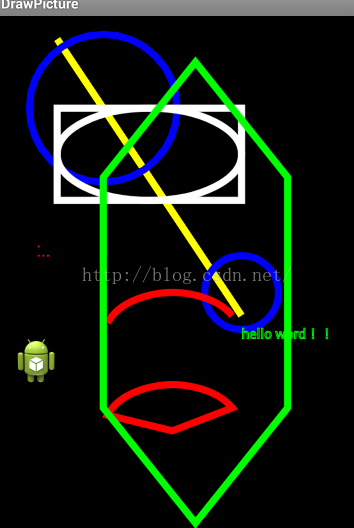
Android中绘制图片或形状是我们常遇到的事情,通过最近的学习与在网上学习的案例与资料那么我今天就总结一下android中绘制用到的一些类和方法,其中其中主要包括3个类Canvas,Paint,Bitmap,这里我做的不规范,直接在主类中添加代码,如果想规范一点你们可以自定义一个View,覆写onDraw()方法,在onDraw()中进行代码的添加,先看一下效果图:
此类部分解释有借鉴:http://blog.csdn.net/rhljiayou/article/details/7212620
Canvas类常用的方法:
drawRect(RectF rect, Paint paint) //绘制矩形,
drawPath(Path path, Paint paint) //绘制一个路径(多个参数组成)
drawBitmap(Bitmap bitmap, Rect src, Rectdst, Paint paint) //绘制图片
drawLine(float startX, float startY, floatstopX, float stopY, Paintpaint) //绘制线条drawPoint(floatx, float y, Paint paint) //画点
drawText(String text, float x, floaty,Paint paint) //渲染文本
drawOval(RectF oval, Paint paint)//绘制椭圆
drawCircle(float cx, float cy, float radius,Paint paint)// 绘制圆,xy坐标为中心点
drawArc(RectF oval, float startAngle, float sweepAngle, booleanuseCenter, Paint paint)//画弧,
参数一是RectF对象,一个矩形区域椭圆形的界限用于定义在形状、大小、电弧,参数二是起始角(度)在电弧的开始,
参数三扫描角(度)开始顺时针测量的,参数四是如果这是真的话,包括椭圆中心的电弧,并关闭它,如果它是假这将是一个弧线,参数五是Paint对象;
Paint类常用方法:
setARGB(int a, int r, int g, int b) // 设置 Paint对象颜色
setAlpha(int a) // 设置alpha不透明度,范围为0~255
setAntiAlias(boolean aa) // 是否锯齿
setColor(int color) // 设置颜色
setTextScaleX(float scaleX) // 设置文本缩放倍数,1.0f为原始
setTextSize(float textSize) // 设置字体大小
setUnderlineText(booleanunderlineText) // 设置下划线
package com.edu;import android.R.color;
import android.app.Activity;
import android.graphics.Bitmap;
import android.graphics.BitmapFactory;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.graphics.Path;
import android.graphics.RectF;
import android.graphics.Typeface;
import android.os.Bundle;
import android.view.Display;
import android.widget.ImageView;public class DrawPictureActivity extends Activity {ImageView imageView = null;Bitmap alter = null;/** Called when the activity is first created. */@Overridepublic void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.main);imageView = (ImageView) findViewById(R.id.imageView1);Display current = getWindowManager().getDefaultDisplay();// 获取系统设备尺寸// 创建一个画布与屏幕属性一样,如果是在onDraw方法中就不需要创建了alter = Bitmap.createBitmap(current.getWidth(), current.getHeight(),Bitmap.Config.ARGB_8888);// ARGB_8888就是由4(ARGB)个8位组成即32位// 位图位数越高代表其可以存储的颜色信息越多,当然图像也就越逼真Canvas canvas = new Canvas(alter);Paint paint = new Paint();// 绘制点paint.setStrokeWidth(4.5f);paint.setColor(Color.RED);canvas.drawPoint(60, 500, paint);// 画一个点canvas.drawPoints(new float[] { 60, 520, 70, 520, 80, 520 }, paint);// 画多个点// 设置画笔的粗细paint.setStrokeWidth(15.5f);// paint.setColor(Color.argb(200, 200, 200, 200));// 绘制线paint.setColor(Color.YELLOW);canvas.drawLine(100, 50, 500, 650, paint);// 绘制圆paint.setStyle(Paint.Style.STROKE);// Paint.Style.STROK---轮廓// Paint.Style.FILL_AND_STROKE---填充paint.setColor(Color.BLUE);// 默认有锯齿canvas.drawCircle(200, 200, 160, paint);paint.setAntiAlias(true);// 设置画笔的锯齿效果,true是去除锯齿canvas.drawCircle(500, 600, 80, paint);// 绘制椭圆RectF rf = new RectF(100, 200, 500, 400);paint.setColor(Color.WHITE);canvas.drawOval(rf, paint);// 绘制矩形canvas.drawRect(rf, paint);// 画弧RectF rf1 = new RectF(200, 600, 500, 800);paint.setColor(Color.RED);canvas.drawArc(rf1, 200, 130, false, paint);// 画扇形RectF rf2 = new RectF(200, 800, 500, 1000);paint.setColor(Color.RED);canvas.drawArc(rf2, 200, 130, true, paint);// 画弧,第一个参数是RectF:该类是第二个参数是角度的开始,第三个参数是多少度,// 第四个参数是真的时候画扇形,是假的时候画弧线// 绘制路径paint.setColor(Color.GREEN);Path path = new Path();path.moveTo(400, 100);path.lineTo(200, 350);path.lineTo(200, 850);path.lineTo(400, 1100);path.lineTo(600, 850);path.lineTo(600, 350);path.close();// 封闭或者path.lineTo(400, 100);即开始的位置canvas.drawPath(path, paint);// 绘制文字paint.setColor(Color.GREEN);paint.setStrokeWidth(2.0f);paint.setTypeface(Typeface.SANS_SERIF);// 参数typeface为字体样式Typeface.DEFAULT:默认字体。paint.setTextSize(30); // 设置字体的大小canvas.drawText("hello word!!", 500, 700, paint);// 绘制图片// 画图片,就是贴图Bitmap bitmap = BitmapFactory.decodeResource(getResources(),R.drawable.ic_launcher);canvas.drawBitmap(bitmap, 6, 700, paint);imageView.setImageBitmap(alter);// 当然如果 是在自定义的View的onDraw(Canvas canvas)中就不需要获取系统属性和设置画图了// imageView.setImageBitmap(alter);就可以去掉了/** Typeface.DEFAULT_BOLD:加粗字体。* * Typeface.MONOSPACE:monospace字体。* * Typeface.SANS_SERIF:sans字体。* * Typeface.SERIF:serif字体。*/}
}