数据动态可视化
- 0 前言
- 1 所需工具
- 2 制作步骤

0 前言
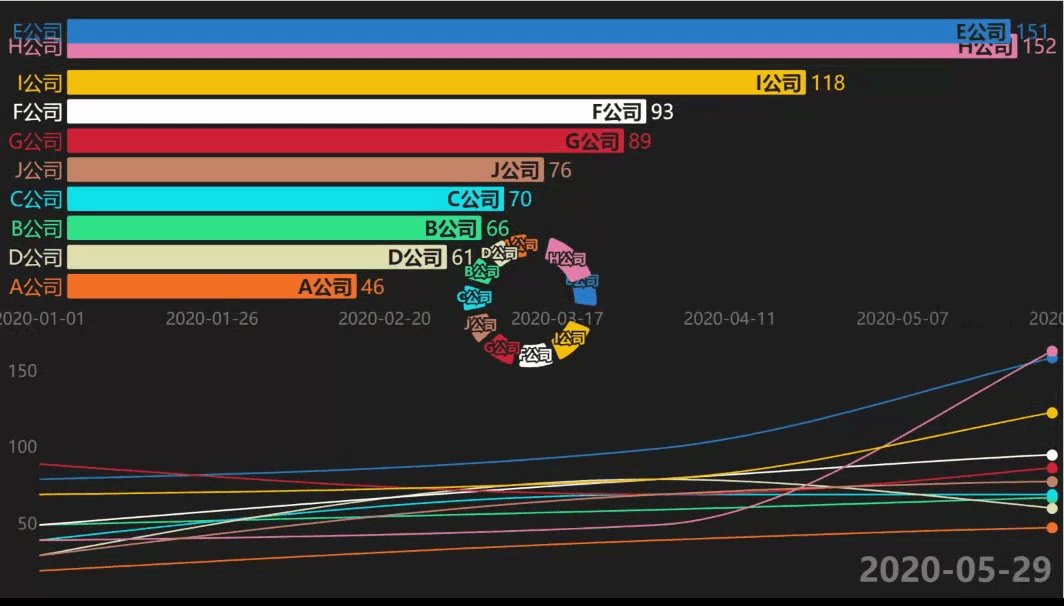
最近做数据分析时,需要绘制一些动态变化图,想到之前见过网上有很多展示世界各国综合实力、GDP这样的视频,便想要找一找有没有相关资源,结果发现教程较少,因此将我的制作步骤以及所需的各种工具记录下来,既能防止之后忘记,又希望能对其他需要的朋友们提供思路。如果大家有更好的方案,也欢迎评论或者私信我,大家一起学习进步。
1 所需工具
首先介绍一下用到的工具,并且着重感谢Jannchie在GitHub上提供的开源工具。

