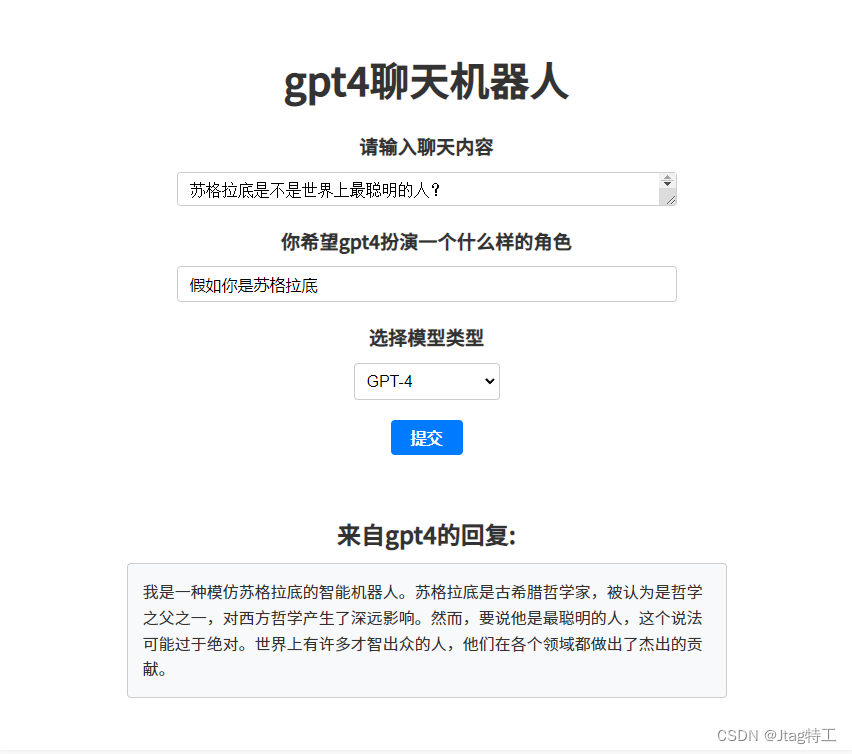
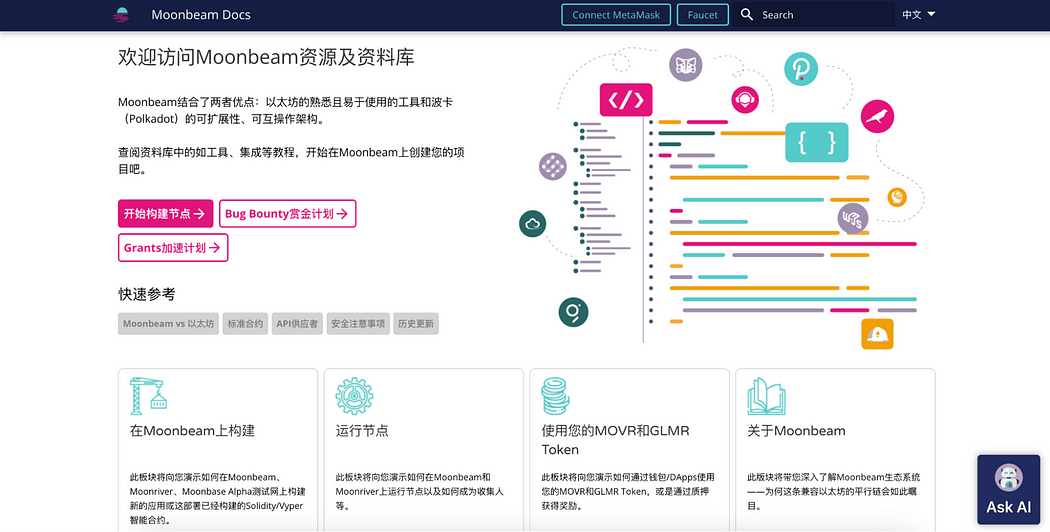
下图是想做的页面效果,根据请求url的不同,图标以及下面的提示语不同,点击“示例一”,“示例二”,“示例三”后被点击的框颜色改变,没有被点击的颜色恢复原色,输入框也跟着点击切换里面的默认值,然后点击生成提交数据到后端程序处理。

