ChatGPT实在是太火了,铺天盖地的信息让人不得不好奇,到底有没有网上说的那么厉害呢,就让我们用事实说话,现实测试一下他的代码能力。
刚好前一段时间自己写了一个贪吃蛇的c++代码,那么就让GPT也写一个,看看功力如何,开整!
以下就是我和GPT的对话内容了,我先让他写了原始的代码,发现可以运行但是屏闪有点严重,所以再让他进行了两次优化,小游戏基本就可以用了,还是挺厉害的,而且代码在devc++中全部运行通过。大家帮我看看写的怎么样。

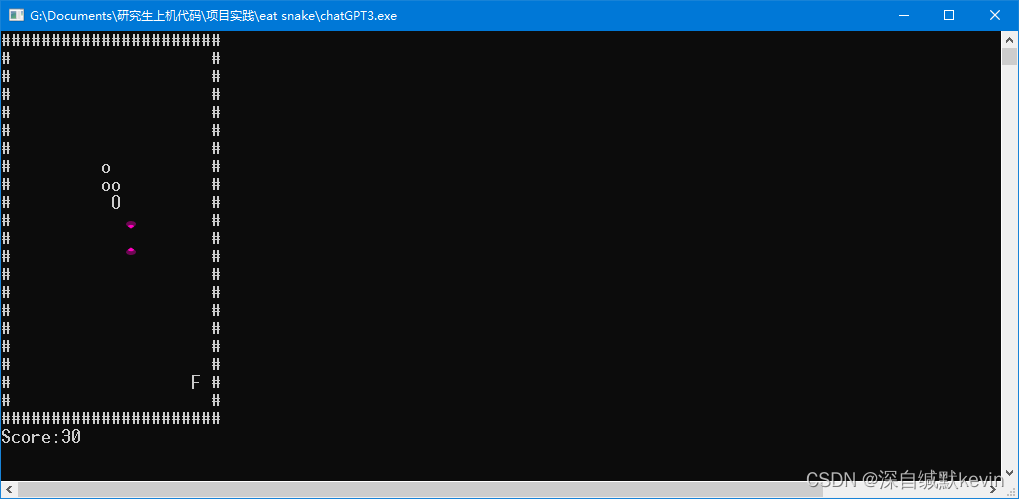
游戏测试运行情况
聊天内容:
来自kevin的消息:
用c++写一个贪吃蛇的小游戏
来自 ChatGPT 的消息:
以下是使用C++实现一个简单的贪吃蛇小游戏的代码:
#include <iostream>
#include <conio.h>
#include <windows.h>
using namespace std;
ChatGPT
bool gameOver;
const int width = 20;
const int height = 20;
int x, y, fruitX, fruitY, score;
int tailX[100], tailY[100];
int nTail;enum eDirection { STOP = 0, LEFT, RIGHT, UP, DOWN };
eDirection dir;void Setup()
{gameOver = false;dir = STOP;x = width / 2;y = height / 2;fruitX = rand() % width;fruitY = rand() % height;score = 0;
}void Draw()
{system("cls");for (int i = 0; i < width + 2; i++)cout << "#";cout << endl;for (int i = 0; i < height; i++){for (int j = 0; j < width; j++){if (j == 0)cout << "#";if (i == y && j == x)cout << "O";else if (i == fruitY && j == fruitX)cout << "F";else{bool print = false;for (int k = 0; k < nTail; k++){if (tailX[k] == j && tailY[k] == i){cout << "o";print = true;}}if (!print)cout << " ";}if (j == width - 1)cout << "#";}cout << endl;}for (int i = 0; i < width + 2; i++)cout << "#";cout << endl;cout << "Score:" << score << endl;
}void Input()
{if (_kbhit()){switch (_getch()){case 'a':dir = LEFT;break;case 'd':dir = RIGHT;break;case 'w':dir = UP;break;case 's':dir = DOWN;break;case 'x':gameOver = true;break;}}
}void Logic()
{int prevX = tailX[0];int prevY = tailY[0];int prev2X, prev2Y;tailX[0] = x;tailY[0] = y;for (int i = 1; i < nTail; i++){prev2X = tailX[i];prev2Y = tailY[i];tailX[i] = prevX;tailY[i] = prevY;prevX = prev2X;prevY = prev2Y;}switch (dir){case LEFT:x--;break;case RIGHT:x++;break;case UP:y--;break;case DOWN:y++;break;default:break;}if (x >= width)x = 0;else if (x < 0)x = width - 1;if (y >= height)y = 0;else if (y < 0)y = height - 1;for (int i = 0; i < nTail; i++)if (tailX[i] == x && tailY[i] == y)gameOver = true;if (x == fruitX && y == fruitY){score += 10;fruitX = rand() % width;fruitY = rand() % height;nTail++;}
}int main()
{Setup();while (!gameOver){Draw();Input();Logic();Sleep(50);}return 0;
}
这个游戏的实现使用了简单的控制台绘图,首先定义了一个二维矩阵用于表示游戏地图。通过不断地更新蛇的位置和尾巴的位置来实现贪吃蛇游戏的效果。在运行过程中,利用kbhit()和getch()函数来监听玩家的输入,实现蛇的移动。同时,也需要判断是否吃到了食物来增加玩家的得分。
