工欲善其事,必先利其器,这句话是出自论语,讲的是要做好一件事,工具是非常重要的,作为一个设计师,设计工具对于我们的重要性毋庸置疑,每天都在接触,也有很多感悟和心得。
我从事设计行业也有些年头,从一开始的Adobe全家桶到Sketch,Figma,因为个人兴趣爱好也比较喜欢鼓捣新软件,所以使用过的软件也挺多,本文将从交互设计师角度,聊聊对工具使用的过往经验和看法。
一、过往经验和选择
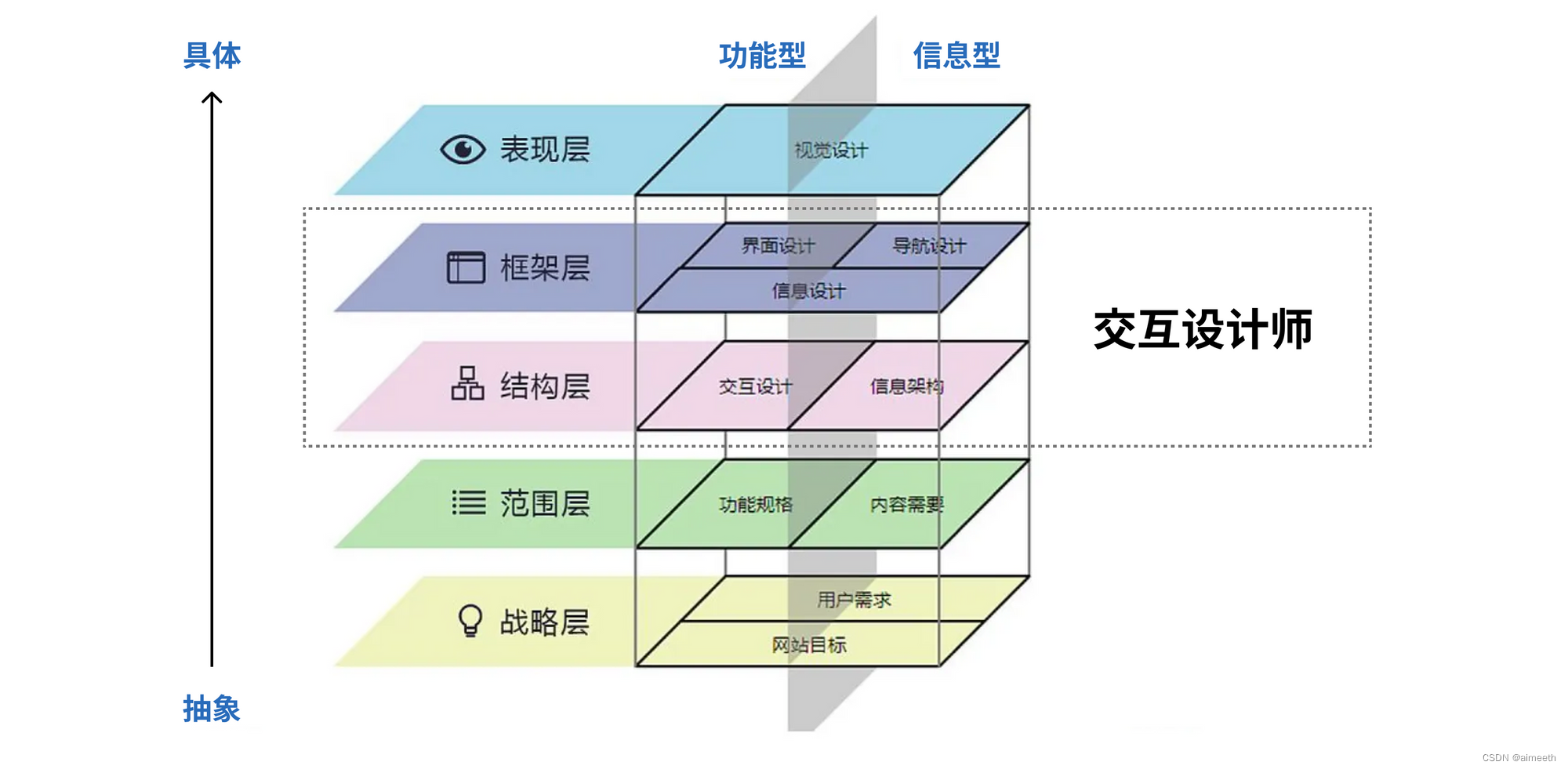
在产品设计的流程中,由各个不同岗位的同事协作完成,以用户体验五要素这个理论来拆分,可以把产品设计抽象为五个层次,而交互设计师主要负责结构层和框架层这两部分,在日常工作中,主要通过分析产品侧需求内容,转化为具体可实行方案,进而传递具体实现效果给其他岗位同事。

交互设计稿的表达需要借助工具来实现,在这整个设计过程中,可以将涉及的工具使用分为三个阶段场景,具体是页面搭建、交互演示、多人协作,这是三个阶段又分别具有不同的目标需求。
1.1 页面搭建
在原型设计之前,需要对产品所给的需求文档进行分析,确定设计目标和方向,进而思考设计策略,在这个阶段,经常用到思维导图和功能流程图来辅助思考。
思维导图主要的作用是推演和组织所需要的功能框架或者页面间关系,并借助导图考虑每个模块或者每个页面间的关联,是一个全局思考的环节。
功能流程图的作用是梳理用户操作行为路径,确保用户可以在整个流程中顺利完成任务,也有助于我们思考什么样的流程更适合效率的提升。
思维导图比较常见,在很多文档工具都有这类型的使用,而功能流程图中较为有名的就是在线工具processon,在使用过程中为了避免在多个工具中切换,我选择的是语雀这个软件,用来记录分析的过程,可以同时支持记录需求分析的文字、思维导图、功能流程图。
需求分析阶段结束后,就可以根据我们的设计策略,用原型工具来实现,在具体的页面设计过程中,需要更多的思考元素间组织结构的合理性,还有内容排版,视觉平衡的问题,所以有效率的多方案尝试是必不可少。
在短时间内尝试多种方案时,效率就尤为重要,常用到的解决方式是创建组件进行复用,而工具中的参考线也可以较有好的帮助页面整体的快速搭建。在这个过程中笔者会使用Axure这款工具来进行原型设计,Axure作为较老牌的设计工具,有着丰富的元件库(组件库)和成熟的母版体系,很适合快速画出交互稿。
1.2 交互演示
在Axure中设计完静态页面后,为了方便向产品岗位的同事演示具体的方案效果,也为了保证最终上线后用户的体验,我个人习惯会根据所设计的移动端(Android和iOS)或者是PC端方案,在具体的物理设备上进行动态的交互演示。
