本文重点:
1. 介绍什么是前端。
2. 简单介绍了html以及html中常用的一些标签。
前端
1.含义
使用web技术栈解决多终端图形界面下的人机交互问题 前端技术栈分为三层: HTML为内容,CSS为样式,JavaScript为行为,三者通过HTTP(网络协议)来与服务器端进行交互。
解决GUI人机交互问题
跨越端
PC/移动浏览器
客户端/小程序
VR/AR等
Web技术栈
2. 前端应该关注哪些方面?
美观
功能
无障碍
安全
性能
兼容
体验
3.前端的边界

4.开发环境

HTML
1.定义
HTML(Hyper Text Markup Language)指的是超文本标记语言 注意:是一种标记语言,不是编程语言。
2.DOM树
一棵节点树中的所有节点彼此都是有关系的。 除文档节点(document对象)之外的每个节点都有父节点。节点间的关系可以用下面的关系图来表示。

3.HTML语法
HTML标签是由尖括号包围的关键词。
HTML标签一般都是成对出现的。
第一个是开始标签,第二个是结束标签。例如"<b></b>"。
标签和属性不区分大小写。
空标签可以不闭合,例如<input>、<meta>
属性值推荐使用双引号包裹
某些属性值可以省略,例如required、readonly
而常用的HTML标签:p标签、h1--h6标签、div标签、ol/ul和li标签、dl/dt/dd标签,href超链接标签,input标签、img标签,label标签等。
4.HTML标签
4.1 标题标签
<h1>~<h6>,<h1>定义最大的标题,<h6>定义最小的标题。
例如:
<h1>这是h1标签</h1>这是h1标签
<h2>这是h2标签</h2>这是h2标签
<h3>这是h3标签</h3>这是h3标签
<h4>这是h4标签</h4>这是h4标签
<h5>这是h5标签</h5>这是h5标签
<h6>这是h6标签</h6>这是h6标签
4.2 段落标签
<p>双标签元素:定义段落
<br>换行标签(单标签)
例如:
<p>我是一段话<b/>我是另一段话</p>我是一段话
我是另一段话
注意: 1:p标签、h1--h6标签内容建议只放文字。
2:h1~h6发生了变化的是字体大小。在一个HTML文档里面只能有一个h1标签。
4.3 列表标签
概念:列表分为有序列表(<ol/li>)和无序(<ul/li>)列表。(ol和ul标签的子元素只能是li标签!但li标签里面可以包含任何标签,且使用li标签时其父元素只能是ul或者ol),自定义列表以 <dl> 标签开始。每个自定义列表项以 <dt> 开始。每个自定义列表项的定义以 <dd> 结束。
<ol><li>阿凡达</li><li>泰坦尼克号</li><li>复仇者联盟</li>
</ol><h2>购物清单</h2>
<ul><li>🍇</li><li>🍉</li><li>🍎</li>
</ul><h2>霸王别姬</h2>
<dl><dt>导演:</dt><dd>陈凯歌</dd><dt>主演:</dt><dd>张国荣</dd><dd>张丰毅</dd><dd>巩俐</dd><dt>上映日期:</dt><dd>1993-01-01</dd>
</dl>效果如下:
世界电影票房排行榜
阿凡达
泰坦尼克号
复仇者联盟
购物清单
🍇
🍉
🍎
霸王别姬
导演:
陈凯歌
主演:
张国荣
张丰毅
巩俐
上映日期:
1993-01-01
4.4 超链接标签和图像标签
img标签是对图片引入的一种方式。
例如:<img src="url" /> url指存储图像的地址。 其中属性有: src: 获取图片的地址。 alt: 可以看成是图片地址未能获取成功后的一种备用方案。 audio和video:对音频和视频的导入。
4.5 文本类标签
引用块:blockquote
预格式化文本:pre
代码块:code
4.6 表单标签与选择标签
<input>元素是最重要的表单元素,根据不同的type属性,可以变化为多种形态。 <select>元素定义下拉列表。 <option>元素定义待选择的选项。 <textarea>元素定义多行输入字段。 <button>元素定义可点击的按钮。
<input>标签的作用很广,它可以是一个按钮,可以是一个单选框或者复选框,也可以是一个文本框等。 其中<input>标签的常用type属性有:text,password,radio,checkbox,file,data,number等等。
<label>标签:label标签是一种常见的表单控件。它的作用是使用户在填写表单的项目时有更好的体验。
例如:
<input type="redio" name="sex" id="man">
<labelfor="man">男</label>
<label<input type="redio" name="sex">女</label>如图:

