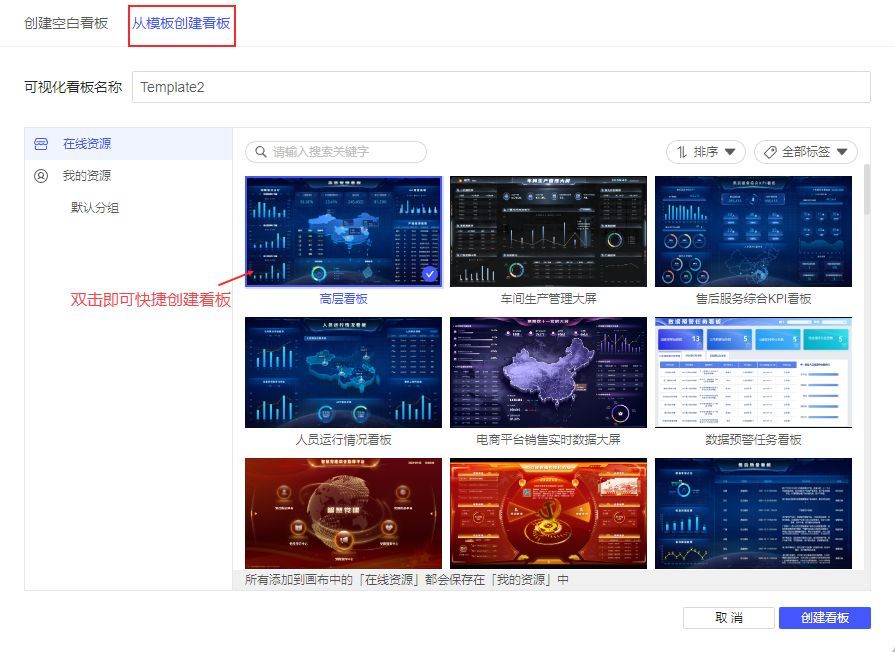
1)高效的编辑模式
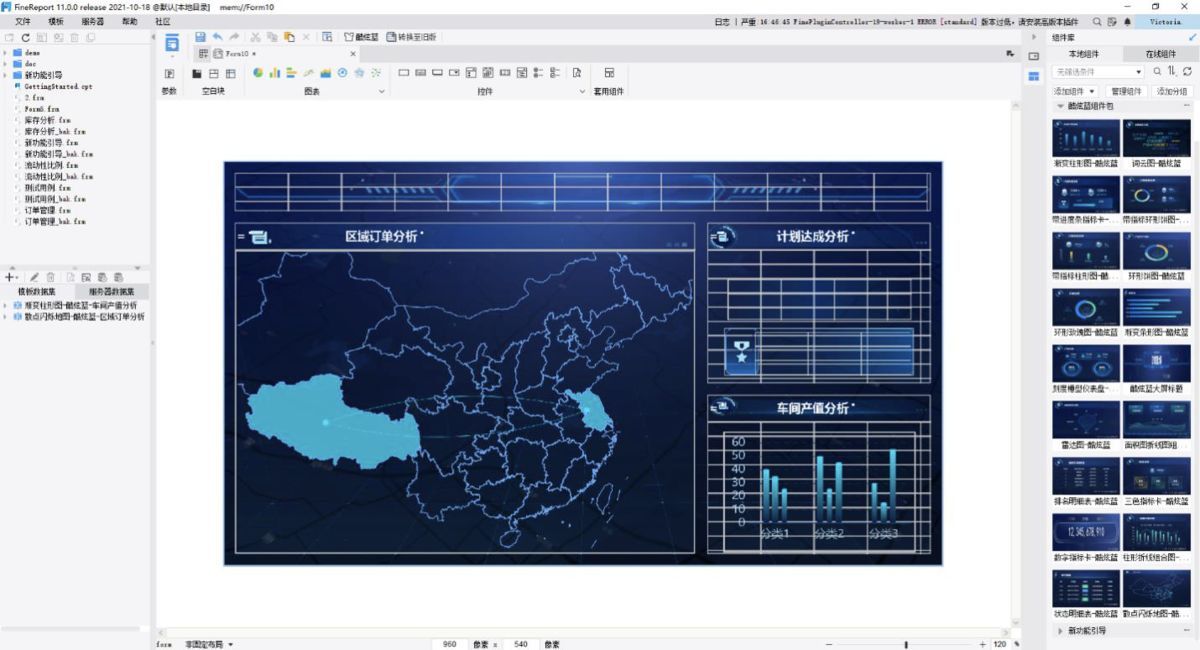
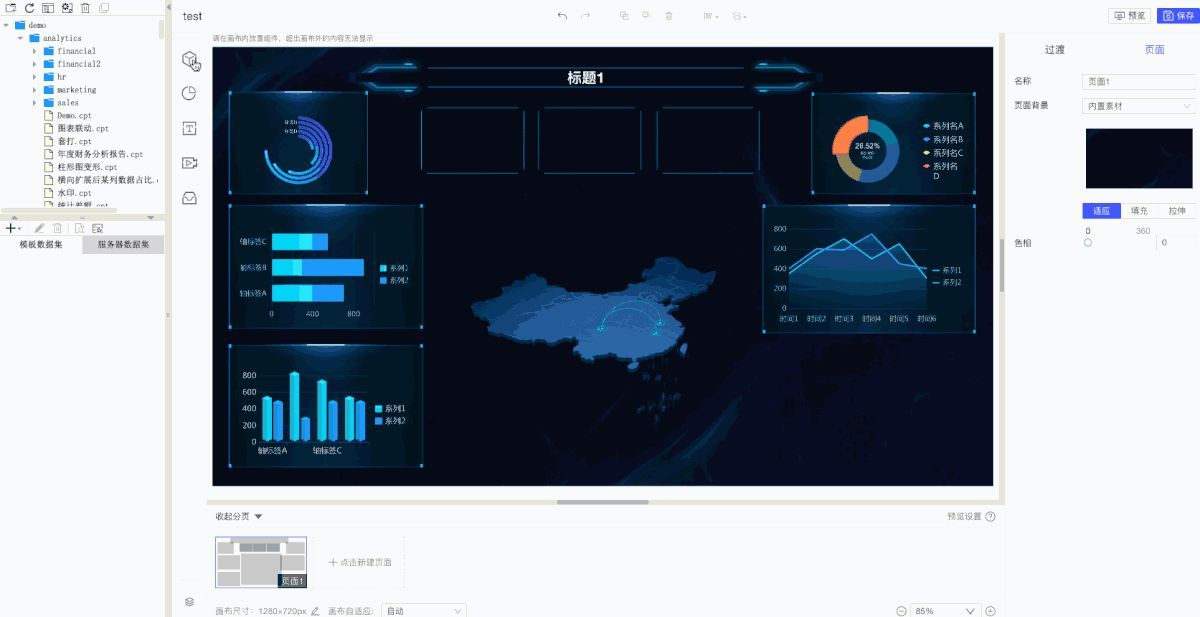
