2019独角兽企业重金招聘Python工程师标准>>> 
Status.im开发平台介绍
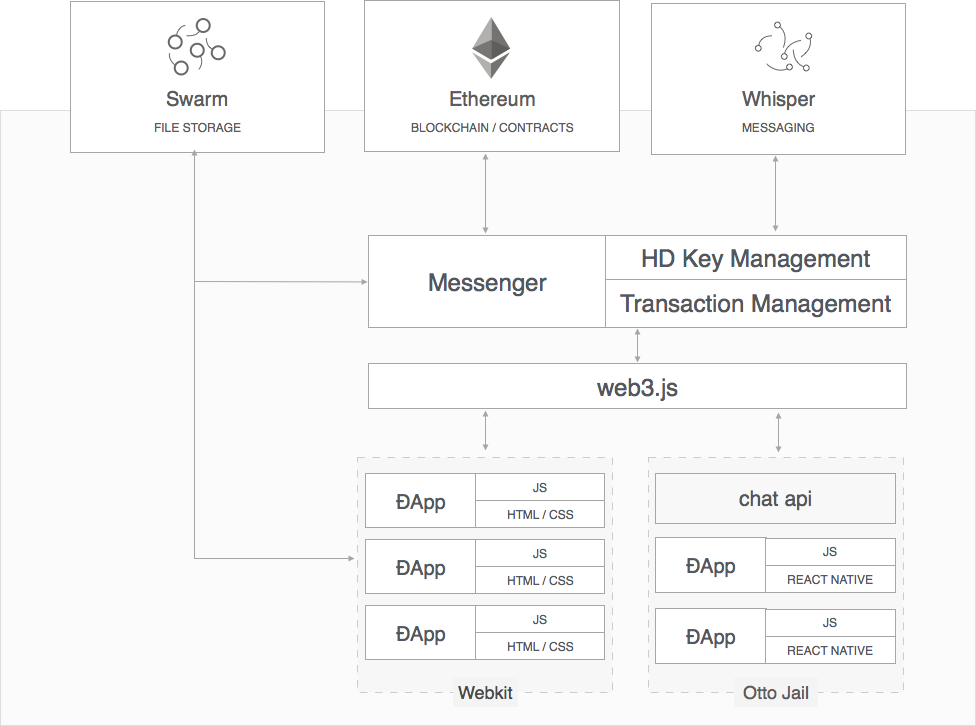
https://status.im/ 一款集成了ethereum钱包,区块链聊天IM和Dapp分发市场功能的以太链轻量app(light client)。app目前还在公开测试中。最主要的是,他是开源的,如果你想将ethereum应用搬迁到手机上,status.im是一个可选的开发平台(有点类似mist或metamask)。
Status的理念介绍文章:https://blog.status.im/introducing-status-ethereum-918b1447274

官方版本的Light client到现在还没有发布 (update:官方已经放出了安卓和iOS开发包SDK 如 https://cocoapods.org/?q=ethereum , 更多介绍。)
What should I install on my mobile/tablet?
We are at the very beginning of our support for mobile devices. The Go team are publishing experimental iOS and Android libraries, which some developers are using to start bootstrapping mobile applications, but there are not yet any mobile Ethereum clients available.
The main hinderance to the use of Ethereum on mobile devices is that the Light Client support is still incomplete. The work which has been done is off in a private branch, and is only available for the Go client. doublethinkco will be starting development of Light Client for the C++ client in the coming months, following grant funding.
Check out Status.im, who were initially using ethereumj-personal based on Ethereum(J), but have recently flipped to Geth cross-builds with Light Client.
Source:http://ethereum-homestead.readthedocs.io/en/latest/ethereum-clients/choosing-a-client.html#what-should-i-install-on-my-mobile-tablet
APP上实现Ethereum的替换方案
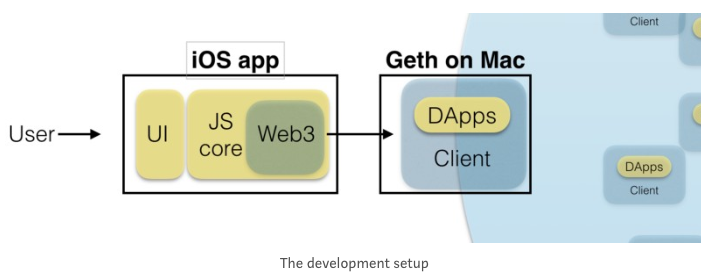
如果还没有light client正式发布的情况下,可能方案是将node运行在专有的多个server上(模拟多个用户),简单的讲,就是通过webview来桥接到node节点服务器上,如:

这种曲线方案有很多实现案例,如这个人写的https://medium.com/@kouohhashi/ethereum-light-client-with-private-network-29f8a3c8862
官方Light client开发进展
https://github.com/ethereum/wiki/wiki/Light-client-protocol
https://ethereum.stackexchange.com/questions/225/ethereum-light-client-roadmap
https://blog.ethereum.org/2017/01/07/introduction-light-client-dapp-developers/
2018.4.14 update: geth 1.8+以后默认使用light client 同步方式,建议都升级一下。
https://geth.ethereum.org/downloads/