前言
小编最近在做项目的时候用的佐罗的控件来进行数据显示,佐罗的 Ant Design 的 Angular 实现地址在这里:https://ng.ant.design/docs/introduce/zh 很多样式和模板可以供我们参考和应用。下面是小编进行的一个table表格的使用,仅供参考
html部分代码:
<div nz-col [nzSpan]="19"><nz-card style="width: 100%;"><div nz-row><div nz-col [nzXs]="{ span: 8 }" [nzLg]="{ span: 24}"><nz-table #nzTable [nzData]="dataSet" (nzCurrentPageDataChange)="currentPageDataChange($event)" (nzPageIndexChange)="refreshStatus()"(nzPageSizeChange)="refreshStatus()" [nzLoading]="loadingValue" [nzFooter]="'共'+total+'项记录'"><thead nzSingleSort><tr><th [ngStyle]="table_tr_E">课程名称</th><th [ngStyle]="table_tr_E">课程代码</th><th [ngStyle]="table_tr_E">课程类型</th><th [ngStyle]="table_tr_E">课程类别</th><th [ngStyle]="table_tr_E">课程分数</th></tr></thead><tbody><tr *ngFor="let data of nzTable.data"><td [ngStyle]="table_tr_E">{{data?.name}}</td><td [ngStyle]="table_tr_E">{{data?.code}}</td><td [ngStyle]="table_tr_E">{{data?.courseType}}</td><td [ngStyle]="table_tr_E">{{data?.courseCategory}}</td><td [ngStyle]="table_tr_E">{{data?.score}}</td><td [ngStyle]="table_tr_E"></td></tr></tbody> </nz-table></div></div></nz-card></div>
ts部分代码
searchTableData() {const url = 'exam-web/course/getCourse/' + this.searchValue + '/' + this.pageIndex + '/' + this.pageSize;this.loadingValue = true;if (this.searchValue === undefined || this.searchValue === '') {this.tipMsgService.createMessage('温馨提示', '请选择或输入具体的查询内容');this.loadingValue = false;} else {this.loadingValue = true;this.http.get(url).subscribe(res => {if (res.json().code === ResponseCode.SUCCESSCODE) {if (res.json().data.length === 0) {this.tipMsgService.createMessage('温馨提示', '获取数据为空');this.loadingValue = false;} else {this.dataSet = res.json().data.list;this.total = this.dataSet.length;for (let i = 0; i < this.dataSet.length; i++) {if (this.dataSet[i].courseCategory === '1') {this.dataSet[i].courseCategory = '理论课';} else if (this.dataSet[i].courseCategory === '2') {this.dataSet[i].courseCategory = '实践课';} else if (this.dataSet[i].courseCategory === '3') {this.dataSet[i].courseCategory = '理论实践课';}}for (let i = 0; i < this.dataSet.length; i++) {if (this.dataSet[i].courseType === '1') {this.dataSet[i].courseType = '专业必修';} else if (this.dataSet[i].courseType === '2') {this.dataSet[i].courseType = '公共必修';} else if (this.dataSet[i].courseType === '3') {this.dataSet[i].courseType = '专业选修';} else if (this.dataSet[i].courseType === '4') {this.dataSet[i].courseType = '公共选修';}}for (let i = 0; i < this.dataSet.length; i++) {if (this.dataSet[i].score === '') {this.dataSet[i].score = '—';}}this.loadingValue = false;}} else if (res.json().code === ResponseCode.FAILCODE) {this.tipMsgService.createMessage(ResponseCode.ErrorTip, '表格数据查询失败');this.loadingValue = false;}});// 数据加载延长时间--三秒window.setTimeout(() => {this.loading = false;}, 1000);}}// 页面的分页checkAll(value: boolean): void {this.displayData.forEach(data => data.checked = value);this.refreshStatus();}currentPageDataChange($event: Array<{ name: string; age: number; address: string; checked: boolean }>): void {this.displayData = $event;}refreshStatus(): void {const allChecked = this.displayData.every(value => value.checked === true);const allUnChecked = this.displayData.every(value => !value.checked);this.allChecked = allChecked;this.indeterminate = (!allChecked) && (!allUnChecked);this.checkedNumber = this.dataSet.filter(value => value.checked).length;}
table表格显示的内容是通过[nzData]="dataSet" 绑定的数据数组,这个数组是在ts中赋值和转化的
[nzLoading]="loadingValue" 是在页面显示的时候出现一个转圈的等待,可以增加用户体验。
[nzFooter]="'共'+total+'项记录'" 是页面左下角的总数据数量,这个方法也是佐罗封装好的,直接引用就行了。
(nzPageIndexChange)="refreshStatus()" (nzPageSizeChange)="refreshStatus()"这里是页面分页所用的方法
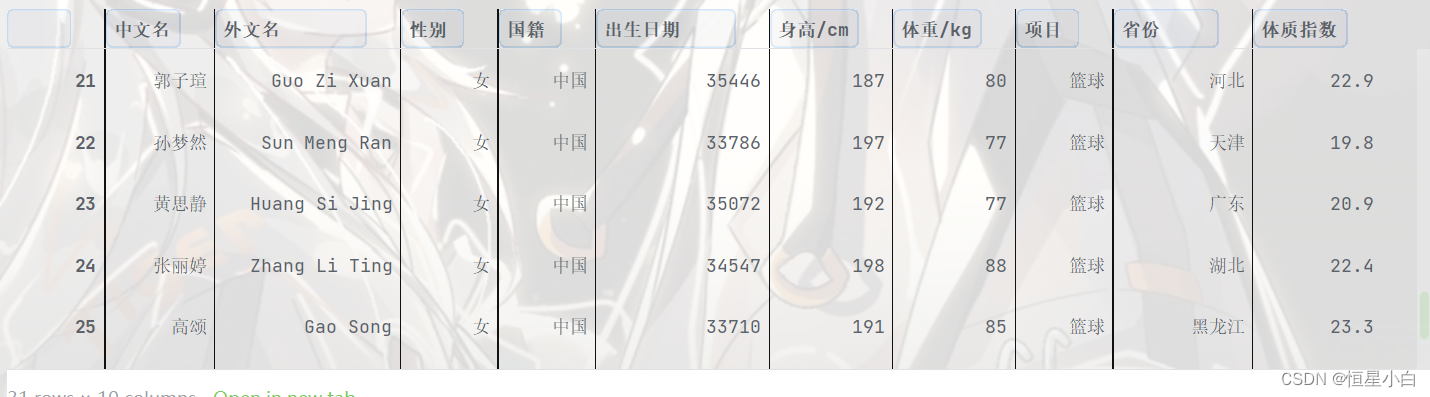
最终效果如下

总结
以上就是小编对佐罗的table表格的使用情况,还有很大的进步空间,另外,小编想说一句,封装好的东西确实是好用,但是有时候会让我们忽略一些基础的东西,比如 https://blog.csdn.net/yjt13/article/details/85041125 这篇博客中提到的tab标签佐罗封装的并不能达到要求,有时候还是得在基础技能掌握的情况下再去用封装好的东西,这样能力的提升与效果是最明显的。
本篇分享到此结束,希望对你有所帮助