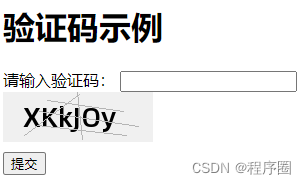
闲来无事让ChatGPT3.5写的一个PHP图形验证码,并运行了一下,感觉验证码有点丑。。。

下面是ChatGPT3.5写的代码和使用说明,各位大佬感受一下!
<?php
// 创建图像
$imageWidth = 150;
$imageHeight = 50;
$image = imagecreatetruecolor($imageWidth, $imageHeight);// 定义颜色
$backgroundColor = imagecolorallocate($image, 240, 240, 240);
$textColor = imagecolorallocate($image, 0, 0, 0);
$lineColor = imagecolorallocate($image, 180, 180, 180);// 填充背景色
imagefilledrectangle($image, 0, 0, $imageWidth, $imageHeight, $backgroundColor);// 生成验证码
$characters = 'ABCDEFGHIJKLMNOPQRSTUVWXYZabcdefghijklmnopqrstuvwxyz0123456789';
$codeLength = 6;
$code = '';
for ($i = 0; $i < $codeLength; $i++) {$code .= $characters[rand(0, strlen($characters) - 1)];
}// 将验证码存储到会话中,以供验证时使用
session_start();
$_SESSION['captcha_code'] = $code;// 绘制验证码文本
$fontSize = 20;
$angle = 0;
$x = 20;
$y = 35;
imagettftext($image, $fontSize, $angle, $x, $y, $textColor, 'path/to/your/font.ttf', $code);// 绘制干扰线条
$lineCount = 5;
for ($i = 0; $i < $lineCount; $i++) {$x1 = rand(0, $imageWidth / 2);$y1 = rand(0, $imageHeight);$x2 = rand($imageWidth / 2, $imageWidth);$y2 = rand(0, $imageHeight);imageline($image, $x1, $y1, $x2, $y2, $lineColor);
}// 发送图像头部
header('Content-type: image/png');// 输出图像
imagepng($image);// 释放资源
imagedestroy($image);
?>请注意,上述代码中的 path/to/your/font.ttf 应该替换为您自己的 TrueType 字体文件的路径。确保您在服务器上具有相应字体文件,并将路径正确指向它。
这段代码将生成一个 150x50 像素的图像,具有浅灰色的背景、黑色的文本和灰色的干扰线条。验证码文本是随机生成的包含大写字母、小写字母和数字的 6 位字符串。
您可以将上述代码保存为 captcha.php 文件,并在 HTML 表单中使用以下代码来显示图像验证码:
<!DOCTYPE html>
<html>
<head><title>验证码示例</title><style>.captcha-image {display: block;margin-bottom: 10px;}</style>
</head>
<body><h1>验证码示例</h1><form action="" method="POST"><label for="captcha">请输入验证码:</label><input type="text" id="captcha" name="captcha" required><img class="captcha-image" src="captcha.php" alt="验证码"><button type="submit">提交</button></form>
</body>
</html>这将在页面上显示一个包含验证码的图像。用户可以根据需要输入验证码并提交表单进行验证。