- 数据可视化制作工具:anichart
- 网页录屏工具:Awesome Screenshot,这是谷歌浏览器的插件,也可以选用其他工具
- 视频裁剪工具:Apowersoft在线编辑视频
- 视频转换工具:迅捷MP4转GIF在线工具
2 制作步骤
-
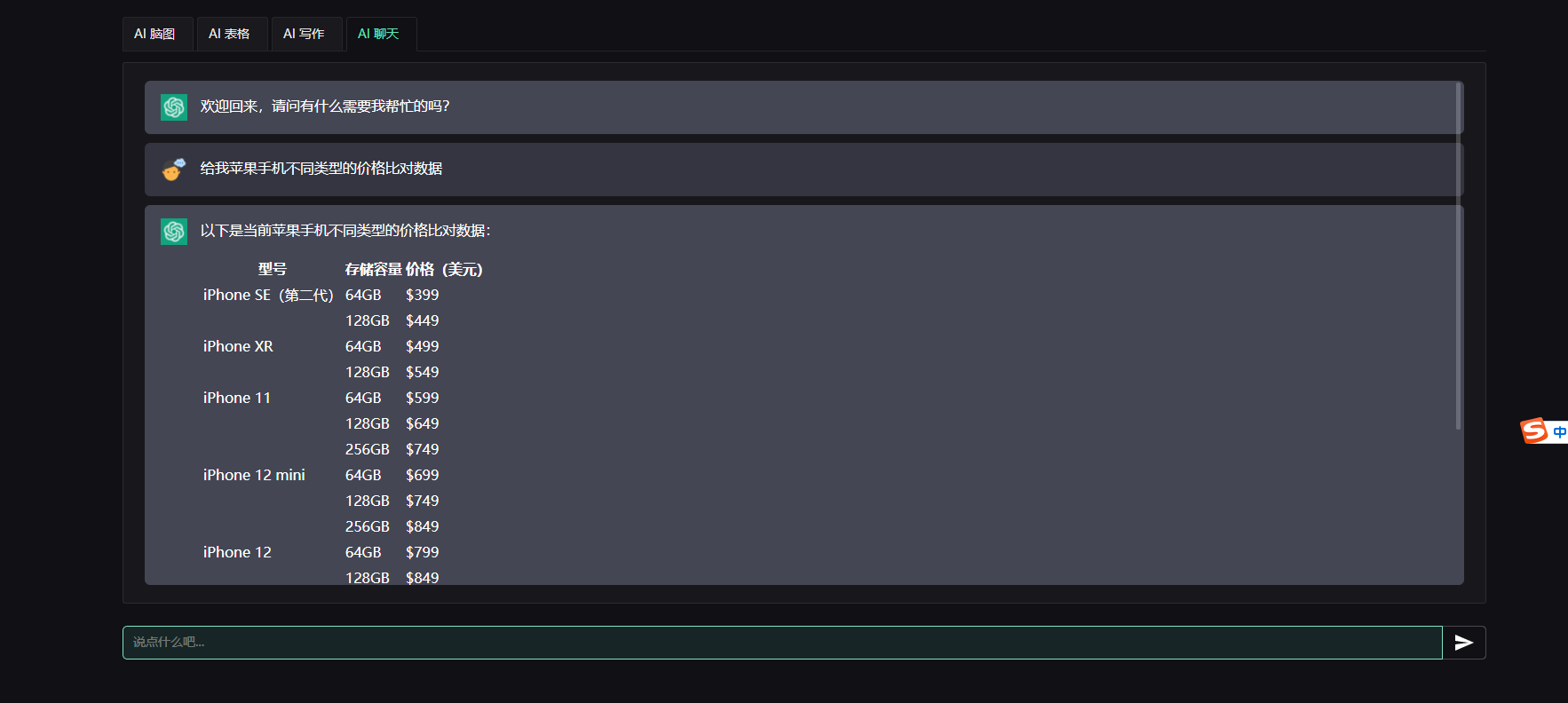
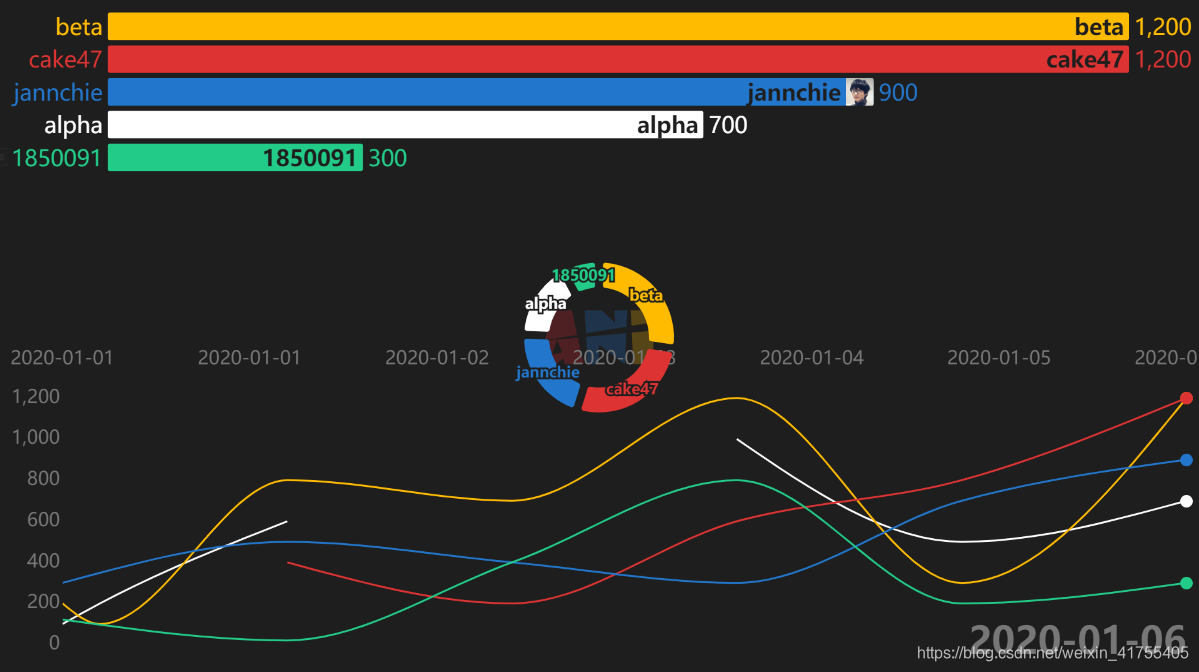
Step 1:生成动态变化图网页版
由于我并不是很了解Npm、TypeScript和JavaScript,因此选择anichart提供的在线编辑(v2.x),修改其中的test.csv文件,按照其格式填入自己的数据。

