这里我们利用ndvi进行荒漠化处理,我们这里将ndvi小于0.1的地方进行淹没掉,将剩余部分作为作为荒漠化的区域。这里选择时间的筛选我们将4月到10月的的时间作为研究时间。这里我们有几个函数需要需要先了解一下,首先是我们了解画polygon的函数,另外就是image的掩膜,另外一个就是像素统计函数
pie.Geometry.Polygon(coords,proj)
多边形构造Geometry。
方法参数:
- geometry(Geometry)
geometry实例。
- coords(Array)
给定坐标系下的多个点构成的坐标序列。
- proj(Projection, optional)
坐标系对象,null表示默认为EPSG:4326。
返回值:Geometry.Polygon
updateMask(value)
Image掩膜运算,参数image需要是一个0和1的二值图,返回一个Image对象。
这里的括号中我们所需要的是
方法参数:
- image(Image)
Image实例。
- value(Image|Double)
Image对象或数值。
返回值:Image
reduceRegion(reducer,geometry,scale)
对特定区域的所有像素进行统计,返回结果为一个JSON对象;目前可完成最大、最小和求和统计计算。
方法参数:
- image(Image)
Image实例。
- reducer(Reducer)
统计类型,包括最大值、最小值和求和。
- geometry(Geometry)
统计区域范围。默认是影像第一个波段的范围。
- scale(Number)
统计采样比例。
返回值:Dictionary
playLayersAnimation(layers,time,loop,callFunc)
将指定的图层列表设置动画图层。
方法参数:
- layers(List|Object)
图层的名称列表或者图层的配置信息,使用图层配置需要配置layer(图层的数据)、name(图层名称)、style(图层样式)。
- time(Number)
动画循环时间。
- loop(Number)
动画循环次数,-1是无限循环。
- callFunc(Function)
动画每一帧回调方法
返回值:null
ui.Legend(data,style,type,onClick)
图例的构造方法。
方法参数:
- ui(ui)
调用者:ui对象。
- data(Object)
图例的组成样式数据。
- style(Object)
在地图上的位置,数据为对象。right:距离右侧的位置,bottom:距离下面的位置,width:宽(无则自适应),height:高(无则自适应)
- type(String)
图例的类型:continue或者classify。默认是continue类型,classify就是continue中step=1的特殊情况。
- onClick(Function)
点击回调方法。
返回值:ui.Legend
代码:
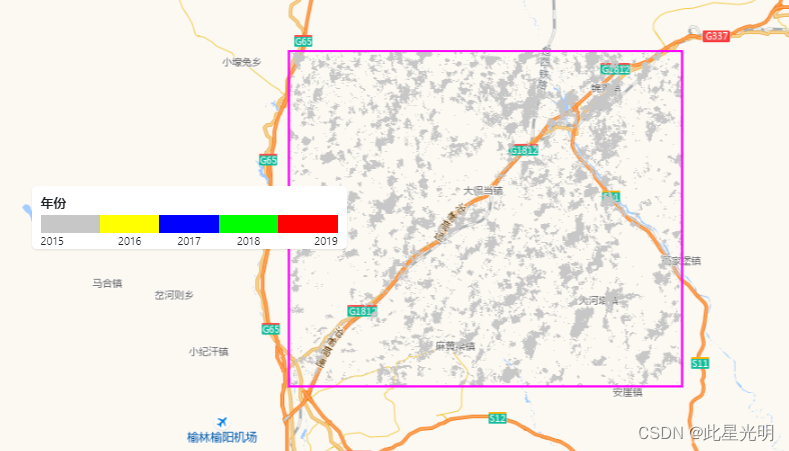
// 划定数据范围-陕北区域
var geometry = pie.Geometry.Polygon([[[109.7, 38.8], [110.3, 38.8], [110.3, 38.4], [109.7, 38.4], [109.7, 38.8]]], null);
var roi = pie.FeatureCollection(pie.Feature(geometry));
Map.addLayer(roi, { color: "ff00ffff", fillColor: "00000000" }, "roi", true); //加载显示ROI图层
Map.centerObject(geometry, 9); //定义地图显示中心及显示层级
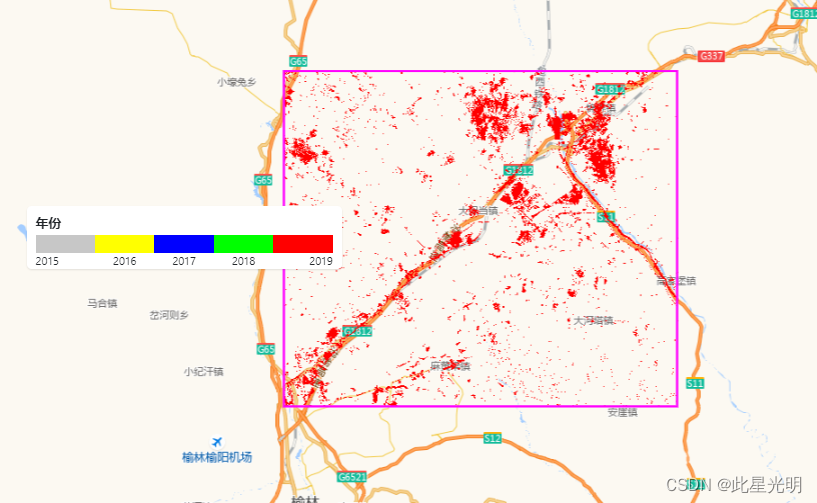
// 指定年份数据的荒漠化指数Albedo指数提取
function processImage(year, roi) {var id = "LC08/01/T1";var l8Col = pie.ImageCollection(id).filterBounds(roi) //按范围过滤影像.filterDate(year + "-04-01", year + "-10-01") //按日期过滤影像.select(["B4", "B5", "BQA"]) //选择影像的B4、B5和BQA波段.map(function (image) { //map函数针对ImageCollection中的每个Image进行循环计算。var b4 = image.select("B4");var b5 = image.select("B5");//归一化植被指数计算var ndvi = (b5.subtract(b4)).divide(b5.add(b4)); //ndvi计算,ndvi=(b4-b5)/(b4+b5)//荒漠化指数Albedo=aNDVI+b a、b取值由实验区成图效果所定var albedo = ndvi.multiply(1.00001).add(0.000003);//QA去云var qa = image.select("BQA");var cloudMask = qa.bitwiseAnd(1 << 4).eq(0);//去云和提取植被指数<0.1区域albedo = albedo.updateMask(cloudMask).updateMask(albedo.lt(0.1));return albedo.rename("Albedo");//对图层重命名,方便后面选择,不重命名的话,select时是“B4”});//采用最大值直接融合,最后做一次裁剪var yearImg = l8Col.select("Albedo").max().clip(roi);return yearImg; //返回Image对象
