一文了解转发与重定向
🏠个人主页:不会写代码的满满
🧑个人简介:大家好,我是满满,一个想要与大家共同进步的男人😉😉
目前状况🎉:开学即将大三,目标就是半年内找到一份实习工作👏👏
💕欢迎大家:这里是CSDN,我总结知识的地方,欢迎来到我的博客,我亲爱的大佬😘
正文开始 ----------
先看一下思维导图了解一下大体

第1章 请求的转发与重定向
请求的转发与重定向是web应用页面跳转的主要手段,在Web应用中使用非常广泛。所以我们一定要搞清楚他们的区别。

8.1 请求的转发

- 第一个Servlet接收到了浏览器端的请求,进行了一定的处理,然后没有立即对请求进行响应,而是将请求“交给下一个Servlet”继续处理,下一个Servlet处理完成之后对浏览器进行了响应。**在服务器内部将请求“交给”其它组件继续处理就是请求的转发。**对浏览器来说,一共只发了一次请求,服务器内部进行的“转发”浏览器感觉不到,同时浏览器地址栏中的地址不会变成“下一个Servlet”的虚拟路径。
HttpServletRequest代表HTTP请求,对象由Servlet容器创建。转发的情况下,两个Servlet可以共享同一个Request对象中保存的数据。- 当需要将后台获取的数据传送到
JSP上显示的时候,就可以先将数据存放到Request对象中,再转发到JSP从属性域中获取。此时由于是“转发”,所以它们二者共享Request对象中的数据。 - 转发的情况下,可以访问WEB-INF下的资源。
- 转发以“/”开始表示项目根路径,重定向以”/”开始表示主机地址。
- 功能:
- 获取请求参数
- 获取请求路径即URL地址相关信息
- 在请求域中保存数据
- 转发请求
- 代码举例
protected void doGet(HttpServletRequest request,HttpServletResponse response) throws ServletException, IOException {//1.使用RequestDispatcher对象封装目标资源的虚拟路径RequestDispatcher dispatcher = request.getRequestDispatcher("/index.html");//2.调用RequestDispatcher对象的forward()方法“前往”目标资源//[注意:传入的参数必须是传递给当前Servlet的service方法的//那两个ServletRequest和ServletResponse对象]dispatcher.forward(request, response);
}8.2 请求的重定向

