<!DOCTYPE html>
<html><head><meta charset="UTF-8"><title>span标签和字符实体</title><style type="text/css">h1{text-align: center;}p{text-indent: 2em;}span{color: red;}</style></head><body><!--span标签:1.没有任何样式(纯洁无暇,一点自带的标签功能都没有,就是因为span标签没有功能,才方便给内容原汁原味的添加样式),是为了给文本增加额外的结构2.使用css给span元素中的内容添加丰富的样式3.span标签是使用最多的文本标签--><!--字符实体:(用的较少)html中预留字符必须替换成字符实体,才能被浏览器正常识别常见的字符实体:小于号:< 大于号:>空格: --><h1> 标签 是标题标签<h1>桃花源记</h1><p><b>晋太元中,武陵人捕鱼为业。</b>溪行,忘路之远近。忽逢桃花林,夹岸数百步,中无杂树,芳草鲜美,落英缤纷,渔人甚异之,复前行,欲穷其林。</p><p><span>林尽水源,便得一山,山有小口,仿佛若有光。</span>便舍船,从口入。初极狭,才通人。复行数十步,豁然开朗。土地平旷,屋舍俨然,有良田美池桑竹之属。阡陌交通,鸡犬相闻。其中往来种作,男女衣着,悉如外人。黄发垂髫,并怡然自乐。</p><p>见渔人,乃大惊,问所从来。具答之。便要还家,设酒杀鸡作食。村中闻有此人,咸来问讯。自云先世避秦时乱,率妻子邑人来此绝境,不复出焉,遂与外人间隔。问今是何世,乃不知有汉,无论魏晋。此人一一为具言所闻,皆叹惋。余人各复延至其家,皆出酒食。停数日,辞去。此中人语云:“不足为外人道也。”</p><p>既出,得其船,便扶向路,处处志之。及郡下,诣太守,说如此。太守即遣人随其往,寻向所志,遂迷,不复得路。</p><p>南阳刘子骥,高尚士也,闻之,欣然规往。未果,寻病终,后遂无问津者。</p></body>
</html>
字符实体:(用的较少)
html中预留字符必须替换成字符实体,才能被浏览器正常识别
常见的字符实体:
小于号:<
大于号:>
空格:
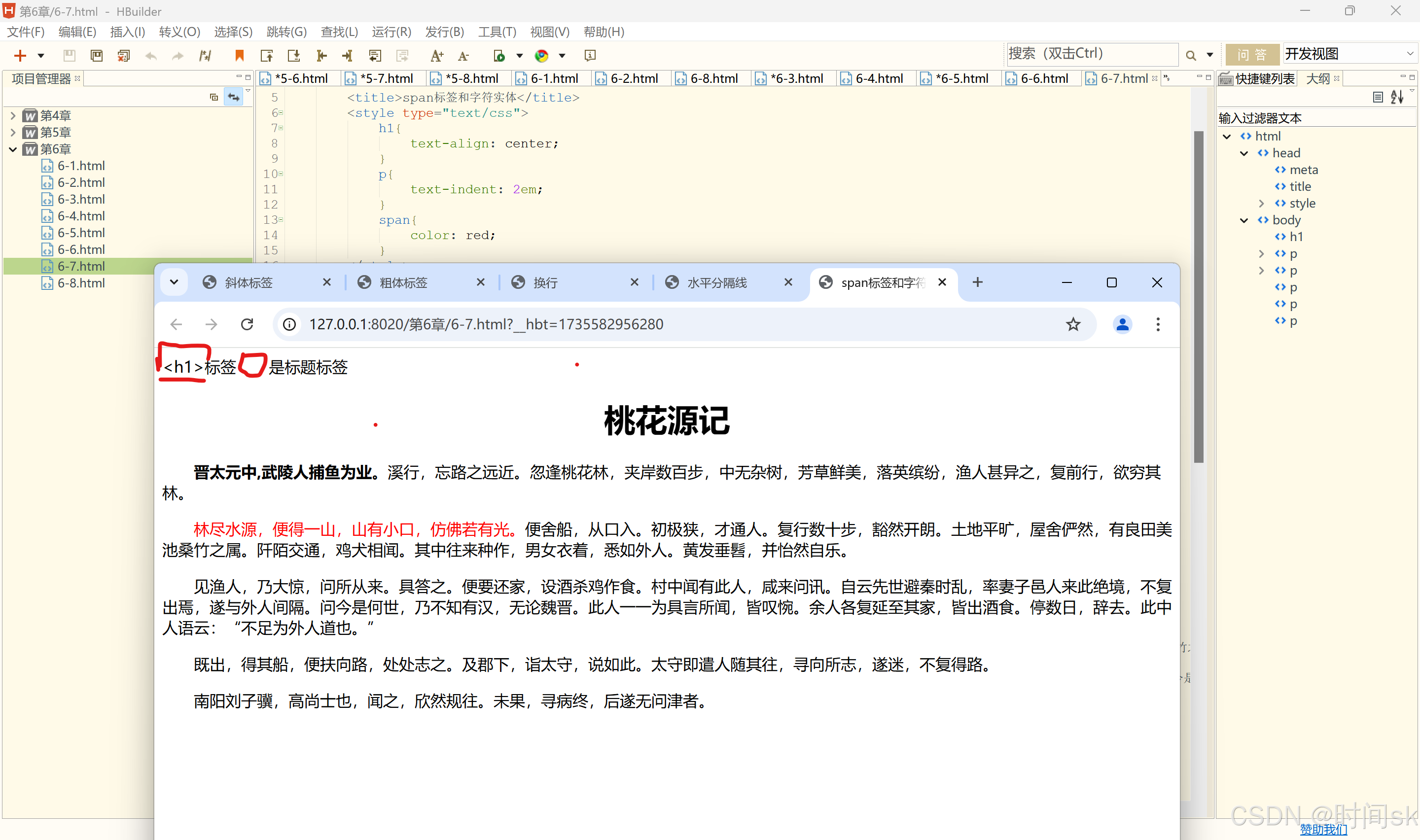
在网页中不会显示"<" “>” ,如果写了就会被认为是标签,那如何能在网页上看到"<" “>” 符号呢, 用
& lt; h1 & gt; 就可以在屏幕上表现出
"< h1 >"了
在Html代码中多个空格,会在屏幕前显示一个,若正需要屏幕中显示的内容需要多个空格就用



















