那就从这里开始吧,马斯克说过不服就干,他都造火箭了,我也不服!
主要完成任务目标:
1.本地接口的配置和使用
2.前端项目的舒适化搭建
3.路由的配置以及使用
4.Vant组件库的使用
5.网络请求的封装
首先需要思考解决的问题:
什么是跨域?
当一个请求url的协议、域名、端口三者之间任意一个与当前页面url不同即为跨域
| 当前页面url | 被请求页面url | 是否跨域 | 原因 |
| http://www.test.com/ | http://www.test.com/index.html | 否 | 同源(协议、域名、端口号相同) |
| http://www.test.com/ | https://www.test.com/index.html | 跨域 | 协议不同(http/https) |
| http://www.test.com/ | http://www.baidu.com/ | 跨域 | 主域名不同(test/baidu) |
| http://www.test.com/ | http://blog.test.com/ | 跨域 | 子域名不同(www/blog) |
| http://www.test.com/ | http://www.test.com:7001/ | 跨域 | 端口号不同(8080/7001) |
为什么会出现跨域问题?
出于浏览器的同源策略限制。同源策略(Sameoriginpolicy)是一种约定,它是浏览器最核心也最基本的安全功能,如果缺少了同源策略,则浏览器的正常功能可能都会受到影响。可以说Web是构建在同源策略基础之上的,浏览器只是针对同源策略的一种实现。同源策略会阻止一个域的javascript脚本和另外一个域的内容进行交互。所谓同源(即指在同一个域)就是两个页面具有相同的协议(protocol),主机(host)和端口号(port)
非同源限制
a.无法读取非同源网页的 Cookie、LocalStorage 和 IndexedDB
b.无法接触非同源网页的 DOM
c.无法向非同源地址发送 AJAX 请求
跨域解决方法
1.jsonp
2.设置document.domain解决无法读取非同源网页的 Cookie问题
3.跨文档通信 API:window.postMessage()
4.CORS
5.webpack本地代理
6.websocket
7.Nginx反向代理
前面提到的跨域问题就是用来解决本地服务器向外部服务器请求数据的方案,接下来开始准备项目初始化阶段。
项目准备:
通过跨域方法拿到自己想要的数据。
1.初始化项目,下载需要的包,引入文件中,配置按需自动引入:
a.初始化工程
b.下载所需第三方包
c.下载vant自动按需引入插件babel-plugin-import
d.在babel.config.js配置—具体查看vant文档
e.引入提前准备好的reset.css以及flexible.js到main.js使用
2.分析项目功能和布局
本次项目需要四个页面:
1.属于布局页面,固定头部和尾部导航
2.在布局页下面会有首页以及搜索页(我的这次项目是这个样子,因项目不同,具体方案不同)
3.还需要一个播放详情页
3.开始创建文件夹,清空默认配置
(我们可以把页面统一放在views或者pages文件当中,然后再在这些文件里边创建文件,需要注 意的是:我们在做引入的时候会默认找Index文件,所以我们都要把每个不同文件里的文件改成
index)
例子:

项目所需文件夹创建完毕之后,可以开始配置路由,嵌套跳转准备,在这一块儿一定要清晰思路, 每个页面的嵌套关系。
4.配置路由
配置步骤:
在router文件中,引入vue,vue-router,定义规则这些(我是把vue-router定义的规则单独放在这个文件夹中统一管理,方便以后的复用,比如我想在其他项目使用这些,我可以直接把这个文件夹拉过去,然后在main.js中实例化使用就可以了。当然这些也可以直接写在main.js里,但是main.js里的东西太多,不利于二次复用)
下面讲下路由具体步骤:
1.下载vue-router
我是之前创建的时候统一把需要的这些都下载了,在使用过程中遇到了问题,
当时下载我下载的是默认版本,而我用的是vue2版本,由于vue-router版本过高和2x发起冲突, 导致终端报了二十多个错误,这里也有vant的版本问题,这一点一定要注意。解决方法是进行
版本降级。可以直接执低版本的下载代码,进行覆盖。
报错代码:

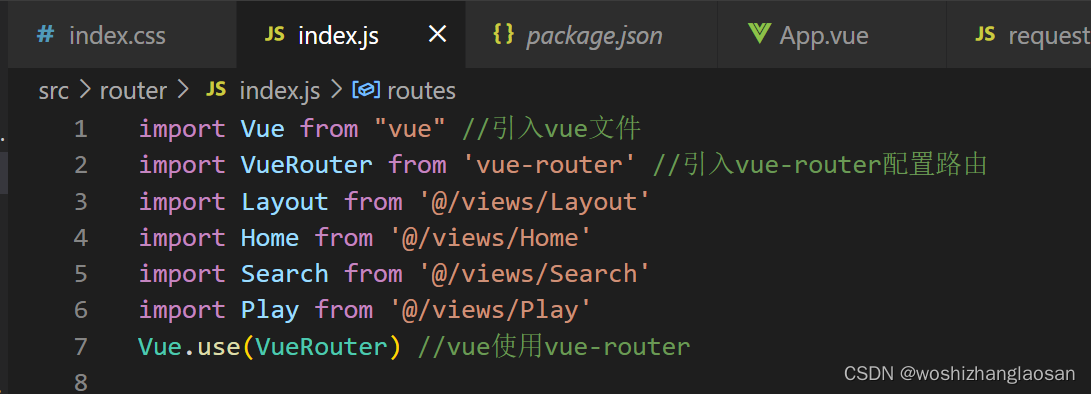
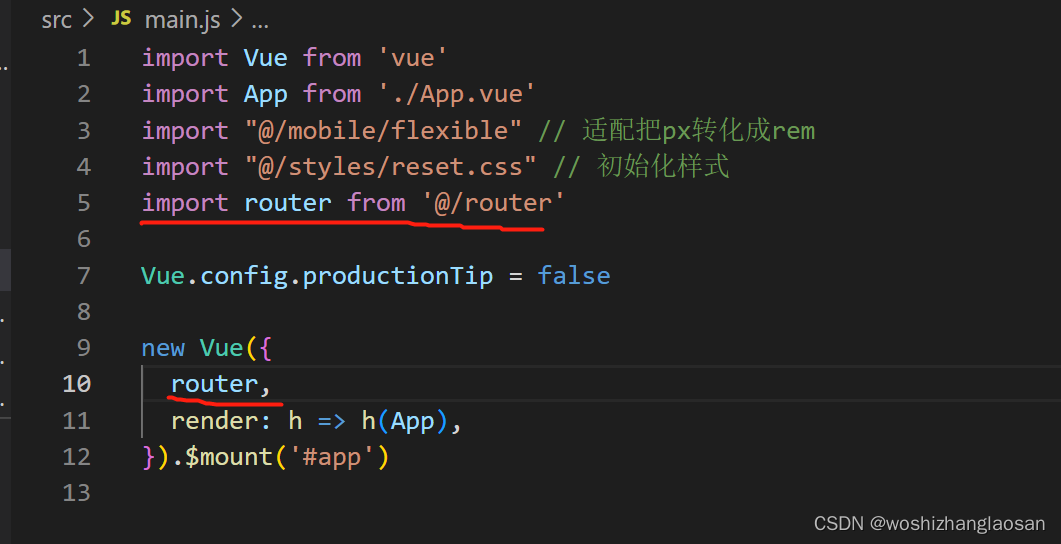
2.引入,注册使用路由文件:

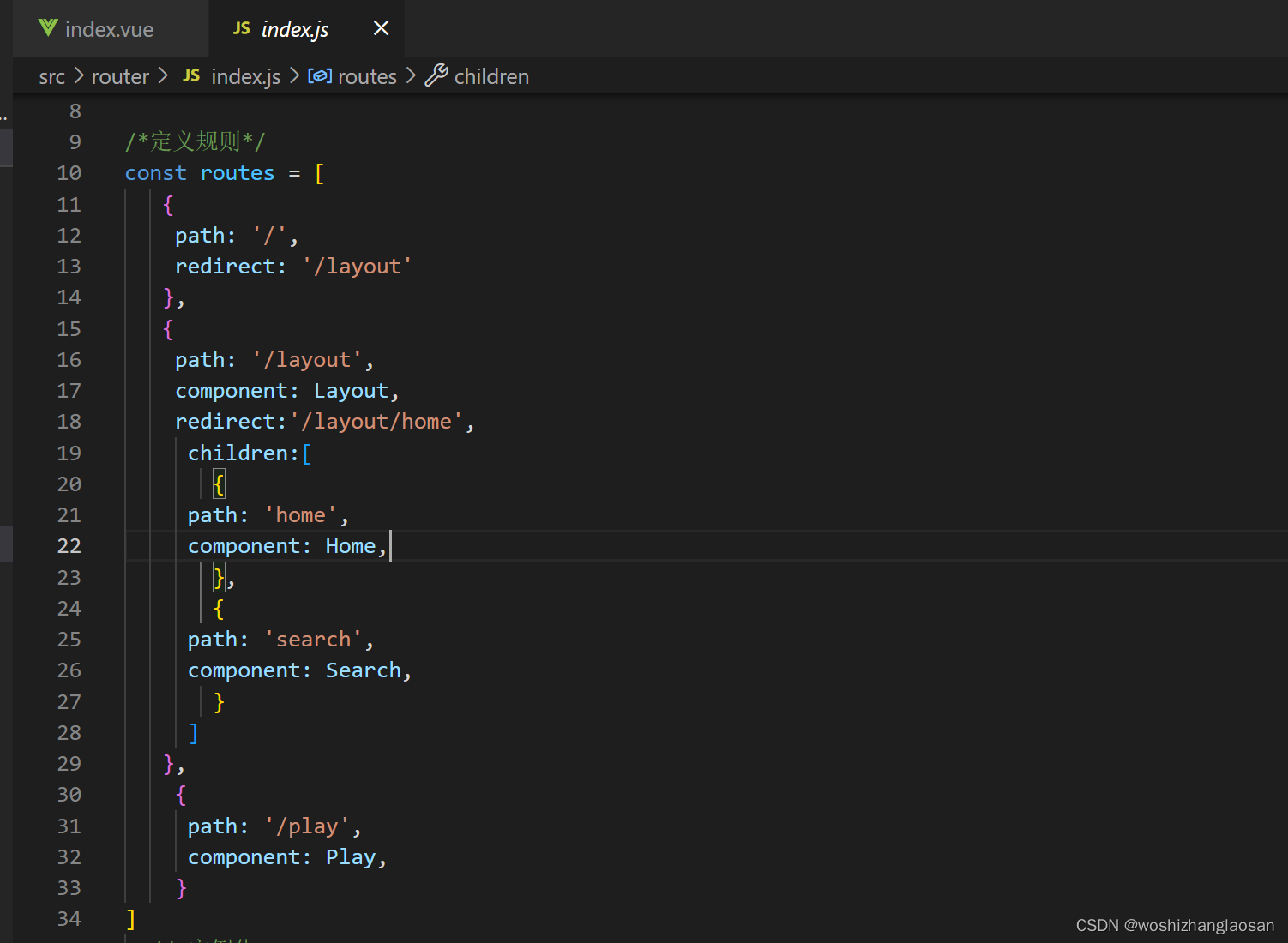
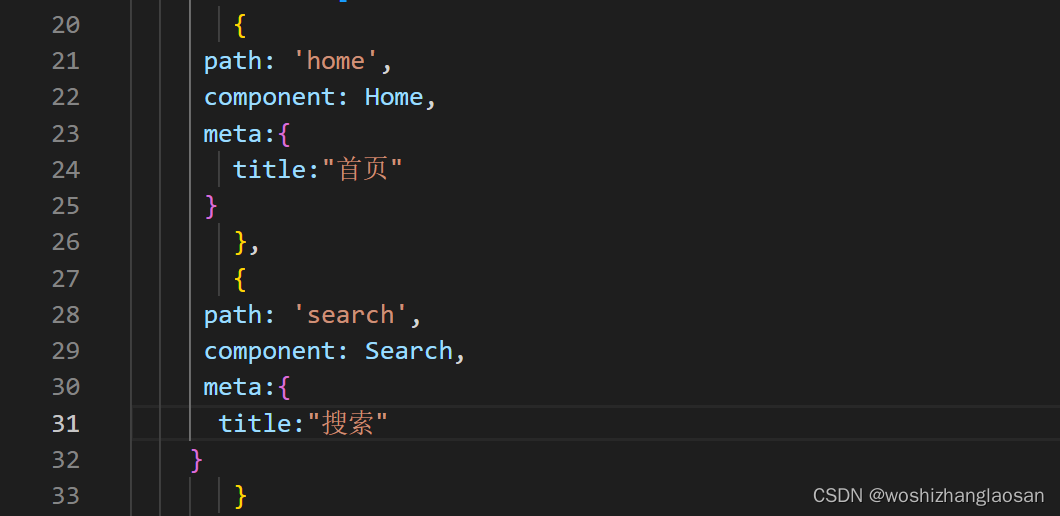
3.定义规则:
这里涉及重定向,路由的嵌套以及语法问题。(注意二级路由需要挂载到一级路由显示)

