传送门
《一、Android Studio的安装和使用》
《二、Android界面开发》
《三、Android网络开发》
《四、狗狗大全应用实战》
视频教程
https://space.bilibili.com/249229063/channel/seriesdetail?sid=1930119
学习目标
综合前面学习内容,完成狗狗大全App,展示一个狗狗名字和图片的列表。效果如下:

源代码地址:https://github.com/uncleleonfan/DogBook
狗狗大全接口
Android应用使用的网络数据一般是应用后台提供接口API获取,这里我们没有搭建服务器后台,而是使用apishop提供的开放API:https://www.apishop.net/#/api/detail/?productID=192
我们使用当中的狗狗列表的API:

注册apishop账号,会生成账号对应的apiKey,可在apishop的控制台查看你的API KEY,申请使用狗狗大全API之后,会有20次免费调用的机会。接口返回示例:
{"statusCode":"000000","desc":"请求成功","result":{"petFamilyList":[{"petID":77,"name":"腊肠犬","engName":"Dachshund","price":"2000起","coverURL":"http://img.boqiicdn.com/Data/BK/P/img22101406708896.jpg"}],"totalCount":1}}
获取狗狗列表
我们修改MainActivity.java里面的sendRequest()方法,将url换成获取狗狗列表的API
String url = "https://api.apishop.net/common/dogFamily/queryDogList?apiKey=您的API KEY";
”您的API KEY“替换成您自己的apishop里面的API KEY。改写OKHttp的回调方法onResponse,解析狗狗列表数据,我们可以对照接口返回的示例进行解析。

通过成员变量mPetFamilyList来接收我们最终要获取的狗狗列表数据。

通知RecyclerView刷新列表
狗狗列表数据获取完成之后,需要刷新RecylerView的列表。首先我们把RecyclerView变成一个成员变量,这样就可以在onResponse方法中获取到RecyclerView对象。

由于onResponse是在OkHttp创建的子线程,我们要通知界面进行刷新的话,需要切换到主线程执行,这里需要用到runOnUiThread方法,调用之后,会在主线程执行run方法,通知RecyclerView的Adapter数据发生变化,需要重新绑定视图。

构建狗狗列表条目视图
之前我们是通过new控件对象的方式,创建RecyclerView列表条目的视图,但当条目视图比较复杂时,一般使用布局文件的方式构建视图。在app模块中的res/layout目录中创建条目布局文件dog_list_item.xml,使用布局LienarLayout来排列狗狗图片对应的ImageView和狗狗名字对应的TextView。

