文章目录
目录
一.UI界面设计
1.获取Access Token
二 http协议头构造
三.对接百度云人脸注册和识别
四.json数据处理
五,数据----->UI界面
六,效果 编辑
总结:
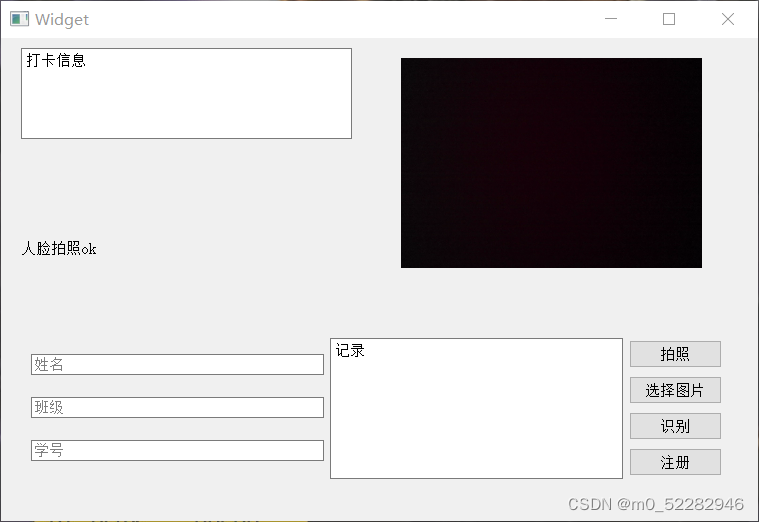
一.UI界面设计
左上lineedit是处理后的解析的json数据
下方的lineedit2是利用解析数据再进行数据库查询得到的数据
标签 人脸拍照OK是进行一个图片的显示
黑的部分是摄像头//我把摄像头堵了所以看不见
选择图片按钮是为了进行功能测试添加


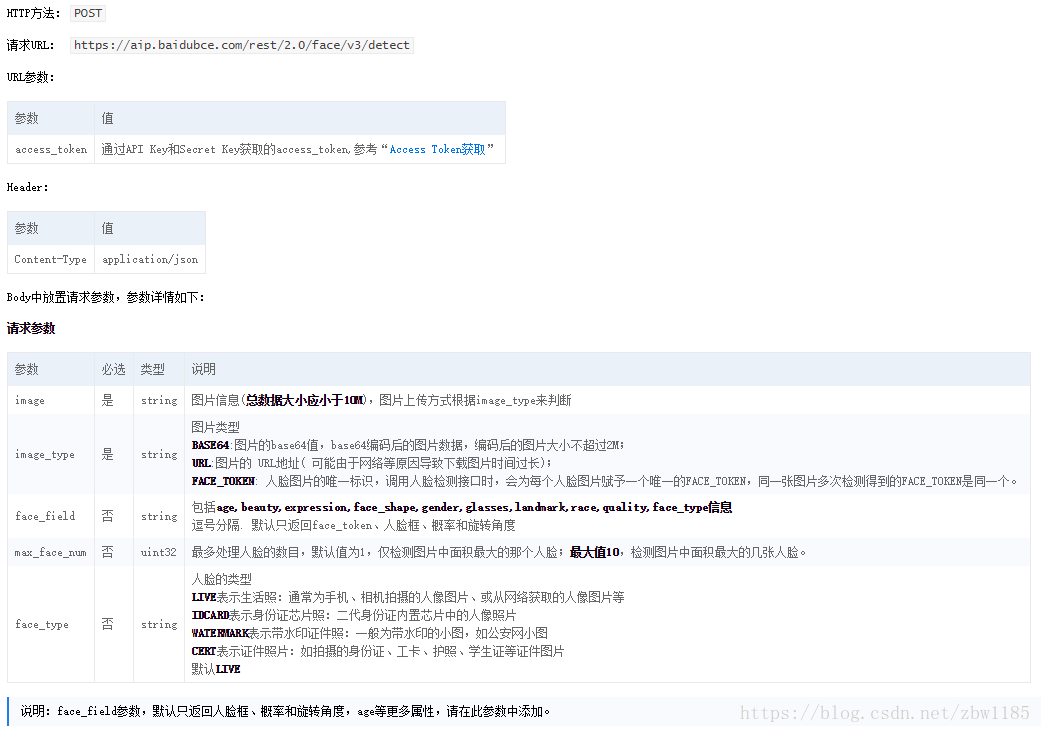
二、对接百度云
参考: Qt+百度AI实现人脸识别之人脸检测
对接格式一定要 严格 严格 严格 按照百度云要求的格式!!!
