热力图时以特殊高亮的形式显示访客热衷的页面区域和访客所在的地理区域的图示。热力图可以显示不可点击区域发生的事情。
热力图可以直观清楚地看到页面上每一个区域的访客兴趣焦点,无须报告数据分析,图形化展现,无需任何页面分析经验。
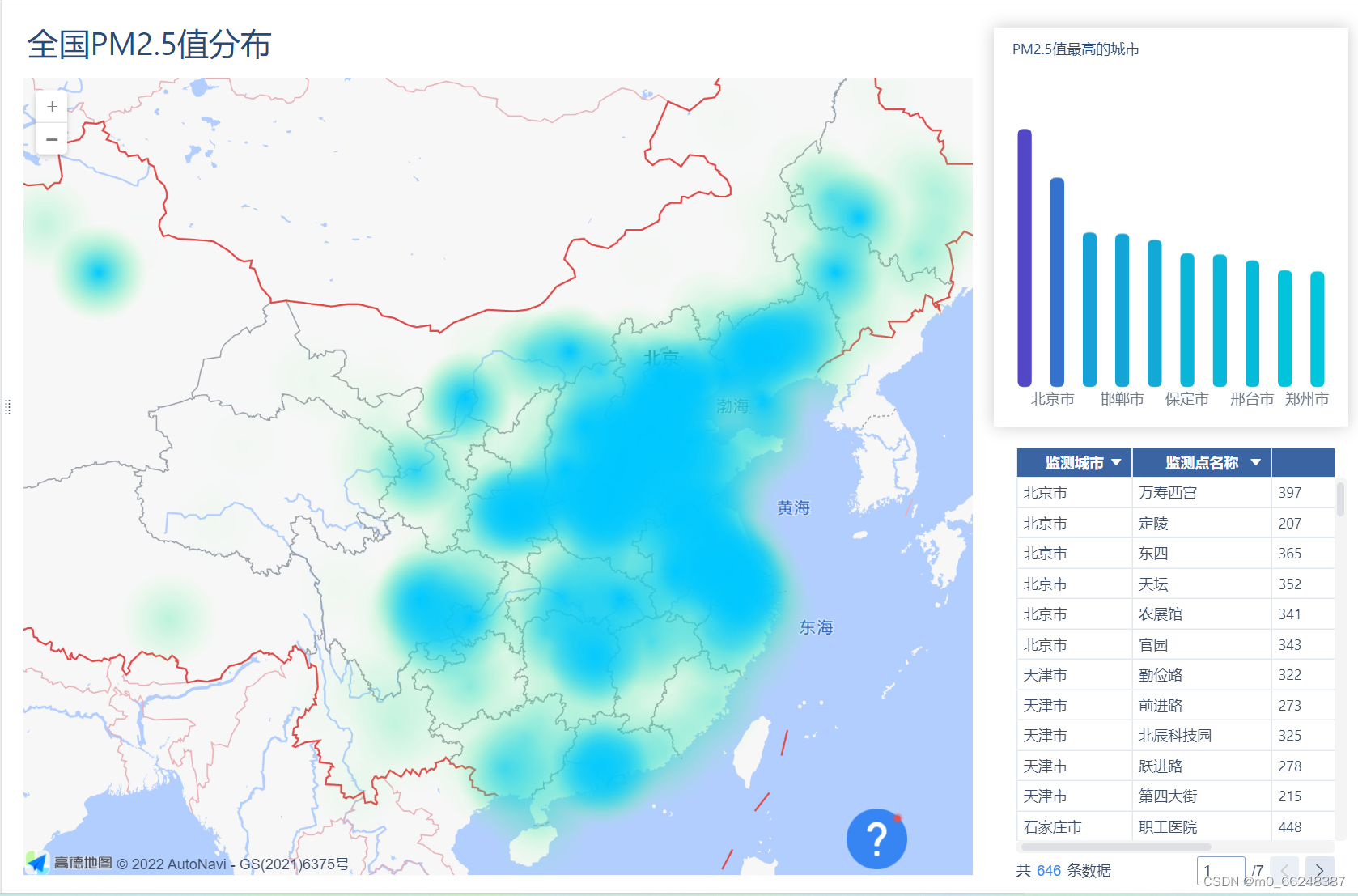
上一次带大家过了一遍BI流向地图制作流程,这一次再让我为大家介绍一个数据可视化分析里必不可少的地图制作----热力地图!接下来我将以帆软中热力图为示例,用帆软FineBI为大家展示热力地图的制作吧!
实例如下:

步骤如下:
1.导入数据
在仪表板中添加浮动组件,在数据列表中选择添加全国环境检测数据数据表。
添加组件过程如图,点击确定,创建组件成功。
2.热力地图制作
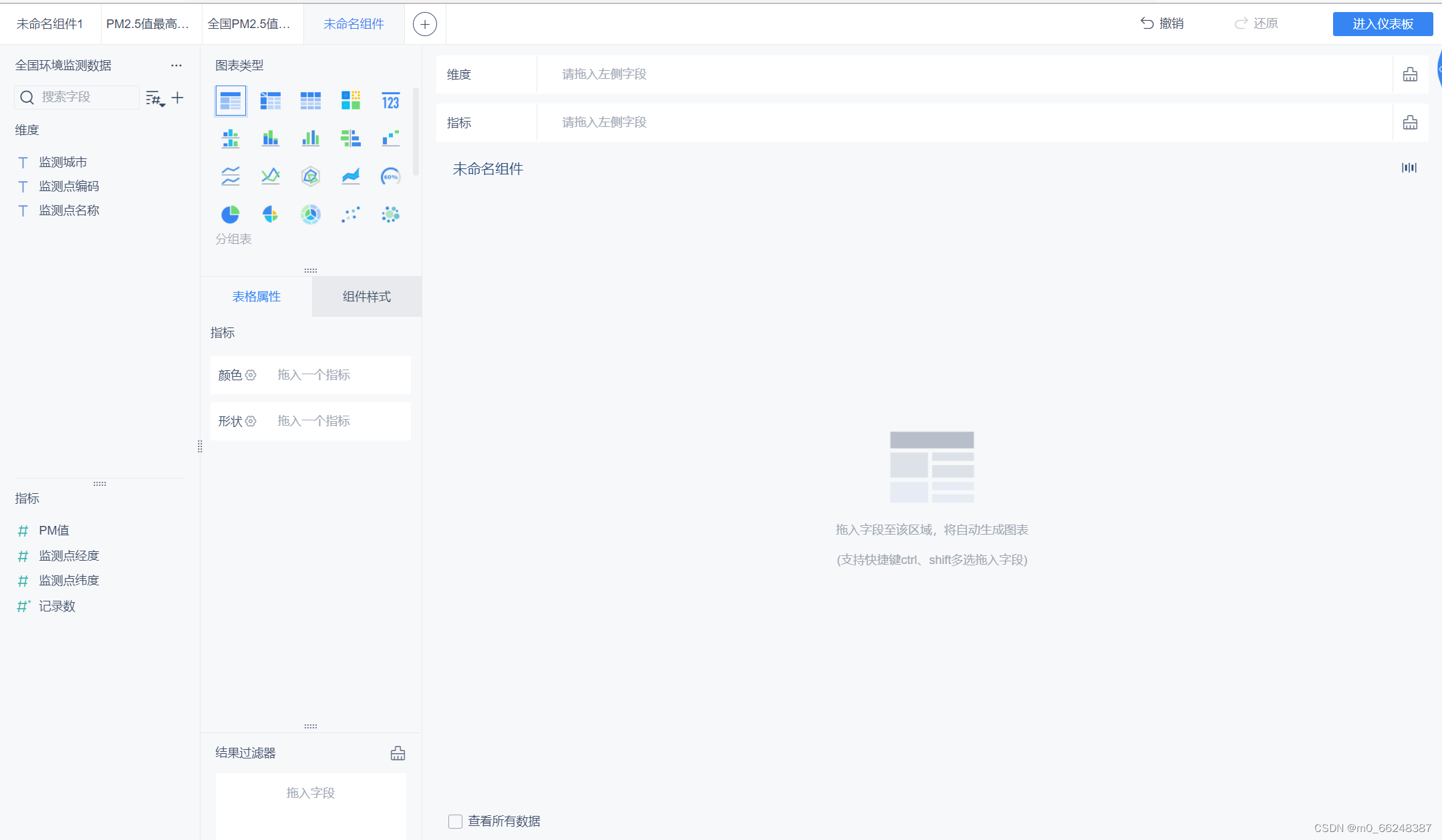
导入数据后,仪表板会呈现如下图的样式:

在空白仪表板中,我们先在图表类型中找到热力地图,并选中它,我们可以看到热力地图的具体要求如下:

