借助由 OpenAI 训练的大型语言模型 ChatGPT,我们可以创建一个根据我们的特定需求量身定制的 Chrome 扩展程序,并且可以帮助简化我们的日常任务,而无需我们自己编写一行代码。让我们看看这是如何工作的……
在此分步指南中,我们将向您展示如何使用 ChatGPT 开发可用于创建通知的 Chrome 扩展程序。该扩展程序将有一个文本输入字段,用于输入通知文本,用户可以选择 30 秒、5 分钟、30 分钟和 1 小时。单击“通知我!”按钮后,程序将在选定的时间后显示吐司通知。如何在 Word 或 Excel 中键入 2 平方符号 [²](使用键盘快捷键)该扩展程序还将提供一个“重置”按钮,可用于清除文本输入字段。通知时间段的默认选择为 30 秒。
本指南将引导您完成从头开始创建 Chrome 扩展程序的过程,包括设置项目、在 ChatGPT 的帮助下生成代码,以及在 Chrome 网上应用店发布扩展程序。无论您是初学者还是经验丰富的开发人员,本指南都将为您提供在 ChatGPT 的帮助下创建您自己的自定义 Chrome 扩展程序所需的知识。那么,让我们开始吧!
向 ChatGPT 提供我们的要求
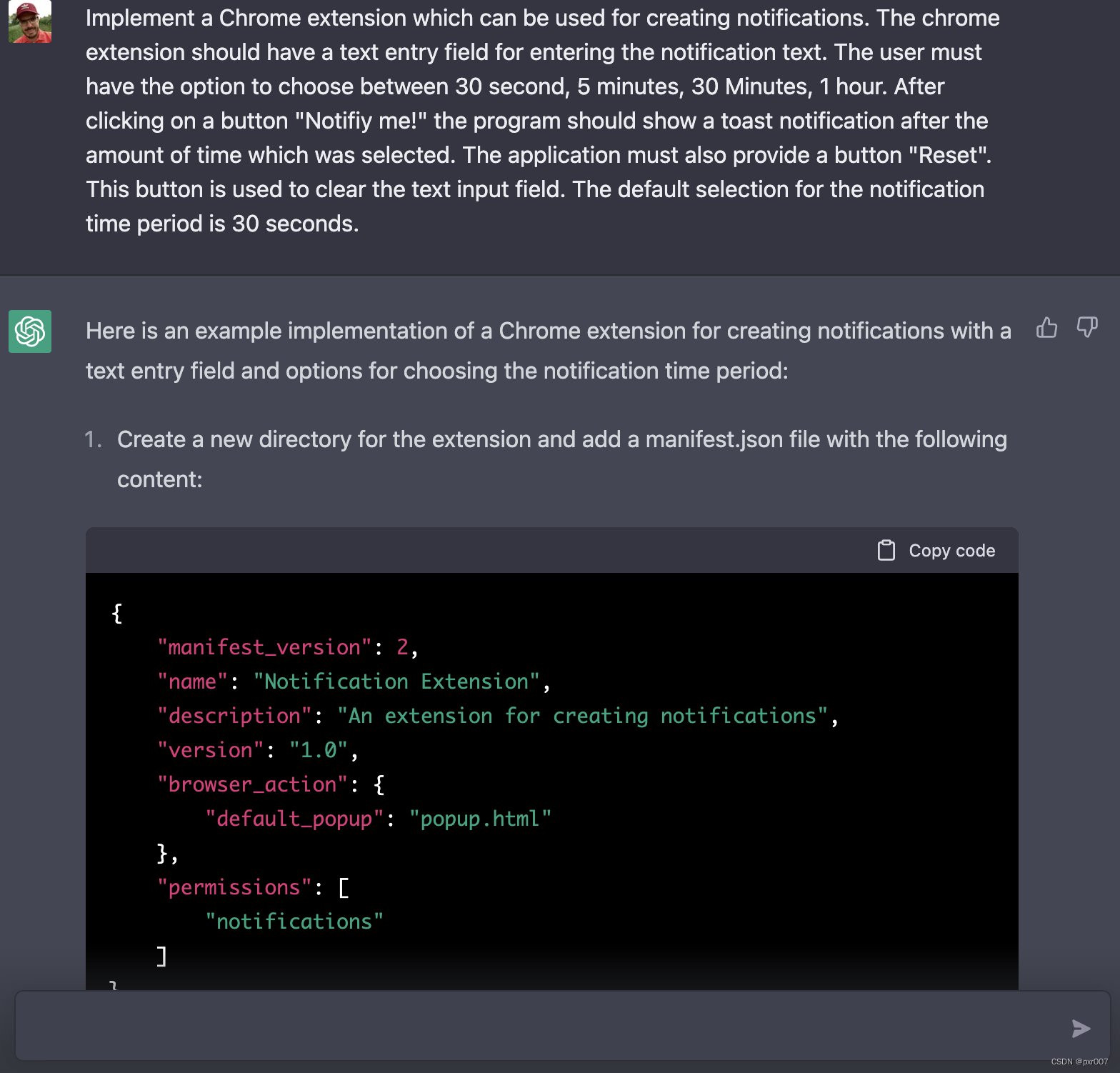
为了让 ChatGPT 为我们的自定义 Chrome 扩展生成代码,我们需要提供我们想要实现的内容的书面描述。让我们从 ChatGPT 中的以下输入开始:
“实施可用于创建通知的 Chrome 扩展程序。Chrome 扩展程序应具有用于输入通知文本的文本输入字段。用户必须可以在 30 秒、5 分钟、30 分钟、1 小时之间进行选择。之后单击按钮“通知我!”程序应在选择的时间后显示吐司通知。应用程序还必须提供按钮“重置”。此按钮用于清除文本输入字段。默认选择通知时间为 30 秒。”
这是对我们想要的东西的清晰描述。ChatGPT 立即开始提供答案:

ChatGPT 提供了我们要做的事情的详细描述以及需要使用的完整源代码。
第一步是为扩展创建一个新目录并添加一个 manifest.json 文件并插入以下生成的代码:
{"manifest_version": 2,"name": "Notification Extension","description": "An extension for creating notifications","version": "1.0","browser_action": {"default_popup": "popup.html"},"permissions": ["notifications"]
}manifest.json 文件是 Chrome 扩展程序中的必需文件,它向浏览器提供有关扩展程序的重要信息。它是一个 JSON 格式的文件,定义了扩展的名称、版本、权限和其他设置。
添加一个包含以下内容的 popup.html 文件:
<!DOCTYPE html>
<html><head><title>Notification Extension</title></head><body><h1>Create a Notification</h1><form><label for="notification-text">Notification Text:</label><input type="text" id="notification-text" placeholder="Enter notification text here"><br><label for="notification-time">Notification Time:</label><select id="notification-time"><option value="30000">30 seconds</option><option value="300000">5 minutes</option><option value="1800000">30 minutes</option><option value="3600000">1 hour</option></select><br><button type="button" id="notify-button">Notify me!</button><button type="button" id="reset-button">Reset</button></form><script src="popup.js"></script></body>
</html>该代码创建了一个简单的 UI,用于创建带有文本输入字段的通知和用于选择通知时间段的选项。
代码以<!DOCTYPE>和<html>标签开头,它们是 HTML 文档中的标准标签。该<head>部分包含页面的标题,将显示在浏览器选项卡中。
在该<body>部分中,有一个标题创建通知和一个表单。该表单包含一个标签和一个用于通知文本的输入字段,用户可以在其中输入他们想要收到通知的文本。它还包含一个标签和一个用于选择通知时间段的选择元素。select 元素的选项有 30 秒、5 分钟、30 分钟和 1 小时。该表单包含两个按钮,一个用于触发通知,一个用于重置文本输入字段。代码的最后一行
<script src="popup.js"></script>是指向处理扩展功能的 JavaScript 文件的链接。
需要进入 popup.js 的完整代码也完全由 ChatGPT 生成:
// Get the elements from the HTML
const notificationText = document.getElementById("notification-text");
const notificationTime = document.getElementById("notification-time");
const notifyButton = document.getElementById("notify-button");
const resetButton = document.getElementById("reset-button");// Set the default time period to 30 seconds
notificationTime.value = 30000;// Listen for the "Notify me!" button to be clicked
notifyButton.addEventListener("click", () => {// Get the text and time period from the formconst text = notificationText.value;const time = notificationTime.value;// Show a notification after the selected time periodsetTimeout(() => {chrome.notifications.create("", {type: "basic",iconUrl: "icon.png",title: "Notification",message: text,priority: 2,});}, time);