-
第一个Servlet接收到了浏览器端的请求,进行了一定的处理,然后给浏览器一个特殊的响应消息,这个特殊的响应消息会通知浏览器去访问另外一个资源,这个动作是服务器和浏览器自动完成的。整个过程中浏览器端会发出两次请求,且在浏览器地址栏里面能够看到地址的改变,改变为下一个资源的地址。
-
重定向的情况下,原Servlet和目标资源之间就不能共享请求域数据了。
-
HttpServletResponse代表HTTP响应,对象由Servlet容器创建。
-
功能:
- 向浏览器输出数据
- 重定向请求
-
重定向的响应报文的头
HTTP/1.1 302 Found Location: success.html -
应用:
-
用户从 login.html 页面提交登录请求数据给LoginServlet处理。
如果账号密码正确,需要让用户跳转到成功页面,通过servlet向响应体中写入成功页面过于复杂,通过重定向将成功页面的地址交给浏览器并设置响应状态码为302,浏览器会自动进行跳转
-
-
代码举例:
protected void doGet(HttpServletRequest request,HttpServletResponse response) throws ServletException, IOException {//1.调用HttpServletResponse对象的sendRedirect()方法//2.传入的参数是目标资源的虚拟路径response.sendRedirect("index.html");
}8.3 对比请求的转发与重定向
| 转发 | 重定向 | |
|---|---|---|
| 浏览器感知 | 在服务器内部完成,浏览器感知不到 | 服务器以302状态码通知浏览器访问新地址,浏览器有感知 |
| 浏览器地址栏 | 不改变 | 改变 |
| 整个过程发送请求次数 | 一次 | 两次 |
| 执行效率 | 效率高 | 效率低 |
| API(或发起者) | Request对象 | Response对象 |
| 能否共享request对象数据 | 能 | 否 |
| WEB-INF下的资源 | 能访问 | 不能访问 |
| 目标资源 | 必须是当前web应用中的资源 | 不局限于当前web应用 |
说明1:默认情况下,浏览器是不能访问服务器web-inf下的资源的,而服务器是可以访问的。
说明2:浏览器默认的绝对路径:http://localhost:8080/
服务器项目的代码中的绝对路径:http://localhost:8080/项目名/
第2章 请求与响应中的字符编码设置
9.1 字符编码问题
- 我们 web 程序在接收请求并处理过程中,如果不注意编码格式及解码格式,很容易导致中文乱码,引起这个问题的原因到底在哪里?如何解决?
- 说到这个问题我们先来说一说字符集。
- 什么是字符集,就是各种字符的集合,包括汉字,英文,标点符号等等。各国都有不同的文字、符号。这些文字符号的集合就叫字符集。
- 现有的字符集ASCII、GB2312、BIG5、GB18030、Unicode、UTF-8、ISO-8859-1等
- 这些字符集,集合了很多的字符,然而,字符要以二进制的形式存储在计算机中,我们就需要对其进行编码,将编码后的二进制存入。取出时我们就要对其解码,将二进制解码成我们之前的字符。这个时候我们就需要制定一套编码解码标准。否则就会导致出现混乱,也就是我们的乱码。
9.2 编码与解码
- 编码:将字符转换为二进制数
| 汉字 | 编码方式 | 编码 | 二进制 |
|---|---|---|---|
| ‘中’ | GB2312 | D6D0 | 1101 0110-1101 0000 |
| ‘中’ | UTF-16 | 4E2D | 0100 1110-0010 1101 |
| ‘中’ | UTF-8 | E4B8AD | 1110 0100- 1011 1000-1010 1101 |
- 解码:将二进制数转换为字符
1110 0100-1011 1000-1010 1101 → E4B8AD → ’中’
- 乱码:一段文本,使用A字符集编码,使用B字符集解码,就会产生乱码。所以解决乱码问题的根本方法就是统一编码和解码的字符集。

9.3 解决请求乱码问题
解决乱码的方法:就是统一字符编码。

9.3.1 GET请求
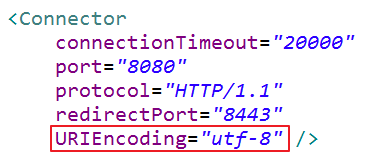
- GET请求参数是在地址后面的。我们需要修改tomcat的配置文件。需要在server.xml文件修改Connector标签,添加URIEncoding="utf-8"属性。

- 一旦配置好以后,可以解决当前工作空间中所有的GET请求的乱码问题。
9.3.2 POST请求
-
post请求提交了中文的请求体,服务器解析出现问题。
-
解决方法:在获取参数值之前,设置请求的解码格式,使其和页面保持一致。
request.setCharacterEncoding("utf-8"); -
POST请求乱码问题的解决,只适用于当前的操作所在的类中。不能类似于GET请求一样统一解决。因为请求体有可能会上传文件。不一定都是中文字符。
9.4 解决响应乱码问题
-
向浏览器发送响应的时候,要告诉浏览器,我使用的字符集是哪个,浏览器就会按照这种方式来解码。如何告诉浏览器响应内容的字符编码方案。很简单。
-
解决方法一:
response.setHeader("Content-Type", "text/html;charset=utf-8"); -
解决方法二
response.setContentType("text/html;charset=utf-8");说明:有的人可能会想到使用response.setCharacterEncoding(“utf-8”),设置reponse对象将UTF-8字符串写入到响应报文的编码为UTF-8。只这样做是不行的,还必须手动在浏览器中设置浏览器的解析用到的字符集。