选中热力地图后,我们注意到其要求:要有两个地理字段。这时,我们注意了!!!
在维度中是没有经度纬度的地理字段的,如果我们使用指标中的地理字段,会发现无法生成热力地图,而是形成一个点状的柱状图!这是一个很经典的错误,在数据可视化分析中,我们要时刻注意由指标和维度引发的错误!
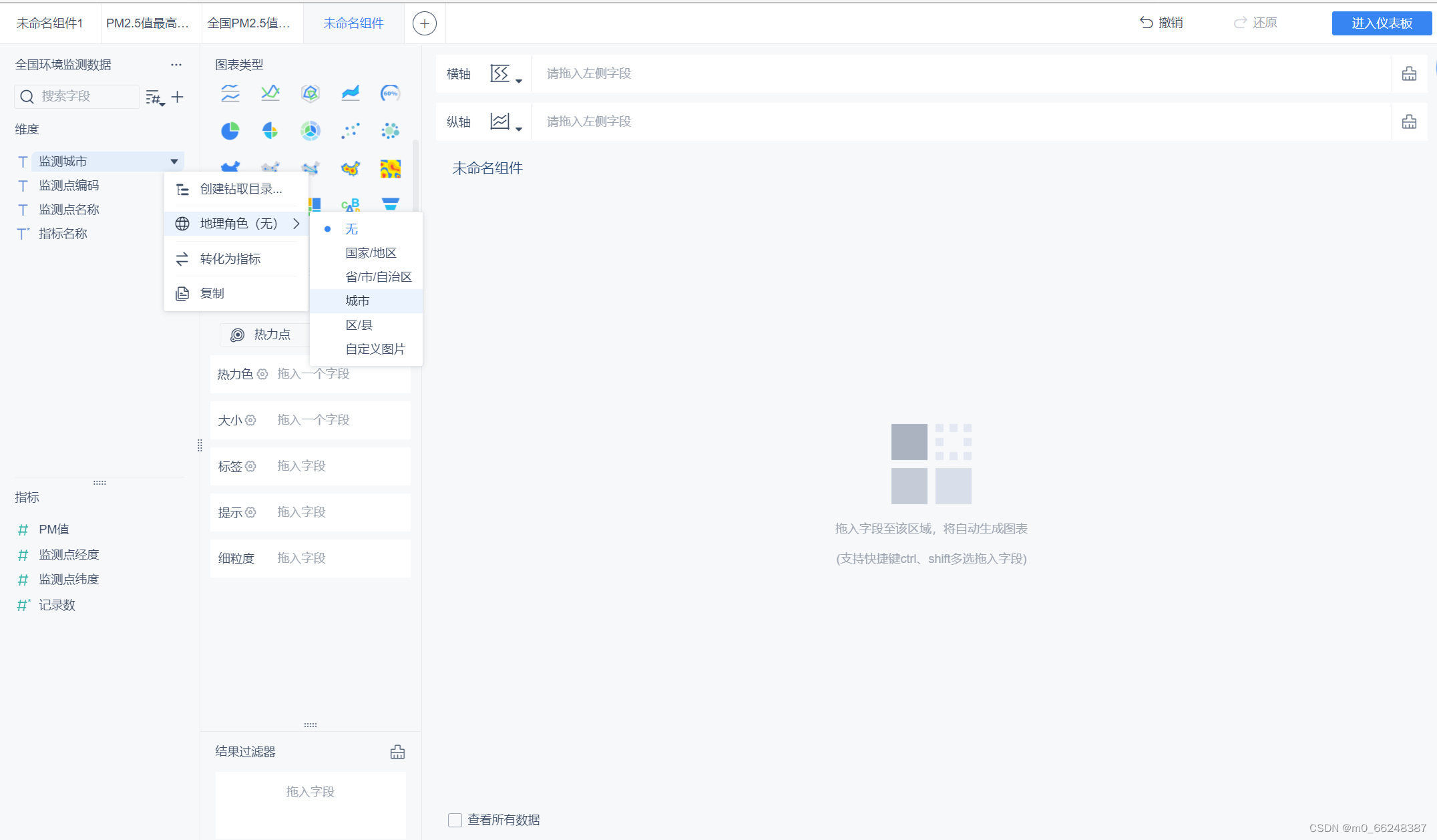
我们这时注意到维度中的监测城市,毫无疑问,这就是我们需要的地理维度。但此时我们发现它还是一个文本字段,那要怎么办呢?
注意看!我们将监测城市转化成地理字段中的城市即可。在帆软中,地理维度会自动对应城市,出现错误还可以手动调整。
操作如图:

地理维度设置好后,我们将经度和维度拖拽至字段区域,帆软会将其自动匹配。

拖拽后效果如图,这时我们注意到,做该热力图的重点是通过颜色表示不同城市的PM2.5的大小。那么我们接下来要做的就是,将指标中PM2.5值拖拽到热力色。

拖拽完成后,我们还可以在热力色前面的设置里选择心仪的渐变方案,一般建议选择比较契合主题的颜色,像这里我就将热力颜色改成了‘未来’色系。

最后我们再将维度中的监测点名称拖拽到细粒度上,这样一张由帆软FineBI制作的大数据可视化分析的热力地图就完成了!
怎么样!是不是很简单呢!但是一张小小的热力地图看上去简单,再数据可视化分析方面却是不小的助力哦!它让你的面板看上去科技感十足,不仅如此,它还非常契合主题,往往是数据分析的一大助力。
不要小瞧每一张表格,一张张的图表组合成了数据可视化分析报表!今天的热力图流程想必大家已经非常熟悉了吧!那就快动手做起来吧!
今天用的大数据可视化分析BI工具是帆软FineBI,大家可以用它熟悉一下热力地图的制作!