来自kevin的消息:
可不可以优化一下屏闪问题
来自 ChatGPT 的消息:
可以优化一下屏幕闪烁的问题来提高游戏的用户体验。使用Windows.h头文件中的SetConsoleCursorPosition()函数可以实现这个效果,它可以设置游戏绘图的光标位置,使得绘图时只刷新需要刷新的部分,从而避免了整个游戏地图的屏幕闪烁问题。优化后的代码如下:
#include <iostream>
#include <conio.h>
#include <windows.h>
using namespace std;bool gameOver;
const int width = 20;
const int height = 20;
int x, y, fruitX, fruitY, score;
int tailX[100], tailY[100];
int nTail;enum eDirection { STOP = 0, LEFT, RIGHT, UP, DOWN };
eDirection dir;void Setup()
{gameOver = false;dir = STOP;x = width / 2;y = height / 2;fruitX = rand() % width;fruitY = rand() % height;score = 0;
}void Draw()
{system("cls");for (int i = 0; i < width + 2; i++)cout << "#";cout << endl;for (int i = 0; i < height; i++){for (int j = 0; j < width; j++){if (j == 0)cout << "#";if (i == y && j == x)cout << "O";else if (i == fruitY && j == fruitX)cout << "F";else{bool print = false;for (int k = 0; k < nTail; k++){if (tailX[k] == j && tailY[k] == i){cout << "o";print = true;}}if (!print)cout << " ";}if (j == width - 1)cout << "#";}cout << endl;}for (int i = 0; i < width + 2; i++)cout << "#";cout << endl;cout << "Score:" << score << endl;
}void Input()
{if (_kbhit()){switch (_getch()){case 'a':dir = LEFT;break;case 'd':dir = RIGHT;break;case 'w':dir = UP;break;case 's':dir = DOWN;break;case 'x':gameOver = true;break;}}
}void Logic()
{int prevX = tailX[0];int prevY = tailY[0];int prev2X, prev2Y;tailX[0] = x;tailY[0] = y;for (int i = 1; i < nTail; i++){prev2X = tailX[i];prev2Y = tailY[i];tailX[i] = prevX;tailY[i] = prevY;prevX = prev2X;prevY = prev2Y;}switch (dir){case LEFT:x--;break;case RIGHT:x++;break;case UP:y--;break;case DOWN:y++;break;default:break;}if (x >= width)x = 0;else if (x < 0)x = width - 1;if (y >= height)y = 0;else if (y < 0)y = height - 1;for (int i = 0; i < nTail; i++)if (tailX[i] == x && tailY[i] == y)gameOver = true;if (x == fruitX && y == fruitY){score += 10;fruitX = rand() % width;fruitY = rand() % height;nTail++;}
}int main()
{Setup();while (!gameOver){Draw();Input();Logic();COORD cur = { 0, 0 };SetConsoleCursorPosition(GetStdHandle(STD_OUTPUT_HANDLE), cur);Sleep(50);}return 0;
}
使用SetConsoleCursorPosition()函数可以设置绘图开始的光标位置,覆盖之前绘制的内容,从而避免了闪烁和不必要的刷新,提升了游戏的用户体验。
来自kevin的消息:
还是闪烁的很厉害啊
来自 ChatGPT 的消息:
对于屏幕闪烁的问题,我的建议是使用Windows.h中的SetConsoleCursorInfo()函数来隐藏光标,从而避免光标的闪烁问题。同时,之前提到的使用SetConsoleCursorPosition()函数也可以在更新游戏内容时只刷新需要更新的部分,从而避免整个游戏地图屏幕闪烁的问题。下面是优化后的代码:
#include <iostream>
#include <conio.h>
#include <windows.h>using namespace std;bool gameOver;
const int width = 20;
const int height = 20;
int x, y, fruitX, fruitY, score;
int tailX[100], tailY[100];
int nTail;enum eDirection { STOP = 0, LEFT, RIGHT, UP, DOWN };
eDirection dir;void Setup()
{gameOver = false;dir = STOP;x = width / 2;y = height / 2;fruitX = rand() % width;fruitY = rand() % height;score = 0;
}void Draw()
{HANDLE hConsole = GetStdHandle(STD_OUTPUT_HANDLE);CONSOLE_CURSOR_INFO cursorInfo;GetConsoleCursorInfo(hConsole, &cursorInfo);cursorInfo.bVisible = false;SetConsoleCursorInfo(hConsole, &cursorInfo); // 隐藏光标COORD cur = { 0, 0 };SetConsoleCursorPosition(hConsole, cur); // 将光标移动到顶部,避免闪烁for (int i = 0; i < width + 2; i++)cout << "#";cout << endl;for (int i = 0; i < height; i++){for (int j = 0; j < width; j++){if (j == 0)cout << "#";if (i == y && j == x)cout << "O";else if (i == fruitY && j == fruitX)cout << "F";else{bool print = false;for (int k = 0; k < nTail; k++){if (tailX[k] == j && tailY[k] == i){cout << "o";print = true;}}if (!print)cout << " ";}if (j == width - 1)cout << "#";}cout << endl;}for (int i = 0; i < width + 2; i++)cout << "#";cout << endl;cout << "Score:" << score << endl;
}void Input()
{if (_kbhit()){switch (_getch()){case 'a':dir = LEFT;break;case 'd':dir = RIGHT;break;case 'w':dir = UP;break;case 's':dir = DOWN;break;case 'x':gameOver = true;break;}}
}void Logic()
{int prevX = tailX[0];int prevY = tailY[0];int prev2X, prev2Y;tailX[0] = x;tailY[0] = y;for (int i = 1; i < nTail; i++){prev2X = tailX[i];prev2Y = tailY[i];tailX[i] = prevX;tailY[i] = prevY;prevX = prev2X;prevY = prev2Y;}switch (dir){case LEFT:x--;break;case RIGHT:x++;break;case UP:y--;break;case DOWN:y++;break;default:break;}if (x >= width)x = 0;else if (x < 0)x = width - 1;if (y >= height)y = 0;else if (y < 0)y = height - 1;for (int i = 0; i < nTail; i++)if (tailX[i] == x && tailY[i] == y)gameOver = true;if (x == fruitX && y == fruitY){score += 10;fruitX = rand() % width;fruitY = rand() % height;nTail++;}
}int main()
{Setup();while (!gameOver){Draw();Input();Logic();Sleep(50);}return 0;
}
以上是对贪吃蛇游戏的屏幕闪烁问题的两种优化方法,希望能对您有所帮助。