用户体验会同时受到物理形式和产品交互两方面影响,二者需相互和谐,移动端的方案在具体的手机上手指操作演示会比单纯在网页端鼠标点击更有代入感。
专门处理动态原型的软件也有较多的选择,比如AE、Origami、Flinto、XD,都是一些不错的软件,
但是有一些不足的地方是要么Mac平台独享,要么没有中文(我的问题),有的还需要有好的代码基础,总的来说对设计师使用体验不是太好。
之后发现一款软件ProtoPie,也是目前在使用的。这是一款同时支持Windows、Mac双平台,并且不单单只是做页面的跳转,除了基本动效外,还支持传感器、语音交互、软硬件等各种交互,非常适合交互方案的演示,并且支持主流设计软件,如Figma、Adobe XD和Sketch的设计文件导入,可以实现非常逼真的演示效果。
这款软件让我眼前一亮的是他的逻辑规则很适合交互设计师的使用,使用门槛很低,它的逻辑就是交互的最基本原则,交互= 对象+触发动作+反应动作,并且适用于所有动效的实现。

1.3多人协作
在交互方案确定以后,开始进入具体的产品功能的开发实现,与视觉设计师和开发工程师协作具体效果,当涉及较大的业务时,还需要与其他交互设计师进行岗位协作。当产品为移动端时,会区分Android和iOS系统,这里又会涉及到开发环境的不同,所分享的交互内容需要Windows、Mac双平台都能访问。
在我们的设计团队中,是以Axure配合SVN进行团队的协作和链接生成的分享,搭配坚果云的同步功能来实现各个交互设计师间的配合。而除了当面沟通外,使用最多的就是腾讯企点作为内部进度跟进工具。

二、理想中的设计工具
从上面的工作流程来看,也满足大部分的工作需求,但是目前的流程中还是存在一个较为迫切的问题,就是流程中工具使用太多,造成输出内容分散,后期变更麻烦,当需求变更内容时,就需要在多个工具间进行内容调整,费时费力。
在工作流程中我会尽量避免多个工具切换使用,但是为了好的实现效果,很难达到统一。这也是我喜欢另个一个文档工具Notion的原因,它的all in one的策略很适合作为内容管理来使用。
我理想中好的设计工具,应该是一个可以从需求分析到方案分享的过程中,可以延续性使用,无需切换的工作站,并且所有内容输出都可以有较好的展示方式,包括需求分析的文档、页面的结构框架图、功能的流程图、静态原型页面、动态交互原型,所有资源内容可以进行统一管理。
当然除了一体化外,还是有一个重要的方向是,这个工具是以设计师角度去设计的一款设计工具,在从事设计行业的这些年里,接触过多种多样的设计工具,有的工具复杂难上手,有的存在多个工具间快捷键冲突,界面理解冲突的现象,这其实增加了设计师进行工具的成本迁移。好的使用体验也有助于设计师可以把更多精力放在方案的思考上。