});// Listen for the "Reset" button to be clicked
resetButton.addEventListener("click", () => {// Clear the text input fieldnotificationText.value = "";
});这是为 Chrome 扩展程序提供功能的 JavaScript 代码,该扩展程序创建带有文本输入字段的通知和用于选择通知时间段的选项。
该代码首先使用 方法从 HTML 中选择输入字段、选择元素和按钮的 DOM 元素getElementById。然后它将选择元素的默认值设置为 30 秒。接下来,它监听两个按钮的点击notify-button并reset-button使用 addEventListener 方法。
单击 时notify-button,它会使用 value 属性从输入字段和选择元素中检索值。然后它使用该setTimeout方法在选定时间段后显示通知,方法是使用chrome.notifications.create带有类型、图标、标题、消息和优先级等选项的方法创建通知。
单击时reset-button,它会通过将输入字段的值设置为空字符串来清除文本输入字段。创建 popup.js 并复制并粘贴生成的代码。
将扩展程序上传到 Chrome
现在是时候将扩展程序安装到 Chrome 中并测试生成的代码是否按预期工作了。
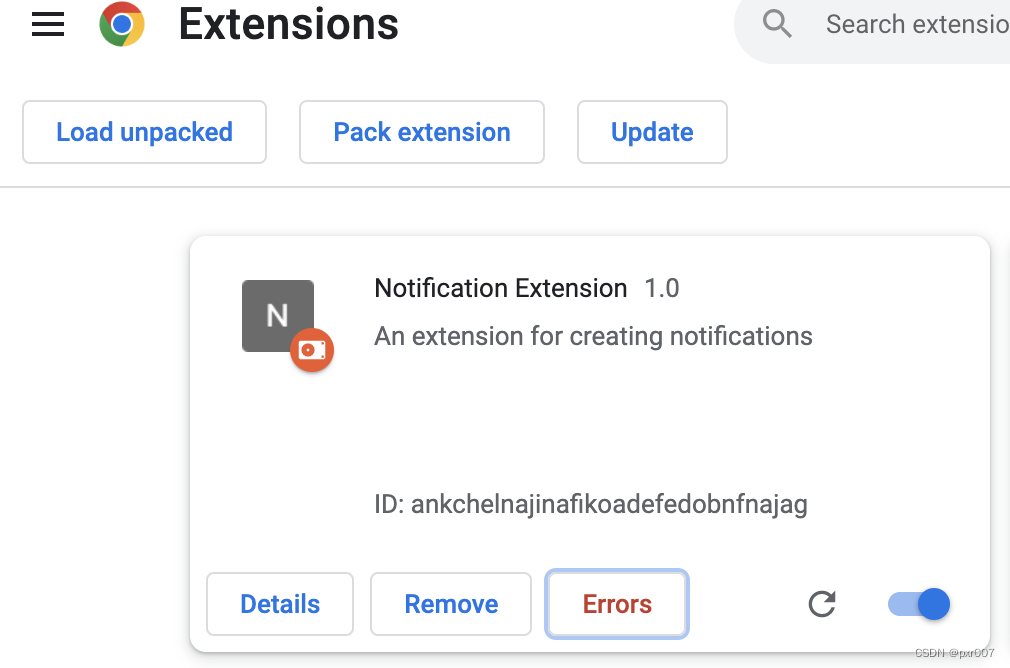
在 Chrome 浏览器中打开“管理扩展”视图并启用“开发者模式”:

您现在可以单击“加载解压”按钮并选择 Chrome 扩展程序的项目目录。然后扩展被上传并在扩展概述中可见:

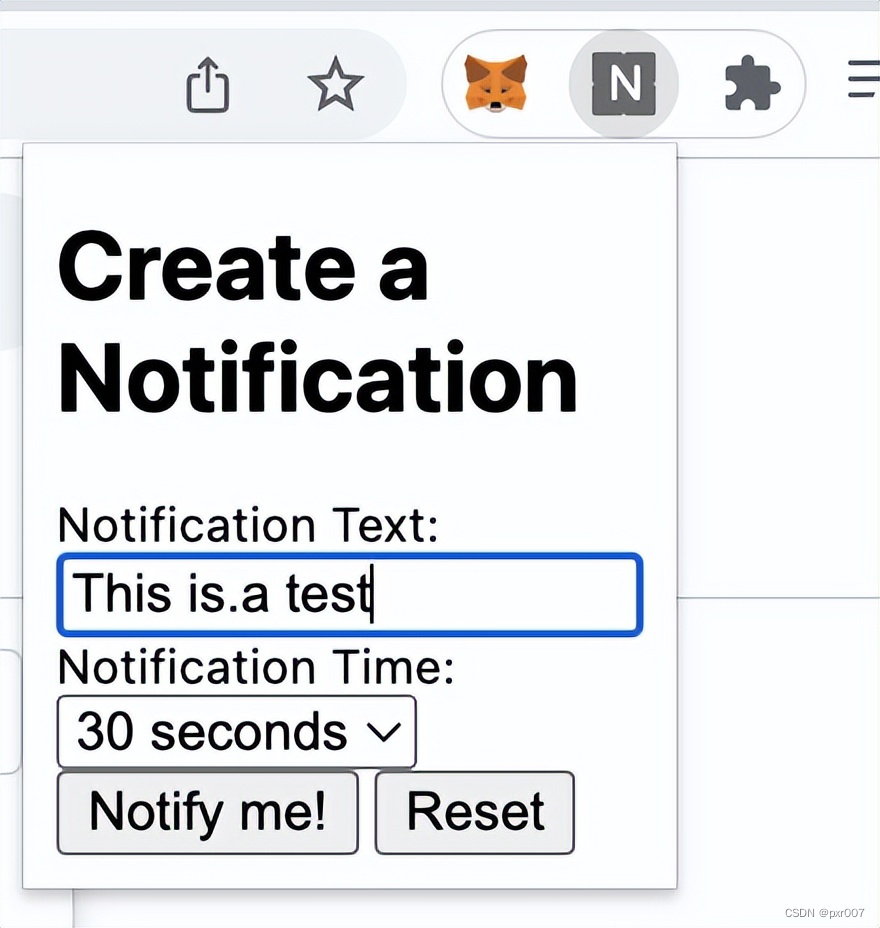
您现在可以从扩展栏访问通知扩展:

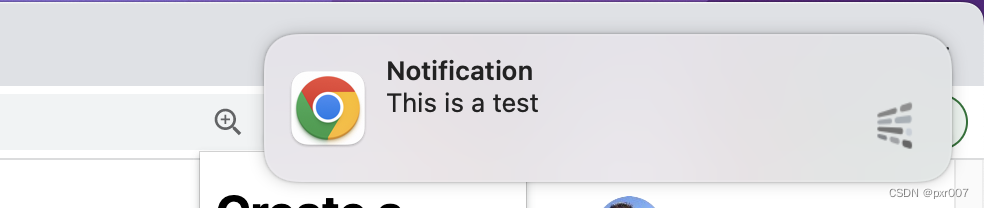
要测试该功能,您可以简单地输入一个简短的通知文本,将通知时间保留在 30 秒,然后点击“通知我!”按钮。然后我们会在 chrome 中看到 30 秒后弹出的通知:

太好了。所以 war ChatGPT 已经为不包含任何样式的扩展生成了代码。这很好,因为我们没有要求这样做。
使用 Tailwind CSS 添加一些样式
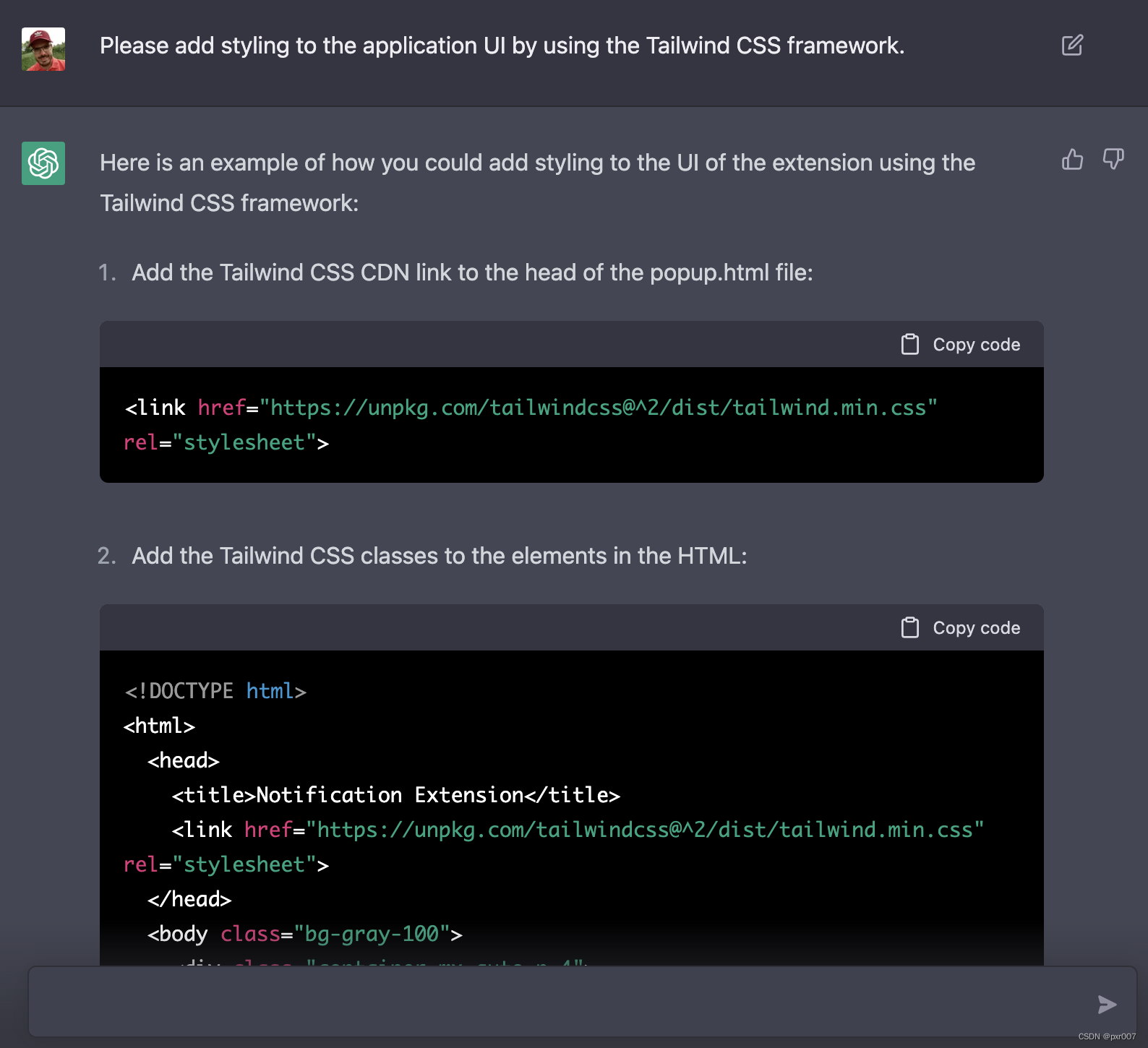
让我们尝试调整已经生成的代码,并告诉 ChatGPT 使用 Tailwind CSS 添加一些样式。在 ChatGPT 中输入以下请求:
“请使用 Tailwind CSS 框架向应用程序 UI 添加样式。”
ChatGPT 将立即为您提供答案:

完整的 HTML 代码根据我们的要求重新生成和更新。
<!DOCTYPE html>
<html><head><title>Notification Extension</title><linkhref="https://unpkg.com/tailwindcss@^2/dist/tailwind.min.css"rel="stylesheet"/></head><body class="bg-gray-100"><div class="container mx-auto p-4"><h1 class="text-2xl font-medium">Create a Notification</h1><form class="bg-white rounded-lg p-4"><label class="block text-sm font-medium mb-2" for="notification-text">Notification Text:</label><inputclass="border-2 rounded-lg p-2 w-full"type="text"id="notification-text"placeholder="Enter notification text here"/><br /><label class="block text-sm font-medium mb-2" for="notification-time">Notification Time:</label><select class="border-2 rounded-lg p-2 w-full" id="notification-time"><option