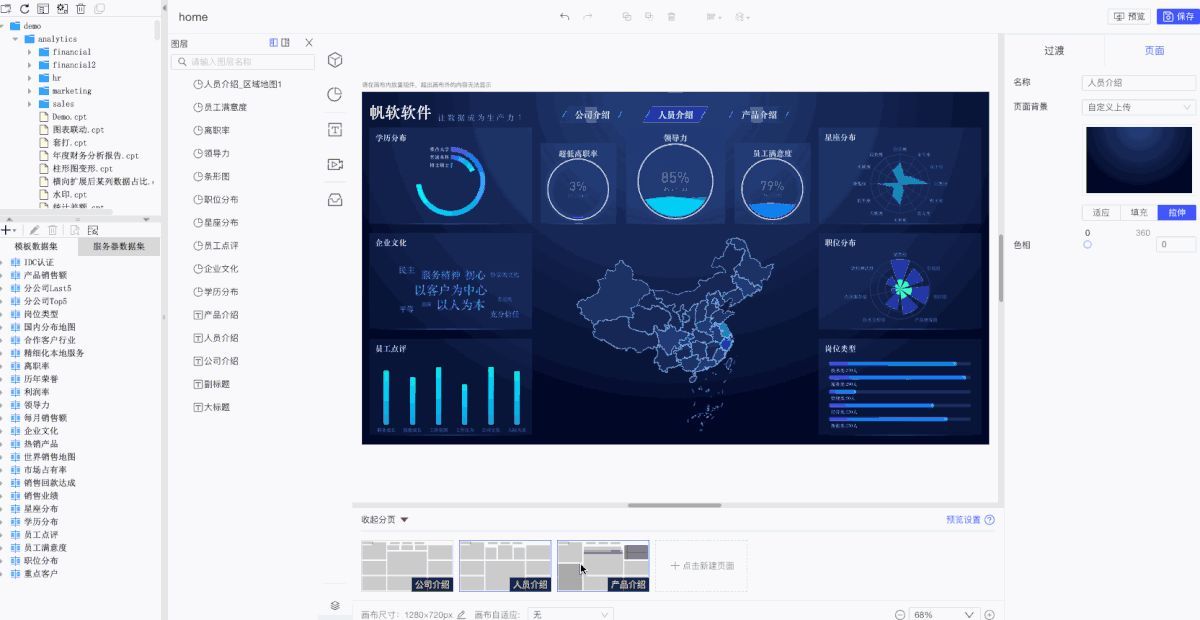
进入大屏的编辑模式,你可以直接套用内置的数十种大屏图表类型模版以及在线资源库中的内容,仅仅依靠拖拽组件就能够绘制一幅高逼格的可视化大屏。此外,任何在设计器中的细节都可以实时展现出来,实现真正的“所见即所得”,无需频繁进行保存、预览,大大地提高设计效率。