-
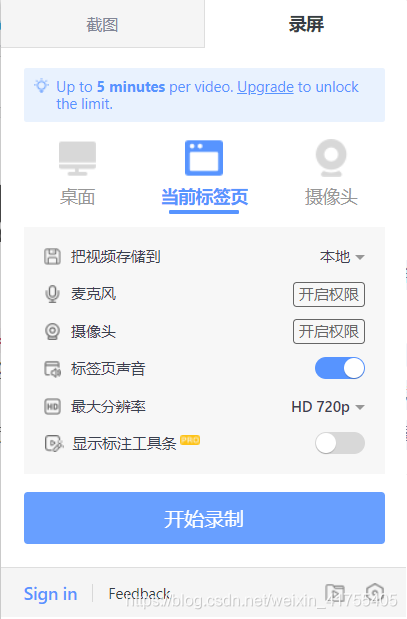
Step 2:录制动态变化的网页视频
然后我按照项目创建者的教程,输入导出视频的指令a.output = true;,但是结果并没有输出什么视频或者链接,如果有知道怎么操作的朋友可以在评论区补充一下,这样可以省掉之后的步骤。
如此一来,我便选择了一个间接生成视频的方法,直接打开在线生成的网页,缩放到合适比例之后进行网页的屏幕录制,这一步使用浏览器插件Awesome Screenshot很容易实现,应该生成了.webm格式文件。

-
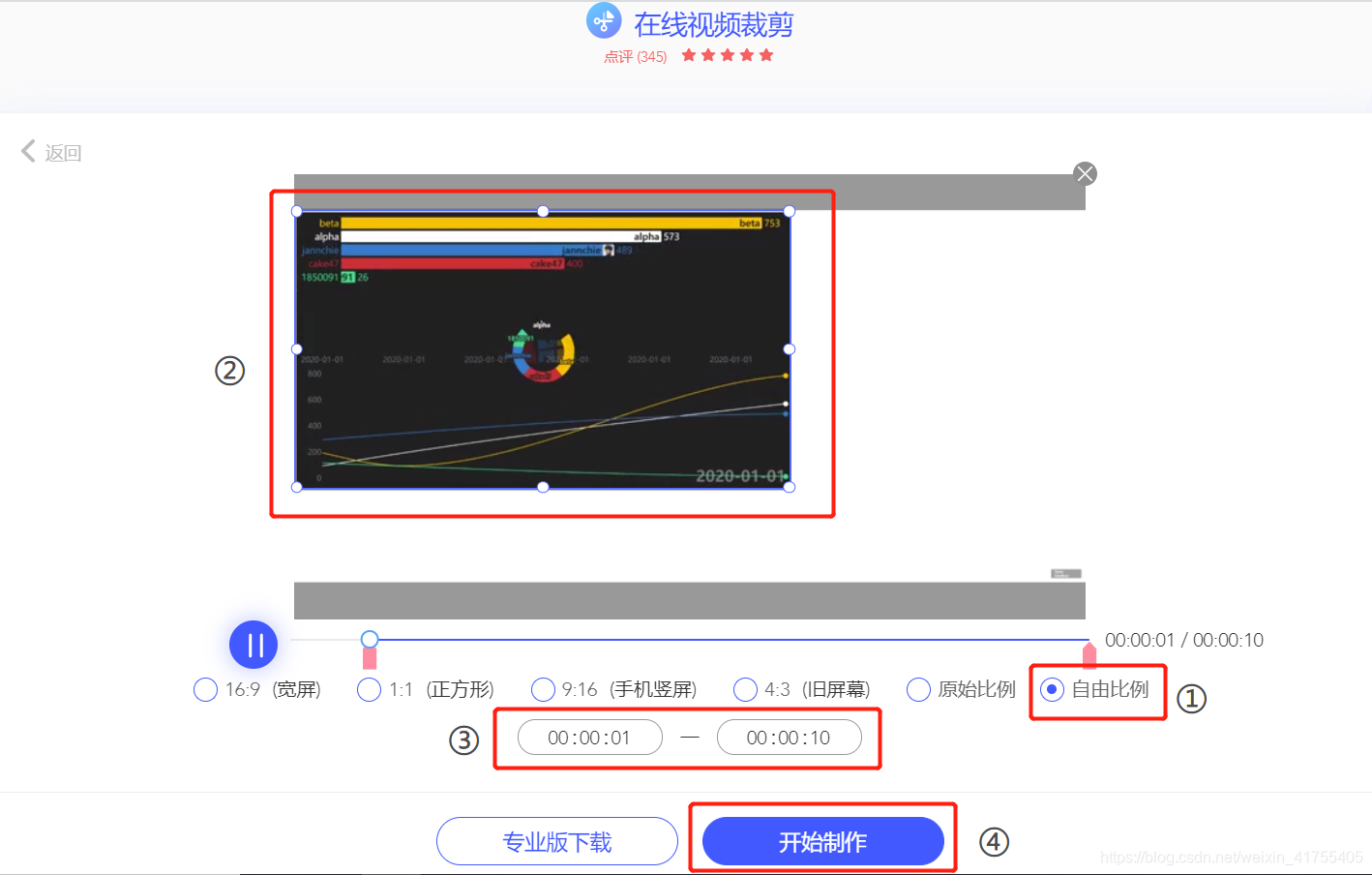
Step 3:裁剪视频中所需要的部分
网页录屏生成的视频并不能直接使用,因此需要使用视频编辑工具裁剪所需界面,这个功能比较简单,所以很多在线工具都能实现,这里我以Apowersoft在线编辑视频为例,选择视频裁剪工具,设定自由比例和合适的开始结束时间,便可以开始制作我们需要的视频了,这一款工具生成的视频是.mp4格式文件,播放起来也更加方便。

-
Step4:视频转换为GIF
如果想要生成GIF动图,则可以使用在线工具转换,我一般使用迅捷在线PDF转换器,功能齐全并且操作起来比较简单,唯一美中不足的就是非会员只能生成6s的动图。