新工具使用之初,用户都需要经历「理解」-「操作」-「反馈」的过程,进而形成用户习惯。而这恰恰是交互设计师最熟悉的岗位范畴。
很多软件都在宣传自己可以实现多强大的效果,但都忽略了工具的目标用户是设计师本身,忽略了设计师本身的工具使用体验问题。这也是我从业至今见过很多新手设计师遇到的最直接问题,设计师的核心竞争力是思维,是创造力,工具只是一个快速的实现方式,但是过高的工具使用门槛反而成为设计师间的竞争力,成为了设计师一个考察内容,这似乎是一个错误的方向。
一开始Adobe Photoshop作为老一代的设计软件,被用在了移动端设计的场景上,但是毕竟图片处理软件,复杂臃肿的功能内容反而成了累赘,之后便有了Sketch,再之后又有了Figma,更加符合设计师使用,设计工具也是在不断的迭代更新,但是不变的是,工具正变得越来越简洁,使用简单。
对于工具型产品来说,使用便捷性是非常必要的。一来当用户自我探索时,可以降低用户的理解成本。二来可以形成不可替代性优势,增强其他工具用户迁移动机。对于新的工具而言,更需要如此。
作为一名交互设计师, Figma、Axure还是 Sketch 每个都有一定优势,也有不足的方面,在日常工作中,使用更加适合自己或团队的才是最好的选择。
在我看来,目前最符合预期的工具是Figma,特别是上线了白板工具-FigJam以后,弥补了需求分析所需要的内容展示和即使沟通的空白。但是,毕竟是国外软件,数据使用安全方面是需要我们不得不防范的雷区,从之前国内某大厂设计团队被禁用就可以看出,设计工具还是有分国界。所以推动国产自研工具,恰恰是我们最急切的,网络的稳定性,数据的安全性这些都可能是我们替代国外工具的一个方向,设计出更符合国人使用习惯的工具也是一个必然过程。
三、摹客RP的使用体验
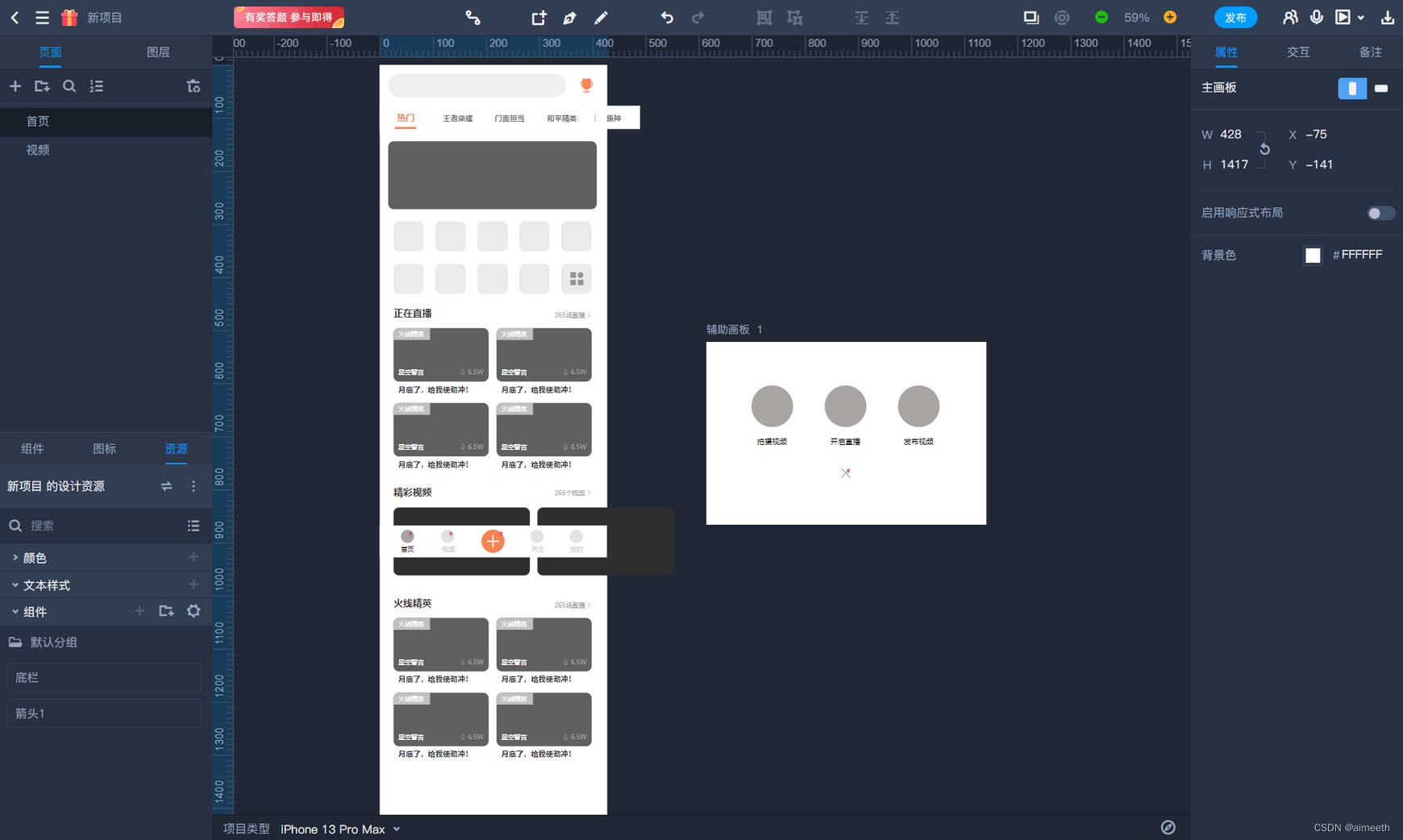
在根据自己的使用经验和对设计工具的看法之后,我对摹客RP进行了简单的原型方案设计体验,总体上也大致符合了我对一款原型设计软件的预期,整体的界面结构布局也符合我的认知。其中也发现了几个惊喜的功能,由此可见摹客在对其他竞品进行分析后,也有一些自己独特的细节设计。
比如在组件的使用中,我发现对于页面滑动时的内容的固定有着不错的处理方式。在ProtoPie中,页面滑动的内容是放在一个滚动容器里,内容添加不是太方便,而在摹客中,是相反的处理,通过设置固定的内容,页面滑动时不受影响,这个处理我觉得更合适。除此之外,元素间的间距同步调整,组件复用,组件本地资源化都是一些不错的功能。

