准备工作:
- Android Studio 下载地址:Android Studio官网 OR Android Studio中文社区
- 离线SDK下载:请下载2.9.8+版本的android平台SDK
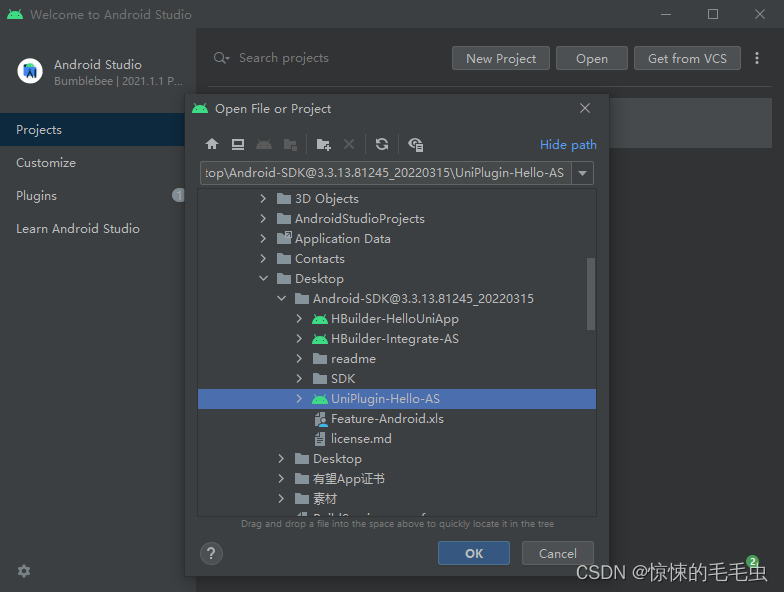
1. 使用Andorid Studio 打开UniPlugin-Hello-AS项目

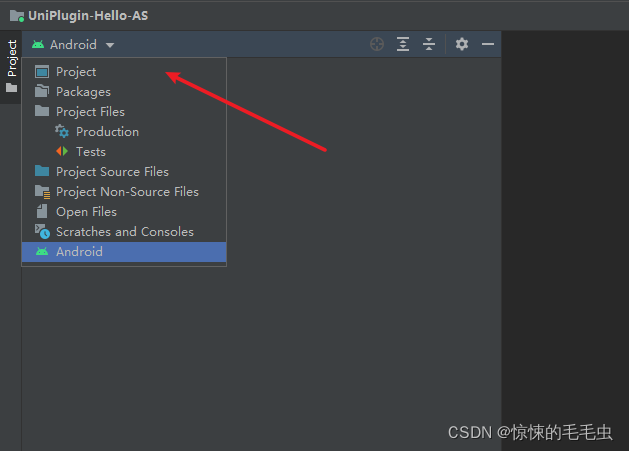
2. 切换至Project模式

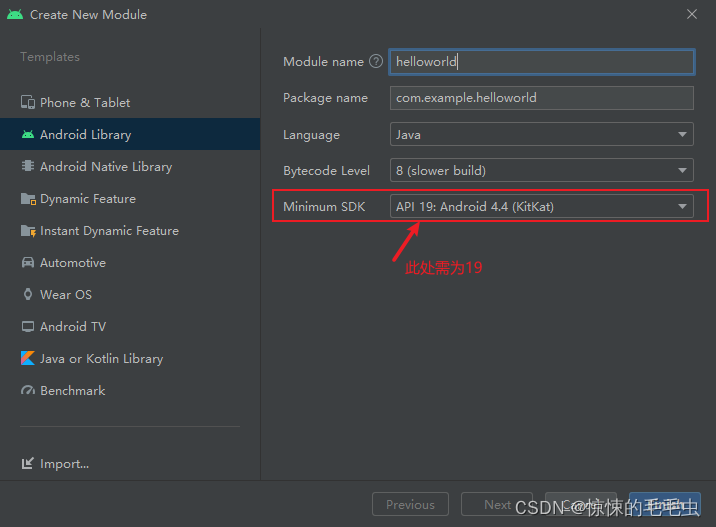
3. 创建Andorid Libray名字自定义,设置API为19。

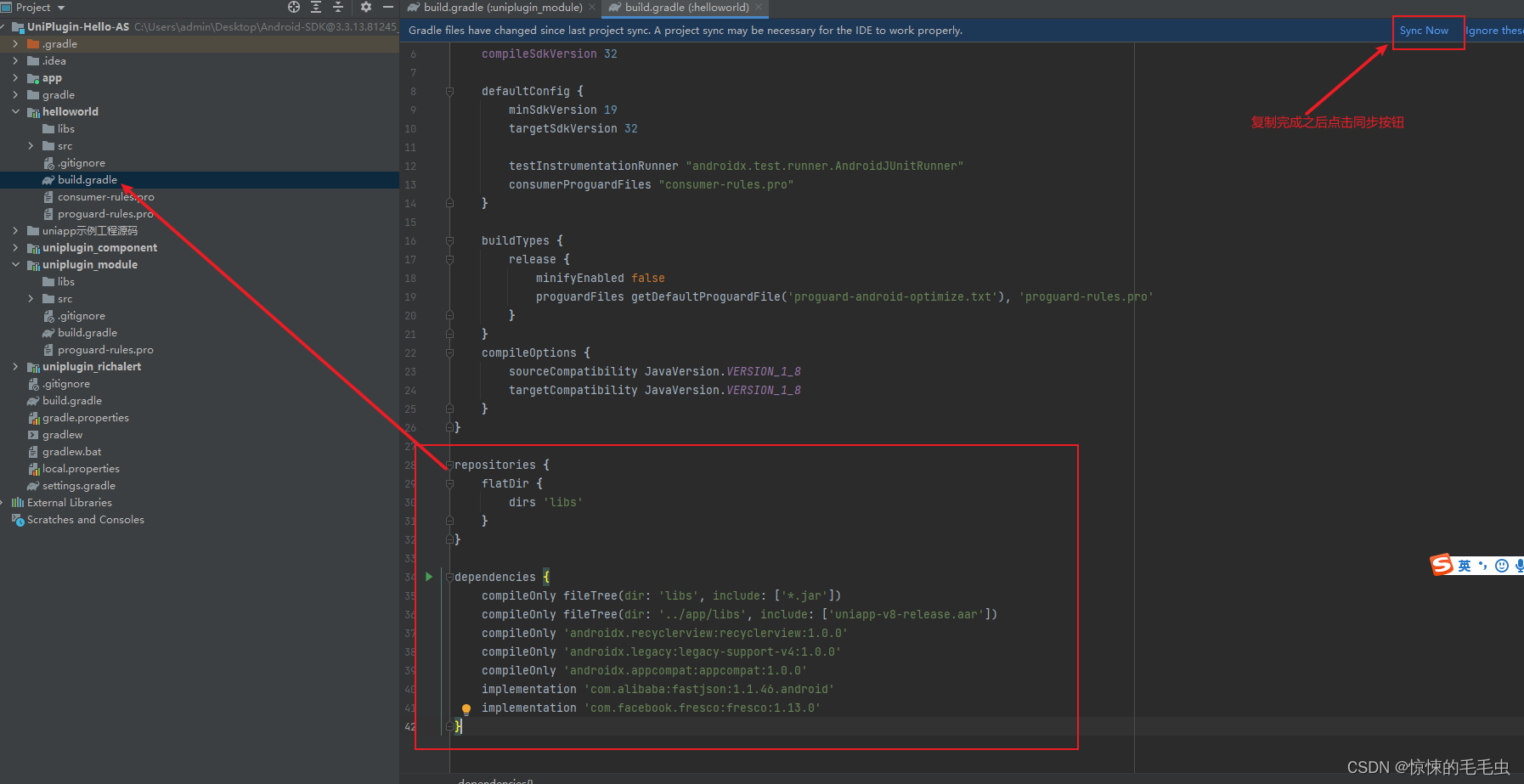
4. 将如下代码复制到build.gradle中,添加完毕后并点击右上角Sync Now进行同步。
repositories {flatDir {dirs 'libs'}
}dependencies {compileOnly fileTree(dir: 'libs', include: ['*.jar'])compileOnly fileTree(dir: '../app/libs', include: ['uniapp-v8-release.aar'])compileOnly 'androidx.recyclerview:recyclerview:1.0.0'compileOnly 'androidx.legacy:legacy-support-v4:1.0.0'compileOnly 'androidx.appcompat:appcompat:1.0.0'implementation 'com.alibaba:fastjson:1.1.46.android'implementation 'com.facebook.fresco:fresco:1.13.0'
}
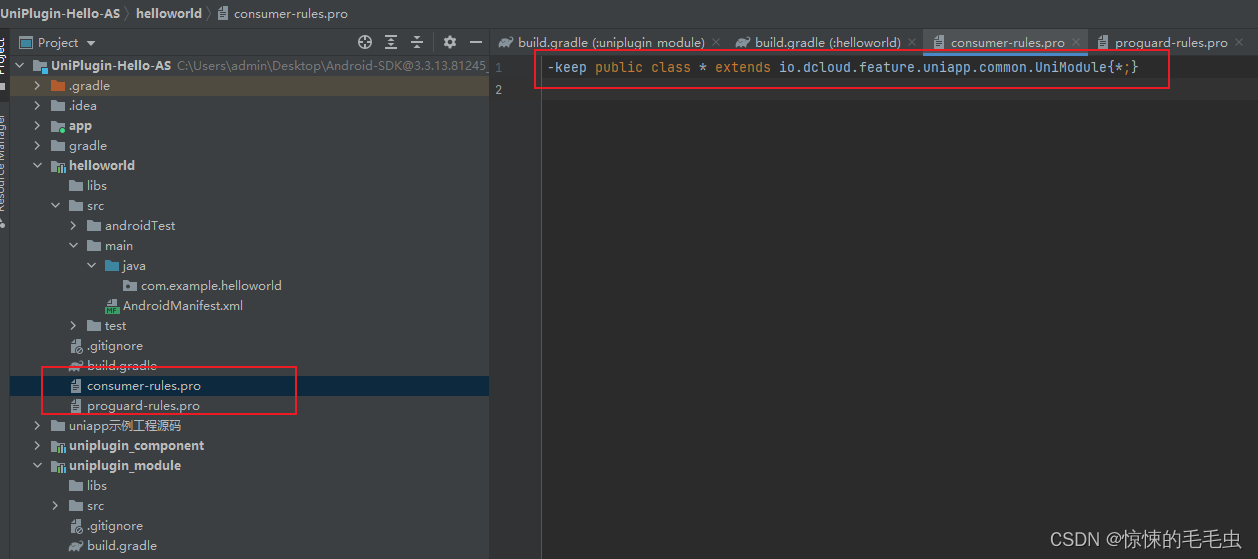
5. 将避免混淆代码写入到consumer-rules.pro与proguard-rules.pro中
-keep public class * extends io.dcloud.feature.uniapp.common.UniModule{*;}

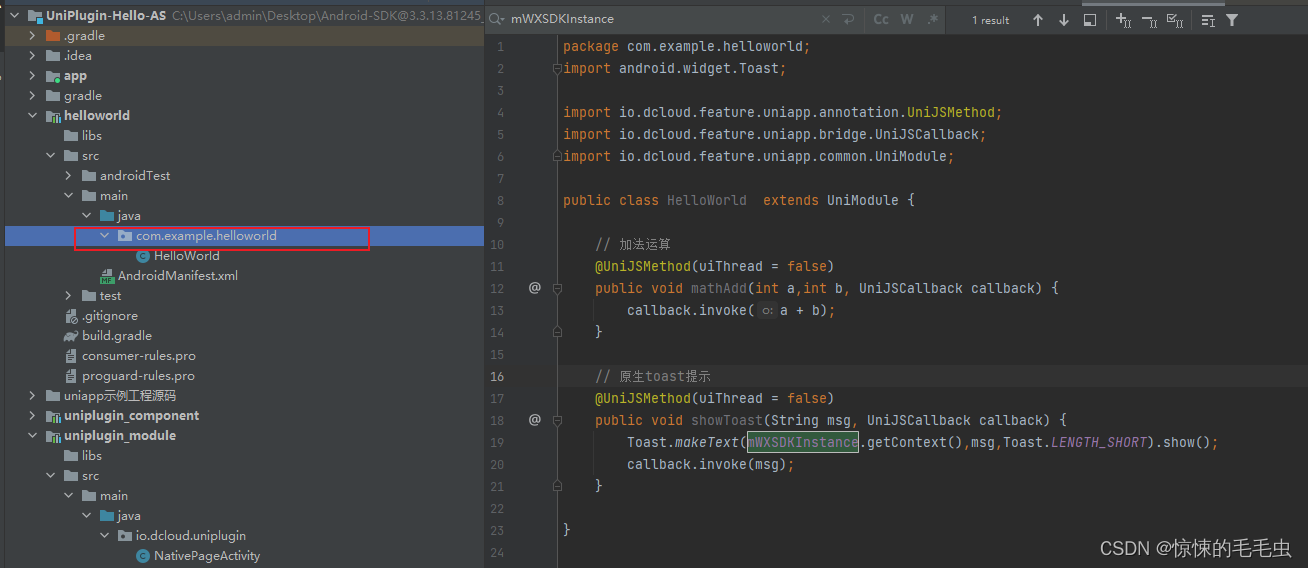
6. 创建HelloWorld文件并写入方法逻辑
(1). package 步骤三中package name