上述方法是label的两种写法。
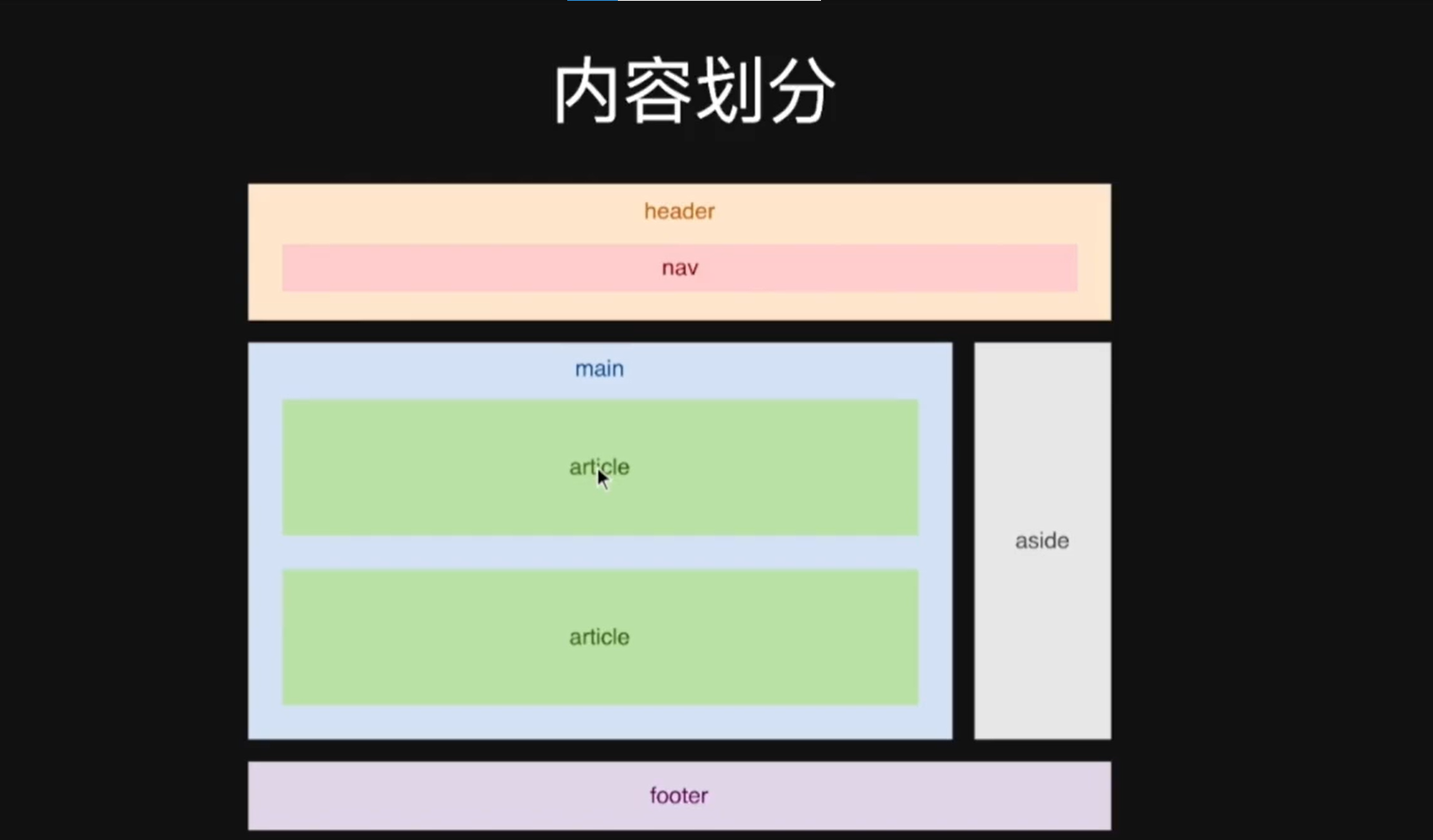
4.7 内容划分
页面划分的语义化标签:(最好只有一个main标签),header网页头部,nav网页导航,footer网页底部,aside网页侧边栏,section网页区块,article网页文章

最后:谁在使用我们写的HTML?
开发者:修改、维护页面
浏览器:展示页面
搜索引擎:提取关键词、排序
屏幕阅读器:给盲人读页面内容
所以HTML的标签,属性不能随意写,需要符合一定的规范。
综上所述,这是我对HTML基础和前端的一些学习心得,希望大家喜欢