正向遗传学 & 反向遗传学
在生活中,我们常常会惊叹于孩子与父母外貌、性格上的相似之处,或是疑惑于某些家族遗传病为何代代相传。其实,这些现象背后都隐藏着遗传学的奥秘。遗传学,作为一门探索生物遗传与变异规律的学科,它不仅揭示了生命延续的密码,更是现代生物学、医学、农业等众多领域发展的基石。

传统的遗传学手段大致可以分为 “正向遗传学”和 “反向遗传学”两类。这两种研究方法就像是遗传学领域的两把钥匙,为科学家们打开了一扇扇通往生命微观世界的大门,助力我们解开遗传密码。
正向遗传学:从表型追溯基因
正向遗传学就像是一位侦探,从生物个体或细胞呈现出的表型或性状改变入手,逆向追踪,寻找隐藏在背后的突变基因。它主要依赖于生物个体或细胞的基因组发生自发突变或经过人工诱变,从而引发一系列可见或可测的表型变化。
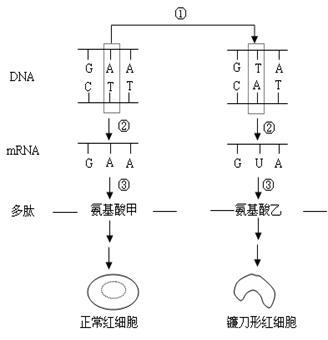
以镰刀状细胞贫血症为例,来看看正向遗传学的研究过程。20 世纪初,医生们发现一些患者的红细胞呈现出异常的镰刀状,而非正常的圆饼状,这些患者还常常伴有贫血、疼痛等症状。这就是最初观察到的表型变化。科学家们敏锐地捕捉到这一特殊现象后,开始深入探究其背后的原因。

经过大量研究,他们发现原来是患者体内的血红蛋白基因发生了突变。正常的血红蛋白基因指导合成的血红蛋白能够使红细胞保持正常形态,行使正常的携氧功能;而突变后的基因,使得血红蛋白 β 链的谷氨酸被缬氨酸替代,形成了异常的血红蛋白 HbS。在脱氧状态下,HbS 分子间相互作用,聚集成为溶解度很低的螺旋形多聚体,导致红细胞扭曲成镰刀状,进而引发了一系列严重的健康问题。

通过对镰刀状细胞贫血症的研究,科学家们不仅找到了致病的突变基因,还揭示了该基因的功能异常是如何引发疾病表型的。这一过程正是正向遗传学的典型应用:从表型的异常出发,抽丝剥茧,最终定位到突变基因,并阐明其在生物体内的作用机制。这种方法为众多遗传病的研究提供了范例,在人类疾病、动植物生物学研究、作物遗传育种等领域都发挥重要作用。
反向遗传学:由基因推导表型
与正向遗传学不同,反向遗传学像是一位精密的工程师,它反其道而行之,从已知的基因序列出发,通过现代分子生物学技术,有目的地改变某个特定的基因或蛋白质,然后像观察多米诺骨牌一样,仔细探寻随之而来的表型变化。

基因剔除技术是反向遗传学中的一把利刃。科学家们利用这一技术,可以像精准的狙击手一样,瞄准并改变特定基因,然后观察是否引起某些表型的变化。

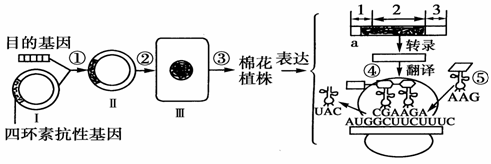
转基因技术是反向遗传学的重要应用领域之一,以农业领域的抗虫棉培育为例,科学家们通过基因工程手段,将来自苏云金芽孢杆菌的 Bt 基因导入棉花植株的基因组中。这个外源 Bt 基因就像是棉花体内的 “秘密武器”,它能够指导合成一种特殊的伴孢晶体δ内毒素。当鳞翅目等害虫的幼虫吞食棉花叶片时,在它们肠道的碱性环境和酶的作用下,伴孢晶体迅速水解为毒性肽,发挥杀虫作用。通过这种从基因层面的改造,棉花获得了抗虫的表型特征,不仅减少了化学农药的使用,保障了棉花的产量,还降低了对环境的污染,实现了农业生产与生态保护的双赢。

反向遗传学为我们打开了一扇扇通往精准基因调控与生物改良的大门。它让我们在面对复杂的生命系统时,不再仅仅是被动的观察者,而是能够主动出击,按照需求定制生物的某些特性,为解决生物学面临的诸多难题提供了创新性的解决方案。
正反结合,鸟之双翼
正向遗传学与反向遗传学虽然研究路径迥异,但它们的目标殊途同归,都是为了揭示基因与表型之间的内在联系,阐明生命现象背后的遗传机制。
二者的差异首先体现在研究起点上,正向遗传学从生物个体或细胞呈现出的表型或性状改变出发,逆向追踪,寻找隐藏在背后的突变基因;而反向遗传学则从已知的基因序列出发,通过现代分子生物学技术,有目的地改变某个特定的基因或蛋白质,然后探寻随之而来的表型变化。研究方法上,正向遗传学主要依赖于生物个体或细胞的基因组发生自发突变或经过人工诱变,引发表型变化后,再通过大量的筛选、定位克隆等技术手段找到突变基因;反向遗传学则运用基因剔除、转基因、定点突变等精准的分子生物学技术,直接对基因进行操作,观察后续的表型效应。
不过,这两种遗传学手段并非孤立存在,而是相辅相成、互为补充。在许多复杂疾病的研究中,正向遗传学通过对群体的表型分析、家系遗传图谱绘制等方法,能够发现一些与疾病相关的潜在基因位点;反向遗传学则可以在此基础上,对这些候选基因进行精确的功能验证,通过构建基因敲除或过表达模型,探究基因的具体作用机制。

在作物遗传改良方面,正向遗传学可以帮助我们从自然变异或诱变群体中筛选出具有优良农艺性状的突变体,如高产、抗病、抗逆等,进而挖掘其背后的关键基因;反向遗传学则能够利用基因编辑技术,对这些关键基因进行优化改造,加速优良品种的培育进程。
从基础理论研究到实际应用开发,正向遗传学与反向遗传学紧密配合,如同车之两轮、鸟之双翼,为遗传学的发展注入源源不断的动力,推动着生命科学领域不断向前迈进。
遗传学的世界犹如一座深邃的宇宙,正向遗传学与反向遗传学是我们探索其中奥秘的两艘星际飞船。怀揣着对科学的敬畏之心,继续扬帆远航,不断探索遗传学的未知领域,为人类社会的发展与进步书写更加精彩的篇章。也希望每一位读者都能一起见证生命科学的伟大变革,共同迎接更加美好的未来。
本文由 mdnice 多平台发布