作为一款设计工具,摹客整体在原型创建和交互动效上的完成度也很好,但是在本次的体验中,还是存在一些使用上的细节问题,以下进行分别描述:
1、辅助线的创建方式
辅助线是我常用的工具,而在摹客中使用体验不是太好,创建方式与大多数软件拖动标尺创建不同,是以在标尺中点击创建,这种处理方式也导致在X轴和Y轴中方向与大多数软件不同。在我看来,拖动创建的方式操作性更强,且可以更大的防范误操作的可能。而不能同时选中多个参考线也是一个遗憾的地方。
2、组件颜色和文字颜色分别设置
摹客的元素颜色和文字颜色是单独做了设置项,理论上是合理,但是在实际使用中,文字内容其实也可以看成一个元素,使用过程中多个颜色调整反而形成干扰,元素的颜色调整时,文字颜色调整也可以操作但是无效。笔者认为,只保留一个颜色框调整更符合行为。
3、图标库内容丰富,但是搜索成功率低
工具中增加图标库,有助于整体的效率提升,是一个不错的方式,但是在使用过程中,由于对图标命名的理解不同,我搜索出想要的图标成功率偏低,反而需要进行多次更换关键词进行操作。解决的方式可以调整图标搜索的模糊搜索关键词范围,这样更有助于效率的使用。
4、页面和图层的面板问题
可能个人习惯问题,这两个Tab放一起在结构上合理,但是当需要切换页面进行内容顺序调整时,需要不断切换两个Tab也是一件很麻烦的事情。并且在图层Tab下竟然不支持拖动改变图层顺序,在页面中支持拖动改变图层顺序,但是不支持撤销位置拖动。
5、组件边框的设置问题
在调整矩形组件的边框时,由于选中边框的存在,当颜色调整时,无法预览具体效果,需要退出选中后才能查看,这是一个糟糕的细节,在Figma的处理中,更换颜色会暂时隐去选中边框。还有另一个问题是边框显隐的设置方式,当只需要显示一边的边框时,竟然需要调整三个边隐藏,我觉得好的处理方式应该是增加一个全选边框的高亮选项,这样可以保证不同的行为效率,也更加直观。
6、辅助面板添加后在其他页面无法复用
辅助面板可以实现常用的遮罩层动效,在使用体验上,摹客做的处理比Figma体验好点,调整更加方便了,但是在多个页面同时复用时,需要单独再次设置,有点过于麻烦,目前是没找到比较好的替代方式。
7、物理设备端预览
前面有提到,用户的实际体验会受到物理设备的影响,在摹客中,对其他设备的预览似乎还没有处理,在不同浏览器中预览时,页面高度会发生异常,而在移动端设备上,甚至发生组件错位的情况,效果不是太好。
8、使用过程中的稳定性
作为一款新工具使用,数据的安全稳定会影响新用户对产品的认知,这是最基础的保障,在本次的体验中,也发生过几次异常的偶现BUG,频率虽然不高,但是还是需要尽量避免。