一、功能需求
完成一个类似微信页面的布局,要求:
- 页面最上方是标题居中
- 页面中间界面显示内容,内容随下方栏的选择而切换
- 页面最下方有四个按钮
- 点击按钮后,按钮图标会变换颜色,且显示框变换内容
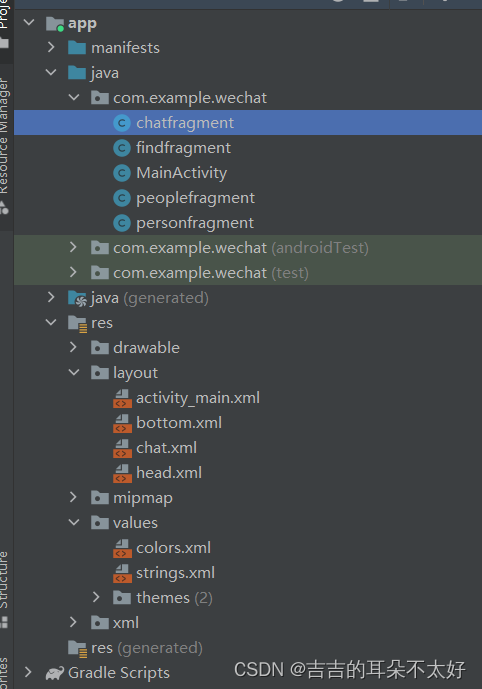
项目大致框架如下:

二、页面布局
顶部和底部
1.head.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"android:layout_width="match_parent"android:layout_height="wrap_content"><TextViewandroid:id="@+id/textView"android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_weight="1"android:background="@color/black"android:text="微信"android:textAlignment="center"android:textColor="@color/white"android:textSize="30sp" />
</LinearLayout>2.bottom.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"xmlns:app="http://schemas.android.com/apk/res-auto"xmlns:tools="http://schemas.android.com/tools"android:id="@+id/layout_all"android:layout_width="match_parent"android:layout_height="wrap_content"><LinearLayoutandroid:id="@+id/layout1"android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_weight="1"android:orientation="vertical"><ImageViewandroid:id="@+id/chat"android:layout_width="100dp"android:layout_height="106dp"app:srcCompat="@drawable/chat_normal"tools:ignore="ImageContrastCheck" /><TextViewandroid:id="@+id/textView1"android:layout_width="match_parent"android:layout_height="wrap_content"android:text="微信"android:textAlignment="center" /></LinearLayout><LinearLayoutandroid:id="@+id/layout2"android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_weight="1"android:orientation="vertical"><ImageViewandroid:id="@+id/imageView2"android:layout_width="100dp"android:layout_height="106dp"app:srcCompat="@drawable/people_normal" /><TextViewandroid:id="@+id/textView2"android:layout_width="match_parent"android:layout_height="wrap_content"android:text="联系人"android:textAlignment="center" /></LinearLayout><LinearLayoutandroid:id="@+id/layout3"android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_weight="1"android:orientation="vertical"><ImageViewandroid:id="@+id/imageView3"android:layout_width="100dp"android:layout_height="106dp"app:srcCompat="@drawable/find_normal" /><TextViewandroid:id="@+id/textView3"android:layout_width="match_parent"android:layout_height="wrap_content"android:text="发现"android:textAlignment="center" /></LinearLayout><LinearLayoutandroid:id="@+id/layout4"android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_weight="1"android:orientation="vertical"><ImageViewandroid:id="@+id/imageView4"android:layout_width="100dp"android:layout_height="104dp"app:srcCompat="@drawable/personal_normal" /><TextViewandroid:id="@+id/textView4"android:layout_width="122dp"android:layout_height="wrap_content"android:text="我的"android:textAlignment="center" /></LinearLayout>
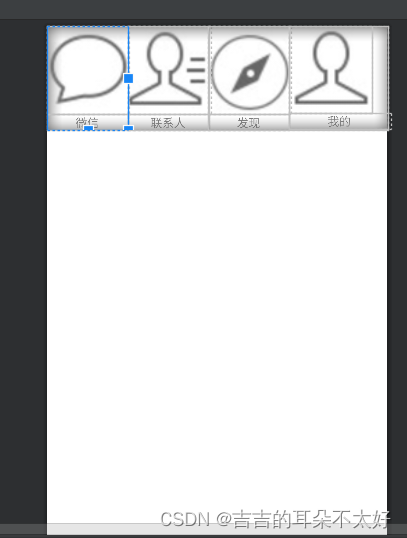
</LinearLayout>效果如下:


三、四个内容区
fragment 和xml ,下面用的是chat为例
package com.example.wechat;
import android.view.LayoutInflater;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import androidx.fragment.app.Fragment;import androidx.fragment.app.Fragment;public class chatfragment extends Fragment {public chatfragment(){}@Overridepublic View onCreateView(LayoutInflater inflater, ViewGroup container,Bundle savedInstanceState) {// Inflate the layout for this fragmentreturn inflater.inflate(R.layout.chat, container, false);}
}
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"xmlns:tools="http://schemas.android.com/tools"android:id="@+id/fragment_chat"android:layout_width="match_parent"android:layout_height="match_parent"android:orientation="vertical"tools:context=".chatfragment"><!-- TODO: Update blank fragment layout --><TextViewandroid:id="@+id/textView_chat"android:layout_width="match_parent"android:layout_height="match_parent"android:gravity="center"android:text="聊天界面"android:textSize="30sp" /></LinearLayout>
四、编写main 的activity和xml
package com.example.wechat;import androidx.fragment.app.Fragment;
import androidx.fragment.app.FragmentTransaction;
import androidx.fragment.app.FragmentManager;
import android.os.Bundle;
import android.view.View;
import android.widget.ImageView;
import android.widget.LinearLayout;
import androidx.appcompat.app.AppCompatActivity;public class MainActivity extends AppCompatActivity implements View.OnClickListener {private FragmentManager fm = getSupportFragmentManager();private LinearLayout linearLayout1, linearLayout2, linearLayout3, linearLayout4;private ImageView imageView1,imageView2,imageView3,imageView4;private Fragment chatfragment = new chatfragment();private Fragment peoplefragment = new peoplefragment();private Fragment findfragment = new findfragment();private Fragment personalFragment = new personfragment();@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.activity_main);initFragment();initImageView();showFragment(0);linearLayout1.setOnClickListener(this);linearLayout2.setOnClickListener(this);linearLayout3.setOnClickListener(this);linearLayout4.setOnClickListener(this);}private void initFragment() {FragmentTransaction transaction = fm.beginTransaction();transaction.add(R.id.fragment_content, chatfragment);transaction.add(R.id.fragment_content, peoplefragment);transaction.add(R.id.fragment_content, findfragment);transaction.add(R.id.fragment_content, personalFragment);transaction.commit();}private void initImageView() {imageView1 = findViewById(R.id.chat);imageView2 = findViewById(R.id.imageView2);imageView3 = findViewById(R.id.imageView3);imageView4 = findViewById(R.id.imageView4);linearLayout1 = findViewById(R.id.layout1);linearLayout2 = findViewById(R.id.layout2);linearLayout3 = findViewById(R.id.layout3);linearLayout4 = findViewById(R.id.layout4);}private void hideFragment(FragmentTransaction transaction) {transaction.hide(chatfragment);transaction.hide(personalFragment);transaction.hide(findfragment);transaction.hide(personalFragment);}@Overridepublic void onClick(View view) {FragmentTransaction fragmentTransaction = fm.beginTransaction();hideFragment(fragmentTransaction);resetImg();switch (view.getId()) {case R.id.layout1:showFragment(0);break;case R.id.layout2:showFragment(1);break;case R.id.layout3:showFragment(2);break;case R.id.layout4:showFragment(3);break;default:break;}}private void resetImg() { //调用灰色的图片,以让点击过后的图片回复原色imageView1.setImageResource(R.drawable.chat_normal);imageView2.setImageResource(R.drawable.people_normal);imageView3.setImageResource(R.drawable.find_normal);imageView4.setImageResource(R.drawable.personal_normal);}private void showFragment(int i) { //控制图片颜色的变换,其意义是点击一个图片之后该图片就会变亮FragmentTransaction transaction = fm.beginTransaction();hideFragment(transaction);switch (i) {case 0:transaction.show(chatfragment);imageView1.setImageResource(R.drawable.chat_active);break;case 1:transaction.show(peoplefragment);imageView2.setImageResource(R.drawable.people_active);break;case 2:transaction.show(findfragment);imageView3.setImageResource(R.drawable.find_active);break;case 3:transaction.show(personalFragment);imageView4.setImageResource(R.drawable.personal_active);break;default:break;}transaction.commit();}
}<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"xmlns:tools="http://schemas.android.com/tools"android:layout_width="match_parent"android:layout_height="match_parent"android:orientation="vertical"tools:context=".MainActivity"><include layout="@layout/head" /><FrameLayoutandroid:id="@+id/fragment_content"android:layout_width="match_parent"android:layout_height="0dp"android:layout_weight="1"></FrameLayout><include layout="@layout/bottom"android:gravity="bottom"/>
</LinearLayout>最终的效果

gitee仓库地址
wechat 界面 · 935be06 · 吉吉的耳朵不太好/Wechat - Gitee.com