最近在阅读一份开源代码时,发现有一个页面中并不是明显的网格样式,但layout里的根控件用的是GridLayout,才发现原来它是可以这样用的,原来不一定拘泥于页面布局是明显的网格形式,而是需要我们来把明显不是网格样式的布局来当成网格看待。–这里大家可能不一定立马理解,不急,先继续看看后面的内容。
因为RelativeLayout和加了weight的Linearlayout都存的onMeasure两次的坑,如果子布局很复杂的情况下,,对界面的绘制性能会产生很大的影响,,直接的影响就是inflate方法耗时明显。这个问题困扰了很久,一直没有一个完美的解决办法,直到发现GridLayout可以一定程度上替代它们。
GridLayout有三个优点:
1)不存在measure多次的问题
2)能像RelativeLayout一样解决嵌套过深的问题
3)能够较简单的保证控件之间的对齐
我碰到有些四五层深度的布局,改用GridLayout后,子控件一层即解决,跟RelativeLayout一样,这就是为什么给它加上‘华丽丽’的原因。
下面以一个实例来验证,并提供使用参考:
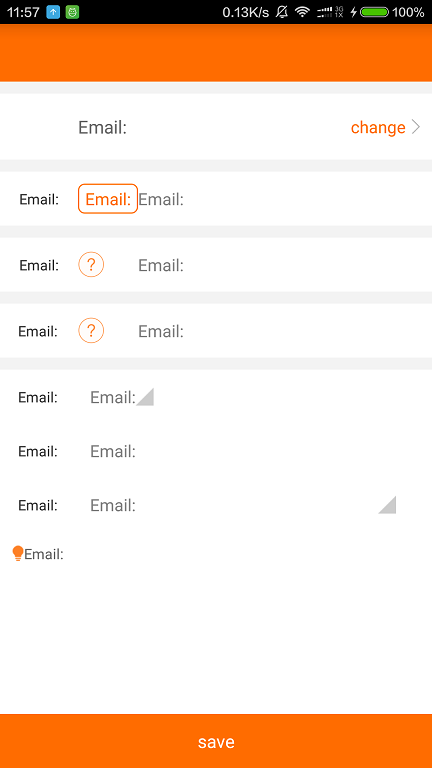
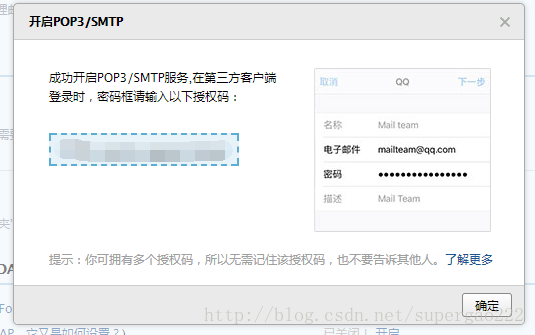
先看这样一张图,我将会用GridLayout做为根控件嵌套一层来实现这种布局:
实现代码:
<?xml version="1.0" encoding="utf-8"?>
<GridLayout xmlns:android="http://schemas.android.com/apk/res/android"android:layout_width="match_parent"android:layout_height="match_parent"android:background="#ffffff"android:columnCount="5"android:orientation="horizontal"><includelayout="@layout/titlebar"android:layout_width="match_parent"android:layout_height="@dimen/d_k2_title_h_96px"android:layout_columnSpan="5"/><Viewandroid:layout_height="10dp"android:layout_columnSpan="5"android:background="#f3f3f3"/><ImageViewandroid:id="@+id/logo_image"android:layout_width="55dp"android:layout_height="55dp"android:layout_centerVertical="true"android:contentDescription="@string/app_name"android:padding="10dp"/><TextViewandroid:id="@+id/name_text"android:layout_columnSpan="2"android:layout_gravity="fill"android:maxLength="20"android:gravity="center_vertical"android:text="Email:"android:textColor="@color/textcolor_default"android:textSize="@dimen/textsize_30px"/><TextViewandroid:layout_gravity="center_vertical|fill"android:clickable="true"android:layout_columnSpan="2"android:drawablePadding