2)三维模型
三维城市组件是一种基于 WebGL 技术实现的三维引擎,在FineReport也可以轻松地构建三维场景。只需一键导入城市的建筑地图数据,即可在产品中生成3D模型,并配置数据标签和交互效果,同时也支持用户自定义导入模型文件,这样就能轻松地构建智慧园区、智慧车间等3D大屏场景。

3)分页设计
当一个大屏页面容纳不了你的全部内容,这时不用另外再新建一张大屏,而是直接在同一个模版中新建多个页面,页面间的组件和内容都可以随意进行复用,各个页面直接的切换也是非常平滑。

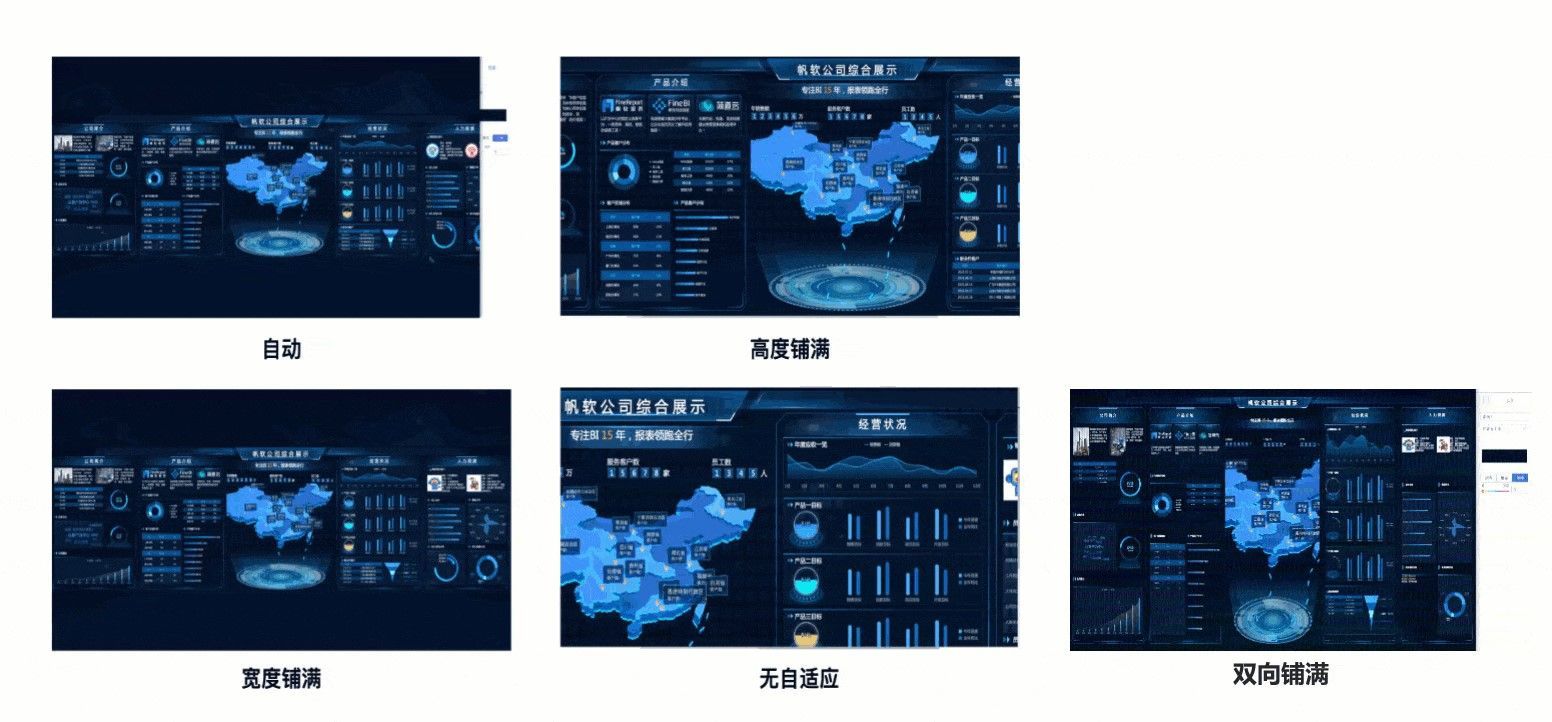
4)多种自适应方式
设计好模版之后,却发现大屏尺寸和模版不统一该怎么办?不用担心,FVS大屏模板支持自动、宽度铺满、高度铺满和无 4 种自适应模式,可以全方位满足多屏自适应需求。

三、FineReport可视化报表Demo展示





四、总结
本文深入探讨了FineReport作为一款强大的企业级web报表工具,在可视化报表制作方面的基本方法。通过详细介绍FineReport在取数、报表开发、报表可视化流程中的核心功能,展示了其在易用性、专业性、可视化等方面的显著优势。
若想了解FineReport的更多内容,您可以点击下方组件,快速获得帆软为您提供的方案建议、免费的产品试用和同行业标杆案例学习参考。
本文干货信息汇总:
FineReport报表制作工具下载>>https://s.fanruan.com/zavjc
FineReport数据报表应用模板库>>https://s.fanruan.com/ngkpn








![12.2【JAVA EXP4]next.js的各种问题,DEBUG,前端补强,前后端交互,springSecurity ,java 配置,h2数据库](https://i-blog.csdnimg.cn/direct/7582fb6ae9d7466fab308474f887d91f.png)










