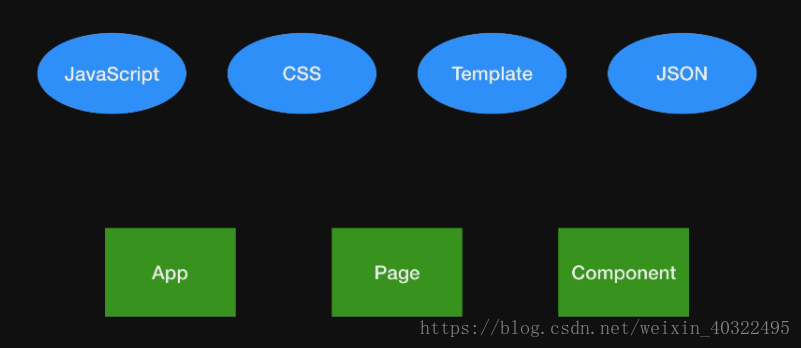
E应用框架详解:
App:指的是E应用。
Page:页面,一个app有多个page。
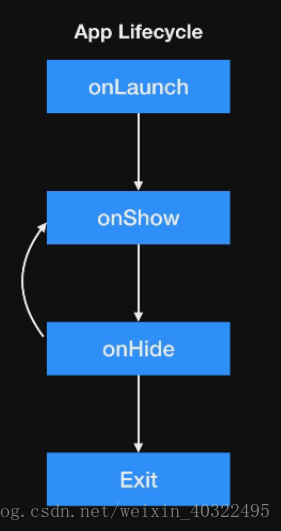
App的生命周期:
当用户点击应用,进去onLaunch(启动应用)->onShow,当用户点返回按钮时,不会销毁当前页面(保活状态),转为onhide(),当用户再次回到此页面时启动onShow(),不需要重新加载。当用户打开超过5个app之后,按先进先出的顺序Exit。
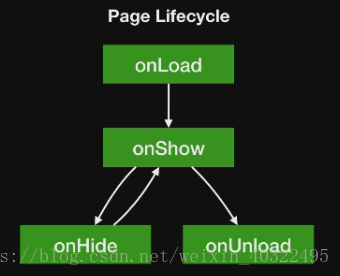
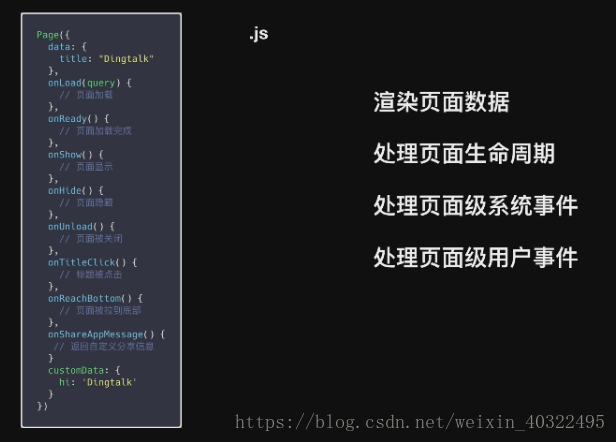
Page生命周期:
定义一个app
当应用发生错误时,可以使用onError()来捕捉错误。
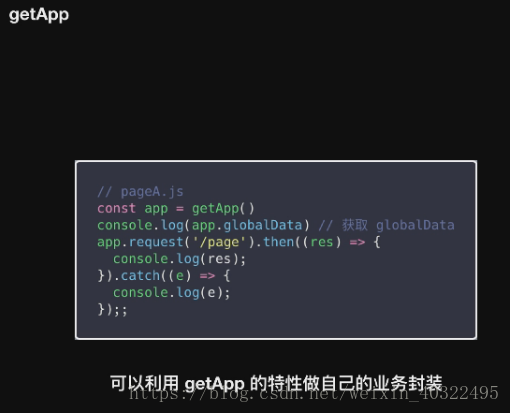
globalData:用于页面和页面间共享数据。
把tabBar放在app.json中,tabBar会迅速地渲染出来。
定义一个page
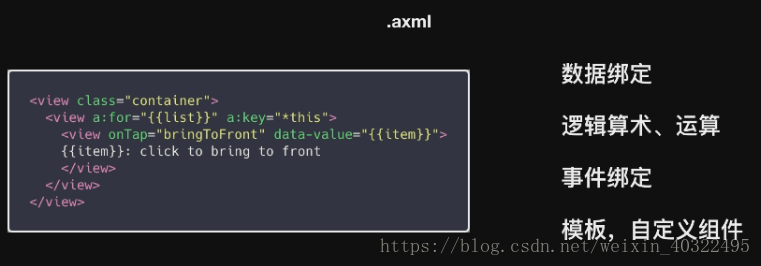
axml:相当于页面
onTap:相当于onClick(),其中的bringToFront就是方法名。
acss:相当于css
Data中的数据与axml页面做数据绑定。
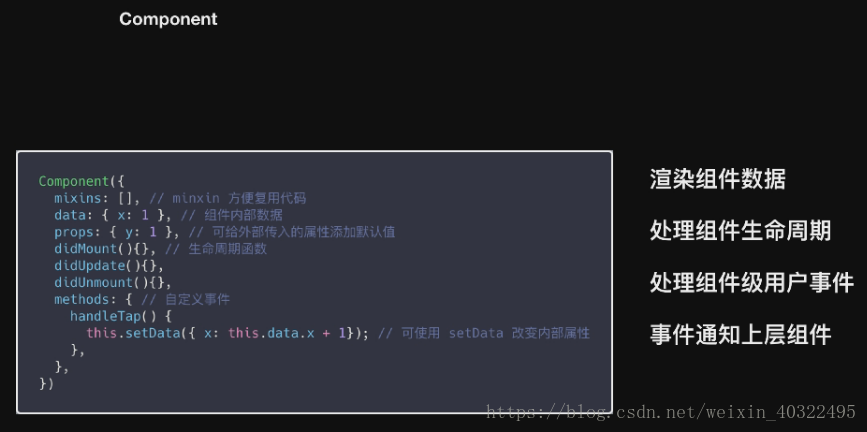
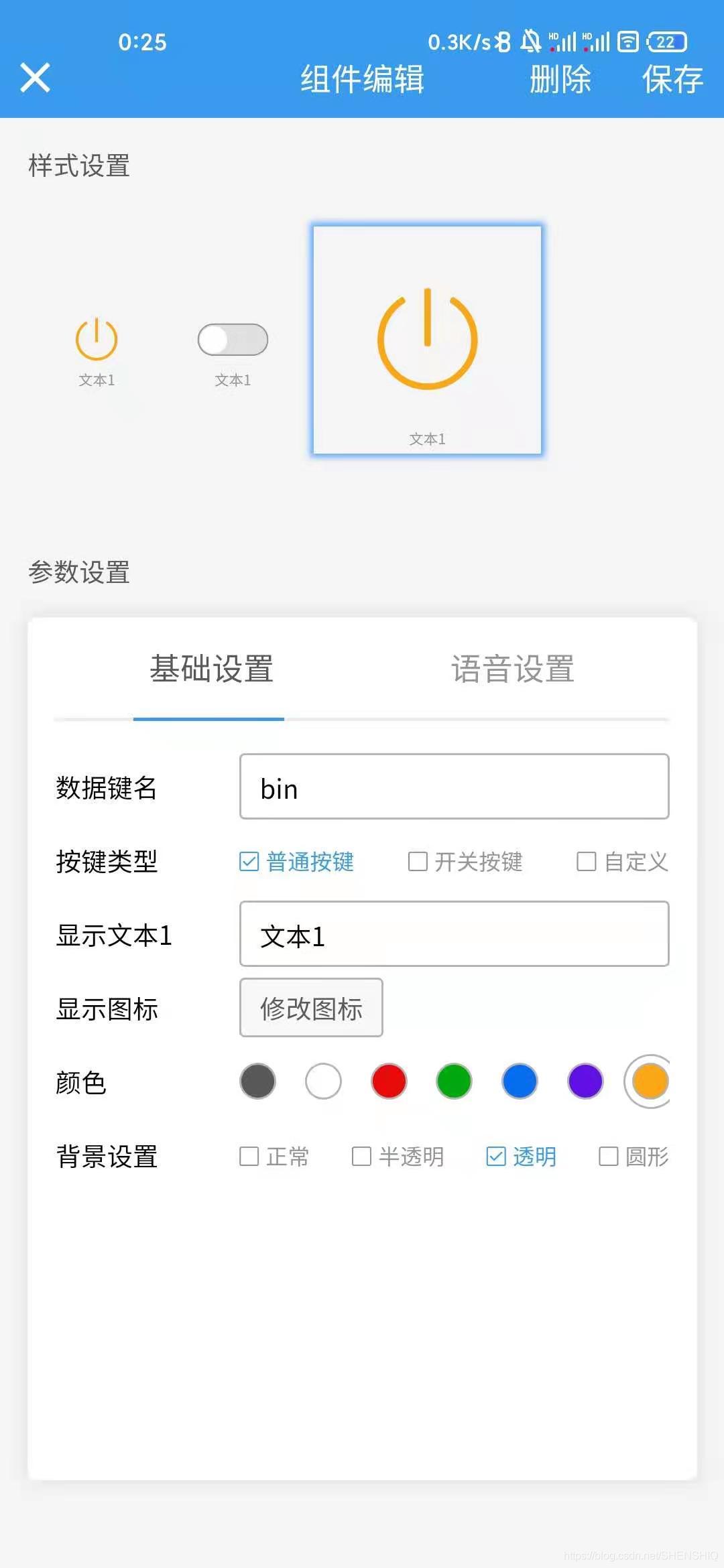
自定义组件。
事件处理机制
onTap:类似于事件捕获(从上至下)
catchTap:类似于事件冒泡(从下至上)
setData:设置数据内容,可以在add函数内加请求服务器端的url,获取返回的数据并设置到data里。
可以在任意的page里拿到app对象,可以使用app中的globalData。globalData中可以放数据或者是函数。可以在app上封装一个统一的鉴权逻辑,被各个page调用,非常方便地在各个页面中共享数据和方法。
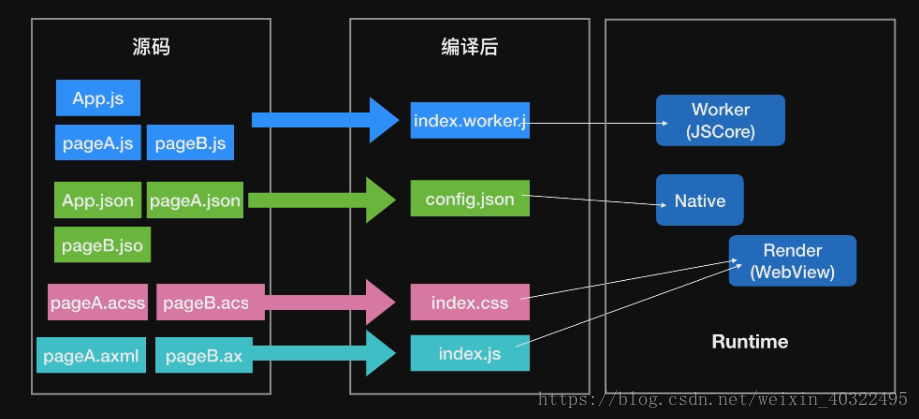
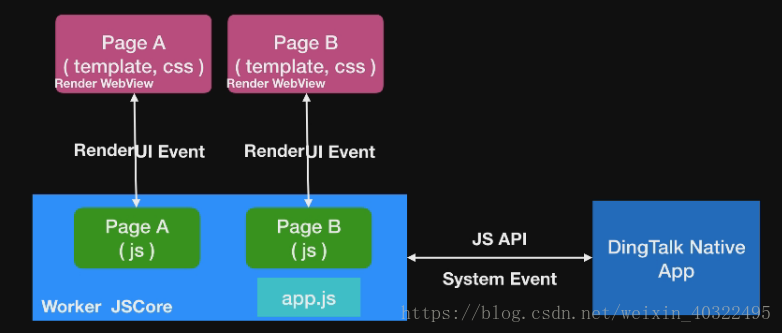
E应用的工作原理
文件会放到客户端Runtime的架构中执行,Worker JSCore是无法渲染ui的javaScript执行环境,他可以执行javaScript,但是没有dom对象。我们会把page,app等文件放到JSCore中执行,所以在不同的page当中可以直接通过getApp来获取app对象实现数据或者方法的共享。
当渲染pageA时,会启动一个Render实例,但是一个页面是一个单独的Render实例。这也很好地解释了为什么当从A页面打开B页面时,A页面会保活,进入onHide状态,因为每一个页面都是单独的实例,不同的页面间不会互相影响。页面跳转跟native是完全一致的。
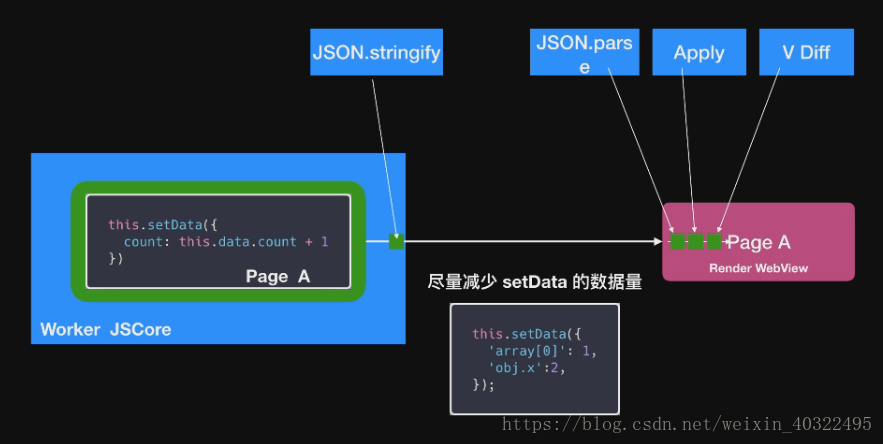
setData渲染数据过程。
首先setData是跨线程间的通讯,数据从Worker JSCore传到Render需要通过JSON.stringify和JSON.parse来序列化转换数据。再通过apply来对数据进行合并,V Diff会进行数据比较新旧数据然后重新渲染ui层。为了提高渲染性能,我们应该尽量减少传输的数据量,如数组可以传该数组数据改变的位置。