(2). 扩展方法必须加上@UniJSMethod (uiThread = false or true) 注解。UniApp 会根据注解来判断当前方法是否要运行在 UI 线程,和当前方法是否是扩展方法。
(3). UniApp是根据反射来进行调用 Module 扩展方法,所以Module中的扩展方法必须是 public 类型。
package com.example.helloworld; // 此处是自己的包名
import android.widget.Toast;import io.dcloud.feature.uniapp.annotation.UniJSMethod;
import io.dcloud.feature.uniapp.bridge.UniJSCallback;
import io.dcloud.feature.uniapp.common.UniModule;public class HelloWorld extends UniModule {// 加法运算@UniJSMethod(uiThread = false)public void mathAdd(int a,int b, UniJSCallback callback) {callback.invoke(a + b);}// 原生toast提示@UniJSMethod(uiThread = false)public void showToast(String msg, UniJSCallback callback) {Toast.makeText(mWXSDKInstance.getContext(),msg,Toast.LENGTH_SHORT).show();callback.invoke(msg);}}

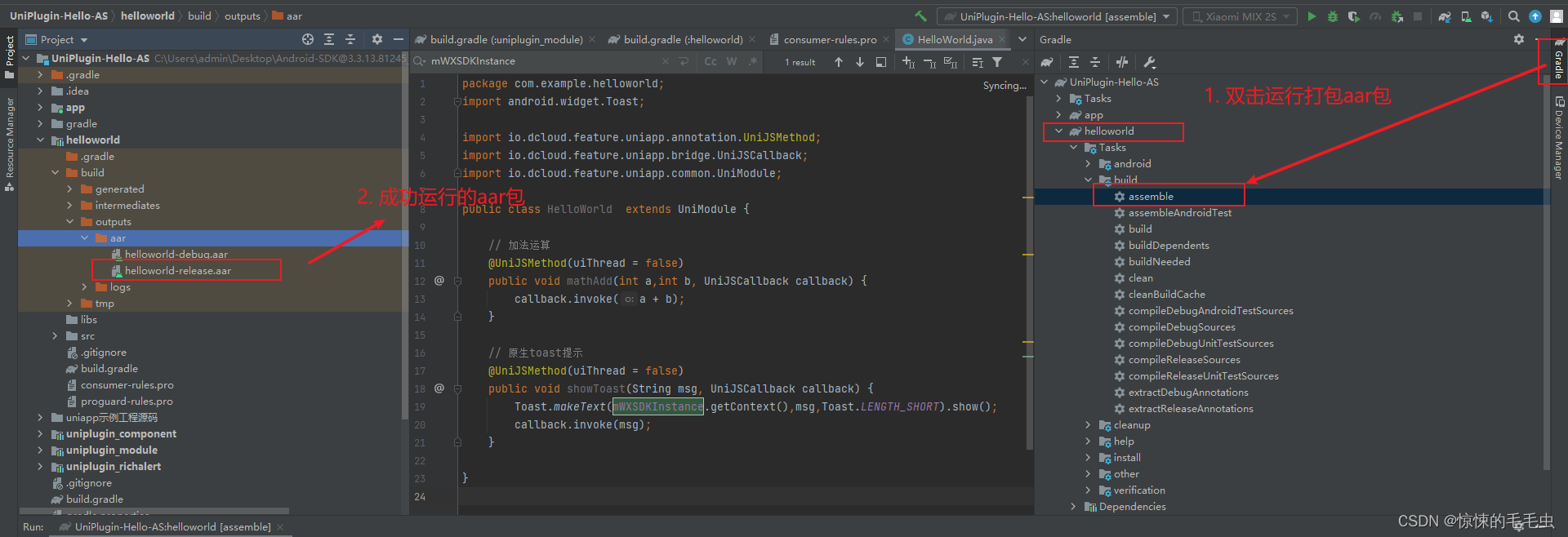
7. 打包arr包 没有Tasks解决方案

8. 新建uniapp项目引入原生插件
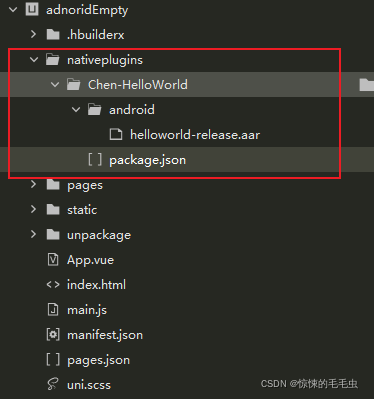
(1). 新建nativeplugins目录
(2). 新建插件目录Chen-HelloWorld,子文件夹android并将release.aar放入。
(3). 新建package.json文件文件描述并写入如下代码, class格式为“包名+类名”。更多配置参考
{"name": "Chen-HelloWorld","id": "Chen-HelloWorld","version": "1.0.0","description": "PictureView","_dp_type": "nativeplugin","_dp_nativeplugin": {"android": {"hooksClass": "","plugins": [{"type": "module","name": "Chen-HelloWorld","class": "com.example.helloworld.HelloWorld"}],"integrateType": "aar","abis": []}}
}
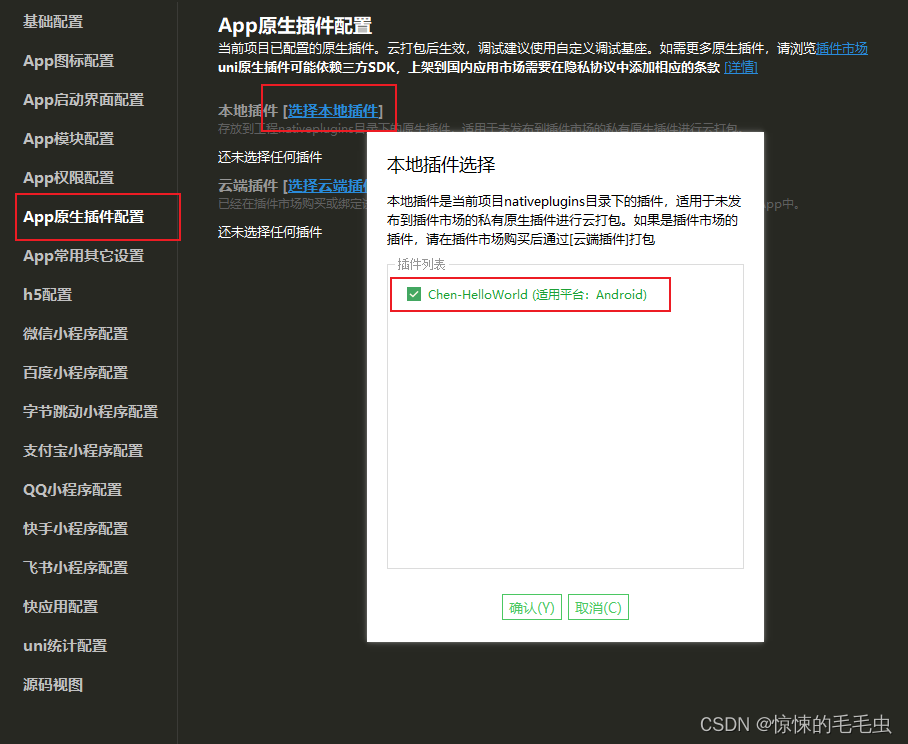
9. 在manifest文件中引入本地andorid插件

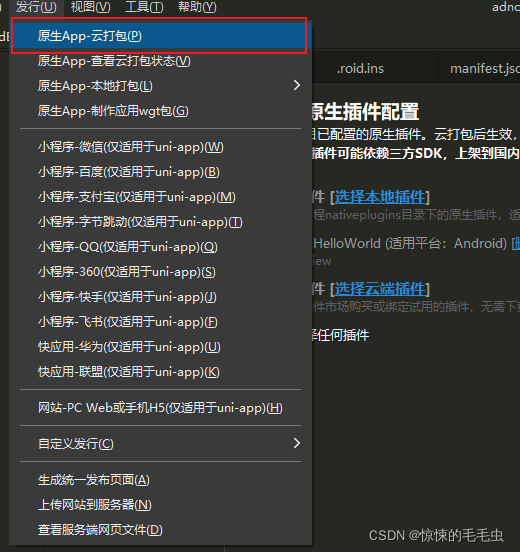
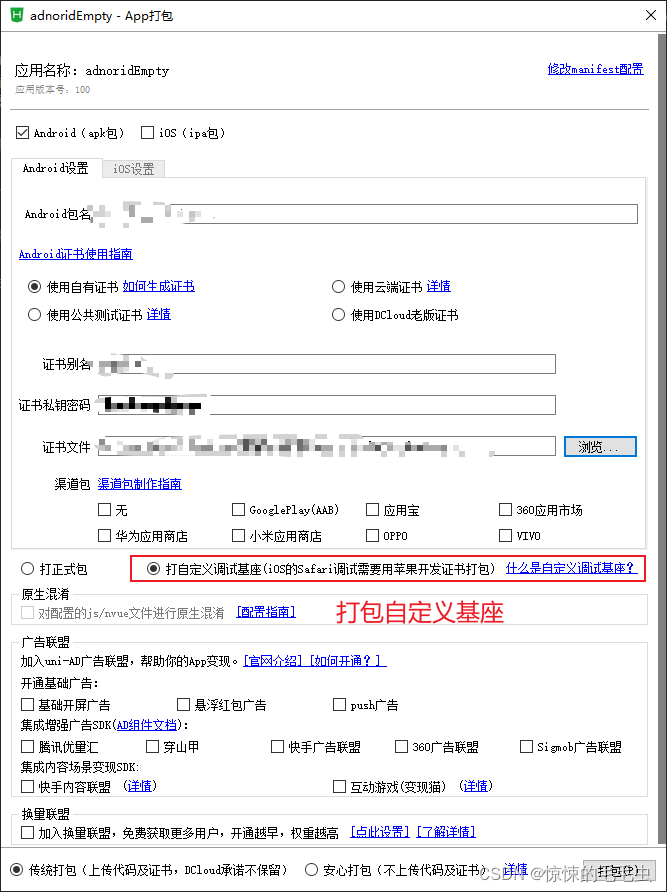
10. 云打包Andorid自定义基座包。


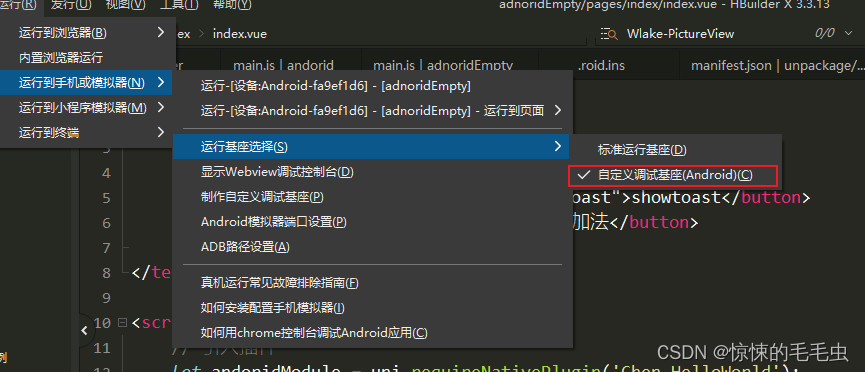
11. 设置自定义基座启动

12. 使用Andorid原生插件,编写页面代码,链接Android手机真机运行即可。
<template><view class="content"><input type="number" v-model="a" /><input type="number" v-model="b" /><button type="default" @click="showtoast">showtoast</button><button type="default" @click="add">加法</button></view>
</template><script>// 引入插件let andoridModule = uni.requireNativePlugin('Chen-HelloWorld');export default {data() {return {a: 1,b: 2}},methods: {add(){andoridModule.mathAdd(this.a,this.b,(e)=>{andoridModule.showToast('A+B=' + e);});},showtoast(){andoridModule.showToast('hello world!',(e)=>{console.log('showToast reuslt:',e);});}}}
</script>
<style>.content { padding-top: 200rpx; }
</style>
参考链接:
1. Uniapp原生插件开发说明
2. uniapp安卓原生插件开发流程