1.获取Access Token
可以使用在线post工具,也可以在代码中申请,使用Api_Key,Secret_Key获取Token;
QString httpRequest::GetBaidu_Token(QString &Api_Key, QString &Secret_Key)
{QString Url = "https://aip.baidubce.com/oauth/2.0/token?";QByteArray append = QString("grant_type=client_credentials&client_id=%1&client_secret=%2").arg(Api_Key).arg(Secret_Key).toLatin1();Network_Request(Url, append);QByteArray JsonData;QEventLoop loop;auto c = connect(this, Network_Reply_Finish, [&](const QByteArray & data){JsonData = data;loop.exit(1);});loop.exec();disconnect(c);QJsonObject data = QJsonDocument::fromJson(JsonData).object();if (data.isEmpty() && !data.contains("access_token"))return "get error";return data.value("access_token").toString();
}二 http协议头构造
void httpRequest::Network_Request(QString & Url, QByteArray Request_Data)
{// 构造请求QNetworkRequest Request((QUrl(Url)));Manager = new QNetworkAccessManager(this);connect(Manager, SIGNAL(finished(QNetworkReply*)), this, SLOT(Network_Reply(QNetworkReply*)));//设置头信息Request.setHeader(QNetworkRequest::ContentTypeHeader, "Content-Type: application/json");//Request.setHeader(QNetworkRequest::ContentTypeHeader,QVariant("application/json"));// 发送请求Manager->post(Request, Request_Data);qDebug()<<"构造HTTP头成功";
}void httpRequest::Network_Reply(QNetworkReply * Reply)
{if (Reply->isReadable()){Reply_Data = Reply->readAll();emit Network_Reply_Finish(Reply_Data);}
}三.对接百度云人脸注册和识别
只给出人脸注册。 识别就按照百度API文档要求更改就可以了
掌握对图片进行BASE64编码,以及按格式进行数据上传
QJsonObject facecheck::insert_face(QImage &image,QString str)
{QByteArray ba;QBuffer buffer(&ba);image.save(&buffer, "jpg");QString imgData = QString(ba.toBase64());buffer.close();QJsonObject insetr_obj;insetr_obj.insert("image", imgData);insetr_obj.insert("image_type","BASE64");insetr_obj.insert("group_id","test_1");insetr_obj.insert("user_id",str);QString t1 ="https://aip.baidubce.com/rest/2.0/face/v3/faceset/user/add";QString Url=t1 + "?access_token=" + baiToken;http->Network_Request(Url, QJsonDocument(insetr_obj).toJson());QByteArray JsonData;QEventLoop loop;auto c = connect(http, http->Network_Reply_Finish, [&](const QByteArray & data){JsonData = data;loop.exit(1);});loop.exec();disconnect(c); QJsonObject data = QJsonDocument::fromJson(JsonData).object();return data ;
}
四.json数据处理
由于此项目是个人练手,所以要求较为简单。对数据处理也很粗暴
if(data.contains("result")){QJsonObject resobj = data.take("result").toObject();if(resobj.contains("user_list")){QJsonArray groupArray = resobj.take("user_list").toArray();for(int i=0; i<groupArray.size();i++){QJsonObject groupobj = groupArray[i].toObject();double score =groupobj.value("score").toDouble();info.append("匹配度:"+QString::number(score)+"\n");if(score > 75){name =groupobj.value("user_id").toString();info.append("云用户编号"+name+"\n");pclass=groupobj.value("group_id").toString();info.append("云所属组:"+pclass+"\n");//班级 }else{info.append("库里没有此人! nohavethepeople\n");ui->lineEdit->clear();ui->lineEdit_2->clear();ui->lineEdit_3->clear();}}}}五,数据----->UI界面
解析JSON返回的数据,再利用得到的部分数据去查询数据库,再将查询到的数据显示到UI界面
db_select(name);ui->textEdit->clear();QDateTime dtm = QDateTime::currentDateTime();QString time = dtm.toString("yyyy.MM.dd hh:mm:ss ddd");info.append(time);ui->textEdit->setText(info);代码写的很杂乱,由于数据库的原因,没有单独封装函数
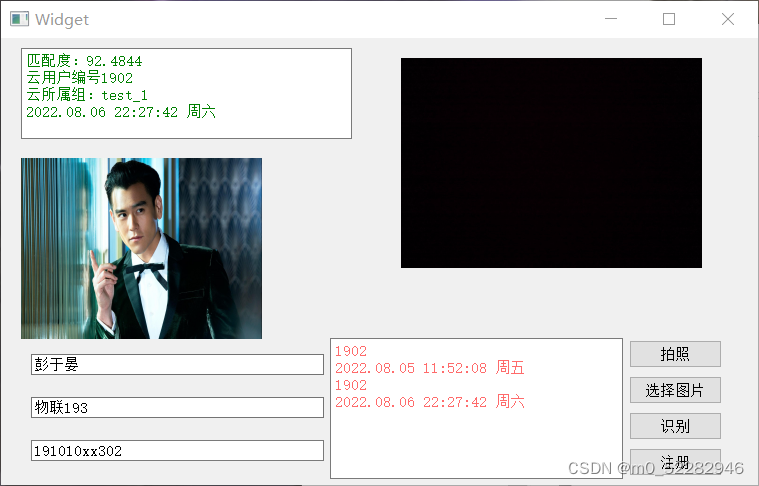
由于注册功能是后面写的,导致图3也就是注册功能没有对原有的界面数据进行全部更高
只讲lineedit的内容改成了???表示库中没有此人,去进行了一个注册,如果库里有此人则是图2状况。正常识别则是图1效果
人脸识别也是一样,如果库中没有此人则识别失败,点击注册再点击识别即可识别成功
可以知道对于人脸注册和识别的功能是有的。同时UI界面数据的更改表示对数据库的查询以及对界面的修改也是有的
六,效果 


总结:
还停留在面向过程思维。只会写垃圾轮子。
学习到了{
1.对接百度云
要得到自己的token,可以用代码去申请,也可以在网站申请(但只有30天期限)
采用的post请求 url 和 json 格式必须严格按照文档写
2.json解析
3.复习了QT一些部件功能
}
代码和更多总结,请点击:点这
提取码:XLLL