}
// 2017-2019年陕北区域荒漠化指数提取及显示
var img1 = processImage(2015, geometry);
Map.addLayer(img1, { min: -1, max: 1, palette: "c7c7c7" }, "2015", false);//grey
var img2 = processImage(2016, geometry);
Map.addLayer(img1, { min: -1, max: 1, palette: "ffff00" }, "2016", false);//yellow
var img3 = processImage(2017, geometry);
Map.addLayer(img1, { min: -1, max: 1, palette: "0000ff" }, "2017", false);//blue
var img4 = processImage(2018, geometry);
Map.addLayer(img2, { min: -1, max: 1, palette: "00ff00" }, "2018", false);//green
var img5 = processImage(2019, geometry);
Map.addLayer(img3, { min: -1, max: 1, palette: "ff0000" }, "2019", false);//red
// 计算2015-2019年荒漠化面积 (Albedo<0.1定义为荒漠)
function calcArea(yearImg, roi) {var areaImage = yearImg.pixelArea().multiply(yearImg.lt(0.1));var s = areaImage.reduceRegion(pie.Reducer.sum(), roi, 30);return s;
}
// 陕北地区2015-2019年荒漠化面积变化多图表对比
var line_options = {title: '陕北地区2015-2019年荒漠化面积变化',legend: ['荒漠面积'],xAxisName: "日期(年)",yAxisName: "荒漠面积(平方千米)",chartType: "line",yScale: 1 / 100
};
//我们这里分别建造5个面积的列表作为y轴列表
var areaValues = [ //定义数组,调用构造函数计算各个年份荒漠化面积calcArea(img1, geometry),calcArea(img2, geometry),calcArea(img3, geometry),calcArea(img4, geometry),calcArea(img5, geometry)
];//简历X轴的时间序列列表
var xSeries = [2015, 2016, 2017, 2018, 2019]; //定义数组,作为统计图x轴显示
print("2015年", areaValues[0]);
print("2016年", areaValues[1]);
print("2017年", areaValues[2]);
print("2018年", areaValues[3]);
print("2019年", areaValues[4]);//这里是为了加载不同图层的图层名称,作为我们的加载动画的结果
var layerNames = [];
layerNames.push("2015" + "");
layerNames.push("2016" + "");
layerNames.push("2017" + "");
layerNames.push("2018" + "");
layerNames.push("2019" + "");
Map.playLayersAnimation(layerNames, 2, 100); //动态显示
ChartImage(areaValues, xSeries, line_options); //显示折线图//这里我们注意Yscale的1 / 1000000
var column_options = {title: '陕北荒漠化2015-2019年面积变化',legend: ["荒漠化面积"],yAxisName: "荒漠化面积(平方千米)",xAxisName: "日期(年)",chartType: "column",yScale: 1 / 1000000
};
ChartImage(areaValues, xSeries, column_options); //显示柱状图var data = { //定义图例的样式数据,其类型为对象title: "年份",colors: ['#c7c7c7', '#ffff00', '#0000ff', '#00ff00', '#ff0000'],labels: ["2015", "2016", "2017", "2018", "2019"],step: 1
};var style = { //定义图例在地图上的位置,其类型为对象top: "45%",left: "20%",width: "350px",height: "70px"
};
var legend = ui.Legend(data, style); //生成图例对象,传入图例的组成样式数据、在地图上的位置数据,数据为对象。
Map.addUI(legend); //加载显示图例,传入图例对象荒漠化面积结果: