列文章
- 群晖搭建个人网站,内网穿透实现公网访问 1/3
- 群晖搭建个人网站,内网穿透实现公网访问 2/3
- 群晖搭建个人网站,内网穿透实现公网访问 3/3
上一篇:
群晖搭建个人网站,内网穿透实现公网访问 2/3
通过前面两篇文章介绍的方法,我们已经成功的在局域网内的群晖NAS上安装了网站运行所需的软件环境,并通过WordPress搭建起一个像样的网站。不过,这个网站的最终目的是发布到公共互联网上,因此我们接下来要设置的,就是cpolar的数据隧道。
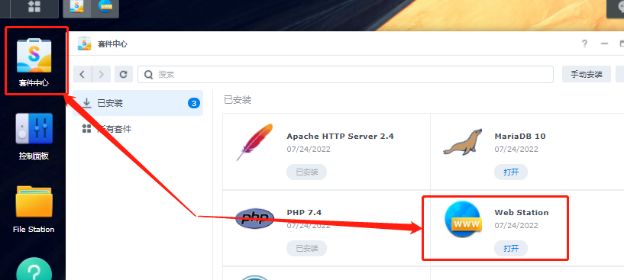
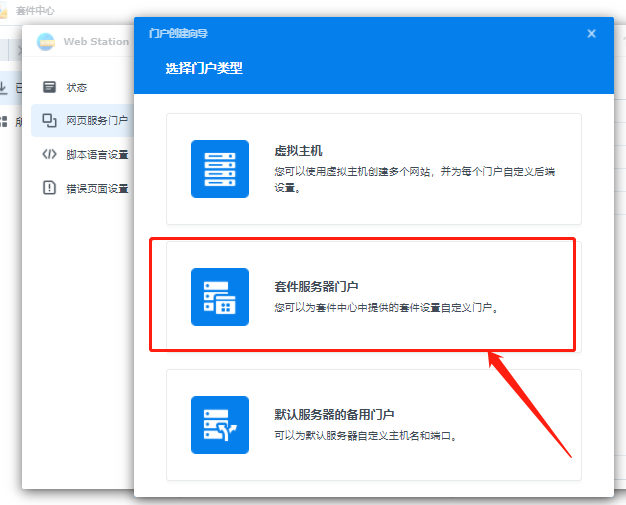
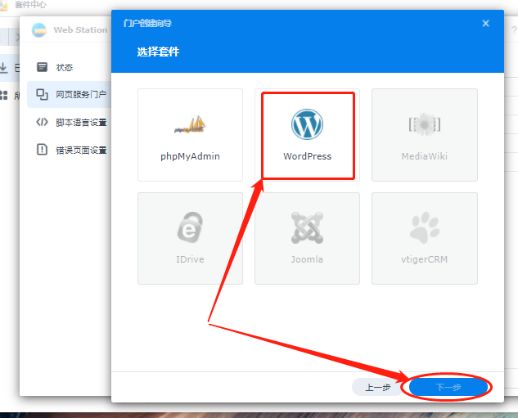
首先我们打开之前安装的web station,选择新建一个门户网站。







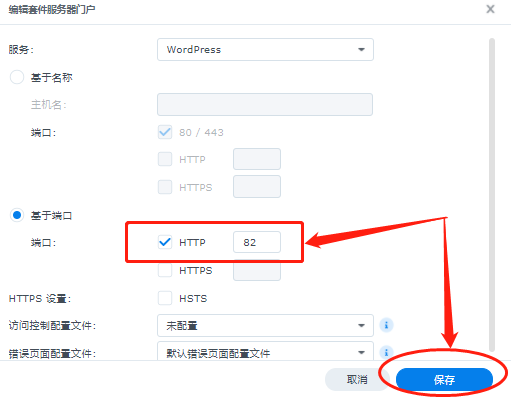
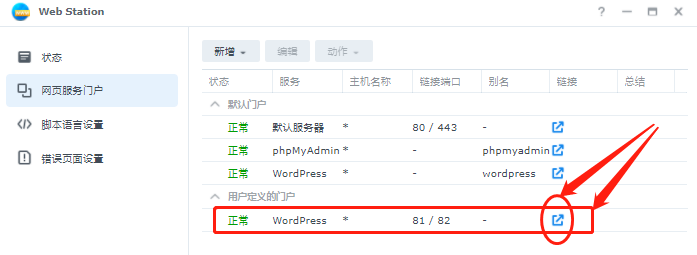
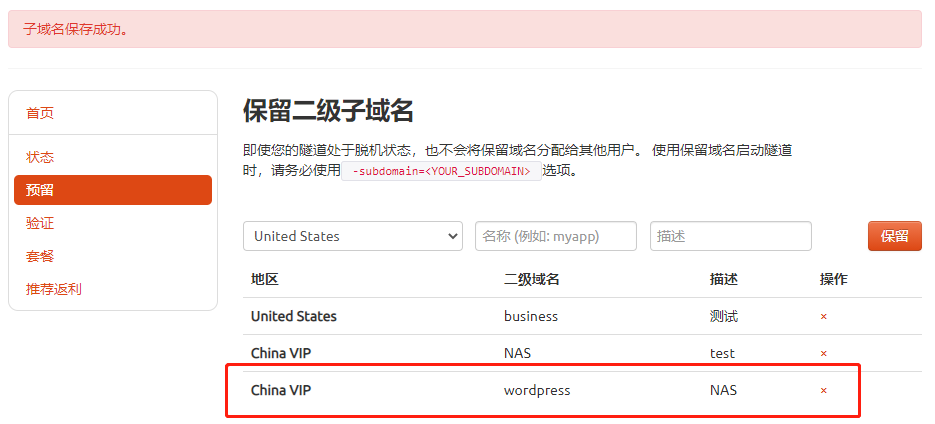
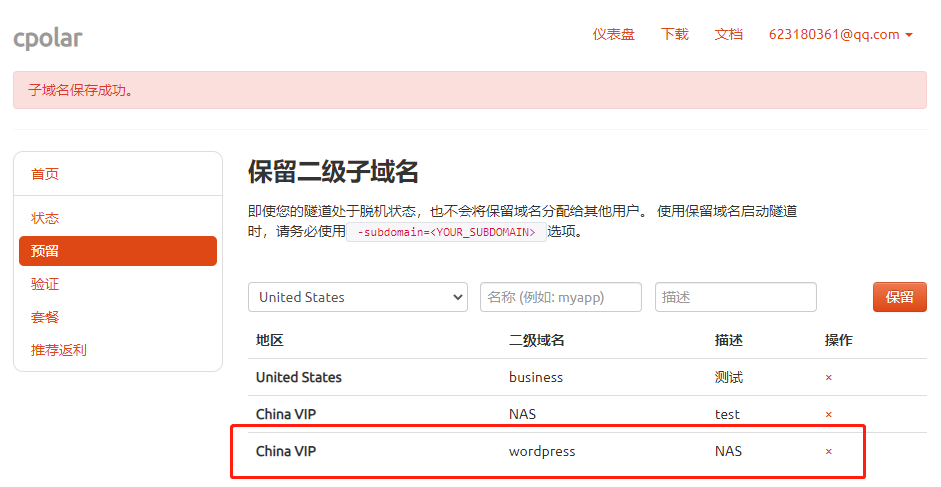
在将群晖NAS上的网页放入web station的“壳”中运行,并设定好输出端口后,我们需要转到cpolar云端,保存一条空白的网页数据隧道(谁也不会希望自己的网站连接每隔24小时就更一次)。




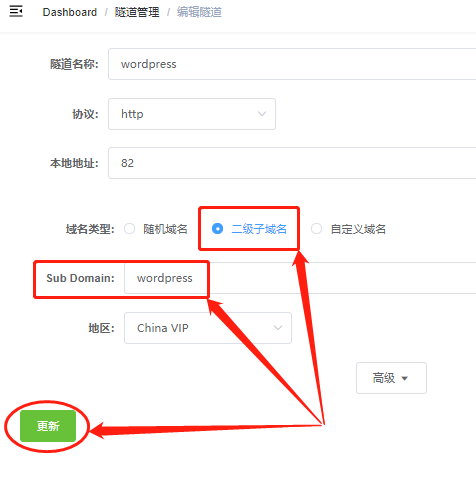
在设置好以上项目后,我们登录cpolar客户端主界面,可以看到cpolar已经自动建立了两条数据隧道,一条是用于发布网页的nas-web数据隧道,另一条是用于远程连接群晖NAS的nas-driver数据隧道。而我们,自然是选择发布网页的数据隧道更改信息,让其能适应我们发布网站的需求。



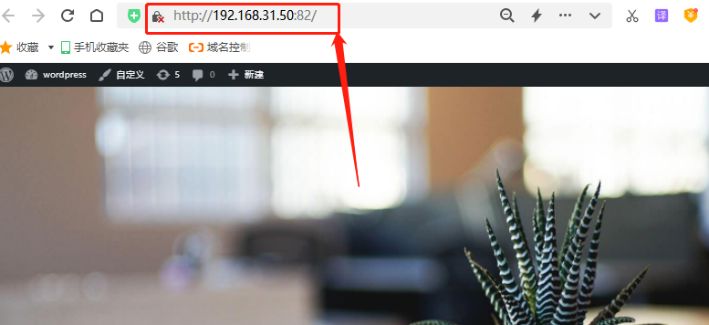
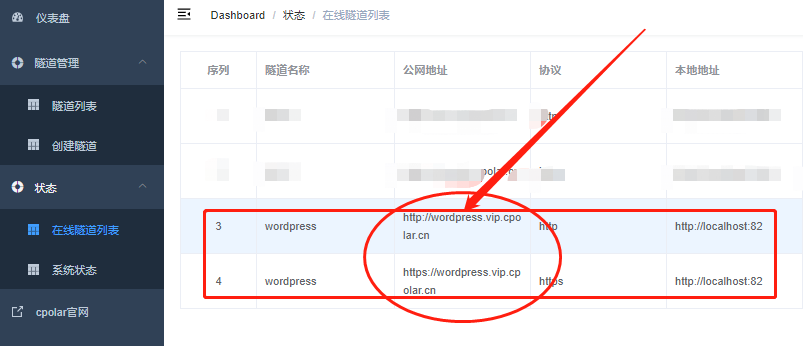
需要注意的是,数据隧道的端口号需要与web station设置的端口号一致,若数据隧道的端口号设置错误,会导致无法访问到群晖NAS上的网页。在设定好cpolar客户端的数据隧道出口后,我们就能在“状态”项下的“在线隧道列表”中,看到能从公共互联网访问群晖NAS上网页的地址。


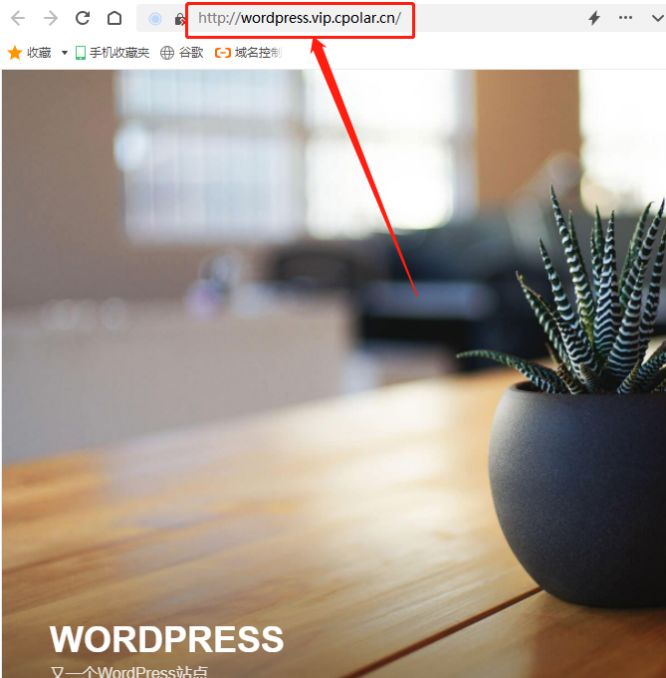
到这里,为我们就完成了将群晖NAS上的网页,长期稳定的发布到公共互联网上的设置。这个网页既可以作为企业博客使用,也能用来展示产品信息等当然,我们还能通过对cpolar配置自定义域名,将cpolar生成的网址更改为自己喜欢(或公司名称)的域名。如果您想获得更全面的设置范例,可以查看我们的《使用cpolar发布群晖NAS博客网站》和《为cpolar链接配置固定域名》系列。若您对cpolar的使用有任何疑问,欢迎与我们联系,我们必将为您提供力所能及的协助。当然也欢迎加入cpolar的VIP官方群,共同探索cpolar的无限潜能。