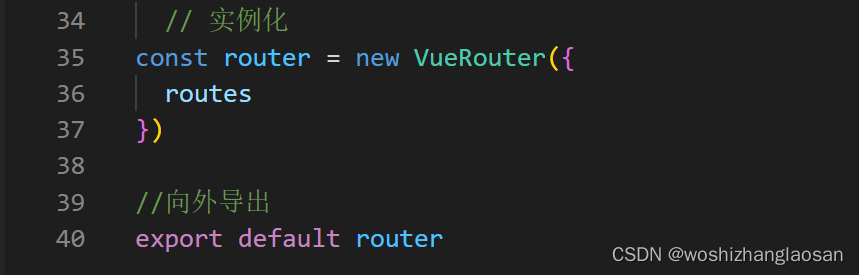
4.生成路由对象:

5.注入:
这一步需要去main.js中执行,因为是要导出使用到页面上的

6.记得挂载到app.vue当中
知识点:
vue-router的本质其实是改变url的hash值路径,导致对应组件显示
5.组件库的使用
思考两个问题:
1.用户是不会手动修改代码和url地址切换路由的,所以需要我们在页面给用户准备点击按钮
2.我们是不不是可以在底部准备一个点击导航,让用户点击切换路由界面
我们可以通过vant组件库使用组件完成
需要完成目标:
点击底部导航,可以切换路由页面。
找到vant官网,查看文档
使用:根据官网步骤,把Tabbar组件在Layout.vue底部显示
功能:点击以后,要配合路由切换页面功能
添加底部导航栏:
1.找到组件引入到main.js中
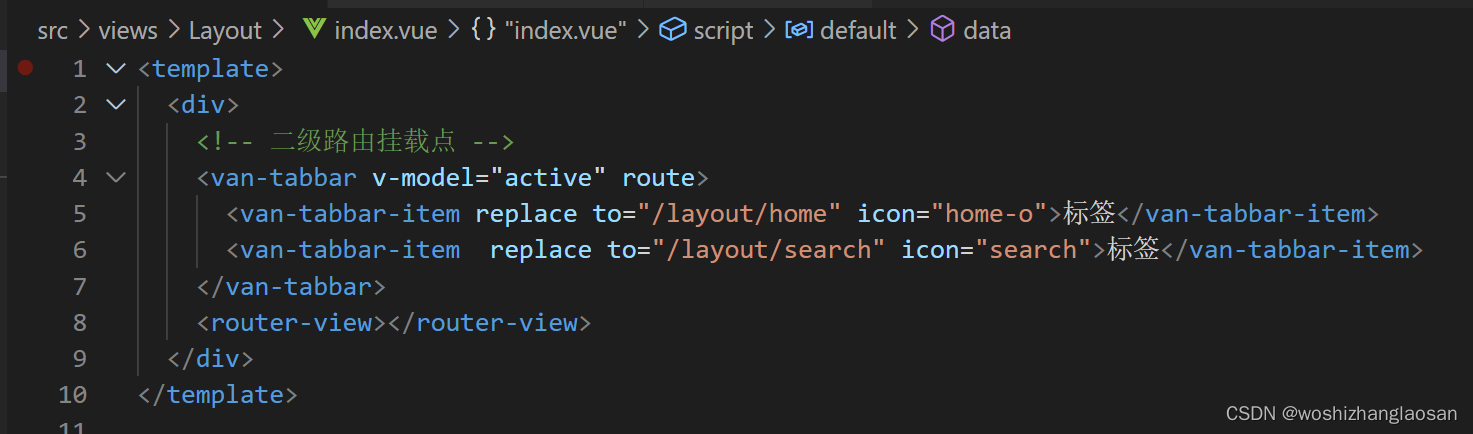
2.找到对应Tab标签栏,把对应的代写贴到Layout组件上,这步执行完毕之后,可以在页面看到导 航栏内容,但是它们目前还只是个样式,不会路由跳转,需要我们添加其他属性,进行跳转操作
3.查看vant文档,看有没有做路由跳转的属性或者方法。
4.底部Tabbar导航栏
给Tab标签添加route属性,和 replace to="/layout/home",可以通过这两行代码进行跳转操作,

Tab导航集成路由:
加入route属性和to集成路由切换功能
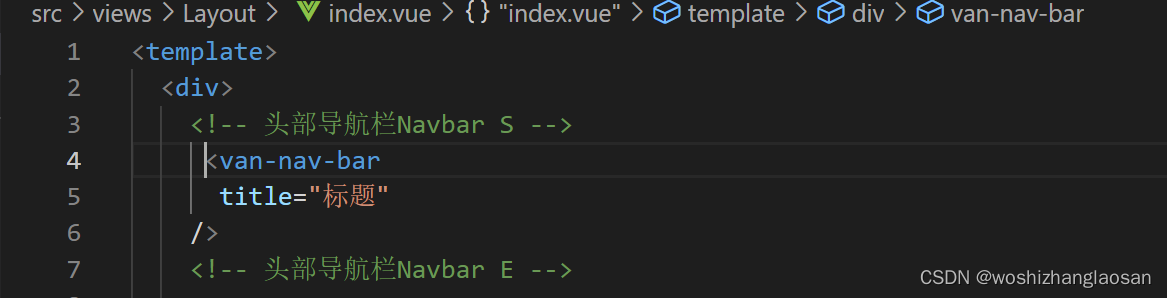
5.头部Navbar导航栏
查找vant组件库,这个导航栏还可以添加其他属性和类名,我这里只是需要显示标题就够了,所 以只留了title

6.头部Navbar导航栏切换
当用户点击首页时,我们希望头部信息和首页信息显示一致,点击搜索时,头部信息与搜索页信 息显示一致。
方法:
(1)我们可以给首页和搜索页的路由添加meta,通过这个meta可以添加一些额外信息给路由。

(2)我们回到Layout页面,把Navbar导航的 title 属性改成动态属性

(3)我们在data里面需要声明 activeTitle 这个变量
这里有个知识点就是$route,通过它可以拿到路由里边的属性值
(4)那么上一步骤可以实现打开页面头部导航栏默认的头部信息,接下来我们要实现当点击首页 和搜索切换的时候,头部标题信息也跟着发生变化。我们可以通过watch监听路由信息的变 化。(当我们点击切换底部导航的时候,路由也会跟着发生变换,我们通过这个watch监听
路由的变化,并且把变化的值赋给activeTitle这个变量,那么这个变量拿到这个值之后,会 通过头部导航标签上的动态属性 :title 获得meta里的 title的值。

6.网络请求的封装
我们的目的:让网络请求,不散落在各个逻辑页面里,封装起来方便以后的修改和复用
我们可以新建文件夹:
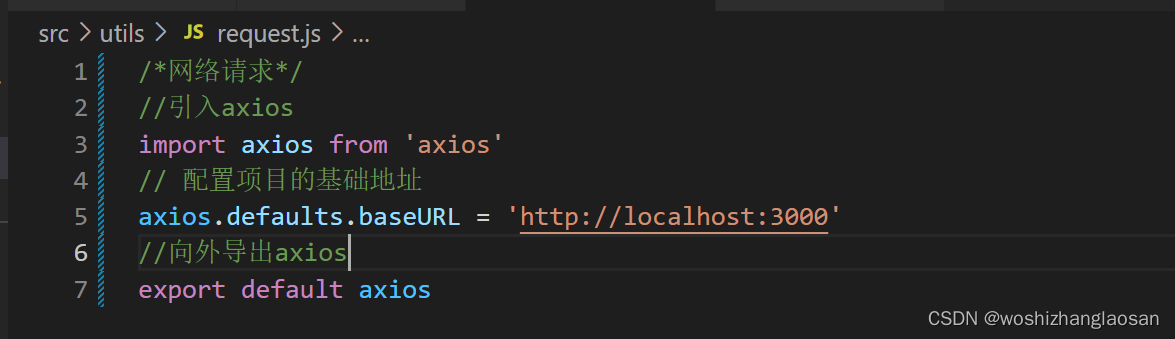
(1)utils/request.js 对axios进行二次封装,并且制定项目的根地址
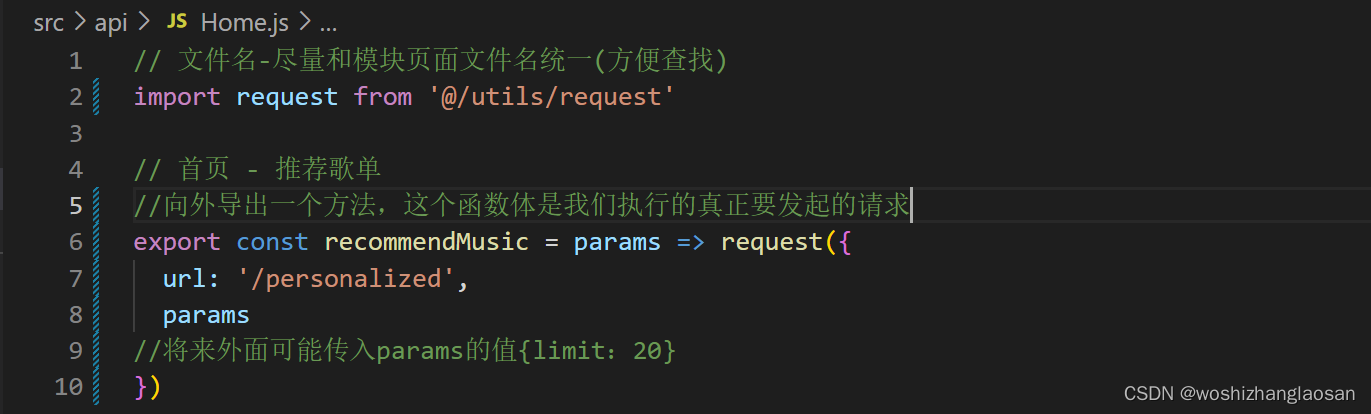
(2)api/Home.js 统一管理所有需要的url地址,封装网络请求方法并导出,(api做统一管理,在
api下面的js文件管理对应的页面所需要的url请求地址以及方法,每个页面的js文件名字尽量
和 对应文件相同,方便以后查找使用)
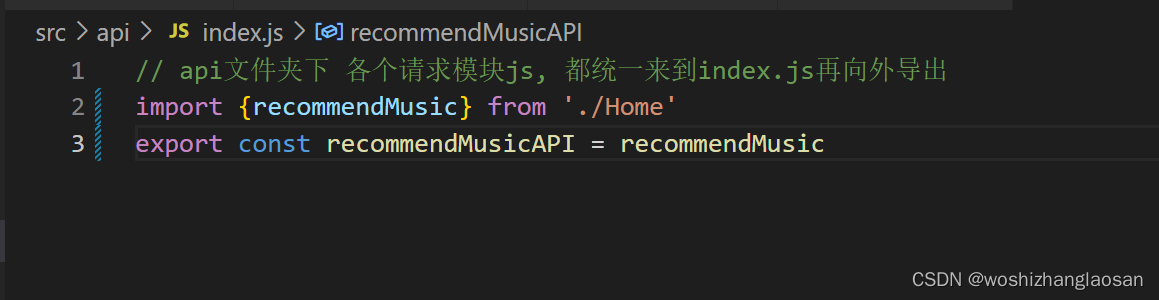
(3)api/index.js 统一导出接口写在这里
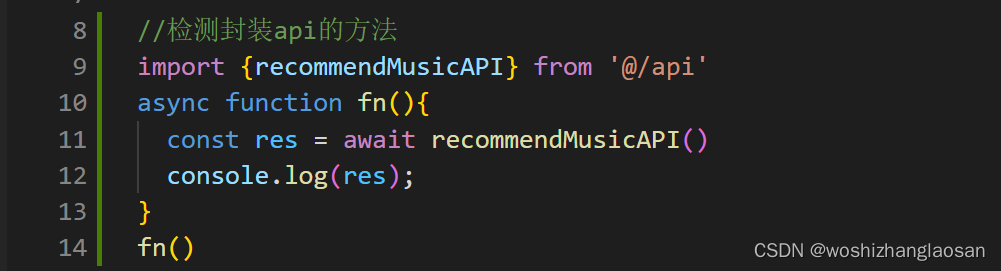
(4)在main.js里引入API方法请求测试
下面是操作执行步骤:
1.对axios进行二次封装,引入到request.js(这个文件只做基地址配置,并向外导出)文件中,配置 基地址,向外导出axios

2.基地址配置好之后,我们要通过基地址配合具体的地址拿到需要的数据,我们可以把配置具体的
地址方法放到单独文件夹统一管理。

3.我们在api下边再建一个index.js,每个请求模块的js都统一放到Index.js再向外导出

4.我们可以在main.js中使用一下,同样先引入API这个方法,然后我们通过async 这个函数拿到
API里边请求过来的数据,用res变量接收一下,log 打印查看

5.我们通过上面的方法检测封装的api是没有问题的,那么接下来我们要开始铺设页面,我们在vant
组件库拿到合适的样式放到home页面,具体操作详见vant组件库,里边都有具体的操作方法, 页面效果铺设完毕以后,我们可以把上面的检测方法拿过来,放到Home页面
具体步骤如下:
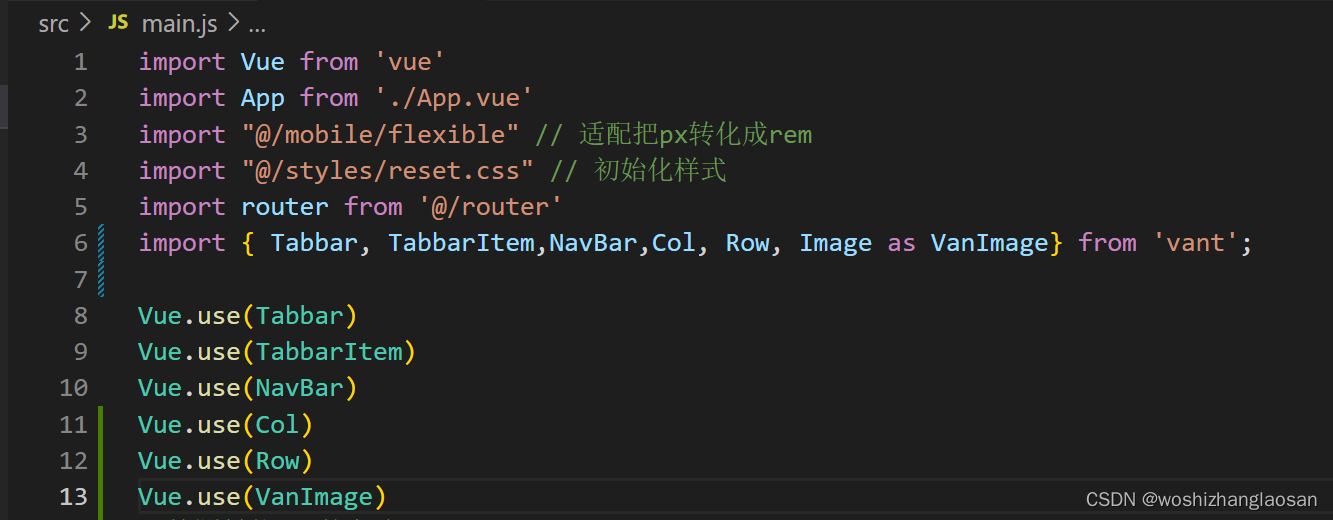
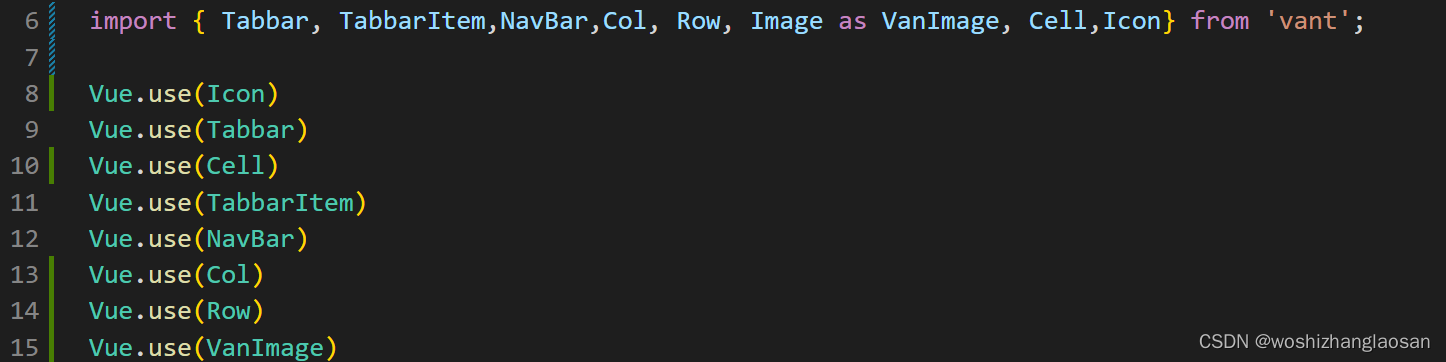
(1)在main.js中引入vant组件的布局样式

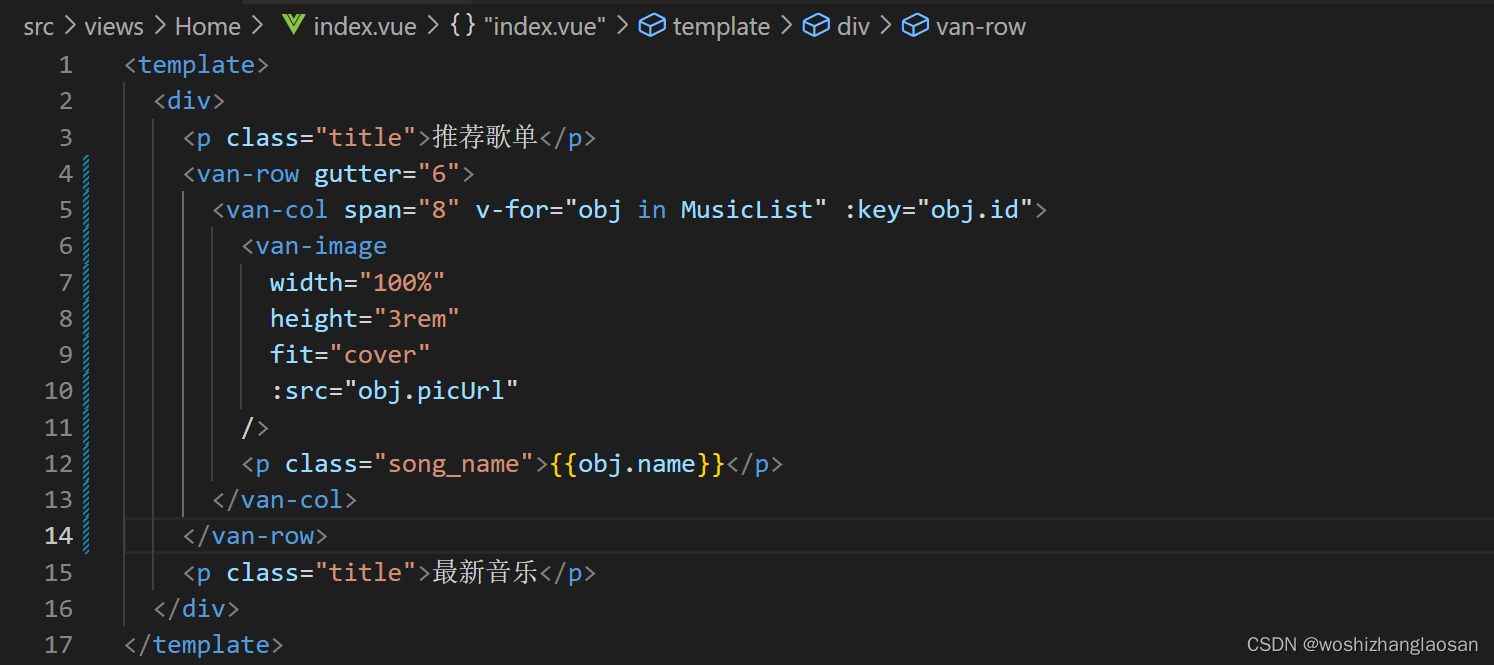
(2)通过查找文档,引入之后要把vant的标签放在对应页面上

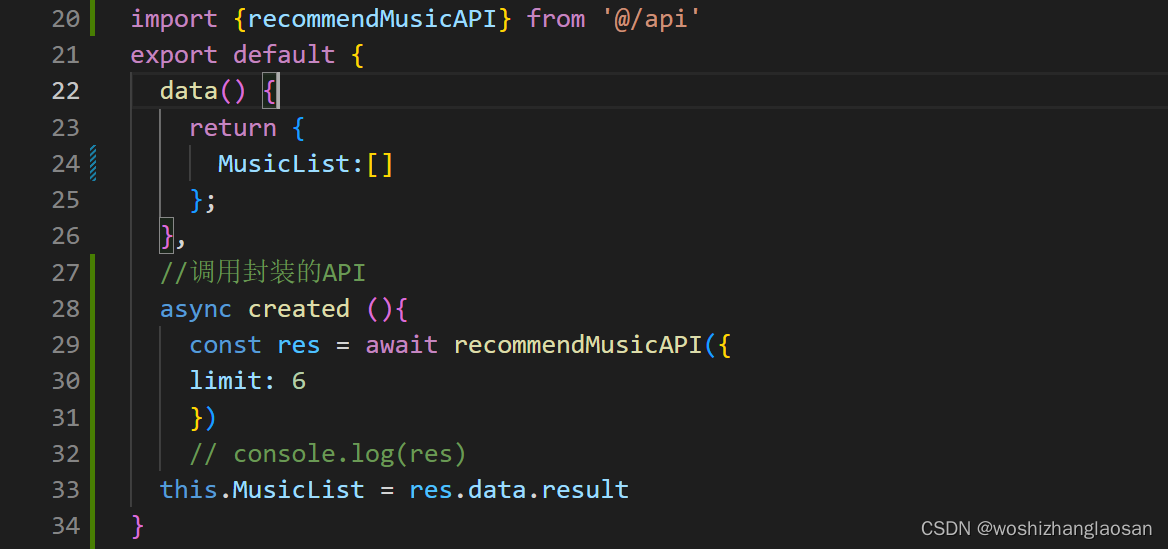
(3) 页面铺设完毕,开始获取对应数据:

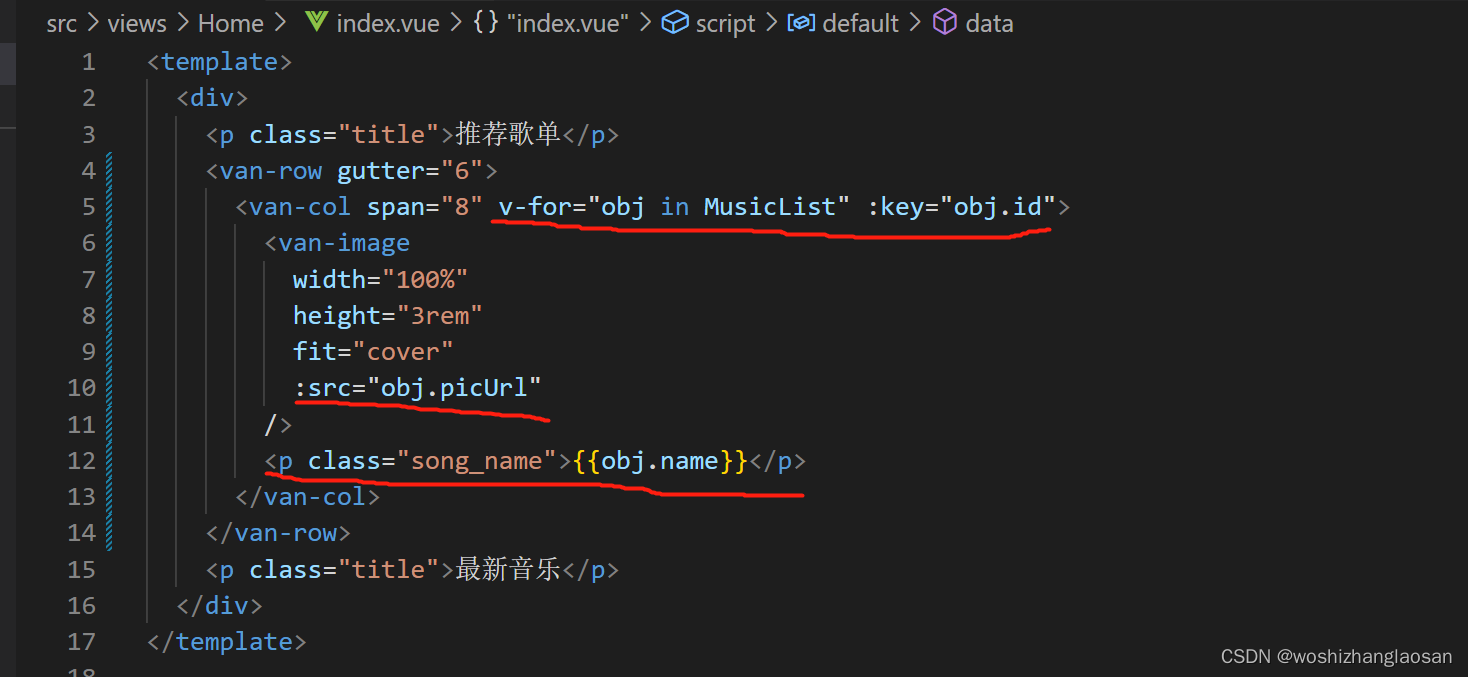
(4)把数据渲染到页面当中,通过v-for进行渲染

总结:网络请求封装,以及如何获取数据,到这一步,基本就都已经完成,涉及的知识点:axios,
vant组件库的使用,async 和await的使用,v-for的使用。那么这里我把网络请求和推荐歌 单一起做出来了,下面我们在做其他功能。
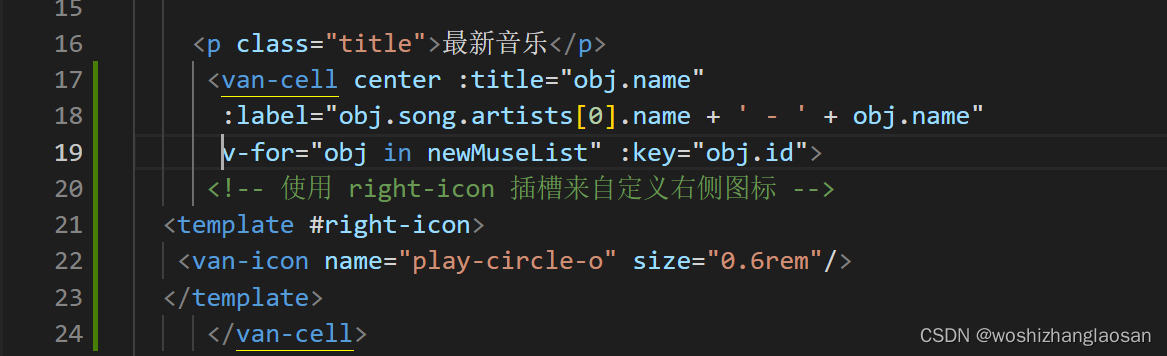
6.刚刚我们铺设了首页的推荐歌单这一块,现在我们需要完成的是推荐歌曲这一项,那么我们刚刚
对于页面的铺设已经有了一定的经验,按照上面的方法再来一遍就可以了,那么我还是会把代码
截屏出来
(1)去vant组件库下载对应需要的画面结构,并在main.js中引入并且使用

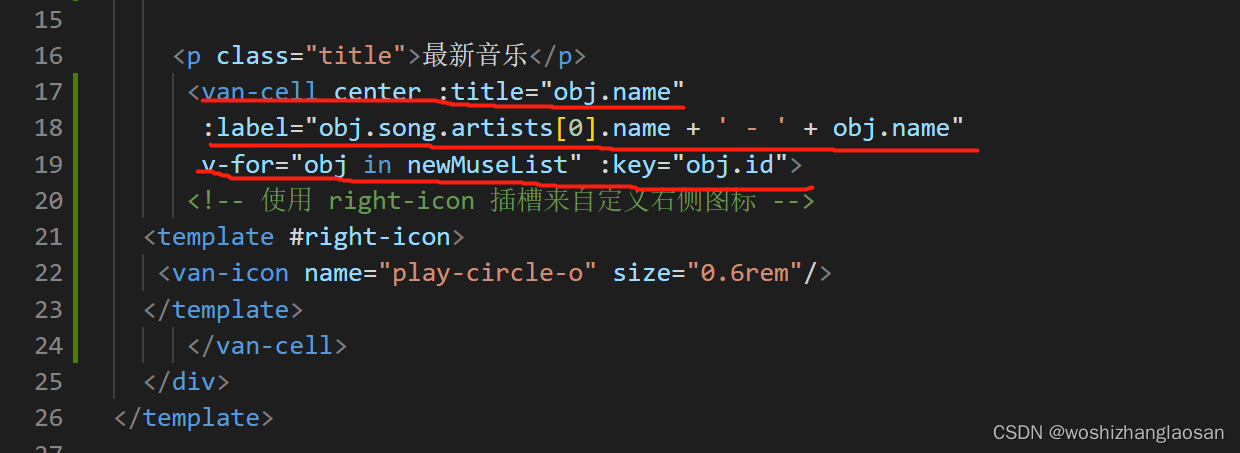
(2)引入之后,我们需要在首页把对应标签结构按照顺序写上去,同时修改标签上需要显示的内 容。

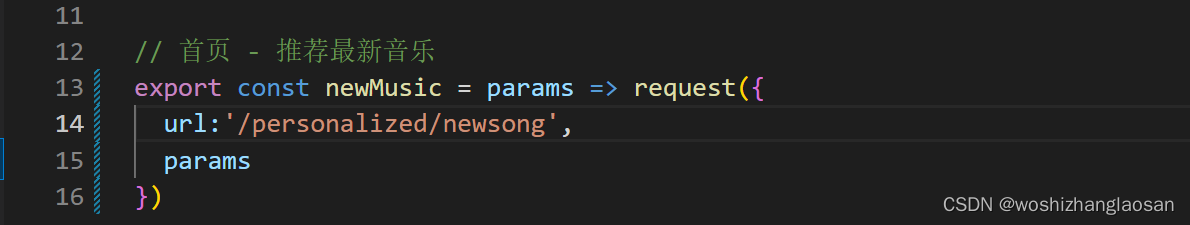
(3)对应的样式结构完成之后,我们需要去请求数据,回到Home.js中,重新向外导出一份数据请 求 。

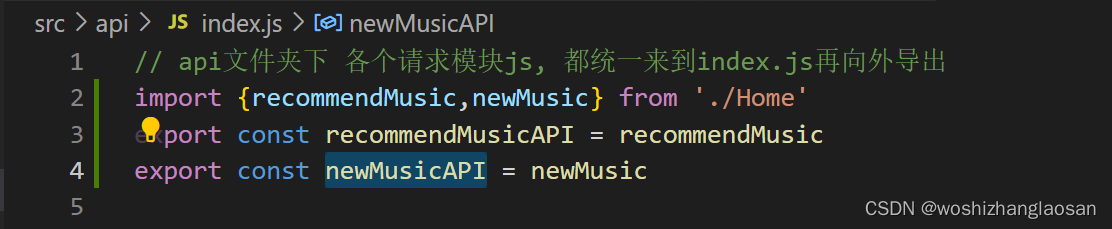
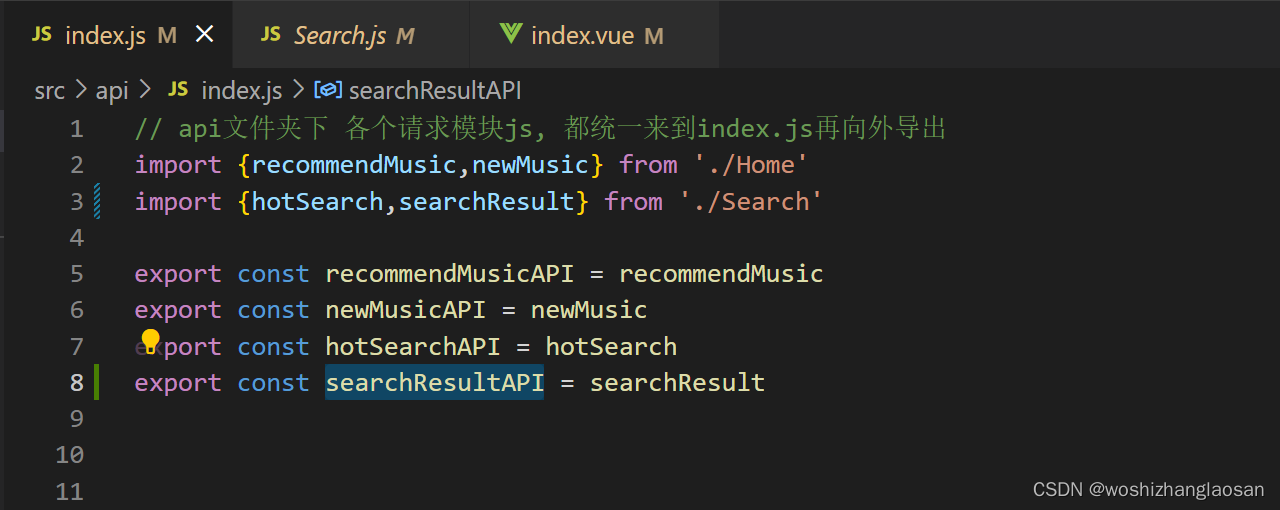
(4)然后我们回到index.js中,把这个接口做统一管理并且向外暴露

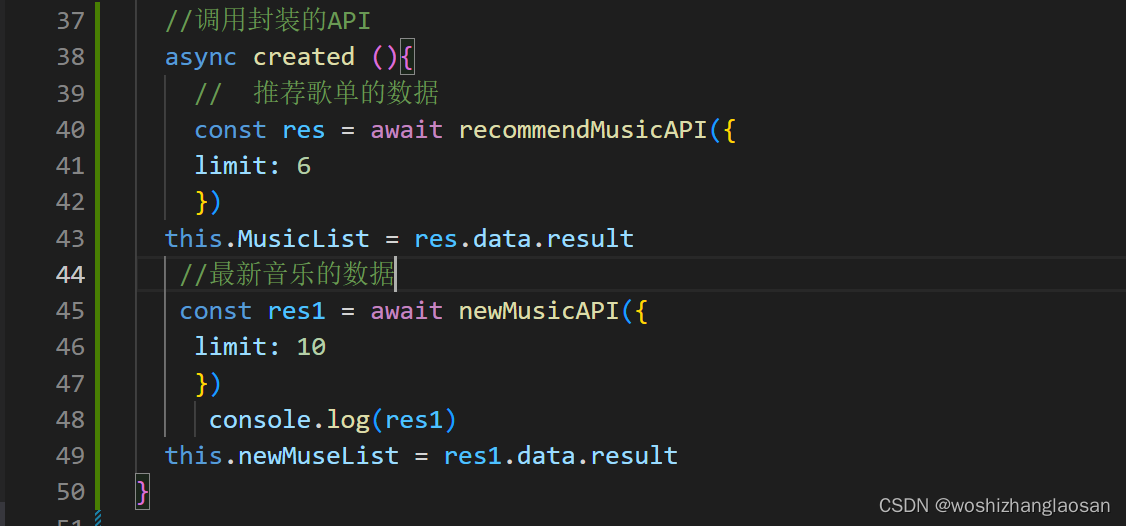
(5) 我们需要的网络请求做完之后,我们回到Home.vue文件,拿回数据,进行页面渲染

(6)开始渲染,其实在(5)中我要强调一下,我们要在data里声明一个空数组,用来转化接收 数据。然后我们可以通过这个数组进行v-for循环渲染数据。

7首页铺设渲染完毕,我们可以开始做Search页面了。
完成目标:搜索框和热搜关键字的显示
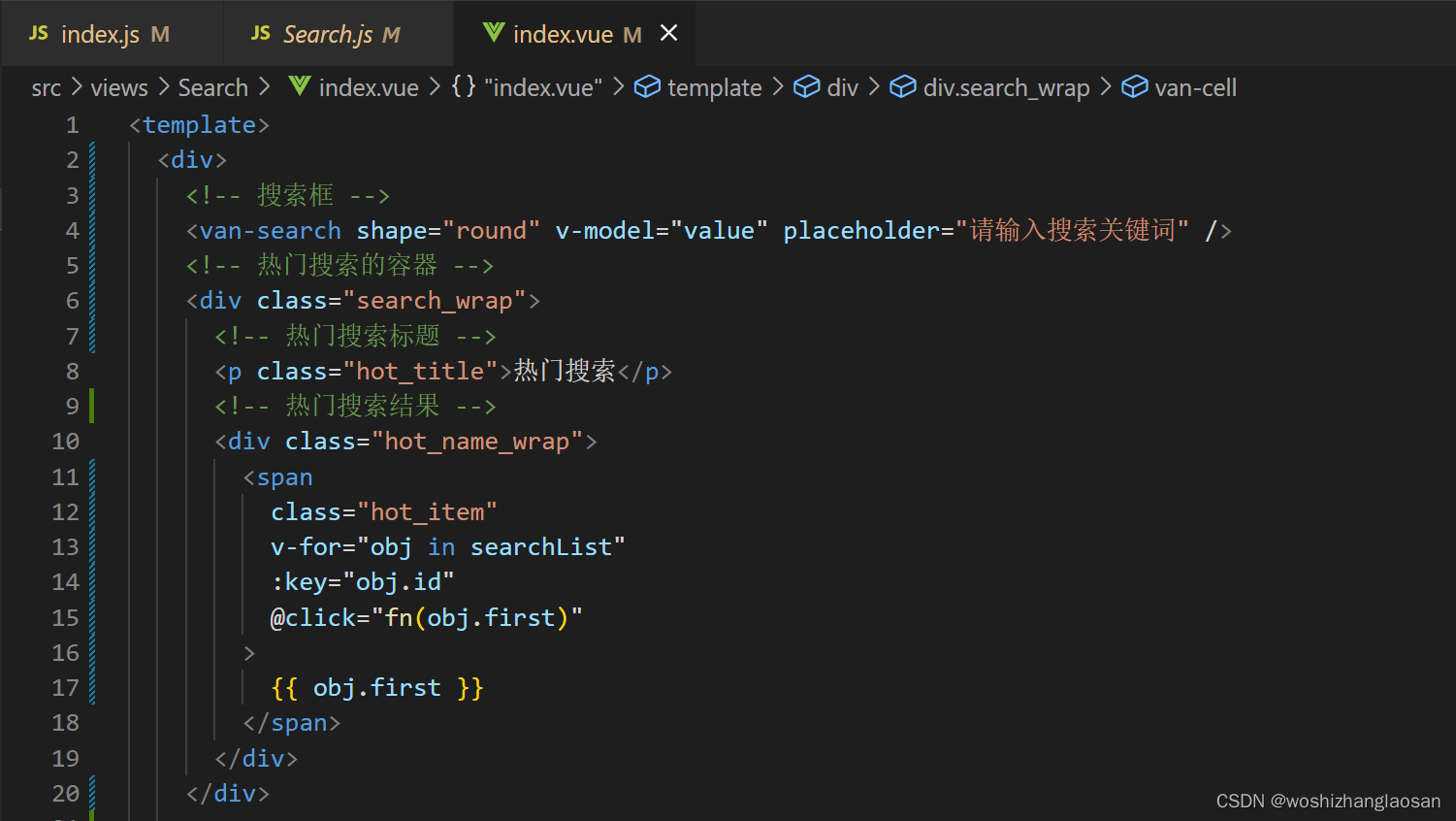
搜索框 - van-search组件库
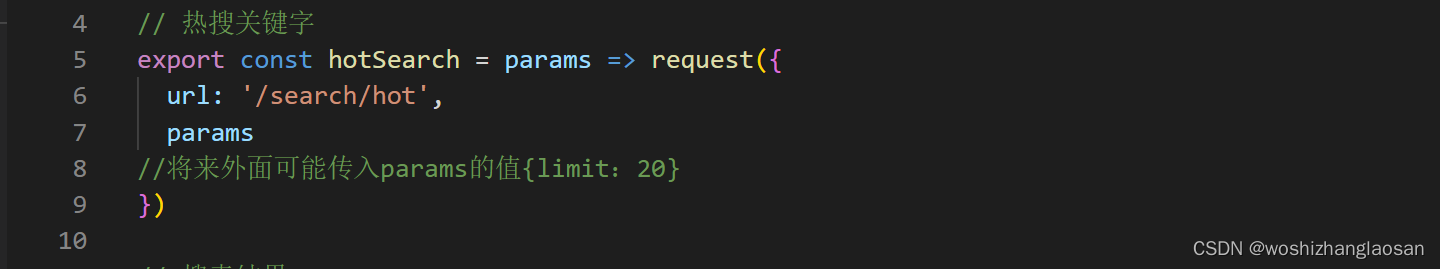
api/Search.js - 热搜关键字-接口方法
Search/index.vue引入热搜关键字-铺设页面
(1)还是先做页面铺设,去vant组件库找到需要的样式结构,引入/ 使用/ 对应标签放到搜索页面

(2)需要样式铺设完毕之后,开始写网络请求,在api/ Search.js封装方法,再去api/index.js向外 暴露,应用到搜索页面



(3)下面是应用到搜索页面的步骤:
a.先引入

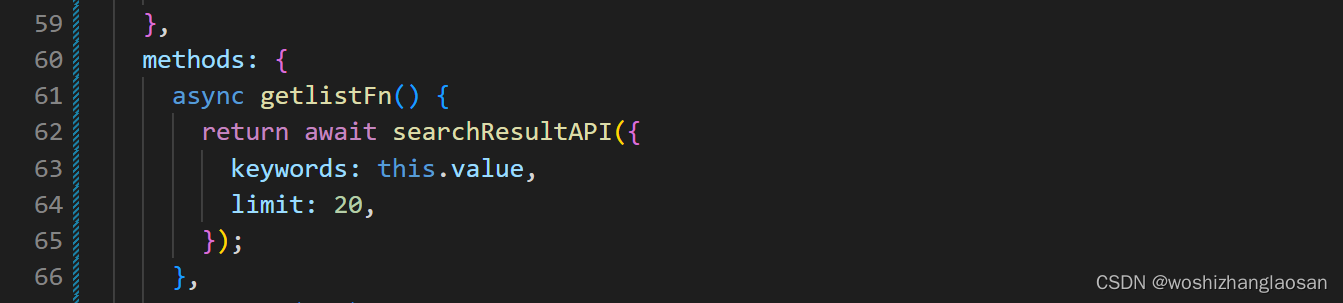
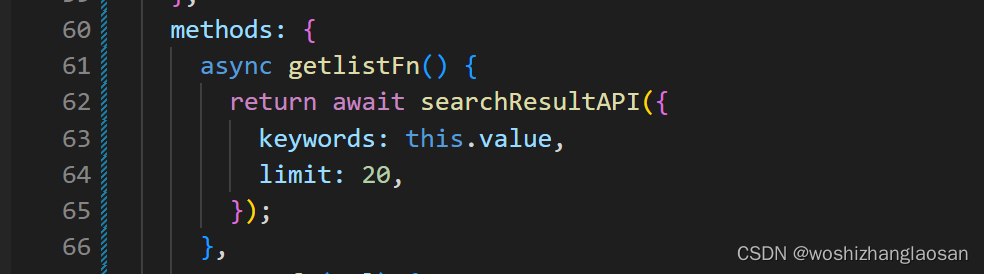
b.定义方法

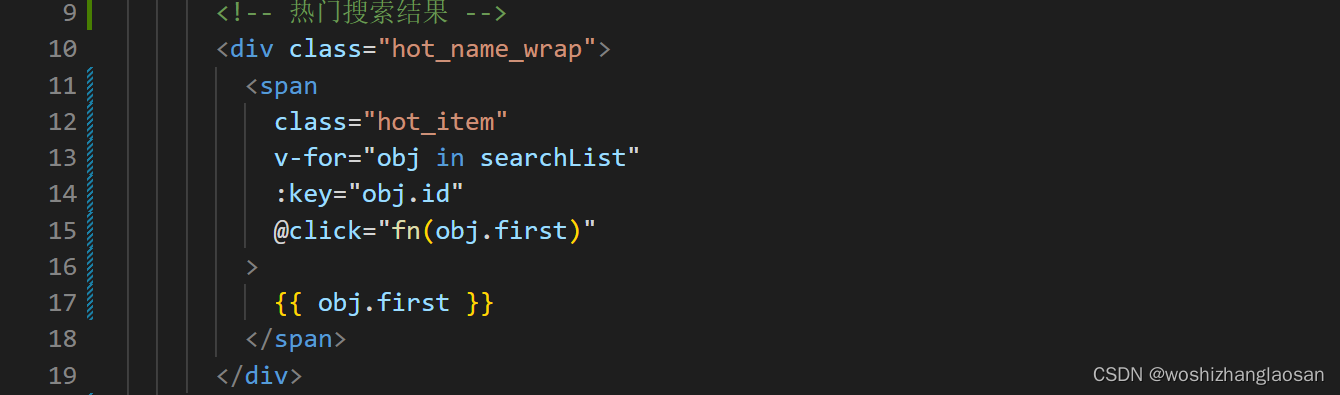
c.给热搜词添加点击样式

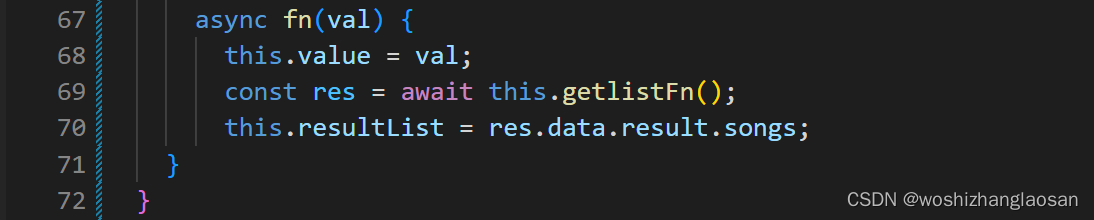
d.在点击事件的方法里获取b图的数据(resultList 是在data里声明的空数组),数据渲染完毕

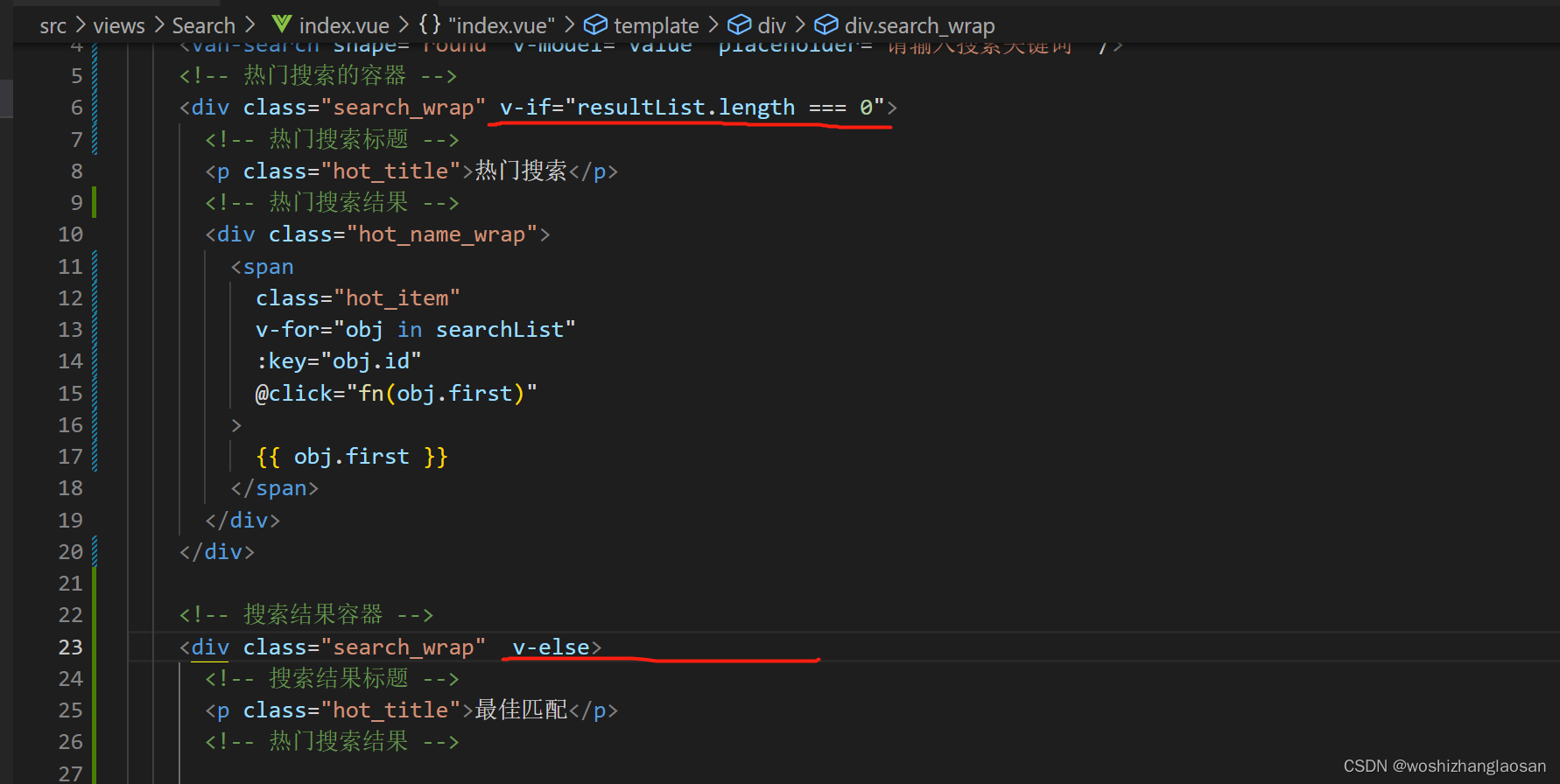
(4)渲染完毕之后,我们要做一个互斥显示,就是说当我们得到搜索结果的时候。把热搜关键词 去掉,我们可以给两个容器添加v-if 和v-else进行判断具体代码如下

8.搜索结果-加载更多
完成目标:下拉触底后可以加载下一页数据
a.van-list 组件检测触底执行onload事件
b.配合后台接口,传递下一页的标识
c,拿到下一页数据后追加到当前数组末尾即可
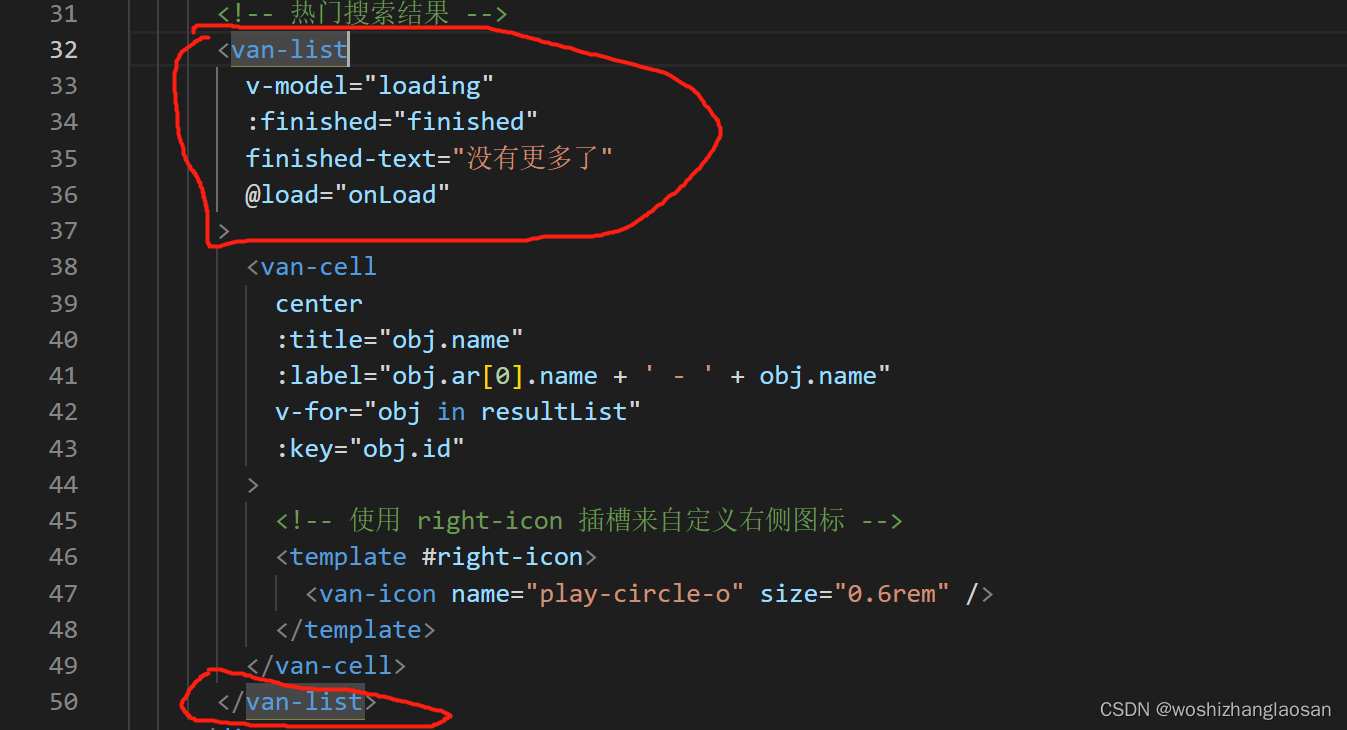
(1)我们可以通过vant组件库有这么一个van-list组件,来实现触底之后可以加载更多数据,先引 入组件,然后通过文档把相对应的标签嵌套上去,注意查阅文档了解Loading和finished的作 用,这两个属性其实是配合load使用的。使用van-list组件把热门搜索结果包裹起来,对其生 效。

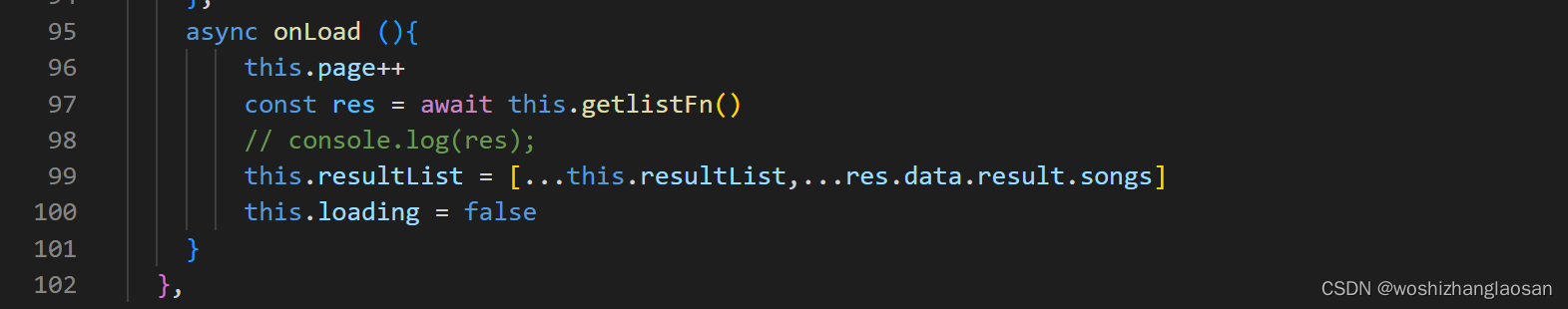
(2)然后我们需要去method里声明一下onLoad,当滚动条触底之后,loading和自动变成true,并且
执行onLoad事件。

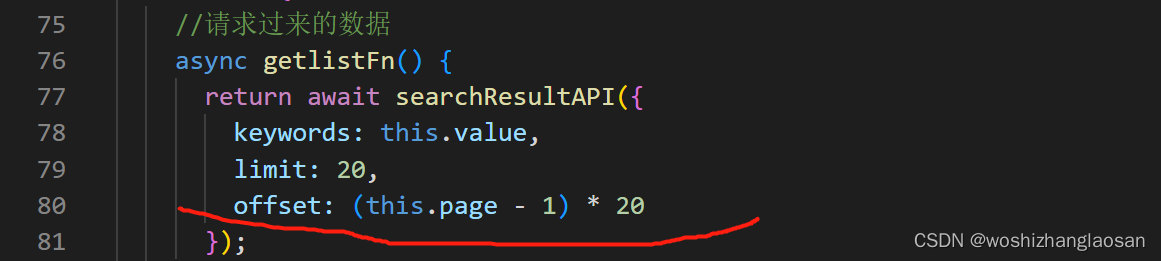
(3)设置触底之后 要拿到的偏移量

知识总结:input事件和change事件区别?
input:只要内容改变实时触发
change: 失去焦点内容改变才触发
9.加载更多-bug修复
完成目标:如果没有数据怎么办?
无数据/只有一页数据,finished为true
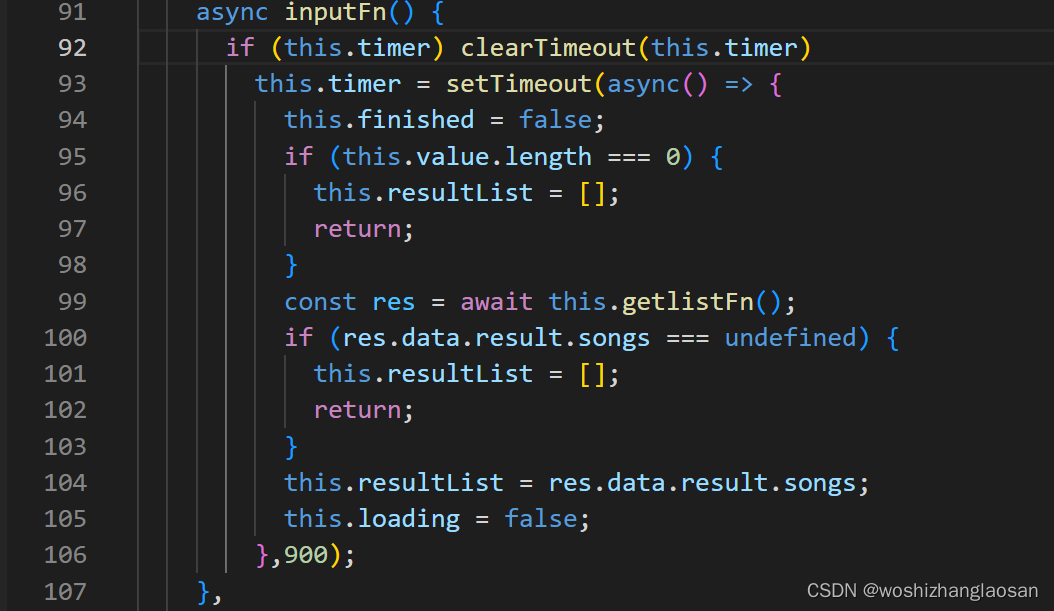
(1)在input方法里写上这一步判断,如果输入框里的内容没有数据,让热门搜索的数组为空

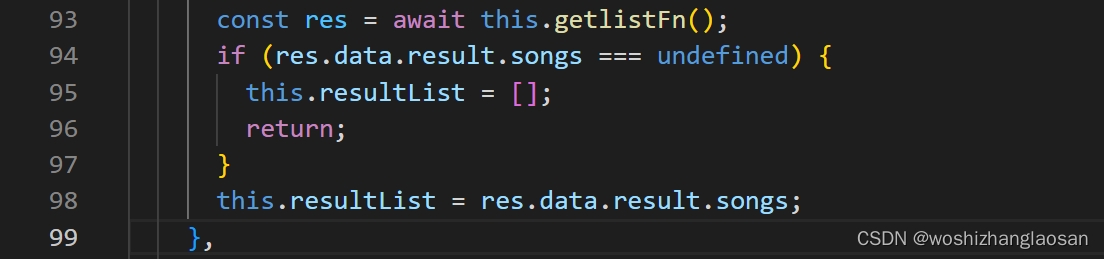
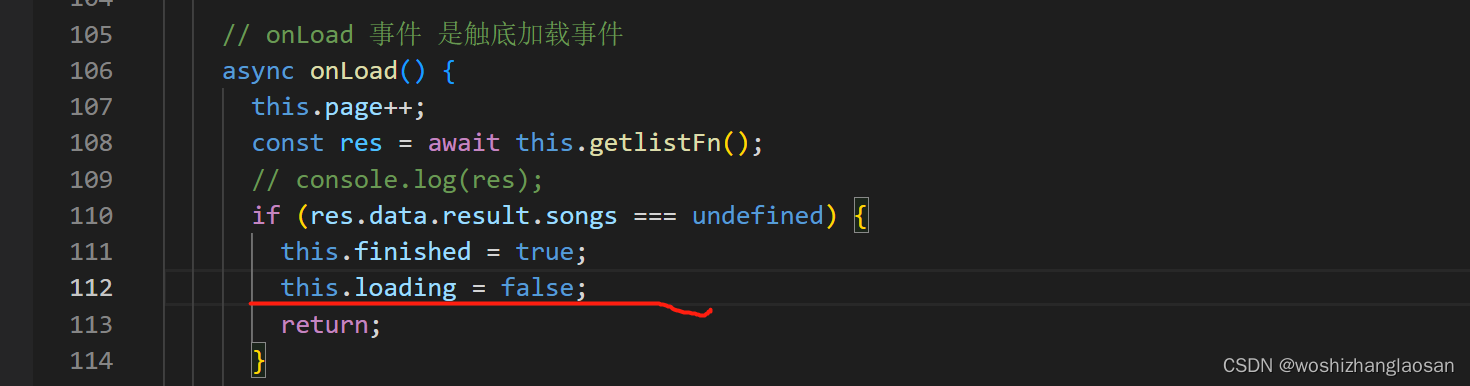
(2)在onLoad方法里执行这句,如果没有加载更多的数据,把finished改为true

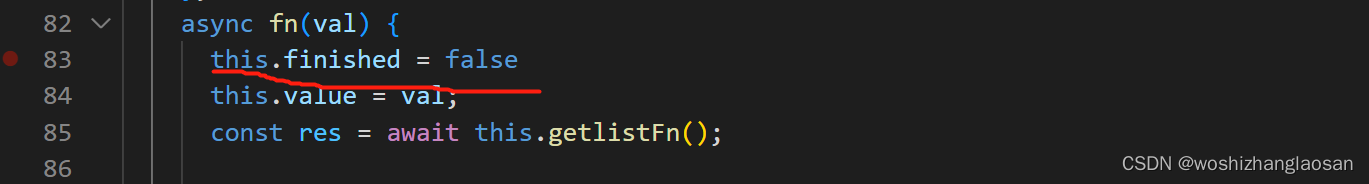
(3)当我们再次点击的时候,很有可能就是会有新的关键词,新的数据过来,那么我们要在点击事 件里把 finished重新改成false

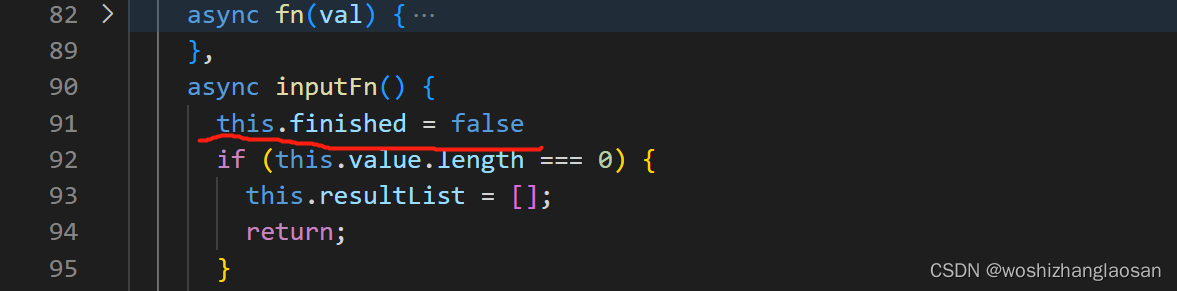
(4)同理,如果输入框发生改变也是会有新的数据传进来,我们也是要把finished改成false

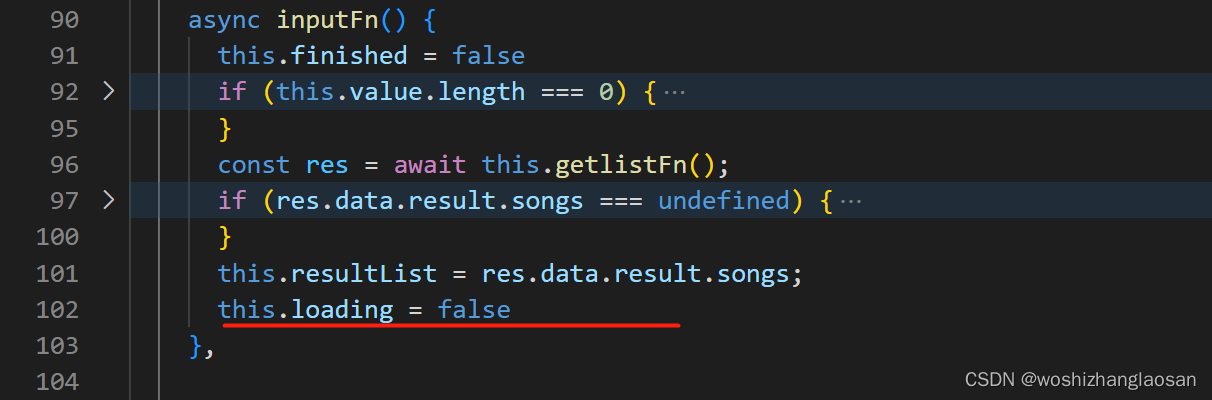
(5)点击完成之后,我们要把loading改成false代表加载完成,可以进行下次的重新加载

(6)同理,输入框执行完数据之后,也要改一下,可以进行下次加载,这个是这样的,因为你执 行一次之后,loading自动改成了true,所以我们要手动把它改过来,以便于我们再做点击事 件或者输入框输入内容时loading可以正常再次运行

(7)当我们加载触底没有更多的数据的时候,也要把loading改成false

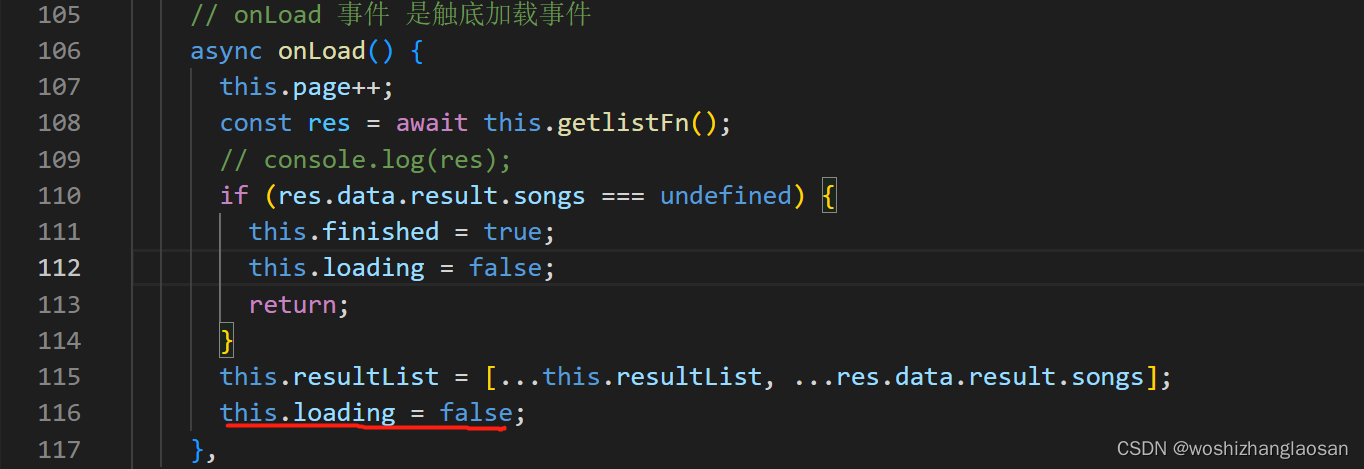
(8)数据正常加载完毕之后,也要设置这一项,保证下一次还可以触发onload

这一块我们就写完了,那么搜索结果请求分为哪三块
点击热搜
输入框输入
listj加载更多
10.防抖使用
完成目标:修复输入框删除过快-效果错误
比如:输入框输入‘asdbdjashjas’
接着我们快速删除,这样的话会出现一个现象,就是我们每次改变,马上会发送网络请求,
网络请求异步耗时 - 数据回来后还没有铺设页面,浪费资源
解决方法:引入防抖功能(延时函数)
防抖:计时n秒,最后执行一次,如果再次触发,重新计时
效果:用户在n秒内不触发这个事件了,才会开始执行逻辑代码

11.页码bug修复
目标:修复page
加载更多时,page已经往后计数了
重新获取时,page不是从第一页获取的
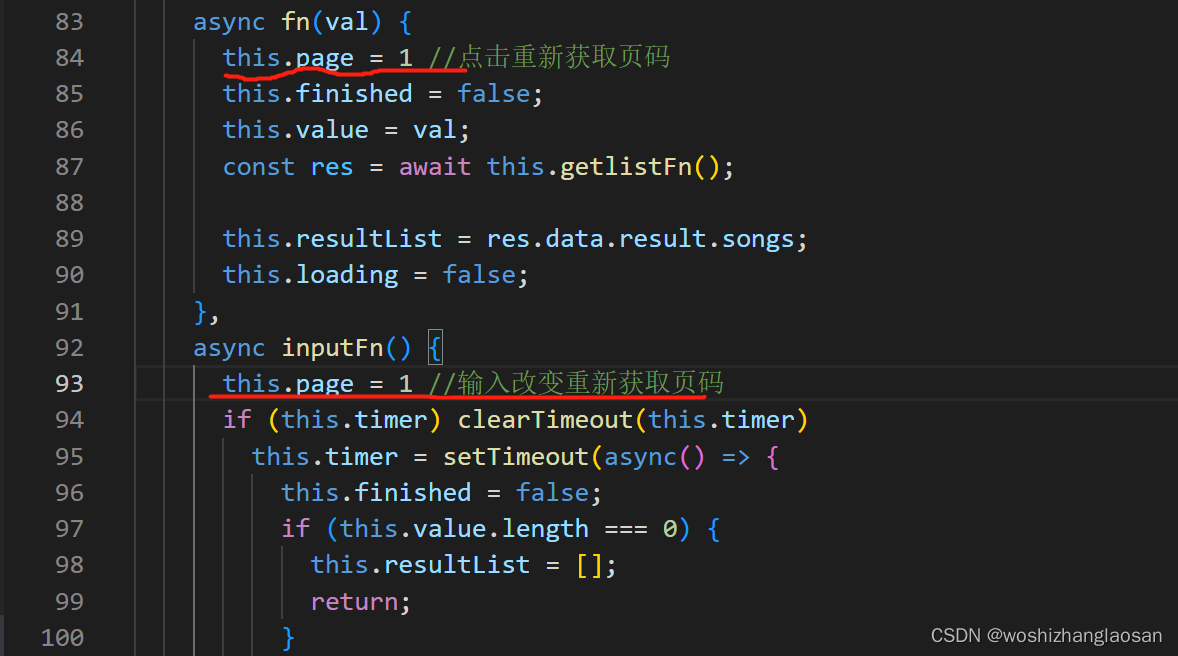
点击搜索/输入框搜索时,把page改回1
(1)执行下图中代码

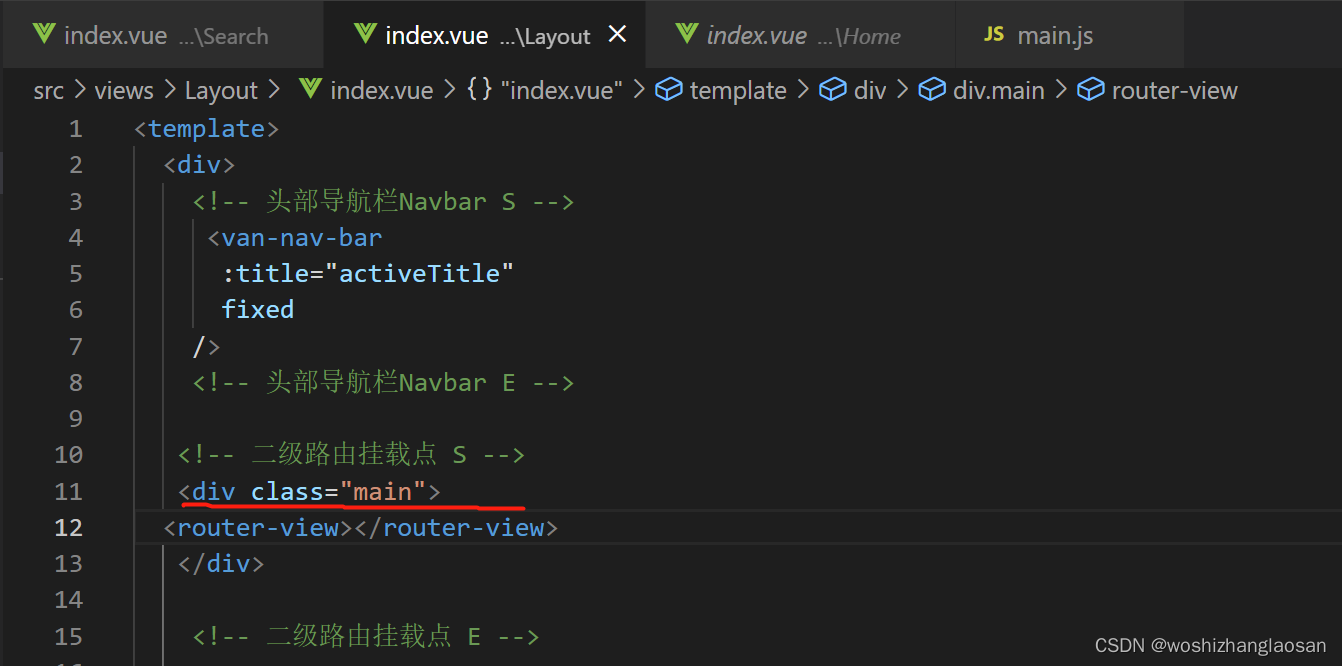
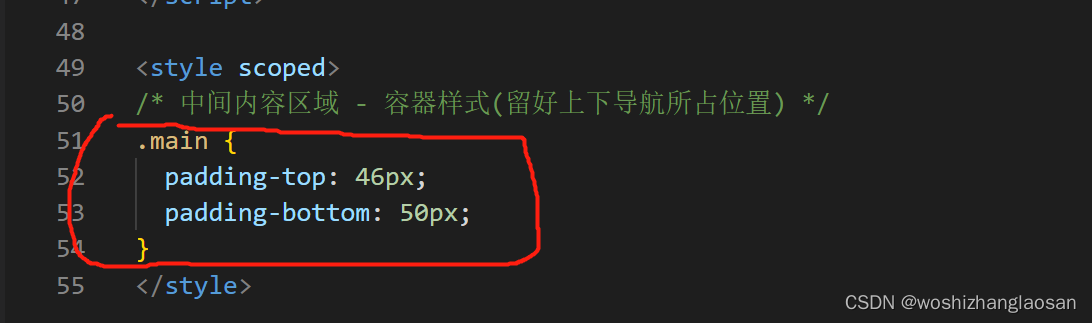
12.Layout优化
目标:顶部导航固定,留好上下空间
我们的顶部导航和底部导航挡住了中间内容
给中间路由页面设置上下内边距就可以解决