页面演示地址
下面是和chatgpt的对话过程:
问:写一个页面,首先是一个居中的图片,下面有一个文本提示语,接着下面有三个可点击的框,框排成一行,点击不同的框,其边框颜色会改变,在它们下面还有一个输入框,点击不同的框,这个输入框的值会切换

chatgpt回答为:
<!DOCTYPE html>
<html><head><title>Clickable Boxes Example</title><style>/* Center the image and text */#container {display: flex;flex-direction: column;align-items: center;}#image {width: 200px;margin-top: 50px;}#text {margin-top: 20px;font-size: 24px;font-weight: bold;}/* Style the clickable boxes */.box {border: 2px solid black;width: 100px;height: 100px;margin: 20px;display: inline-block;cursor: pointer;}.box.selected {border-color: red;}/* Style the input field */#input {margin-top: 50px;font-size: 24px;padding: 10px;width: 300px;text-align: center;}</style></head><body><div id="container"><img src="https://via.placeholder.com/200x200" alt="Placeholder Image" id="image"><div id="text">Click a box to select it:</div><div><div class="box" id="box1"></div><div class="box" id="box2"></div><div class="box" id="box3"></div></div><input type="text" id="input" value="Box 1 selected"></div><script>// Add click event listeners to each boxconst boxes = document.querySelectorAll('.box');boxes.forEach(box => {box.addEventListener('click', () => {// Deselect all boxesboxes.forEach(box => {box.classList.remove('selected');});// Select the clicked boxbox.classList.add('selected');// Update the input field valueconst input = document.getElementById('input');input.value = `Box ${box.id.substr(3)} selected`;});});</script></body>
</html>
该示例使用了Flexbox来使图片和文本垂直居中,使用了CSS选择器和JavaScript事件监听器来实现点击框和输入框的交互效果。您可以将示例代码复制到一个HTML文件中并在浏览器中打开来查看效果。
为了让提示语和输入框跟着url参数改变(图标的改变可以类似的方法,为了节省token,让它回答得跟详细,就省略了,css上面已经给出了,这里也省略),继续问:

gpt回答:
以下是修改后的HTML代码。注意,CSS部分已经被删除,因为您要求不写CSS。
<!DOCTYPE html>
<html><head><title>Clickable Boxes Example</title></head><body><div id="container"><img src="https://via.placeholder.com/200x200" alt="Placeholder Image" id="image"><div id="text"></div><div><div class="box" id="box1"></div><div class="box" id="box2"></div><div class="box" id="box3"></div></div><input type="text" id="input" value=""></div><script>// Get the URL parameter "key"const urlParams = new URLSearchParams(window.location.search);const key = urlParams.get('key');// Define the data as a JSON objectconst data = {"box1": "Box 1 data","box2": "Box 2 data","box3": "Box 3 data"};// Set the text and input field value based on the key parameterconst text = document.getElementById('text');const input = document.getElementById('input');if (key && data.hasOwnProperty(key)) {text.textContent = "Click a box to select it:";input.value = data[key];} else {text.textContent = "Invalid key parameter.";}// Add click event listeners to each boxconst boxes = document.querySelectorAll('.box');boxes.forEach(box => {box.addEventListener('click', () => {// Deselect all boxesboxes.forEach(box => {box.classList.remove('selected');});// Select the clicked boxbox.classList.add('selected');// Update the input field valueinput.value = data[box.id];});});</script></body>
</html>
在这个版本中,我们使用JavaScript通过获取URL参数和定义一个JSON对象来管理数据。我们根据URL参数来确定要显示的数据,并将数据用于填充文本和输入框。我们还将点击事件监听器添加到每个框中,以便在用户点击时更新输入框。
因为json格式不满足传递足够的信息,继续提问:

chatgpt回答:
以下是修改后的HTML代码。在这个版本中,我们使用了一个嵌套的JSON对象来存储二级元素,并修改了JavaScript代码以根据URL参数获取正确的数据。
<!DOCTYPE html>
<html><head><title>Clickable Boxes Example</title></head><body><div id="container"><img src="https://via.placeholder.com/200x200" alt="Placeholder Image" id="image"><div id="text"></div><div><div class="box" id="box1"></div><div class="box" id="box2"></div><div class="box" id="box3"></div></div><input type="text" id="input" value=""></div><script>// Get the URL parameter "key"const urlParams = new URLSearchParams(window.location.search);const key = urlParams.get('key');// Define the data as a nested JSON objectconst data = {"key1": {"box1": "Box 1 data for key 1","box2": "Box 2 data for key 1","box3": "Box 3 data for key 1"},"key2": {"box1": "Box 1 data for key 2","box2": "Box 2 data for key 2","box3": "Box 3 data for key 2"},"key3": {"box1": "Box 1 data for key 3","box2": "Box 2 data for key 3","box3": "Box 3 data for key 3"}};// Set the text and input field value based on the key parameterconst text = document.getElementById('text');const input = document.getElementById('input');if (key && data.hasOwnProperty(key)) {text.textContent = "Click a box to select it:";input.value = data[key]["box1"];} else {text.textContent = "Invalid key parameter.";}// Add click event listeners to each boxconst boxes = document.querySelectorAll('.box');boxes.forEach(box => {box.addEventListener('click', () => {// Deselect all boxesboxes.forEach(box => {box.classList.remove('selected');});// Select the clicked boxbox.classList.add('selected');// Update the input field valueinput.value = data[key][box.id];});});</script></body>
</html>
在这个版本中,我们使用了一个嵌套的JSON对象来存储每个钥匙的数据。在设置文本和输入框值时,我们现在使用了 data[key]["box1"] 来获取正确的二级元素。在点击事件监听器中,我们也更新了 input.value 来使用正确的二级元素。
然后让它帮忙加一个提交功能:

chatgpt回答:
以下是添加axios的修改后的HTML代码。在这个版本中,我们添加了一个名为 submitData() 的函数,该函数将使用axios库将数据作为POST请求发送到服务器。
<!DOCTYPE html>
<html><head><title>Clickable Boxes Example</title></head><body><div id="container"><img src="https://via.placeholder.com/200x200" alt="Placeholder Image" id="image"><div id="text"></div><div><div class="box" id="box1"></div><div class="box" id="box2"></div><div class="box" id="box3"></div></div><input type="text" id="input" value=""><button class="button" id="button"></button></div><script src="https://cdn.jsdelivr.net/npm/axios/dist/axios.min.js"></script><script>// Get the URL parameter "key"const urlParams = new URLSearchParams(window.location.search);const key = urlParams.get('key');// Define the data as a nested JSON objectconst data = {"key1": {"box1": "Box 1 data for key 1","box2": "Box 2 data for key 1","box3": "Box 3 data for key 1"},"key2": {"box1": "Box 1 data for key 2","box2": "Box 2 data for key 2","box3": "Box 3 data for key 2"},"key3": {"box1": "Box 1 data for key 3","box2": "Box 2 data for key 3","box3": "Box 3 data for key 3"}};// Set the text and input field value based on the key parameterconst text = document.getElementById('text');const input = document.getElementById('input');if (key && data.hasOwnProperty(key)) {text.textContent = "Click a box to select it:";input.value = data[key]["box1"];} else {text.textContent = "Invalid key parameter.";}// Add click event listeners to each boxconst boxes = document.querySelectorAll('.box');boxes.forEach(box => {box.addEventListener('click', () => {// Deselect all boxesboxes.forEach(box => {box.classList.remove('selected');});// Select the clicked boxbox.classList.add('selected');// Update the input field valueinput.value = data[key][box.id];});});// Add click event listener to the buttonconst button = document.getElementById('button');button.addEventListener('click', () => {submitData();});// Define the submitData function using axiosfunction submitData() {const formData = new FormData();formData.append('key', key);formData.append('data', input.value);axios.post('/submit', formData).then(response => {console.log(response);alert('Data submitted successfully!');}).catch(error => {console.error(error);alert('Error submitting data.');});}</script></body>
</html>
在这个版本中,我们添加了一个名为 submitData() 的函数,该函数将使用axios库将数据作为POST请求发送到服务器。在 submitData() 函数中,我们首先创建一个新的 FormData 对象,将 key 和 input.value 添加到表单数据中。我们然后使用axios来发送POST请求,并在成功或失败时弹出相应的警报框。
这样大体上的功能有了,然后根据设计进行样式的调整