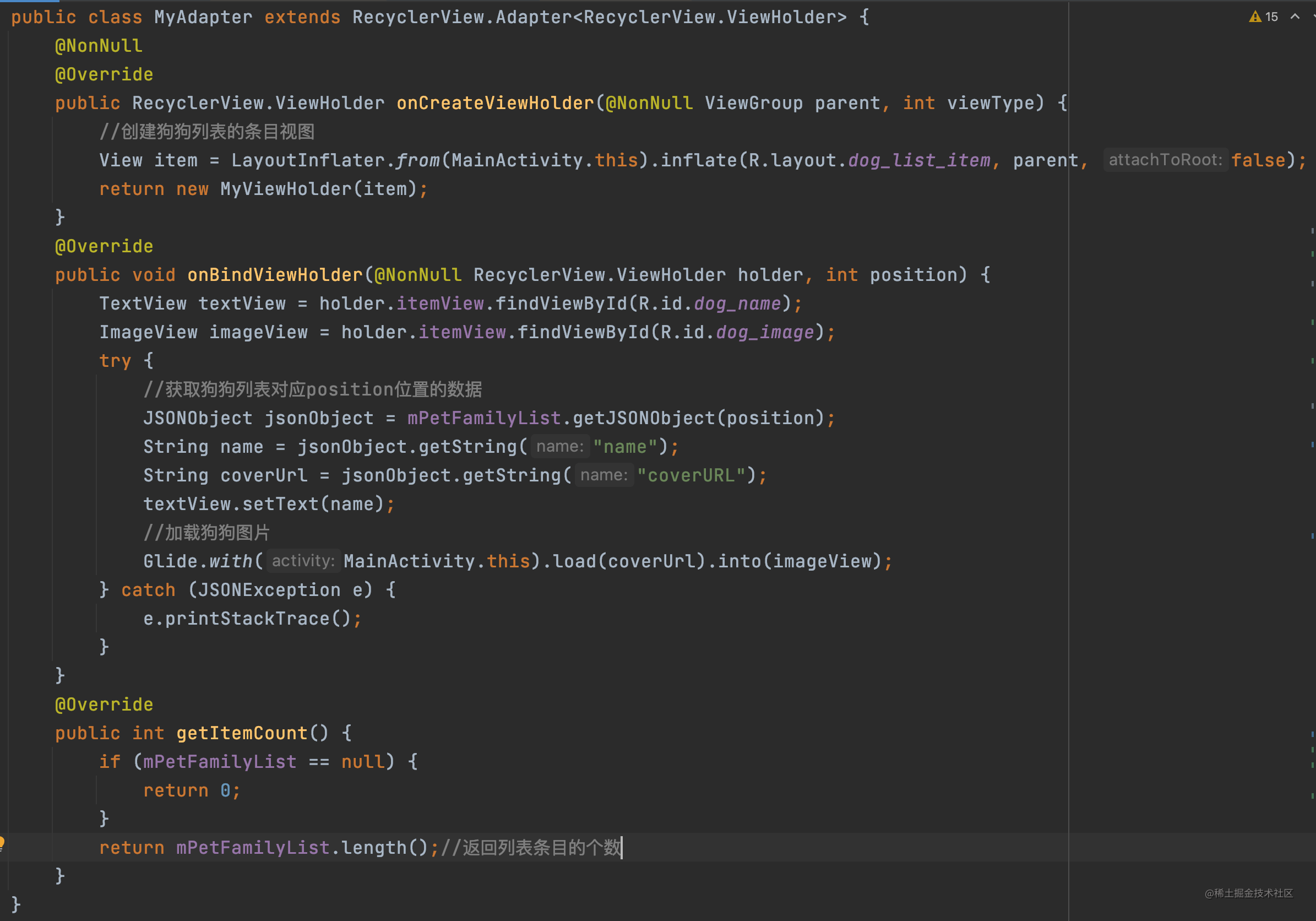
适配器绑定狗狗列表视图

在onCreatViewHolder方法中通过LayoutInflater将布局文件dog_list_item.xml转化成条目视图item,并且将item让MyViewHolder持有。onBindViewHolder方法中,将条目视图与狗狗列表数据进行绑定,设置狗狗标题和加载狗狗图片。getItemCount返回列表条目的个数,即狗狗列表数据的个数。
狗狗网络图片的加载
狗狗图片是一个网络图片,需要使用网络图片库来进行加载。这里我们使用Android开发中比较流行的开源图片加载库Glide进行加载。Glide项目地址:https://github.com/bumptech/glide
添加对Glide的依赖
在app模块下的build.gradle中添加对Glide的依赖:

添加完成后,点击右上角的Sync Now下载Glide相关库。
加载狗狗网络图片
调用Glide提供的API加载狗狗的网络图片
Glide.with(MainActivity.this).load(coverUrl).into(imageView);
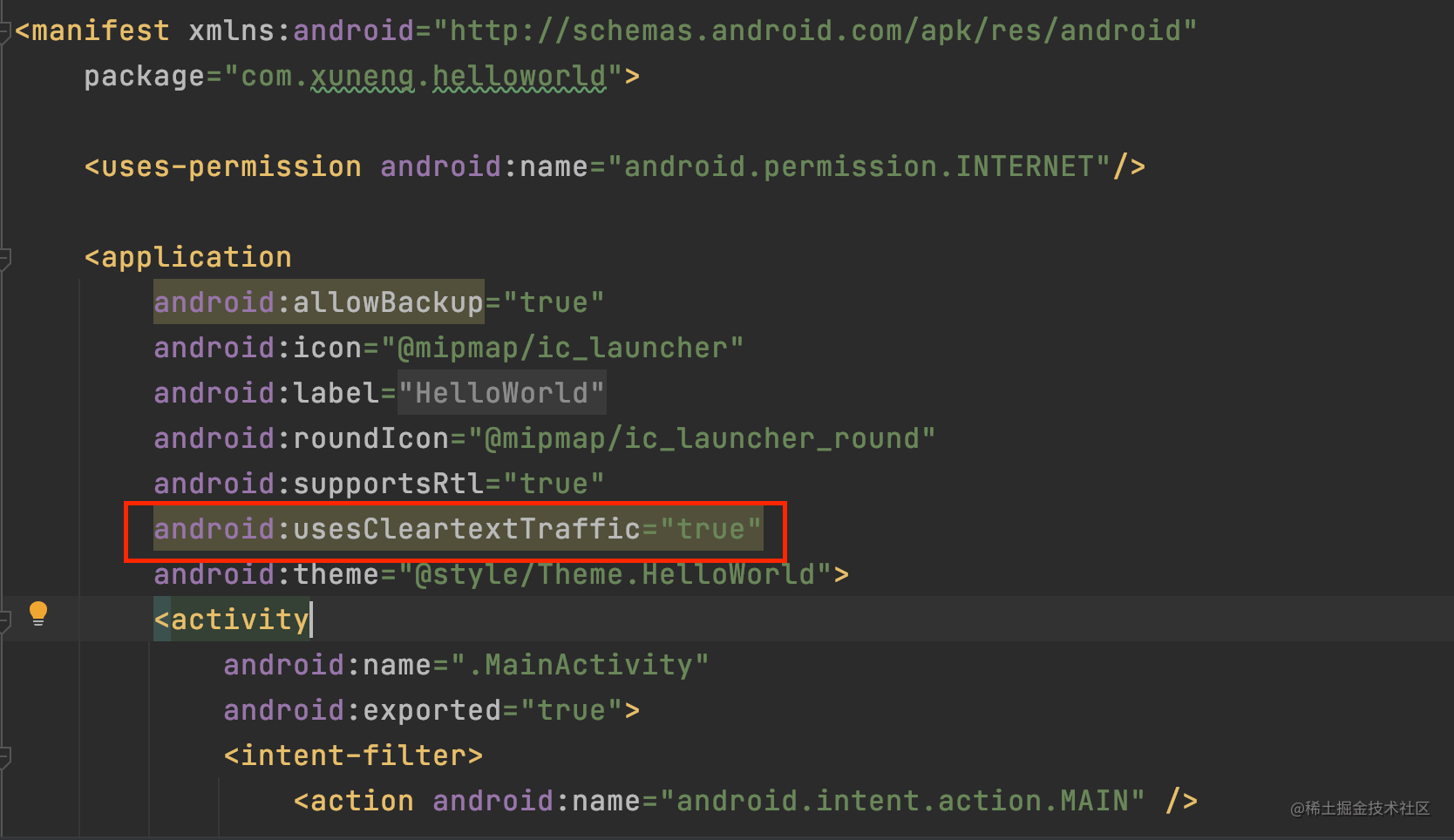
由于返回的狗狗图片的URL是http协议,但是Android 9以后强制使用https协议,所以图片可能加载不出来,可以通过配置AndroidManifest.xml中application标签的usesCleartextTraffic来跳过https强制限制。