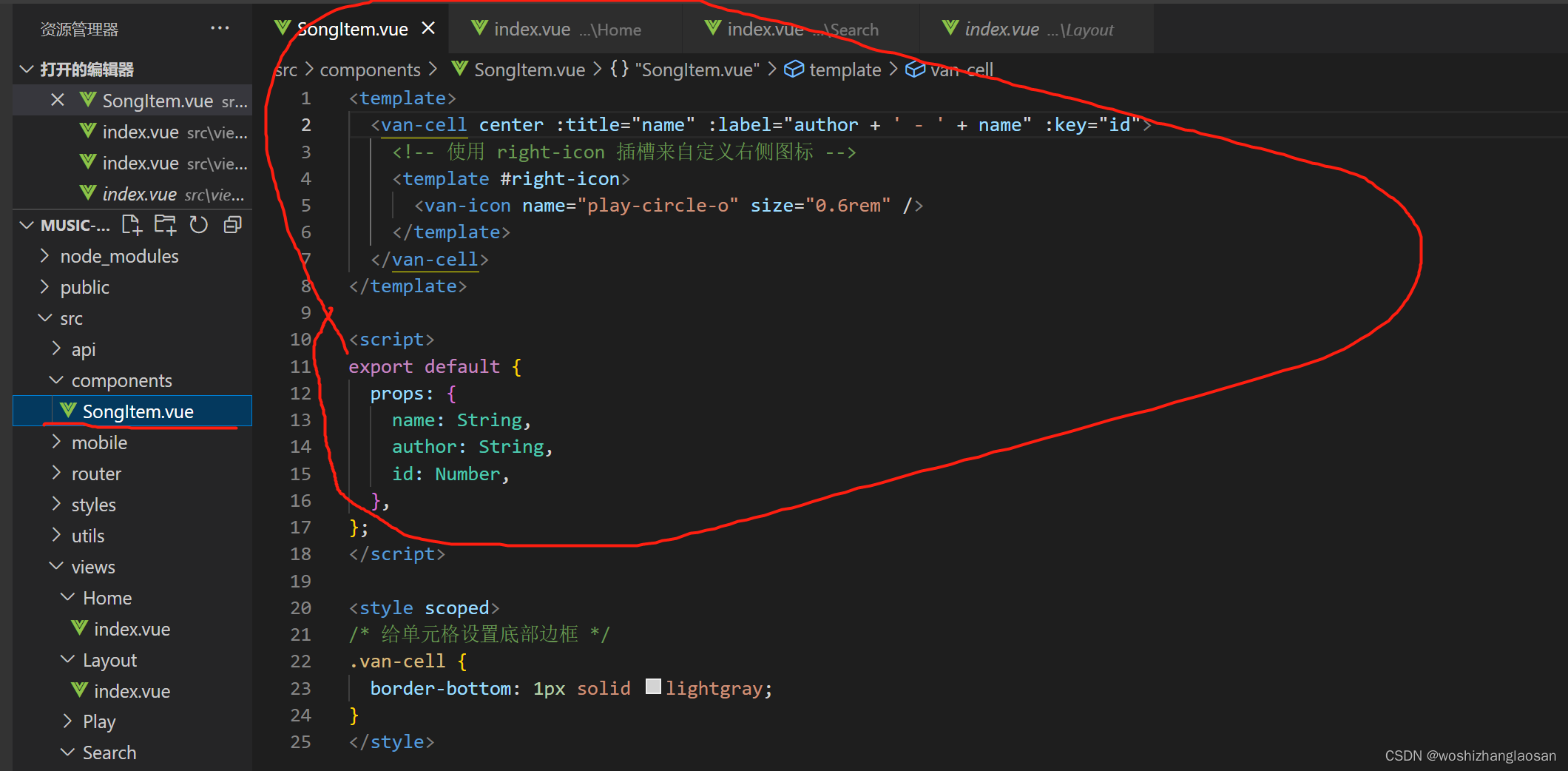
13.SongItem封装
目标,搜索结果和首页使用的是相同的标签结构
首页的最新音乐和搜索结果的音乐
标签样式功能相同
封装SongItem.vue到这两个地方复用即可
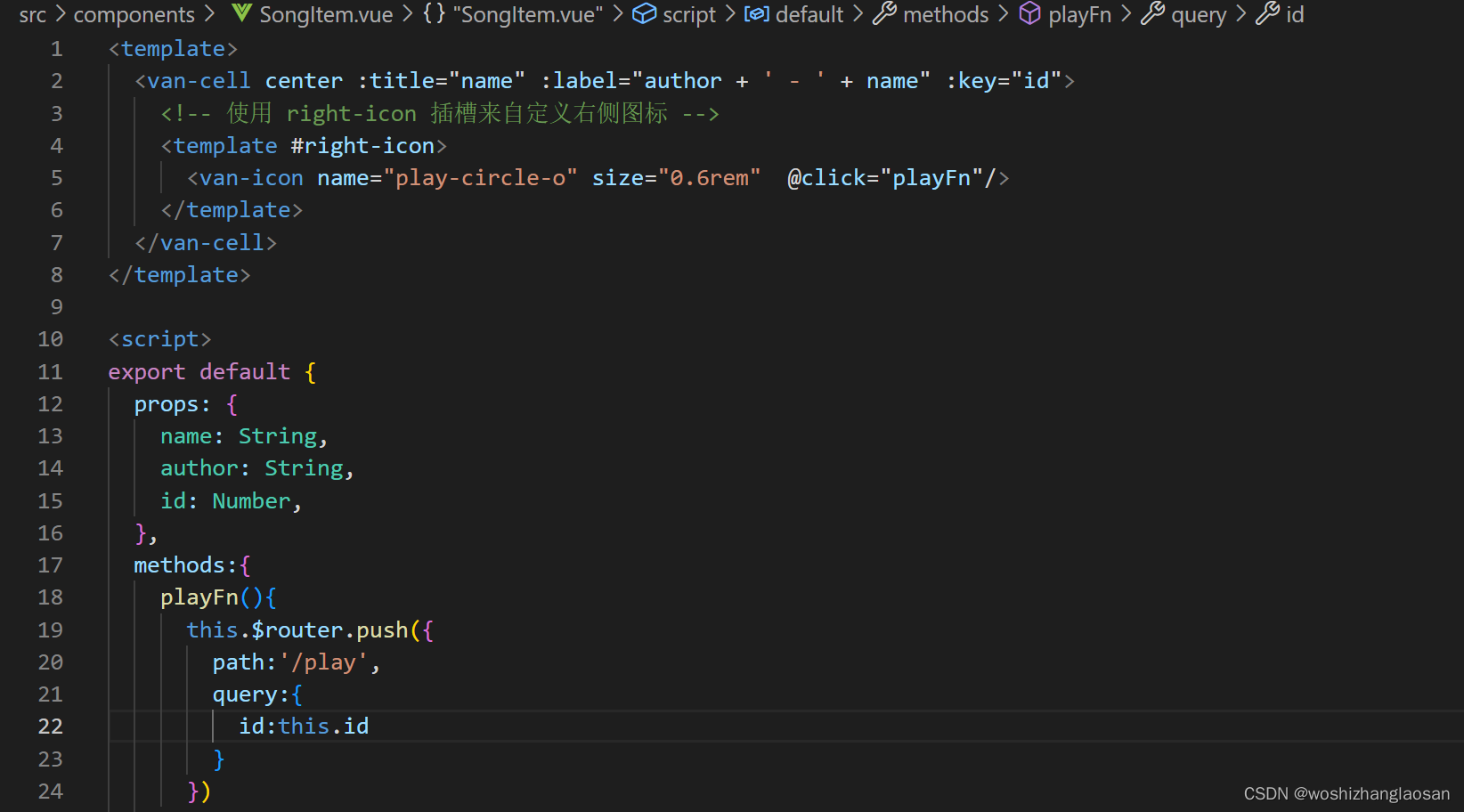
(1)新建一个文件,用来封装这个组件

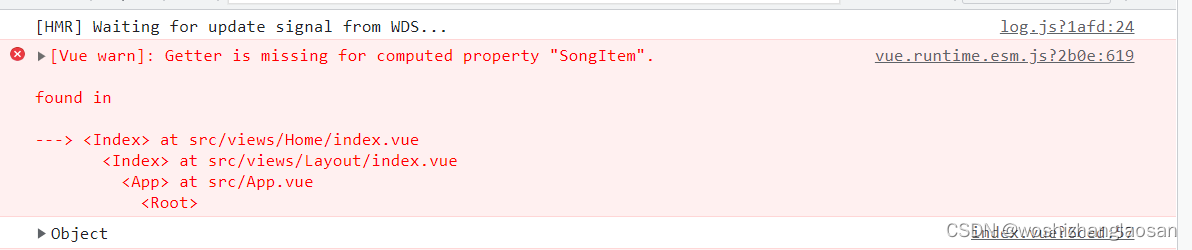
(2)进行复用,在复用中,我把计算属性单词写错,报错提示如下

写错位置如下,我是如何检测出来的内,首先我不是大佬级别的人,那么就只能用笨方法,切记
代码敲一点一定要去后台和终端看一下,如果不这样写太多再看真的就是没有办法排错了。根据报错提示翻译它的意思,或者查找CSDN之类,解决

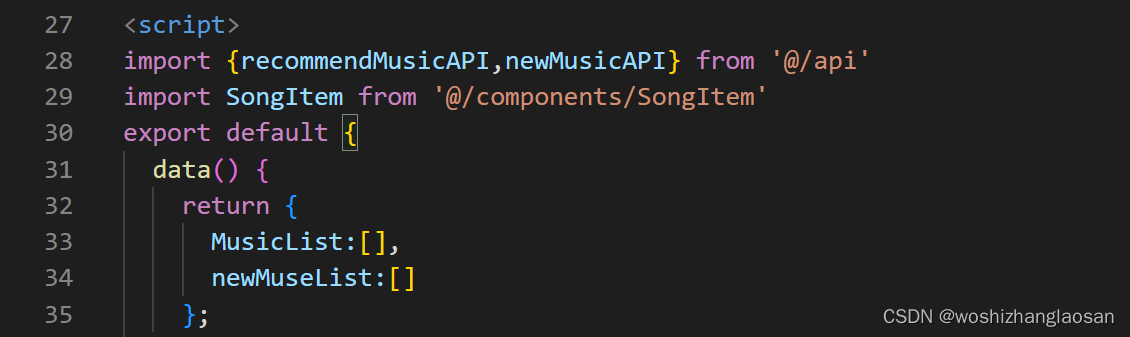
(3)正确复用:引入/注册


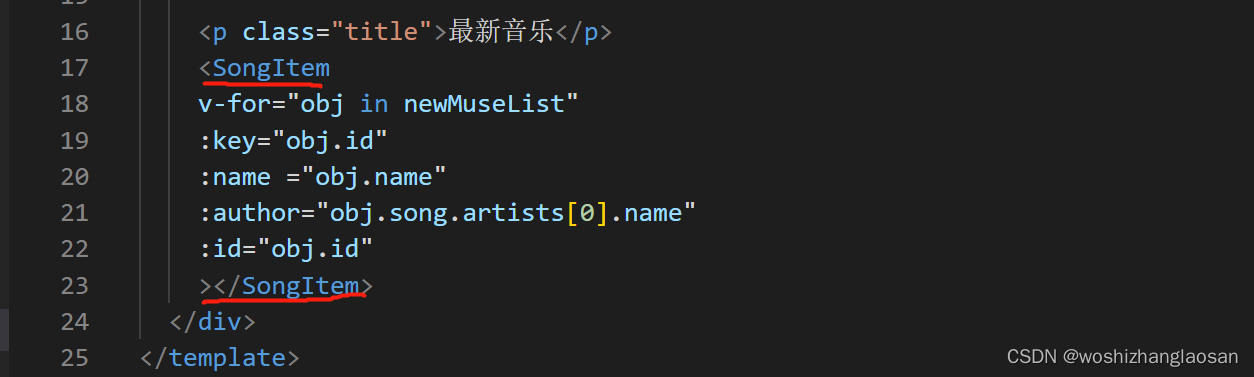
(4)使用如下:两个页面相同,把数组信息换一下就好了

14.跳转播放
点击播放按钮 - 播放页面
组件SongItem里添加点击事件
api/Play.js - 提前准备好接口
跳转到Play页面 - 把歌曲id带过去
(1)因为我们给按钮做了封装,所以我们只要在封装的文件里做点击事件就好了,然后引入网络 请求就可以使用

(2)播放页面具体内容在这不做处理,直接应用之前写过的,那么接下来就可以使用这个网页啦

(完成学习目的............)