对比:基于vue-cli创建和vite创建项目
//vite
npm init @vitejs/app
//cli
vue i -g vue脚手架
vue create project-name
通过脚手架创建项目需要分两步,而基于vite创建项目只需要一步,那么npm init @vitejs/app具体是什么意思呢。
首先了解npx:
在现代新建一个 JS 相关的项目往往都是从 package.json 文件开始的,不过这个文件里需要的字段实在是太多了,正常人都记不住,所以 npm 官方提供了 npm init 命令帮助我们快速初始化 package.json 文件。执行之后会有一个交互式的命令行让你输入需要的字段值,当然如果你想直接使用默认值,也可以使用 npm init -y 来超速初始化。
** npx**
随着技术的快速发展,发现初始化 package.json 已经无法满足大家的需求了,越来越多的项目需要进行整个项目的初始化。脚手架工具应运而生,除了有通用的脚手架工具 yeoman, sao 之外,很多项目也会开发针对自己项目的脚手架工具,例如 vue-cli, create-react-app 以及专门用来初始化 ThinkJS 项目的脚手架工具 think-cli等。运行这些工具需要先使用 npm install -g 全局安装这些模块之后才能正常运行。每次都执行这两部操作那其实是有点麻烦的,所以 npm@5.2.0 提供了 npx命令将安装运行两个步骤合二为一,直接执行 npx think-cli 会先安装 think-cli 模块然后执行 think-cli 命令,最终完成脚手架的启动。
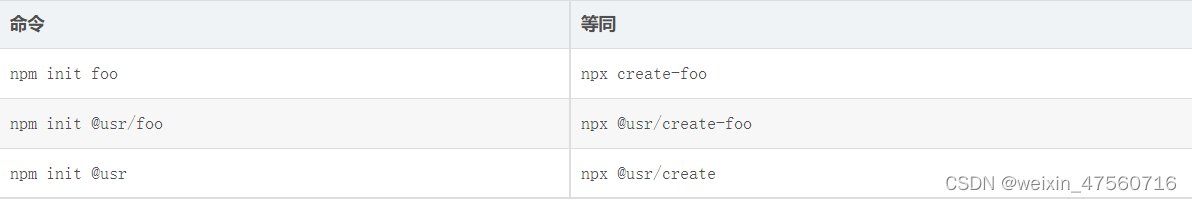
npm init <initializer
可能 npm 的维护者们都比较懒吧,他们发现这么执行还挺累的,所以在 npm@6.1.0 里增加了 npm init 这种操作,简单来说就是你执行 npm init thinkjs 的话 npm 会补全模块名为 create-thinkjs 并执行 npx create-thinkjs。
npm init thinkjs
# same as
npm init
npx create-thinkjs
//注意!!!:原来需要先npm init 再执行下载的命令,现在npm init thinkjs一句顶两句npm init @vitejs/app -> npx @vitejs/create-app
我们使用 vue create 来创建项目时,背后是 Vue-CLI 给予我们的能力。所以我们得首先安装 Vue-Cli,然后才可以使用它来创建项目。而 npm init 则跳过了 CLI 这部分,它基于指定脚本来实现,所以与 vue create 对比,它的优点:
项目即工具,更加简单直接;
不用安装额外的 CLI 工具,多一个工具就多一个使用成本;
更新方便,无需同时维护模板和 CLI 工具;
所以,总的来说使用 npm init 创建项目更加简单和纯粹。
简而言之:npm init @vitejs/app 命令不需要再向vue-cli那样先下载脚手架,再创建项目。











![[基因遗传算法]进阶之三:sko.GA的实践TSP](https://img-blog.csdnimg.cn/f36fff3120d043b69a69bb13a6f0f6a0.png)