value="30000">30 seconds</option><option value="300000">5 minutes</option><option value="1800000">30 minutes</option><option value="3600000">1 hour</option></select><br /><div class="flex justify-end"><buttonclass="bg-blue-500 text-white p-2 rounded-lg m-2"type="button"id="notify-button">Notify me!</button><buttonclass="bg-red-500 text-white p-2 rounded-lg m-2"type="button"id="reset-button">Reset</button></div></form></div><script src="popup.js"></script></body>
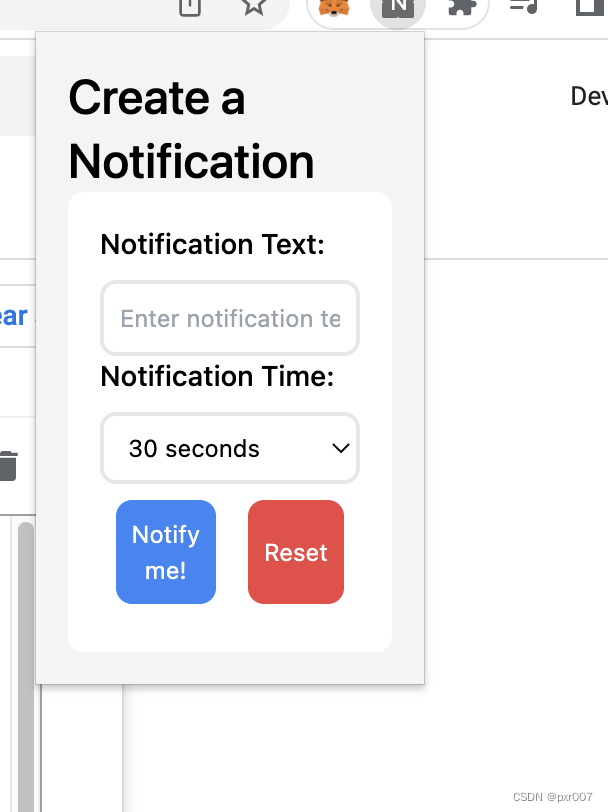
</html>HTML 代码现在通过应用一些 Tailwind 的 CSS 类来包含样式,因此 chrome 扩展的 UI 现在应该如下所示:

结论
总之,在 ChatGPT 的帮助下创建自定义 Chrome 扩展是一个快速而简单的过程,可以大大提高您日常工作的生产力和效率。只需几个简单的步骤和最少的编码知识,您就可以开发一个根据您的特定需求量身定制的扩展,并可以简化您的工作。
我们希望本指南能让您清楚地了解如何借助 ChatGPT 创建自定义 Chrome 扩展程序。从设置项目到编写代码并在 Chrome 网上应用店发布扩展程序,我们已经涵盖了帮助您入门的所有重要步骤。无论您是初学者还是经验丰富的开发人员,您现在都可以在 ChatGPT 的帮助下在短短 5 分钟内创建自己的自定义 Chrome 扩展程序。
借助 ChatGPT 的强大功能,创建自定义 Chrome 扩展从未如此简单。所以,继续尝试吧——您可能会惊讶地发现只需几个简单的步骤就可以完成如此多的工作。可能性是无限的,所以让您的创造力尽情发挥,看看您可以使用 ChatGPT 构建什么!