问题
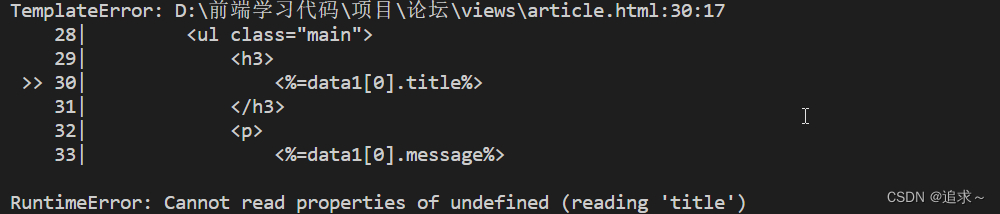
当使用art-template渲染数据的时候,经常会出现这种错误,

错误:说未定义title,明明从数据库里查出来的数据,为何会未定义,其实主要的原因是,先加载了art-template语句,而这时候数据还没有获取得到。
如何解决呢?
用es6的链式判断
?.运算符相当于一种短路机制,只要不满足条件,就不再往下执行。
那么可以改一下代码
<%=data1[0]?.title%>
就可以解决这种问题。
<div><p><%=data1[i]?.userinfo[0].username%></p><p><%=data1[i]?.time%></p></div></div><div class="article"><ul class="main"><h3><%=data1[0]?.title%></h3><p><%=data1[0]?.message%></p>
使用链式判断之后,当代码执行的时候,遇到还没有数据时,它就先不往下执行了。因此也就解决了数据慢一步的问题。
链式判断符
es6写法
const userName = Obj?.userInfo?.userName;
Null判断符
在es5的是否我们经常使用∣ ∣来设置默认值
let a = a.name || 'default'
es6提供了null判断符 ? ?两个问号来判断,只有当左边的值为null、undefined右边的值才会生效
let a = undefined ?? 'default'
let a2 = null ?? 'default';
console.log(a); //default
console.log(a2); //default