即将不定期的开放代码
- 核心代码呈现
- 源码下载
- 在微信小程序如何展示富文本编辑器设置的内容
- 多使用缓存技术,防止过多无效的访问
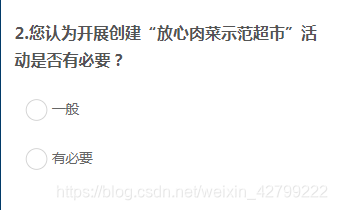
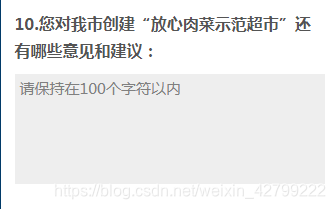
- 题目分为单选题、多选题、简答题
- 设置有其他选项,可进行手动输入选项
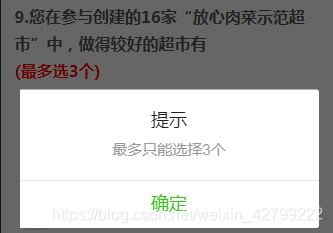
- 多选题选择个数设置,只可最多选择三个
核心代码呈现
由于这是私有项目,防止代码泄密。只能部分展示核心逻辑代码,说话要算数,但是不能违反纪律。
源码下载
https://download.csdn.net/download/weixin_42799222/10958116
在微信小程序如何展示富文本编辑器设置的内容
1.这里离不了一个特别重要的插件 wxParse,下载地址:
https://download.csdn.net/download/weixin_42799222/10909212
2.在app.wxss中,顶部引入插件
/**app.wxss**/
@import 'wxParse/wxParse.wxss';
3.在每个页面模块中的js,添加如下语句,加载路径为wxParse目录的存放路径,我的是在根目录。
//引入文件
var WxParse = require('../../wxParse/wxParse.js');
4.在每个页面模块中的wxml,添加如下语句,这也是用来载入插件文件的。
<import src="../../wxParse/wxParse.wxml"/>
5.加载完毕后,进入正题。如何将富文本编辑器的内容正常展示到微信小程序中。首先要将wx.request({})获取回来的数据进行解析。(在页面模块的js文件中)
wx.request({url: config.service.host + '/Index/index',dataType: 'json',success: function (res) {if (res.data.status == 200) {//内容解析var content = res.data.data.foreword;WxParse.wxParse('content', 'html', content, that, 3);// 开启数据缓存cache.put('questionnaire', res.data.data);} else {util.showBusy('未获取新的内容');}}, fail: function (msg) {util.showBusy('请求失败');}})
关键的就在于
WxParse.wxParse(‘content’, ‘html’, content, that, 3);
这里的WxParse的命名是根据本js文件头部加载插件文件声明的变量名命名的,与var WxParse相同即可。
6. 最后就是在wxml页面中进行数据展示了。
<scroll-view class="main-content"><template is="wxParse" data="{{wxParseData:content.nodes}}"/></scroll-view>
外部的scroll-view这个标签就不多解释了,带有滚动条的内容块。内部的template是必须这么写的,id是为了让插件找到需要转换的数据标签内容。data就是对应的数据内容信息了。大家可以在调试区输出查看具体的内容信息。
有疑问或者不懂的可以在评论区评论。
多使用缓存技术,防止过多无效的访问
我们开发人员都知道,小程序中的页面缓存是没有时间限制的,你不操作,它会存在很长时间,这一方面不利于数据的及时更新,相反也在耗费服务端的请求压力。
在utils目录中创建cache.js文件。内容是:
我这里默认有效时间为7200s,具体的使用方法在代码底部。
var dtime = '_deadtime';
function put(k, v, t=7200) {wx.setStorageSync(k, v)var seconds = parseInt(t);if (seconds > 0) {var timestamp = Date.parse(new Date());timestamp = timestamp / 1000 + seconds;wx.setStorageSync(k + dtime, timestamp + "")} else {wx.removeStorageSync(k + dtime)}
}function get(k, def) {var deadtime = parseInt(wx.getStorageSync(k + dtime))if (deadtime) {if (parseInt(deadtime) < Date.parse(new Date()) / 1000) {if (def) { return def; } else { return; }}}var res = wx.getStorageSync(k);if (res) {return res;} else {return def;}
}function remove(k) {wx.removeStorageSync(k);wx.removeStorageSync(k + dtime);
}function clear() {wx.clearStorageSync();
}module.exports = {put: put,get: get,remove: remove,clear: clear,
}// 使用方法:在需要使用的js中引入改js文件(比如文件名为:cache.js),var util = require('../../utils/cache.js');// 设置缓存: util.put('key', 'value', 20) 表示设置缓存失效时间为20秒;// 获取缓存:util.get('key')// 清除缓存:util.remove('key')// 清除所有缓存:util.clear()
题目分为单选题、多选题、简答题




设置有其他选项,可进行手动输入选项
有空写代码
多选题选择个数设置,只可最多选择三个